确定消息框#
有关图形用户界面系统的介绍,请参见 图形用户界面概念 。
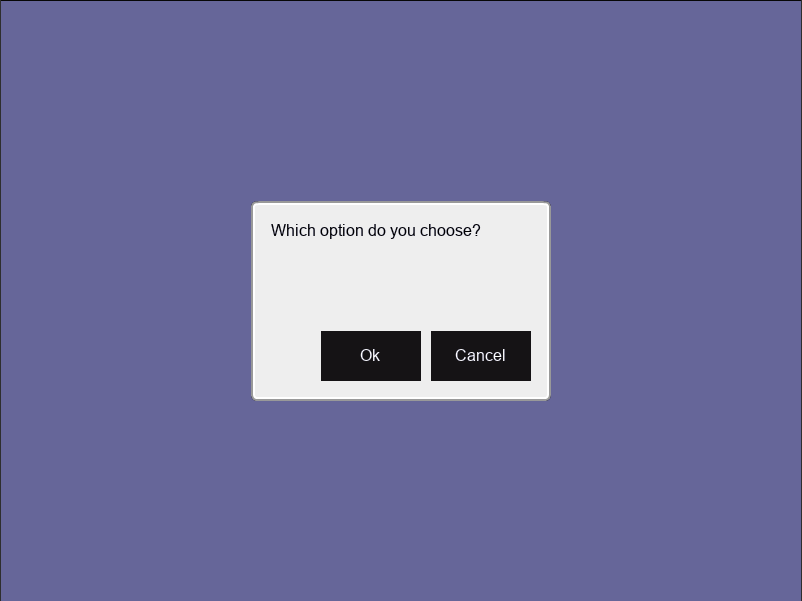
此示例说明如何弹出一个快速消息框,供用户使用 arcade.gui.OKMessagebox 班级。

gui_ok_messagebox.py#
1"""
2Example code showing how to use the OKMessageBox
3
4If Python and Arcade are installed, this example can be run from the command line with:
5python -m arcade.examples.gui_ok_messagebox
6"""
7import arcade
8import arcade.gui
9import arcade.gui.widgets.buttons
10import arcade.gui.widgets.layout
11from arcade.gui import UIOnClickEvent
12from arcade.gui.events import UIOnActionEvent
13
14
15class MyView(arcade.View):
16 def __init__(self):
17 super().__init__()
18 # Create and enable the UIManager
19 self.ui = arcade.gui.UIManager()
20
21 # Create a box group to align the 'open' button in the center
22 self.v_box = arcade.gui.widgets.layout.UIBoxLayout()
23
24 # Create a button. We'll click on this to open our window.
25 show_message_box_button = arcade.gui.widgets.buttons.UIFlatButton(
26 text="Show Message Box", width=300
27 )
28 # Create a label to show the user's choices
29 self.last_choice = arcade.gui.UILabel(
30 text="",
31 align="left", width=300
32 )
33
34 # Add both widgets to the v_box to center them
35 self.v_box.add(show_message_box_button)
36 self.v_box.add(self.last_choice)
37
38 # Add a hook to run when we click on the button.
39 show_message_box_button.on_click = self.on_click_open
40 self.open_message_box_button = show_message_box_button
41
42 # Create a widget to hold the v_box widget, that will center the buttons
43 ui_anchor_layout = arcade.gui.widgets.layout.UIAnchorLayout()
44 ui_anchor_layout.add(child=self.v_box, anchor_x="center_x", anchor_y="center_y")
45 self.ui.add(ui_anchor_layout)
46
47 def on_click_open(self, _: UIOnClickEvent):
48 # The code in this function is run when we click the ok button.
49 # The code below opens the message box and auto-dismisses it when done.
50 message_box = arcade.gui.UIMessageBox(
51 width=300,
52 height=200,
53 message_text=(
54 "Which option do you choose?"
55 ),
56 buttons=["Ok", "Cancel"],
57 )
58
59 @message_box.event("on_action")
60 def on_message_box_close(e: UIOnActionEvent):
61 # Update the last_choice display
62 self.last_choice.text = f"User pressed {e.action}."
63 self.last_choice.fit_content() # Important! Update the layout!
64
65 # show open button and allow interaction again
66 self.open_message_box_button.visible = True
67
68 # hide open button and prevent interaction
69 self.open_message_box_button.visible = False
70
71 self.ui.add(message_box)
72
73 def on_show_view(self):
74 self.window.background_color = arcade.color.DARK_BLUE_GRAY
75 # Enable UIManager when view is shown to catch window events
76 self.ui.enable()
77
78 def on_hide_view(self):
79 # Disable UIManager when view gets inactive
80 self.ui.disable()
81
82 def on_draw(self):
83 self.clear()
84 self.ui.draw()
85
86
87if __name__ == '__main__':
88 window = arcade.Window(800, 600, "UIExample", resizable=True)
89 window.show_view(MyView())
90 window.run()