摘要: JavaScript 是一种高级脚本语言,可为网页添加功能和交互性。使用 JavaScript,可创建动态更新的内容、动画图像,甚至控制多媒体。 据2022 年进行的一项研究表明,JavaScript 是最常用的编程语言。 JavaScript 很受欢迎...

JavaScript 是一种高级脚本语言,可为网页添加功能和交互性。使用 JavaScript,可创建动态更新的内容、动画图像,甚至控制多媒体。 据2022 年进行的一项研究表明,JavaScript 是最常用的编程语言。
JavaScript 很受欢迎的原因有以下几点:
- 多平台: JavaScript 在客户端的所有浏览器上运行,也可以使用 NodeJS 在服务器端使用它。
- 多功能:可使用 JavaScript 创建网站、移动应用程序、桌面应用程序、API 和游戏。
- 交互式和响应式:文档对象模型 (DOM) 允许 JavaScript 开发人员创建动态网页。
- 多个库和框架: JavaScript 有一个庞大的社区,它创建库和框架来扩展其可用性。
什么是 JavaScript 库?
JavaScript 表格库允许开发人员在网页上以表格形式显示数据。 此类表格具有多种功能,允许用户对数据进行排序和过滤以及设置表格样式和格式。 允许用户对数据进行排序和过滤以及设置表格样式和格式, 可在以下情况下使用 JavaScript 表库:
- 当拥有大型数据集时:可使用具有分页等功能的表库轻松显示大量数据。
- 当想节省时间时:一些库具有预构建的功能,可以加快开发过程。
- 当想自定义表格时:使用普通 JavaScript 构建的表格可以很简单,其中一些库为满足需求的定制提供了空间。
- 当想要创建交互式表格时:对交互式组件的需求怎么强调都不为过。
以下是一些最流行的 JavaScript 表库:
1.Dynatable
Dynatable 是一个使用 jQuery、HTML5 和 JSON 创建的交互式表格插件。这个插件扫描一个 HTML 表格并将其规范化为一个 JSON 对象数组,其中每个 JSON 对象将对应一个表格行。

主要特征
- 高效读/操作/写:读和写/绘图(DOM操作)组合在一起,因此交互是高效和快速的。
- 易于自定义、跳过或交换步骤:设计将渲染、操作和规范化模块分开,这意味着很容易自定义、交换或跳过任何模块。 如果想要更好的自定义,也可以使用 Dynatable API。
2.Tablesorter
Tablesorter 是一个 JQuery 插件,可以轻松地将带有 THEAD 和 TBODY 标签的标准 HTML 表格更改为可排序的表格。

Tablesorter 不会从头开始创建表格,而只是提供排序、分页和过滤功能。
主要特征
- 多列排序:使用此插件时,可一次对不同的列进行排序。
- 支持不同的数据集:可使用此插件对数字、文本、整数、浮点数等进行排序。
- 跨浏览器支持:该插件几乎可以在所有主流浏览器上运行,该插件可以对使用 HTML 和 CSS 甚至它们的库创建表格进行排序。
3.Blueprint
Blueprint 是一个开源工具包,由可重用的 React 组件组成。开发人员可以使用此工具包为桌面应用程序构建复杂的数据密集型 UI。
主要特征
- 各种 UI 组件:在表格之上,还有用于创建按钮、对话框、输入、表单等的组件。
- 支持主题:可使用预定义的主题自定义表格外观,或从头开始创建一个。
- 简化可访问性:该工具包支持屏幕阅读器和键盘导航,以提高其可访问性。
- 响应式网格系统: Blueprint 具有响应式设计,可以轻松创建响应式表格和其他 UI 组件。
Blueprint 不适合移动优先的应用程序。
4.DataTables
DataTables 是一个可以与 JQuery 库一起使用的插件。

主要特征
- 分页: Datatables 上的分页功能使滚动浏览网站上的不同页面变得容易。
- 搜索栏:表格可以包含大量数据。此插件上的搜索功能可以轻松搜索项目。
- 语言翻译支持:此插件允许将表格翻译成不同的语言。
- 多种扩展:可使用各种插件,如 FixedColumns、FixedHeader、Buttons 和 AutoFill 来改进 DataTables 的功能,可将此插件与现有表一起使用或从头开始创建一些。
5.Grid.js
Grid.js 是一个表格插件,可与 Vanilla JavaScript 和框架(如 Vue.js、Angular 和 React)配合使用。可使用各种 CDN 甚至通过 NPM 设置此插件。
主要特征
- 易于使用:通过Grid.js API,只需单击几下即可轻松构建高级 JavaScript 表格。
- 轻量级: API 不具有外部依赖性,这可能会使其体积庞大。
- 各种插件:可使用各种插件扩展其功能以提供分页和导出数据。
- 易于与各种框架集成:可将此插件与几乎所有 JavaScript 框架一起使用。
该插件由强大的社区提供支持,并不断改进其功能。
6.TanStack Table
TanStack Table 是一个用于构建强大的数据网格和表格的 UI 工具包。
主要特征
- 无头设计:此库可以控制表格中的组件、HTML 标记和样式。
- 强大的功能:可使用 TanStack Table 对数据进行分页、具体化、聚合、排序和分组。
- 可扩展:该库带有一些默认值,可以自定义不同的功能以满足需要。
TanStack Table 有一些表格标记、基本样式和一些列,可以帮助快速入门。
7.Mui React Table
React Table 是一个 React 组件库,允许开发人员为 Web 应用程序创建响应式表格。
主要特征
- 内置排序和过滤:可使用 Mui React Table 库通过点击几下来排序和过滤数据。
- 可自定义:可以自定义单元格样式、表格布局和分页以满足需要。
- 国际化:内置的翻译功能可以轻松将表格翻译成 20 多种语言。
可将 Mui React Table 与 Angular 和 Vue.js 等框架一起使用,但需要额外的配置。
8.Handsontable
Hands-on-table 是一个数据网格组件,它为 Web 应用程序带来了电子表格的外观和感觉。

主要特征
- 支持多种框架:可将 Hands-on-table 与 React、Angular 和 Vue.js 结合使用。
- 灵活:可以创建数据建模应用程序、数据管理系统、ERP 系统等。
- 支持不同的数据格式:可将此 JavaScript 组件与 JSON、CSV、Excel 和 Google 表格数据一起使用。
要获得最佳效果并实施动手操作功能,开发人员需要具备一定水平的前端开发技能。
9.Bootstrap Table
Bootstrap Table 是一个强大的 JavaScript 库,用于创建强大的、可定制的表格和数据网格。
主要特征
- 响应式设计:使用 Bootstrap Table 创建的表格会适应不同的屏幕尺寸。
- 支持不同类型的数据:可导入 JSON、HTML 表格等格式的数据。
- 支持各种插件:可以通过各种插件扩展库的功能。
可将 Bootstrap Table 与各种 CSS 框架一起使用,例如 Foundation、Semantic UI、Bulma 和 Material Design。
10.AG Grid

AG Grid 是一个用于创建大型表格和数据网格的 JavaScript 库。
主要特征
- 排序和筛选:可以创建支持筛选和排序功能的数据丰富的表格,还可以使用搜索栏来跟踪各种输入。
- 可定制:可以更改表格的布局以满足需求和品味。
- 接受不同的数据输入:可以从各种来源导入数据,例如 HTML 表格和 JSON。
可将 AG Grid 与 Vanilla JavaScript 和 Angular、Vue.js 和 React 等框架结合使用。
11.JSTable
JSTable 是一个无依赖的 JavaScript 插件,用于创建交互式 HTML 表格。
主要特征
- 轻量级:该插件没有依赖项和包袱,使其轻巧且加载速度快。
- 分页:可以使用此插件对 Web 应用程序进行分页。
- 实现 ES6:如果在代码中使用 ES6,JSTable 是一个完美的选择,它使用 ES6 类, 且几乎可以在每个 JS 库或框架中使用它。
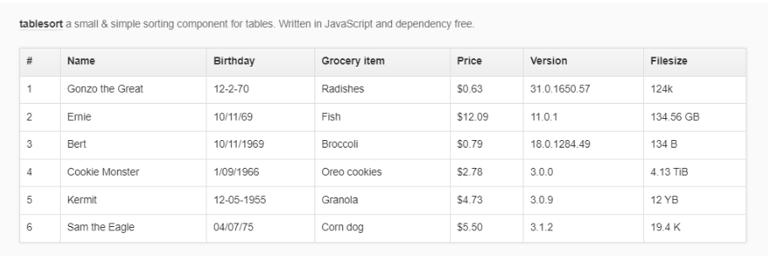
12.Tablesort
Tablesort 是一个用于对表格进行排序的 JavaScript 组件。

主要特征
- 多种排序支持:可以按列、行和其他功能对数据进行排序。
- 不同的数据类型支持:可以将此组件与数字、文本等一起使用。
- 分页支持:如果处理大型数据集,可以创建不同的页面以便于访问。
Tablesort 专为排序而设计,但可以将其用于不同的表格格式。
13.Tabulator
Tabulator 是一个灵活的 JavaScript 表格库,允许开发人员创建可定制的数据丰富的表格。
主要特征
- 可定制:可以根据自己的喜好定制表格和数据的外观。
- 接受来自各种来源的数据:可以导入和导出各种格式的数据,例如 JSON、CSV 和 HTML 表格。
- 排序和过滤
Tabulator 内置了对 JavaScript 库(如 React)和框架(如 Angular JS)的支持。
14.Test UI Grid
Test UI Grid 是一个强大的 JavaScript 库,它允许数据过滤、排序和编辑。
主要特征
- 多种输入:可在此库中使用不同的数据类型。
- 灵活:可将
toast-ui.grid用于JavaScript,将toast-ui.vue-grid用于Vue.js。 树数据表示:使用分层数据表示模型,以树格式呈现数据, 可以自定义三种不同的主题以适合表格。
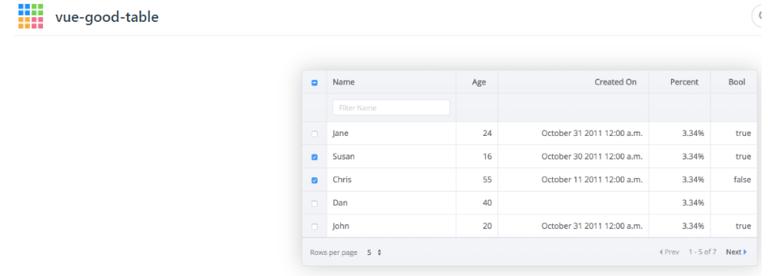
15.Vue Good Table
Vue Good Table 是一个数据表格组件,它允许 Web 开发人员在 Vue.js 中以表格格式显示和排序数据。它可以轻松地与 Vue.js 的插件和库集成。

主要特征
- 分页:同一页面上的大量数据会使用户不知所措。Vue Good Table 允许将表格数据集分成不同的页面。
- 导出:可以将表格导出为各种格式,例如 CSV、电子表格和 PDF。
- 响应式表格:使用此工具包创建的表格可以适应不同的屏幕尺寸。 可将 Vue Good Table 与其他框架和库一起使用,例如 Angular 和 React,但需要进行高级配置。
结论
利用上述 JavaScript 库,可向网站添加交互式表格。库的选择将取决于您想要实现的目标、技能和偏好。 在构建 Web 应用程序时,可以查看一些最佳 JavaScript 库和框架。
