用 QTiles 制作底图¶
图砖 (Tiles) 的概念让我们可以迅速并简单的存取庞大的资料库,并且带来了线上制图的革命。以全球地图为例,此技术会在每个缩放等级把全世界分割成许多小区域 (通常是 256 x 256 块,就像砖块一样) 然后把资料库的内容预先绘制在每个图砖上。如此一来,当使用者要读取地图时,每次都只会有一小片区域真正需要读取,以加快线上地图的执行速度,尤其是在使用者要缩放或是拖曳地图时更为明显。有很多方法都可以创造 GIS 的图砖,而这边我们要介绍的简单方法,是利用 QGIS 中的一个叫做 QTiles 的附加元件。在本教学中,你会学到怎么把任何载入 QGIS 中的图层组合转换成 PNG 图砖,然后再结合成可以使用在线上地图的底图。
内容说明¶
我们要使用 Natural Earth 复盖整颗行星的资料创造地图图砖。
取得资料¶
本教学使用 Natural Earth 提供的 Natural Earth 2 资料集。
下载中解析度的 Natural Earth II 渲染地形,水文与河流的压缩档
资料来源 [NATURALEARTH]
操作流程¶
解压缩
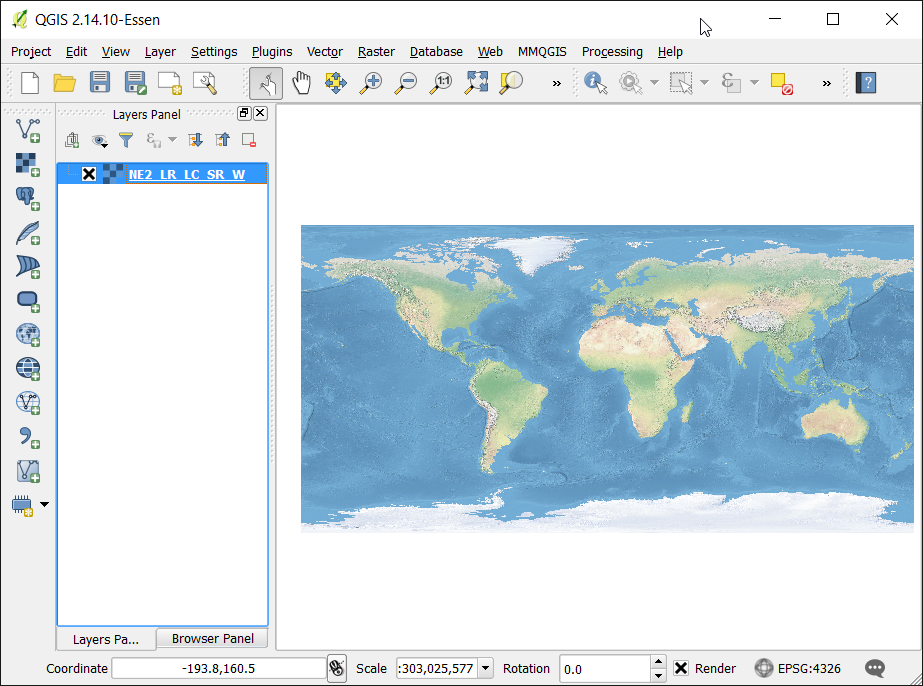
NE2_LR_LC_SR_W.zip到你电脑中,开启QGIS 然后点选 。前往你刚刚解压缩档案的资料夹内,选择NE2_LR_LC_SR_W.tif然后按下 确定。

选择 ,然后安装
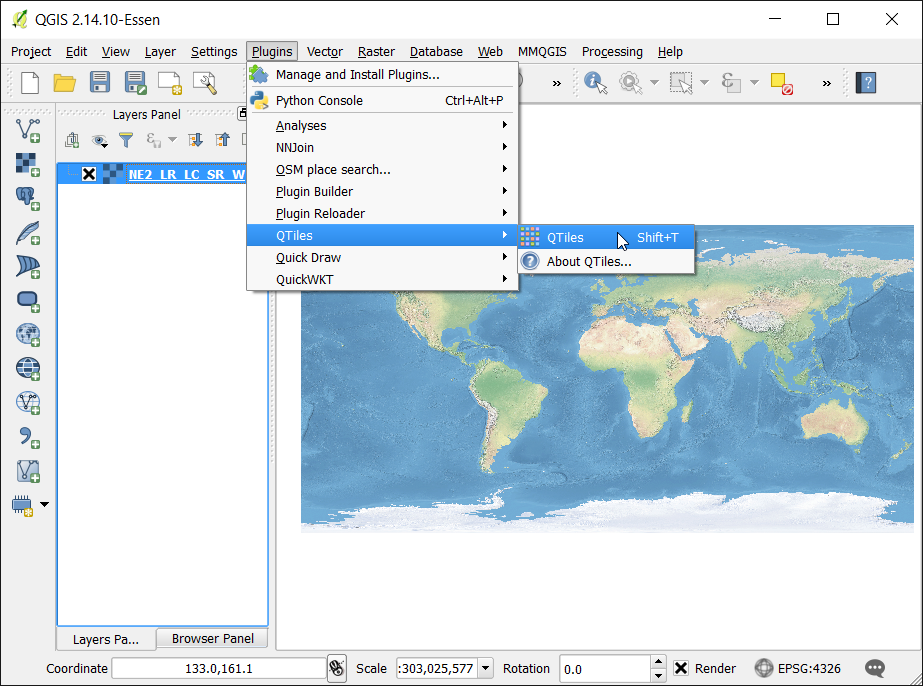
QTiles附加元件。注意这个附加元件目前是标记成 实验性 的套件,所以你可能要把在附加元件的设定选项中把 显示实验性质的附加元件 勾选起来才看得到。 (有关如何安装 QGIS 的附加元件,请参考 使用附加元件。) 附加元件安装后,选择 。

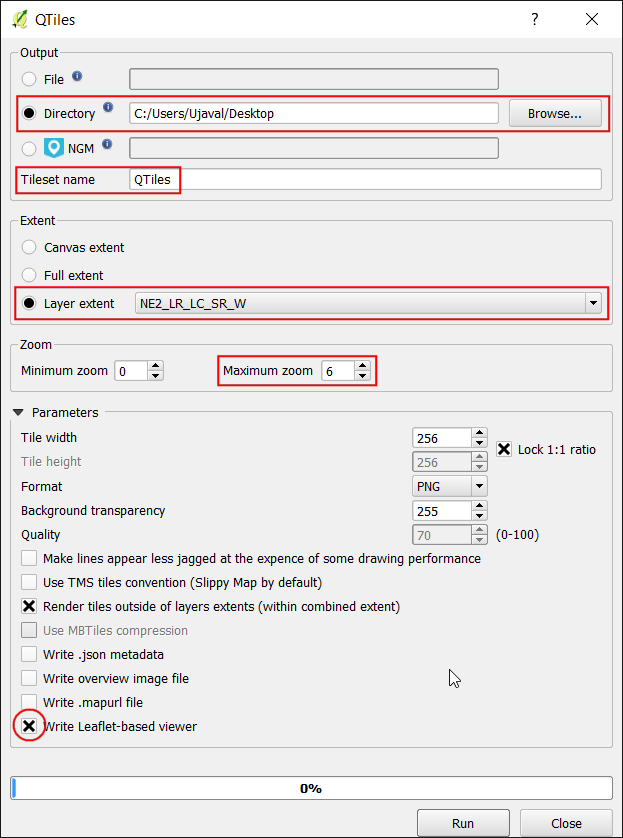
在 QTiles 视窗中,Output 选择 Directory,然后选择一个资料夹作为输出档会存放的地方。选择
NE2_LR_LC_SR_W的 Layer extent,作为图砖的地图范围。把 Maximum Zoom 设为6。展开 Parameters 框框然后勾选 Write Leaflet-based viewer。最后,点选 Run 以开始进行图砖的绘制工作。
注解
增加一级的缩放尺度,图砖的数量会增加 4 倍。因为我们的地图图层复盖全球,如果缩放等级一高,可能会有好几百万块的图砖。

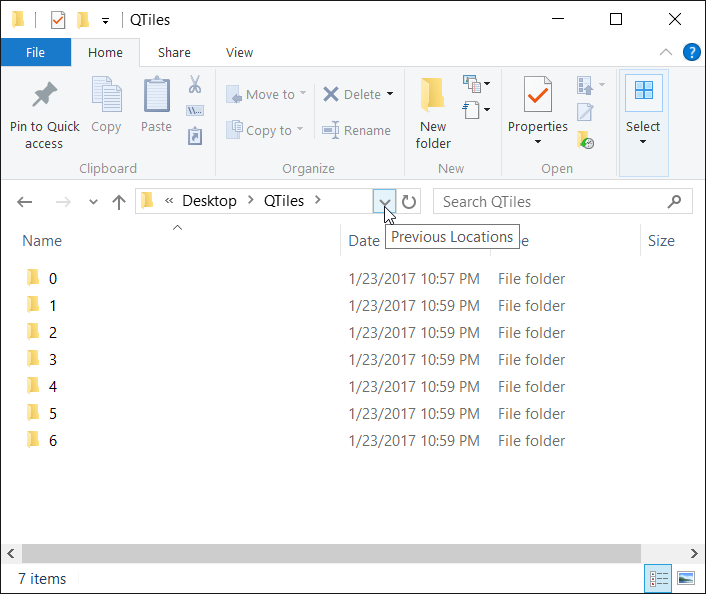
执行完成后,关闭 QTiles 视窗然后打开你刚刚选择的输出资料夹。你会看到现在出现了名称为不同缩放等级的资料夹,每个资料夹内包含了档名是 X 座标的子资料夹,然后子资料夹内才有档名是 Y 座标的图砖档。

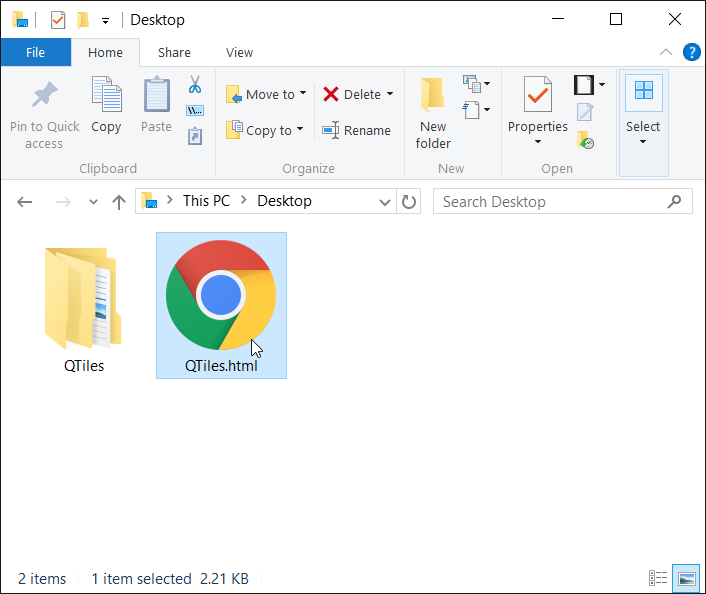
在图砖首层路径的上一层资料夹中,你会看到一个叫
QTiles.html的档案,可以用来检查刚刚使用 Leaflet 线上制图函式库做出的图砖。

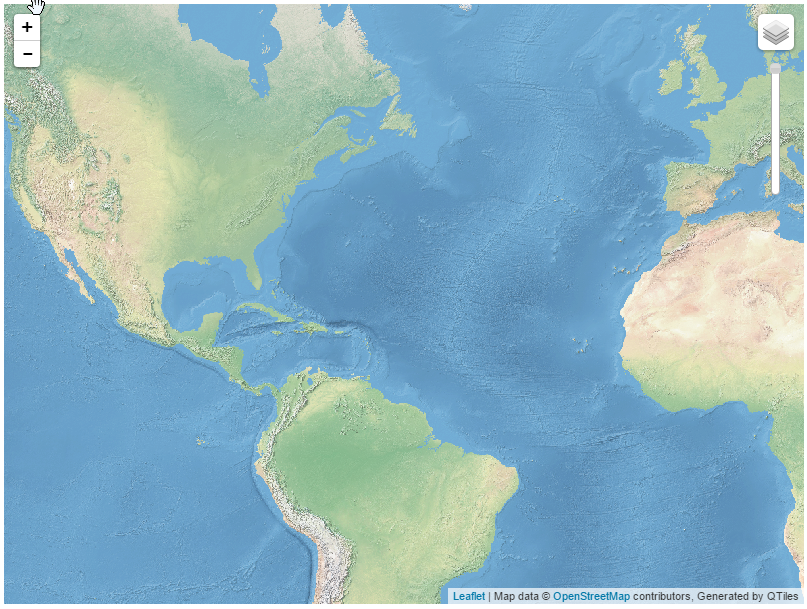
按两下以在浏览器中开启
QTiles.html,然后你可以到处缩放和移动,看看这些图砖是如何从原始的影像图层中分割,再被无缝接轨在一起。

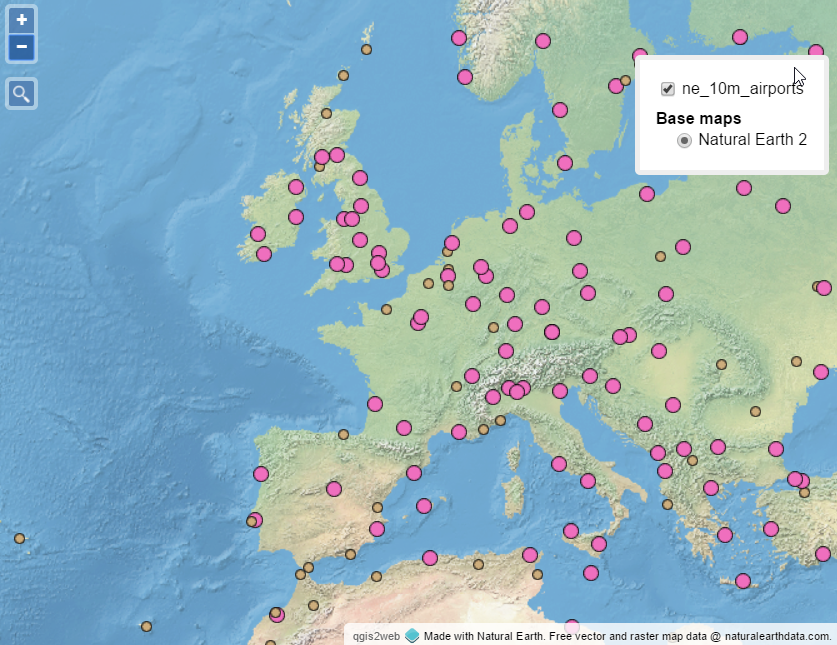
你可以在任何支援 XYZ 图砖规格的线上地图中套用本图砖,并且再套叠任何图层在其之上。为了展示图砖技术到底有多有用又便利,我们现在就要来把刚做出来的图砖作为我们在 使用 QGIS2Web 线上制图 教学中制作出来的机场地图中的底图。在那章的教学中,我们选了 OpenStreetMap 预制好的底图,现在我们可以简单地把它更换成我们在这章中做出来的底图。前往 qgis2web 地图输出的资料夹,然后打开在输出过程中产生的 档案。

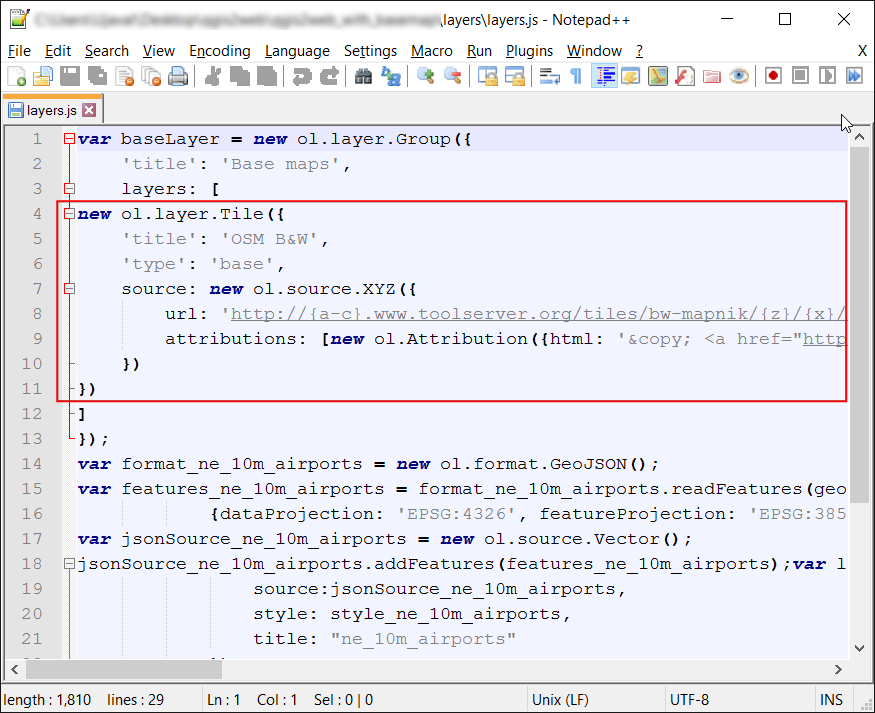
找到
OSM B & W底图被呼叫的那段程式码。

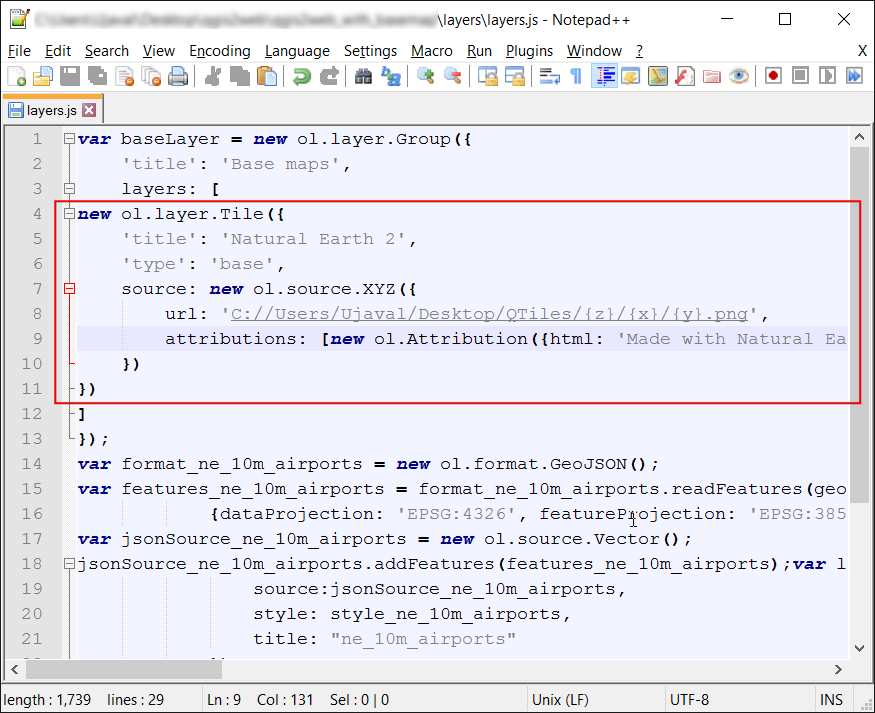
把底图的呼叫指令替换成我们的图砖。目前,这些图砖只存在我们的电脑上,所以这边的网址列必须要换成本地路径才行,但是你也可以选择上传这些图砖到某个伺服器上,然后在指定连到那个伺服器的网址。把标题和来源改成符合 Natural Earth 资料的叙述,最后存档。
new ol.layer.Tile({
'title': 'Natural Earth 2',
'type': 'base',
source: new ol.source.XYZ({
url: 'C://Users/Ujaval/Desktop/QTiles/{z}/{x}/{y}.png',
attributions: [new ol.Attribution({html: 'Made with Natural Earth. Free vector and raster map data @ naturalearthdata.com.'})]
})
})

在浏览器中开启线上地图,然后你就可以看到现在 B & W OSM 图层已经被置换成我们刚出炉的图砖了。