添加静态页面¶
此功能允许存储静态页面的HTML内容,并在用户界面的特定部分显示指向这些页面的链接:
HTML内容存储在GN数据库的新表中。
到页面的链接可以根据与每个页面相关联的“部分”列表显示在GN的GUI的不同点上。在这个PR是介绍了支持显示顶部工具栏和页脚的链接。
每页可分为3种状态:
HIDDEN :对管理员可见。
PRIVATE :对登录用户可见。
PUBLIC :对所有人可见。
页面可以添加到不同的页面部分。目前实施的部分是 TOP (主页面顶部菜单)和 FOOTER (主页的页脚)。
只有管理员可以编辑页面并在中查看页面 HIDDEN 状态。
内容的创建和管理是通过API完成的。

一些限制:
无法将自定义CSS应用于页面。
任何外部图像都必须从外部加载。
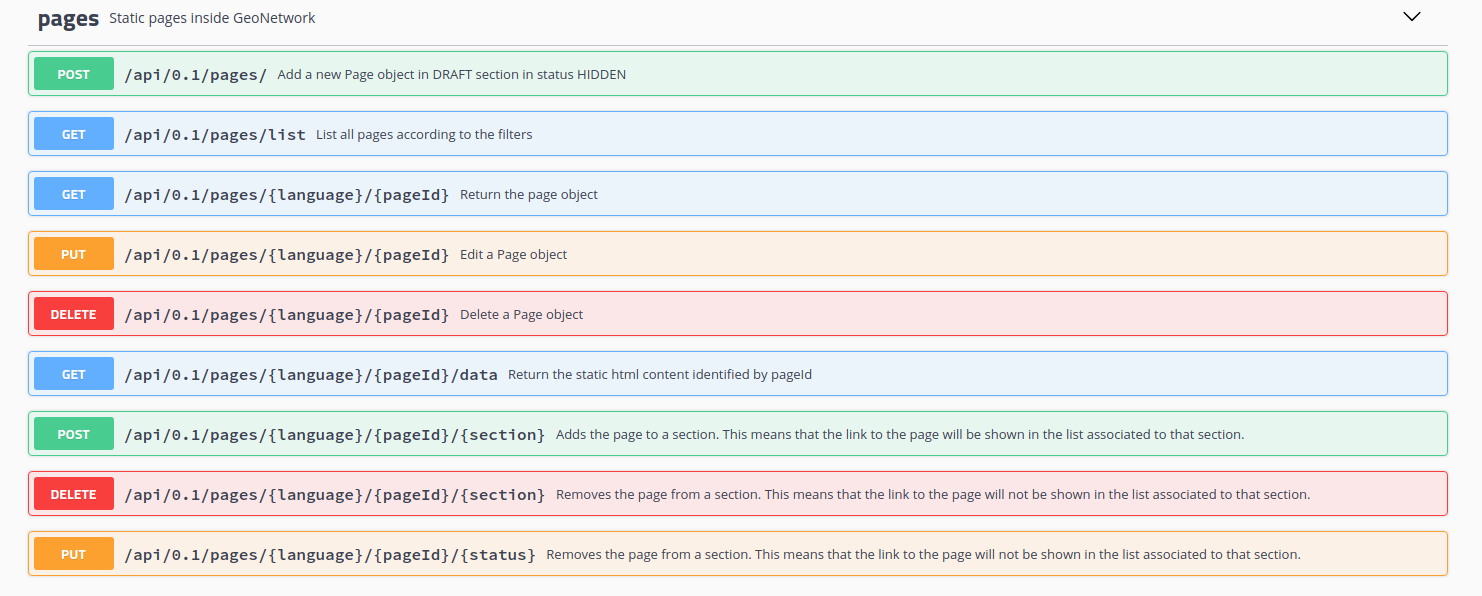
API用法示例¶
在执行以下示例之前,请参见 使用curl的CSRF调用示例 有关CSRF令牌(而不是 "X-XSRF-TOKEN: e934f557-17a3-47f2-8e6b-bdf1a3c90a97" 在示例中使用)和请求中的cookies。
从分区中删除页面¶
从分区删除页面 /api/pages/{{language}}/{{pageId}}/{{section}}
curl -X DELETE "http://localhost:8080/geonetwork/srv/api/pages/eng/contactus?format=LINK" -H "accept: */*" -H "X-XSRF-TOKEN: 7cfa1a0d-3335-4846-8061-a5bf176687b5" --user admin:admin -b /tmp/cookie
更改页面状态¶
可以使用PUT方法更改页面的状态 /api/pages/{{language}}/{{pageId}}/{{status}} 其中status可以假定这些值:
PUBLIC -对每个用户可见
PUBLIC_ONLY -对未登录的用户可见
PRIVATE -对登录用户可见
HIDDEN -对任何人隐藏
API中的其他方法是更改/删除页面并获取页面列表或特定页面的信息。