21.2.8. 标记、图片和指北针项目
除了打印版面中的地图或图例项目外,您可能希望使用图像或注释来装饰您的实现。QGIS提供了不同的工具来实现这一点:
这个 picture item :使用图像栅格或SVG文件(例如徽标、图片、指北针等)装饰布局
这个 north arrow item :使用指北针图像预定义的图片项
这个 marker item :使用QGIS矢量装饰布局 symbols 。它可用于在地图项目上放置标记或用于创建高级自定义图例。
21.2.8.1. 图片项目
您可以添加图片,方法是将图片从文件管理器拖到画布上,然后使用将图片直接粘贴到布局中 Ctrl+V 或 并通过使用  Add Picture ,如下 items creation instructions 。然后,您可以操作它,如中所述 与布局项目交互 。
Add Picture ,如下 items creation instructions 。然后,您可以操作它,如中所述 与布局项目交互 。
使用时  Add Picture ,则图片项将是一个空白框架,您可以使用其 Item Properties 面板。而不是 items common properties ,此功能具有以下功能:
Add Picture ,则图片项将是一个空白框架,您可以使用其 Item Properties 面板。而不是 items common properties ,此功能具有以下功能:
主要属性

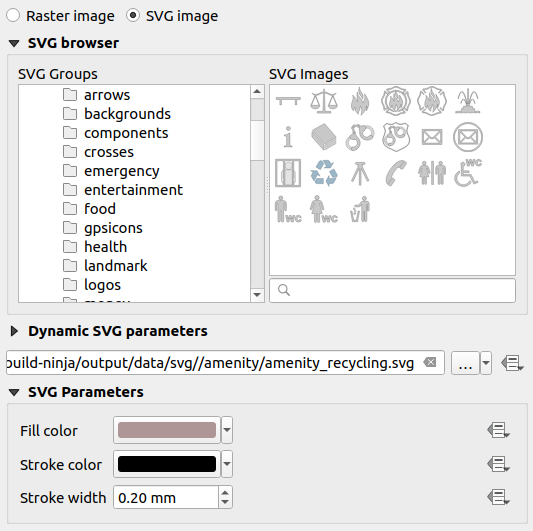
图 21.50 图片项目属性面板
图片项支持两种类型的图像:
Raster Image :可以使用文件选择器小部件来获取数据。使用 ... Browse 按钮选择计算机上的文件或直接在文本字段中输入路径。您甚至可以提供指向图片的远程URL。关联的图像还可以是 embedded 在布局中。
SVG Image :默认情况下使用中提供的SVG库 。但是,您可以使用任何其他文件,并且文件选择遵循与栅格图像相同的规则。SVG参数也可以动态设置。
提供的QGIS(默认)
.SVG文件是可定制的,这意味着您可以轻松地应用其他 Fill color , Stroke color (包括不透明度)和 Stroke width ,并使用它们在 SVG Parameters 一群人。这些属性还可以 data-defined 。如果您将一个
.SVG不启用这些属性的文件,则可能需要向该文件添加以下标记以添加支持,例如透明度:fill-opacity="param(fill-opacity)"
stroke-opacity="param(outline-opacity)"
更多详细信息请访问 可参数化的SVG 。
备注
将图像文件(栅格或SVG)拖放到版面页面将创建具有相应设置的版面图片项目。
大小和位置

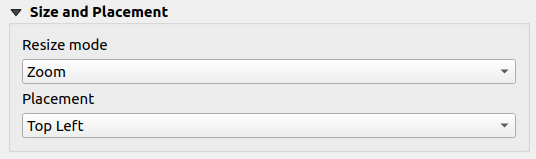
图 21.51 布局图片大小和放置属性
与 Resize mode 选项,您可以设置调整框架大小时图像的显示方式:
Zoom:将图像放大/缩小到边框,同时保持图片的纵横比Stretch:拉伸图像以适合框架Clip:仅对栅格图像使用此模式,它将图像大小设置为原始图像大小,而不进行缩放,并使用边框来剪裁图像。因此,只有位于框架内的图像部分才是可见的。Zoom and resize frame:放大图像以适应框架,然后调整框架大小以适应生成的图像尺寸Resize frame to image size:设置帧的大小以匹配图像的原始大小(无缩放)
取决于所选的 Resize mode vt.的. Placement 和 Image rotation 选项可能被禁用。 Placement 用于选择图像在其框架内的位置(上/中/下和左/中/右)。
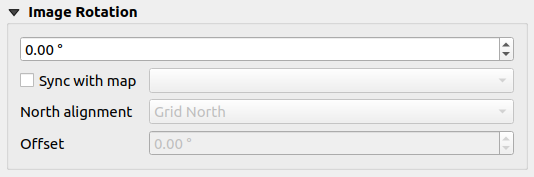
图像旋转
图像可以使用 Image rotation 菲尔德。激活  Sync with map 复选框将图像的旋转与应用于所选地图项目的旋转同步。这是一个方便的功能,可以使任何图片的行为像指北针。这个 North alignment 可以是:
Sync with map 复选框将图像的旋转与应用于所选地图项目的旋转同步。这是一个方便的功能,可以使任何图片的行为像指北针。这个 North alignment 可以是:
Grid north :平行于国家/地方电网中央子午线的网格线的方向
True north :经度子午线的方向。
您还可以应用赤纬 Offset 到图片的旋转。

图 21.52 布局图片图像旋转属性
21.2.8.2. 指北针项目
您可以使用  Add North Arrow 按钮,下面 items creation instructions 并以与 与布局项目交互 。
Add North Arrow 按钮,下面 items creation instructions 并以与 与布局项目交互 。
由于指北针是图像,因此 North Arrow 项的属性与 picture item 。主要区别是:
添加项目时使用默认指北针,而不是空白框架
指北针项目默认与地图项目同步: Sync with map 属性是指在其上绘制指北针项目的地图。如果没有,它将回退到 reference map 。
备注
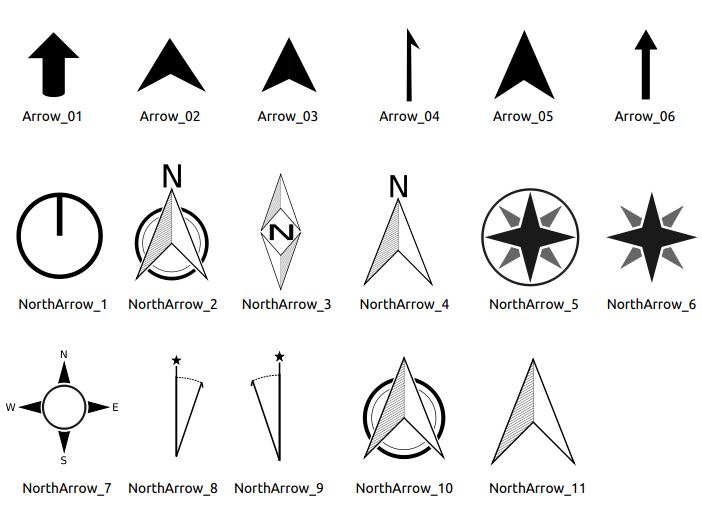
许多指北针没有在指北针中添加‘N’。这是故意这样做的,因为有些语言不使用‘N’代表North。

图 21.53 在提供的SVG库中提供指北针可供选择
21.2.8.3. 标记项
若要添加标记项,请选择  Add Marker 按钮,然后在页面上单击。将添加默认点标记符号。然后,您可以操作它,如中所述 与布局项目交互 。但请注意,与大多数其他项不同,您可以调整项的大小,因为它的大小由Embedded Symbents属性控制。
Add Marker 按钮,然后在页面上单击。将添加默认点标记符号。然后,您可以操作它,如中所述 与布局项目交互 。但请注意,与大多数其他项不同,您可以调整项的大小,因为它的大小由Embedded Symbents属性控制。
标记项可以从 Item Properties 面板。而不是 items common properties ,您还可以:
修改 Symbol ,依赖于所有的符号 widget capabilities
将标记项旋转与地图同步(请参见 图像旋转 ),充当北向箭头。地图旋转被添加到任何现有的标记符号级旋转中(例如,如果您必须将三角形标记旋转90度才能使其笔直向上,它在指北针模式下仍然可以很好地工作!)

图 21.54 标记项自定义属性