21.2.10. HTMLFrame项
可以添加显示网站内容的框架,甚至可以创建和设置您自己的HTML页面的样式并显示它!您可以使用添加图片  Add HTML 以下是 items creation instructions 并以与 与布局项目交互 。请注意,在创建HTML框架时,HTML比例由布局导出分辨率控制。
Add HTML 以下是 items creation instructions 并以与 与布局项目交互 。请注意,在创建HTML框架时,HTML比例由布局导出分辨率控制。
The HTML item can be customized using its Item Properties panel. Other than the items common properties, this feature has the following functionalities (see 图 21.55):

图 21.55 Html框架,项目属性面板
21.2.10.1. HTML源
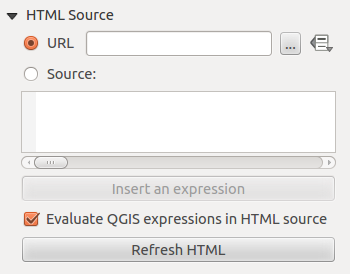
The HTML Source group of the HTML frame Item Properties panel provides the following functionalities (see 图 21.56):

图 21.56 超文本标记语言框架,超文本标记语言源代码属性
在……里面 URL 您可以输入从Internet浏览器复制的网页的URL,或使用 ... Browse 纽扣。也可以选择使用
 Data-defined override 按钮,从表的属性字段的内容中提供URL或使用正则表达式。
Data-defined override 按钮,从表的属性字段的内容中提供URL或使用正则表达式。在……里面 Source 您可以在文本框中输入带有一些HTML标记的文本,也可以提供完整的HTML页面。
这个 Insert or Edit an Expression... 按钮可用于添加如下表达式
[%Year($now)%]在来源文本框中显示当前年份。此按钮仅在按下单选按钮时激活 Source 处于选中状态。插入表达式后,在刷新HTML框架之前单击文本框中的某个位置,否则将丢失该表达式。激活
 Evaluate QGIS expressions in HTML code 以查看已包含的表达式的结果,否则将看到该表达式。
Evaluate QGIS expressions in HTML code 以查看已包含的表达式的结果,否则将看到该表达式。使用 Refresh HTML 按钮刷新HTML框(S)并查看更改结果。
21.2.10.2. 帧
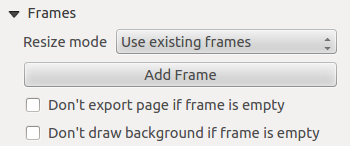
The Frames group of the HTML frame Item Properties panel provides the following functionalities (see 图 21.57):

图 21.57 超文本标记语言框架,框架属性
使用 Resize mode 您可以选择如何呈现HTML内容:
Use existing frames仅在第一帧和添加的帧中显示结果。Extend to next page将创建尽可能多的框架(和相应的页面)以呈现网页的高度。每个框架都可以在布局上四处移动。如果调整框架的大小,网页将在其他框架之间分割。最后一个框架将被修剪以适合网页。Repeat on every page将以相同大小的框架在每个页面上重复网页的左上角。Repeat until finished还将创建与Extend to next page选项,除非所有帧都具有相同的大小。
使用 Add Frame 按钮添加与所选框架大小相同的另一个框架。如果第一个框架中容纳不下该HTML页面,则当您使用 Resize mode 或 Use existing frames 。
激活
 Don't export page if frame is empty 防止在框架没有HTML内容时导出页面。这意味着所有其他布局项目、地图、比例尺、图例等将在结果中不可见。
Don't export page if frame is empty 防止在框架没有HTML内容时导出页面。这意味着所有其他布局项目、地图、比例尺、图例等将在结果中不可见。
21.2.10.3. 使用智能分页符和用户样式表
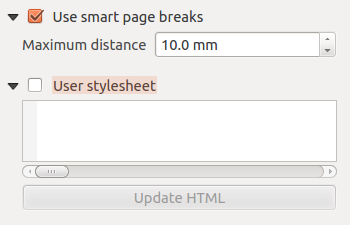
The Use smart page breaks dialog and User style sheet dialog of the HTML frame Item Properties panel provides the following functionalities (see 图 21.58):

图 21.58 使用智能分页符和用户样式表属性
激活
 Use smart page breaks 为了防止html框架内容在中途打断一行文本,以便在下一个框架中继续流畅。
Use smart page breaks 为了防止html框架内容在中途打断一行文本,以便在下一个框架中继续流畅。设置 Maximum distance 在计算在html中放置分页符的位置时允许。此距离是在计算最佳中断位置后,帧底部允许的最大空白量。设置较大的值将导致更好地选择分页符位置,但会在框架底部浪费更多空间。此选项仅在以下情况下使用 Use smart page breaks 已被激活。
激活
 User style sheet 应用层叠样式表中经常提供的HTML样式。下面提供了设置颜色的样式代码示例
User style sheet 应用层叠样式表中经常提供的HTML样式。下面提供了设置颜色的样式代码示例 <h1>Header标记为绿色,并设置段落标记中包含的文本的字体和字号<p>。h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
使用 Update HTML 按钮以查看样式表设置的结果。