注解
Click here 下载完整的示例代码
注解¶
用matplotlib注释文本。
Table of Contents
基本注释¶
基本的用途 text() 将文本放置在轴上的任意位置。文本的一个常见用例是注释绘图的某些特性,以及 annotate() 方法提供了帮助器功能,使注释变得容易。在注释中,需要考虑两点:由参数表示的注释位置 xy 以及文本的位置 木文 . 这两个论点都是 (x, y) 元组。

注释基本¶
在这个例子中,两个 xy (箭头)和 木文 位置(文本位置)在数据坐标中。可以选择其他各种坐标系--您可以指定 xy 和 木文 使用以下字符串之一 木栓 和 文本框 (默认值为'data')
| 论点 | 坐标系 |
|---|---|
| “图形点” | 数字左下角的点 |
| “图形像素” | 图片左下角的像素 |
| '数字分数' | (0,0)是图的左下角,(1,1)是右上角 |
| “轴点” | 轴左下角的点 |
| “轴像素” | 来自轴左下角的像素 |
| “轴分数” | (0,0)是轴的左下角,(1,1)是右上角 |
| “数据” | 使用轴数据坐标系 |
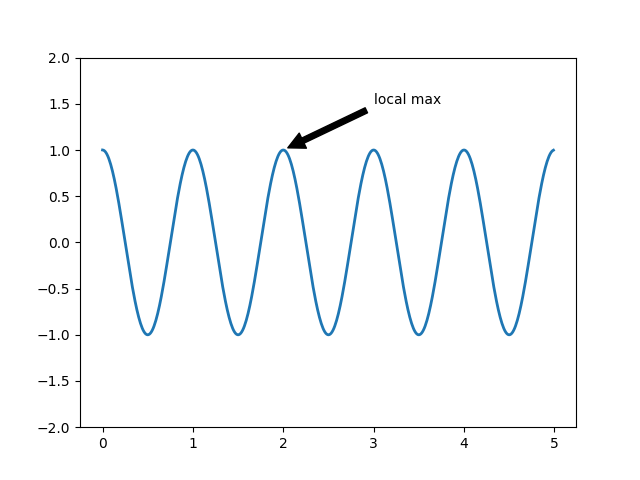
例如,要将文本坐标放置在分数轴坐标中,可以执行以下操作:
ax.annotate('local max', xy=(3, 1), xycoords='data',
xytext=(0.8, 0.95), textcoords='axes fraction',
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='right', verticalalignment='top',
)
对于物理坐标系(点或像素),原点是图形或轴的左下角。
或者,通过在可选关键字参数中提供箭头属性字典,可以启用从文本到带注释点的箭头绘制。 箭头 .
| 箭头 钥匙 | 描述 |
|---|---|
| 宽度 | 箭头的宽度(以点为单位) |
| 压裂 | 头部所占箭头长度的分数 |
| 头宽 | 箭头底端的宽度(以点为单位) |
| 收缩 | 移动提示,使其与带批注的点和文本相距百分之几 |
| * * 关键字参数 | 任意键 matplotlib.patches.Polygon ,例如, facecolor |
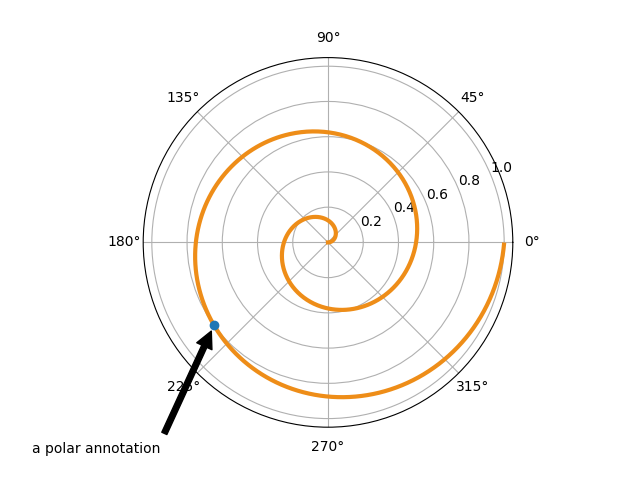
在下面的示例中, xy 点在本机坐标系中( 木栓 默认为“data”)。对于极轴,这是在(θ,半径)空间。本例中的文本放置在分数图形坐标系中。 matplotlib.text.Text 关键字参数如下 水平信号 , 垂直对准 和 字体大小 被从 annotate 到 Text 实例。

注释极坐标¶
有关可以使用注释(包括花式箭头)进行的所有疯狂和美妙的操作的更多信息,请参见 高级批注 和 注释绘图 .
除非已经阅读,否则不要继续。 基本注释 , text() 和 annotate() 你说什么?
高级批注¶
用文本框注释¶
让我们从一个简单的例子开始。

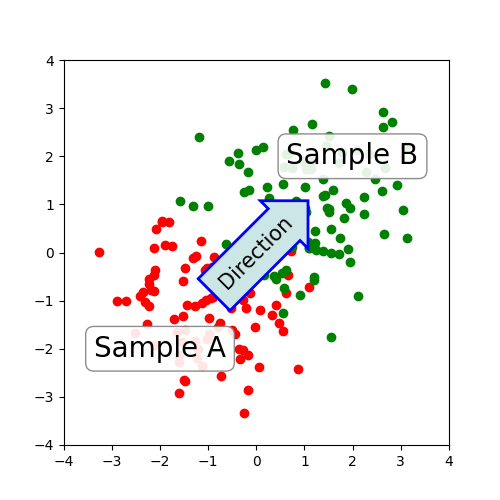
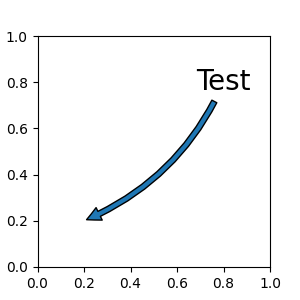
注释文本箭头¶
text 采取了 bbox 关键字参数,在文本周围绘制一个框:
t = ax.text(
0, 0, "Direction", ha="center", va="center", rotation=45, size=15,
bbox=dict(boxstyle="rarrow,pad=0.3", fc="cyan", ec="b", lw=2))
可以通过以下方式访问与文本关联的修补程序对象:
bb = t.get_bbox_patch()
返回值为 FancyBboxPatch ;可以像往常一样访问和修改面片属性(面颜色、边宽度等)。 FancyBboxPatch.set_boxstyle 设置长方体形状:
bb.set_boxstyle("rarrow", pad=0.6)
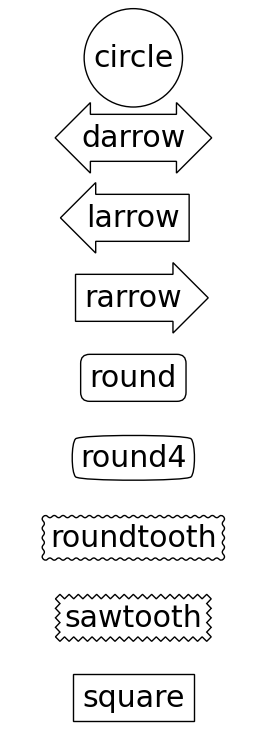
参数是框样式的名称,其属性作为关键字参数。目前,实现了以下方框样式。
等级 名字 阿特斯 圆圈 circlepad=0.3 DArrow darrowpad=0.3 LArrow larrowpad=0.3 RArrow rarrowpad=0.3 回合 roundpad=0.3,rounding_size=None 第四回合 round4pad=0.3,rounding_size=None 圆齿 roundtoothpad=0.3,tooth_size=None 锯齿形 sawtoothpad=0.3,tooth_size=None 正方形 squarepad=0.3

FANYBOX演示¶
请注意,属性参数可以在样式名中用分隔逗号指定(此表单在初始化文本实例时可用作bbox参数的“boxStyle”值)::
bb.set_boxstyle("rarrow,pad=0.6")
用箭头批注¶
annotate 绘制连接轴上两点的箭头:
ax.annotate("Annotation",
xy=(x1, y1), xycoords='data',
xytext=(x2, y2), textcoords='offset points',
)
这将在 xy 在给定的坐标下( 木栓 )文本位于 木文 在给定 文本框 . 通常,注释点在 data 坐标和注释文本 偏移点 . 见 annotate 对于可用的坐标系。
连接的箭头 xy 到 木文 可以通过指定 箭头 争论。要只绘制箭头,请使用空字符串作为第一个参数。::
ax.annotate("",
xy=(0.2, 0.2), xycoords='data',
xytext=(0.8, 0.8), textcoords='data',
arrowprops=dict(arrowstyle="->",
connectionstyle="arc3"),
)

注释simple01¶
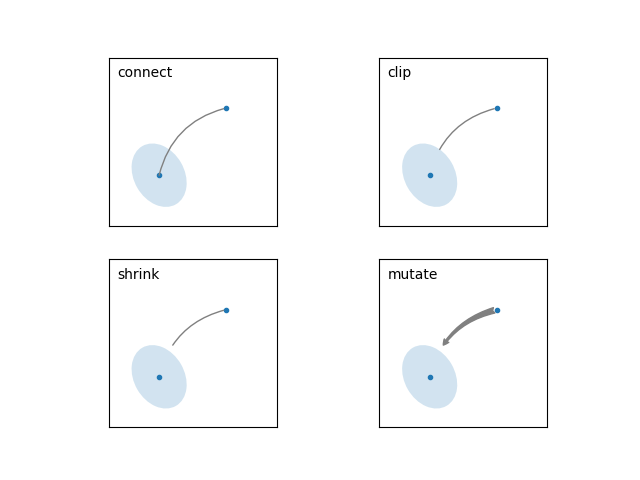
箭头绘制如下:
- 将创建连接两点的路径,如 连接方式 参数。
- 路径被修剪以避免出现补丁 帕查 和 帕奇布 ,如果已设置。
- 这条路被进一步缩小了 克里斯 和 收缩 (以像素为单位)。
- 路径将转换为箭头面片,如 箭头风格 参数。

注释解释¶
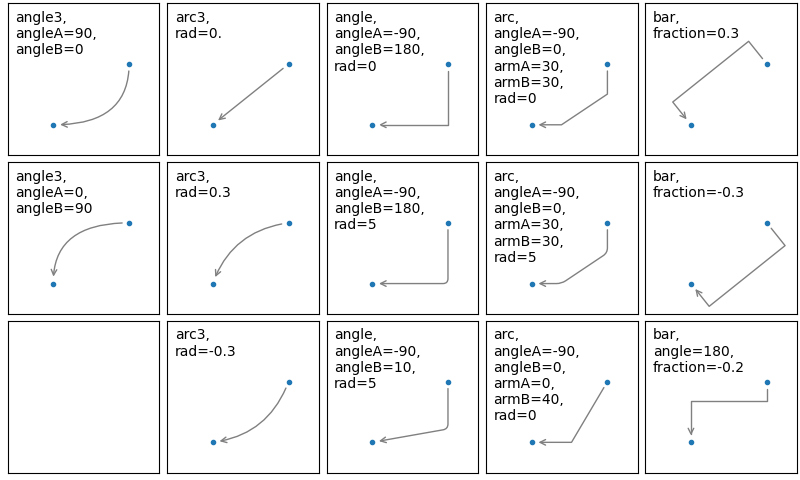
两点之间连接路径的创建由 connectionstyle 键和以下样式可用。
名字 阿特斯 angleangleA=90,angleB=0,rad=0.0 angle3角度a=90,角度b=0 arcangleA=0,angleB=0,armA=None,armB=None,rad=0.0 arc3rad=0.0 bararmA=0.0,armB=0.0,fraction=0.3,angle=None
注意“3”在 angle3 和 arc3 表示生成的路径是二次样条曲线段(三个控制点)。正如下面将讨论的,一些箭头样式选项只能在连接路径是二次样条曲线时使用。
下面的示例(有限地)演示了每个连接样式的行为。(警告:用户的行为 bar 样式目前定义不好,将来可能会更改)。

ConnectionStyle演示¶
然后,根据给定的 arrowstyle .
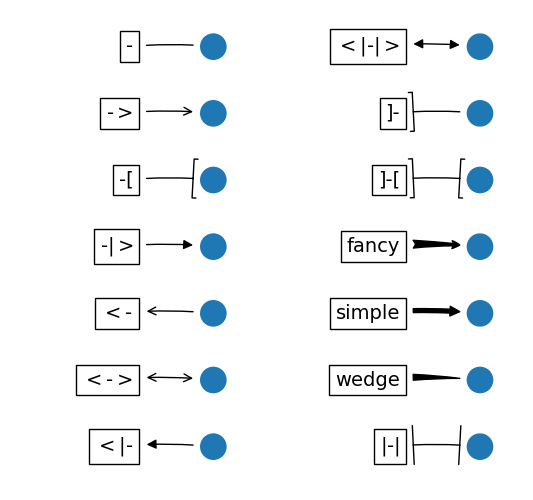
名字 阿特斯 -没有 ->head_length=0.4,head_width=0.2 -[widthB=1.0,lengthB=0.2,angleB=None |-|widthA=1.0,widthB=1.0 -|>head_length=0.4,head_width=0.2 <-head_length=0.4,head_width=0.2 <->head_length=0.4,head_width=0.2 <|-head_length=0.4,head_width=0.2 <|-|>head_length=0.4,head_width=0.2 fancyhead_length=0.4,head_width=0.4,tail_width=0.4 simplehead_length=0.5,head_width=0.5,tail_width=0.2 wedgetail_width=0.3,shrink_factor=0.5

范奇亚罗演示¶
某些箭头样式仅适用于生成二次样条曲线段的连接样式。他们是 fancy , simple 和 wedge . 对于这些箭头样式,必须使用“angle3”或“arc3”连接样式。
如果给定注释字符串,则默认情况下,补丁程序设置为文本的bbox补丁程序。

注释simple02¶
和一样 text ,可以使用 bbox 争论。

注释simple03¶
默认情况下,起点设置为文本范围的中心。这可以用 relpos 键值。这些值在文本范围内被规范化。例如,(0,0)表示左下角,(1,1)表示右上角。

注释simple04¶
将艺术家放置在轴的固定位置¶
有一些类别的艺术家可以放置在轴的固定位置。一个常见的例子是图例。可以使用 OffsetBox 班级。中提供了一些预定义的类 matplotlib.offsetbox 而在 mpl_toolkits.axes_grid1.anchored_artists . ::
from matplotlib.offsetbox import AnchoredText
at = AnchoredText("Figure 1a",
prop=dict(size=15), frameon=True,
loc='upper left',
)
at.patch.set_boxstyle("round,pad=0.,rounding_size=0.2")
ax.add_artist(at)

锚固箱¶
这个 loc 关键字的含义与legend命令中的含义相同。
一个简单的应用程序是当艺术家(或艺术家集合)的大小在创建期间以像素大小已知时。例如,如果要绘制固定大小为20像素x 20像素(半径=10像素)的圆,可以使用 AnchoredDrawingArea . 创建实例时使用绘图区域的大小(以像素为单位),可以将任意艺术家添加到绘图区域。请注意,添加到绘图区域的艺术家的范围与绘图区域本身的放置无关。只有初始尺寸才重要。::
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredDrawingArea
ada = AnchoredDrawingArea(20, 20, 0, 0,
loc='upper right', pad=0., frameon=False)
p1 = Circle((10, 10), 10)
ada.drawing_area.add_artist(p1)
p2 = Circle((30, 10), 5, fc="r")
ada.drawing_area.add_artist(p2)
添加到绘图区域的艺术家不应具有变换集(将被覆盖),这些艺术家的尺寸将解释为像素坐标,即上面示例中的圆的半径分别为10像素和5像素。

锚固箱¶
有时,您希望艺术家使用数据坐标(或画布像素以外的坐标)进行缩放。你可以使用 AnchoredAuxTransformBox 班级。这和 AnchoredDrawingArea 但艺术家的范围是在绘制期间根据指定的变换确定的。::
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredAuxTransformBox
box = AnchoredAuxTransformBox(ax.transData, loc='upper left')
el = Ellipse((0, 0), width=0.1, height=0.4, angle=30) # in data coordinates!
box.drawing_area.add_artist(el)
上述示例中的椭圆的宽度和高度将与数据坐标中的0.1和0.4相对应,当轴的视图限制改变时,将自动缩放。

锚固箱¶
如图中所示,可以设置bbox_to_anchor参数。使用hpacker和vpacker,可以进行排列(?)就像传说中的艺术家一样(事实上,这就是传说的创造方式)。

锚固箱¶
注意,与传说不同的是, bbox_transform 默认设置为IdentityTransform。
对注释使用复杂坐标¶
Matplotlib中的注释支持多种类型的坐标,如中所述。 基本注释 . 对于需要更多控制的高级用户,它支持一些其他选项。
A
Transform实例。例如:ax.annotate("Test", xy=(0.5, 0.5), xycoords=ax.transAxes)
与以下内容相同:
ax.annotate("Test", xy=(0.5, 0.5), xycoords="axes fraction")
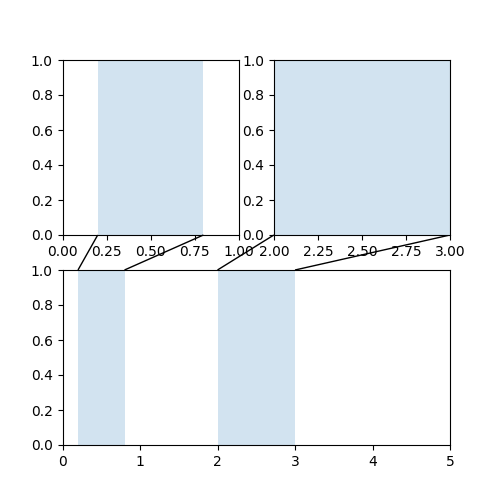
这允许在另一个轴上注释点:
ax1, ax2 = subplot(121), subplot(122) ax2.annotate("Test", xy=(0.5, 0.5), xycoords=ax1.transData, xytext=(0.5, 0.5), textcoords=ax2.transData, arrowprops=dict(arrowstyle="->"))
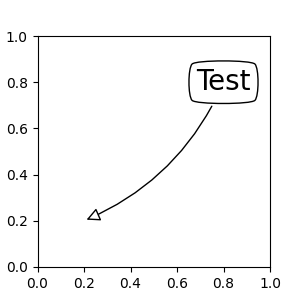
安
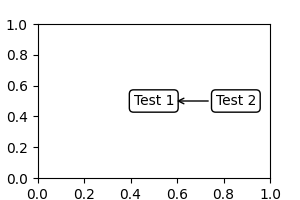
Artist实例。这个 xy 值(或 木文 )被解释为bbox的分数坐标(返回值为 get_window_extent )艺术家简介:an1 = ax.annotate("Test 1", xy=(0.5, 0.5), xycoords="data", va="center", ha="center", bbox=dict(boxstyle="round", fc="w")) an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, # (1, 0.5) of the an1's bbox xytext=(30, 0), textcoords="offset points", va="center", ha="left", bbox=dict(boxstyle="round", fc="w"), arrowprops=dict(arrowstyle="->"))

简单坐标注释¶
请注意,必须确保坐标的范围( an1 在上面的例子中)是在 an2 被吸引。通常,这意味着 an2 需要在 an1 .
一个可调用对象,它将呈现器实例作为单个参数,并返回
Transform或ABboxBase. 然后按照(1)中的转换处理返回值,或者按照(2)中的bboxes处理返回值。例如:an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, xytext=(30, 0), textcoords="offset points")
等同于:
an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1.get_window_extent, xytext=(30, 0), textcoords="offset points")
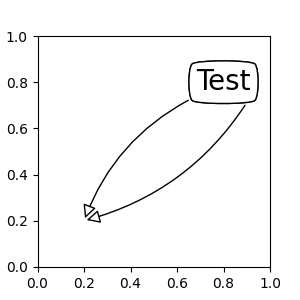
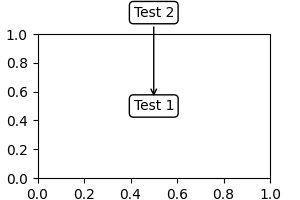
一对坐标规范——第一个用于x坐标,第二个用于y坐标;例如:
annotate("Test", xy=(0.5, 1), xycoords=("data", "axes fraction"))
这里,0.5表示数据坐标,1表示规范化轴坐标。每个坐标规范也可以是艺术家或变换。例如,

简单坐标注释2¶
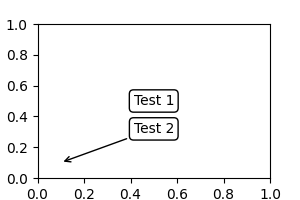
有时,您希望注释带有一些“偏移点”,而不是从注释点,而是从其他点。
text.OffsetFrom是此类案件的帮手。
简单坐标注释3¶
你可以看看这个例子 注释绘图 .
使用ConnectionPatch¶
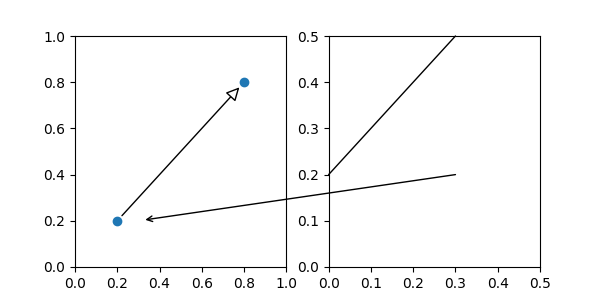
ConnectionPatch就像一个没有文本的注释。而 annotate 在大多数情况下,连接补丁在您想要连接不同轴上的点时是很有用的。:
from matplotlib.patches import ConnectionPatch
xy = (0.2, 0.2)
con = ConnectionPatch(xyA=xy, coordsA=ax1.transData,
xyB=xy, coordsB=ax2.transData)
fig.add_artist(con)
以上代码连接点 xy 在数据坐标中 ax1 到点 xy 在数据坐标中 ax2 . 下面是一个简单的例子。

连接单工01¶
在这里,我们将ConnectionPatch添加到 图形 (与 add_artist )而不是任何一个轴:这可以确保它绘制在两个轴的顶部,如果使用 constrained_layout 用于定位轴。
高级主题¶
定义自定义框样式¶
可以使用自定义框样式。的值 boxstyle 可以是以下形式的可调用对象。::
def __call__(self, x0, y0, width, height, mutation_size,
aspect_ratio=1.):
'''
Given the location and size of the box, return the path of
the box around it.
- *x0*, *y0*, *width*, *height* : location and size of the box
- *mutation_size* : a reference scale for the mutation.
- *aspect_ratio* : aspect-ratio for the mutation.
'''
path = ...
return path
这是一个完整的例子。

自定义框样式01¶
同样,可以定义自定义连接样式和自定义箭头样式。参见的源代码 lib/matplotlib/patches.py 并检查如何定义每个样式类。
关键词:matplotlib代码示例,codex,python plot,pyplot Gallery generated by Sphinx-Gallery