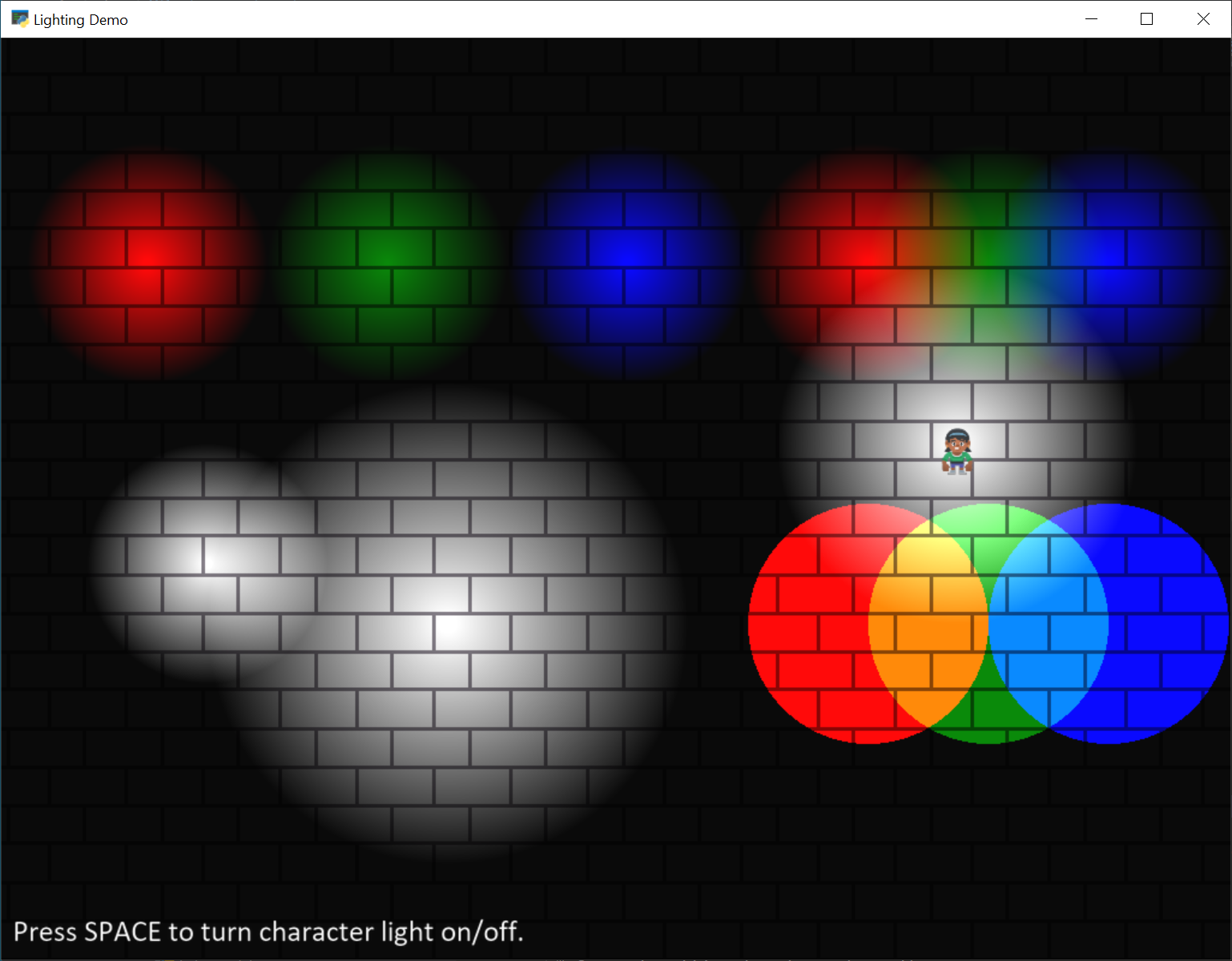
照明演示#

light_demo.py#
1"""
2Show how to use lights.
3
4Artwork from https://kenney.nl
5
6If Python and Arcade are installed, this example can be run from the command line with:
7python -m arcade.examples.light_demo
8"""
9import arcade
10from arcade.experimental.lights import Light, LightLayer
11
12SCREEN_WIDTH = 1024
13SCREEN_HEIGHT = 768
14SCREEN_TITLE = "Lighting Demo"
15VIEWPORT_MARGIN = 200
16MOVEMENT_SPEED = 5
17
18# This is the color used for 'ambient light'. If you don't want any
19# ambient light, set it to black.
20AMBIENT_COLOR = (10, 10, 10, 255)
21
22
23class MyGame(arcade.Window):
24 """ Main Game Window """
25
26 def __init__(self, width, height, title):
27 """ Set up the class. """
28 super().__init__(width, height, title, resizable=True)
29
30 # Sprite lists
31 self.background_sprite_list = None
32 self.player_list = None
33 self.wall_list = None
34 self.player_sprite = None
35
36 # Physics engine
37 self.physics_engine = None
38
39 # Camera
40 self.cam: arcade.camera.Camera2D = None
41
42 # --- Light related ---
43 # List of all the lights
44 self.light_layer = None
45 # Individual light we move with player, and turn on/off
46 self.player_light = None
47
48 def setup(self):
49 """ Create everything """
50
51 # Create camera
52 self.cam = arcade.camera.Camera2D()
53
54 # Create sprite lists
55 self.background_sprite_list = arcade.SpriteList()
56 self.player_list = arcade.SpriteList()
57 self.wall_list = arcade.SpriteList()
58
59 # Create player sprite
60 self.player_sprite = arcade.Sprite(
61 ":resources:images/animated_characters/female_person/femalePerson_idle.png",
62 scale=0.4)
63 self.player_sprite.center_x = 64
64 self.player_sprite.center_y = 270
65 self.player_list.append(self.player_sprite)
66
67 # --- Light related ---
68 # Lights must shine on something. If there is no background sprite or color,
69 # you will just see black. Therefore, we use a loop to create a whole bunch of brick tiles to go in the
70 # background.
71 for x in range(-128, 2000, 128):
72 for y in range(-128, 1000, 128):
73 sprite = arcade.Sprite(":resources:images/tiles/brickTextureWhite.png")
74 sprite.position = x, y
75 self.background_sprite_list.append(sprite)
76
77 # Create a light layer, used to render things to, then post-process and
78 # add lights. This must match the screen size.
79 self.light_layer = LightLayer(SCREEN_WIDTH, SCREEN_HEIGHT)
80 # We can also set the background color that will be lit by lights,
81 # but in this instance we just want a black background
82 self.light_layer.set_background_color(arcade.color.BLACK)
83
84 # Here we create a bunch of lights.
85
86 # Create a small white light
87 x = 100
88 y = 200
89 radius = 100
90 mode = 'soft'
91 color = arcade.csscolor.WHITE
92 light = Light(x, y, radius, color, mode)
93 self.light_layer.add(light)
94
95 # Create an overlapping, large white light
96 x = 300
97 y = 150
98 radius = 200
99 color = arcade.csscolor.WHITE
100 mode = 'soft'
101 light = Light(x, y, radius, color, mode)
102 self.light_layer.add(light)
103
104 # Create three, non-overlapping RGB lights
105 x = 50
106 y = 450
107 radius = 100
108 mode = 'soft'
109 color = arcade.csscolor.RED
110 light = Light(x, y, radius, color, mode)
111 self.light_layer.add(light)
112
113 x = 250
114 y = 450
115 radius = 100
116 mode = 'soft'
117 color = arcade.csscolor.GREEN
118 light = Light(x, y, radius, color, mode)
119 self.light_layer.add(light)
120
121 x = 450
122 y = 450
123 radius = 100
124 mode = 'soft'
125 color = arcade.csscolor.BLUE
126 light = Light(x, y, radius, color, mode)
127 self.light_layer.add(light)
128
129 # Create three, overlapping RGB lights
130 x = 650
131 y = 450
132 radius = 100
133 mode = 'soft'
134 color = arcade.csscolor.RED
135 light = Light(x, y, radius, color, mode)
136 self.light_layer.add(light)
137
138 x = 750
139 y = 450
140 radius = 100
141 mode = 'soft'
142 color = arcade.csscolor.GREEN
143 light = Light(x, y, radius, color, mode)
144 self.light_layer.add(light)
145
146 x = 850
147 y = 450
148 radius = 100
149 mode = 'soft'
150 color = arcade.csscolor.BLUE
151 light = Light(x, y, radius, color, mode)
152 self.light_layer.add(light)
153
154 # Create three, overlapping RGB lights
155 # But 'hard' lights that don't fade out.
156 x = 650
157 y = 150
158 radius = 100
159 mode = 'hard'
160 color = arcade.csscolor.RED
161 light = Light(x, y, radius, color, mode)
162 self.light_layer.add(light)
163
164 x = 750
165 y = 150
166 radius = 100
167 mode = 'hard'
168 color = arcade.csscolor.GREEN
169 light = Light(x, y, radius, color, mode)
170 self.light_layer.add(light)
171
172 x = 850
173 y = 150
174 radius = 100
175 mode = 'hard'
176 color = arcade.csscolor.BLUE
177 light = Light(x, y, radius, color, mode)
178 self.light_layer.add(light)
179
180 # Create a light to follow the player around.
181 # We'll position it later, when the player moves.
182 # We'll only add it to the light layer when the player turns the light
183 # on. We start with the light off.
184 radius = 150
185 mode = 'soft'
186 color = arcade.csscolor.WHITE
187 self.player_light = Light(0, 0, radius, color, mode)
188
189 # Create the physics engine
190 self.physics_engine = arcade.PhysicsEngineSimple(self.player_sprite, self.wall_list)
191
192 def on_draw(self):
193 """ Draw everything. """
194 self.clear()
195
196 # --- Light related ---
197 # Everything that should be affected by lights gets rendered inside this
198 # 'with' statement. Nothing is rendered to the screen yet, just the light
199 # layer.
200 with self.light_layer:
201 self.background_sprite_list.draw()
202 self.player_list.draw()
203
204 # Draw the light layer to the screen.
205 # This fills the entire screen with the lit version
206 # of what we drew into the light layer above.
207 self.light_layer.draw(ambient_color=AMBIENT_COLOR)
208
209 # Now draw anything that should NOT be affected by lighting.
210 arcade.draw_text("Press SPACE to turn character light on/off.",
211 10 + int(self.cam.left), 10 + int(self.cam.bottom),
212 arcade.color.WHITE, 20)
213
214 def on_resize(self, width, height):
215 """ User resizes the screen. """
216
217 self.cam.viewport = 0, 0, width, height
218
219 # --- Light related ---
220 # We need to resize the light layer to
221 self.light_layer.resize(width, height)
222
223 # Scroll the screen so the user is visible
224 self.scroll_screen()
225
226 def on_key_press(self, key, _):
227 """Called whenever a key is pressed. """
228
229 if key == arcade.key.UP:
230 self.player_sprite.change_y = MOVEMENT_SPEED
231 elif key == arcade.key.DOWN:
232 self.player_sprite.change_y = -MOVEMENT_SPEED
233 elif key == arcade.key.LEFT:
234 self.player_sprite.change_x = -MOVEMENT_SPEED
235 elif key == arcade.key.RIGHT:
236 self.player_sprite.change_x = MOVEMENT_SPEED
237 elif key == arcade.key.SPACE:
238 # --- Light related ---
239 # We can add/remove lights from the light layer. If they aren't
240 # in the light layer, the light is off.
241 if self.player_light in self.light_layer:
242 self.light_layer.remove(self.player_light)
243 else:
244 self.light_layer.add(self.player_light)
245
246 def on_key_release(self, key, _):
247 """Called when the user releases a key. """
248
249 if key == arcade.key.UP or key == arcade.key.DOWN:
250 self.player_sprite.change_y = 0
251 elif key == arcade.key.LEFT or key == arcade.key.RIGHT:
252 self.player_sprite.change_x = 0
253
254
255 def scroll_screen(self):
256 """ Manage Scrolling """
257
258 # Scroll left
259 left_boundary = self.cam.left + VIEWPORT_MARGIN
260 if self.player_sprite.left < left_boundary:
261 self.cam.left -= left_boundary - self.player_sprite.left
262
263 # Scroll right
264 right_boundary = self.cam.right - VIEWPORT_MARGIN
265 if self.player_sprite.right > right_boundary:
266 self.cam.right += self.player_sprite.right - right_boundary
267
268 # Scroll up
269 top_boundary = self.cam.top - VIEWPORT_MARGIN
270 if self.player_sprite.top > top_boundary:
271 self.cam.top += self.player_sprite.top - top_boundary
272
273 # Scroll down
274 bottom_boundary = self.cam.bottom + VIEWPORT_MARGIN
275 if self.player_sprite.bottom < bottom_boundary:
276 self.cam.bottom -= bottom_boundary - self.player_sprite.bottom
277
278 # Make sure our boundaries are integer values. While the viewport does
279 # support floating point numbers, for this application we want every pixel
280 # in the view port to map directly onto a pixel on the screen. We don't want
281 # any rounding errors.
282 self.cam.left = int(self.cam.left)
283 self.cam.bottom = int(self.cam.bottom)
284
285 self.cam.use()
286
287 def on_update(self, delta_time):
288 """ Movement and game logic """
289
290 # Call update on all sprites (The sprites don't do much in this
291 # example though.)
292 self.physics_engine.update()
293
294 # --- Light related ---
295 # We can easily move the light by setting the position,
296 # or by center_x, center_y.
297 self.player_light.position = self.player_sprite.position
298
299 # Scroll the screen so we can see the player
300 self.scroll_screen()
301
302
303def main():
304 window = MyGame(SCREEN_WIDTH, SCREEN_HEIGHT, SCREEN_TITLE)
305 window.setup()
306 arcade.run()
307
308
309if __name__ == "__main__":
310 main()