摘要: 什么是 JavaScript 框架? JavaScript 框架是预先编写可重用代码的集合,可用作模板或蓝图,帮助开发人员更有效地为所有 Web 浏览器构建 Web 应用程序。也可以说 JavaScript 框架是一种Web 开发框架,但它们是专门为使用 J...

什么是 JavaScript 框架?
JavaScript 框架是预先编写可重用代码的集合,可用作模板或蓝图,帮助开发人员更有效地为所有 Web 浏览器构建 Web 应用程序。也可以说 JavaScript 框架是一种Web 开发框架,但它们是专门为使用 JavaScript 编程语言创建和管理 Web 应用程序而设计的。
它们提供了一种结构化的方式来组织代码,并且包含用于常见任务的内置函数和工具,这意味着可以专注于项目的独特方面,而不是从头开始。从本质上讲,它们简化了 Web 开发流程,确保使用JavaScript进行更快、更一致且无错误的编码。
1.React

它的最佳用途:为 Web 和移动应用程序构建动态和交互式用户界面。但对于许多不关心区别的开发人员来说,它仍然是最流行的 JavaScript 框架之一!
作为一个声明性 JavaScript 库,它非常适合构建用户界面,并且以其在创建交互式复杂 Web 应用程序方面的效率和灵活性而闻名。React 由 Facebook 开发,专注于构建可重用的组件来管理自己的状态,从而产生更可预测且更易于调试的代码。
它利用虚拟 DOM 来提高性能,仅更新页面中需要更改的部分,而无需刷新整个视图,这使得 React 成为具有高用户交互的动态应用程序的理想选择。
React 基于组件的架构不仅简化了开发,还有助于维护一致的代码库,这对于大型应用程序尤其有利。虽然 React 本身关注 UI 渲染,但它可以与 Redux 等其他库结合使用进行状态管理,使其成为前端开发的多功能选择。React 强大的社区支持、丰富的生态系统和广泛的采用巩固了其作为全球 Web 开发人员首选工具的地位。React 如此受欢迎,有很多很棒的课程可以学习如何使用它。
特征:
- 声明式:为网站和移动应用程序创建交互式动态 UI。 声明性视图使代码可读且易于调试。
- 虚拟 DOM:对于每个 DOM 对象, 都有一个对应的“虚拟 DOM 对象”。 它创建原始 DOM 的虚拟副本, 并且是 DOM 对象的表示。
- 事件处理: React 创建了完全兼容的 W3C 对象模型事件系统。 它还为本机事件提供跨浏览器接口。
- JSX: JSX 是一种与 HTML 非常相似的标记语法。 JSX 通过使语法与注入网页的 HTML 几乎相同, 使编写 React 组件变得更加容易。
- 性能: React 使用单向数据绑定与称为 Flux 控件的应用程序架构。 ReactJS 通过控制应用程序工作流程的 Flux 帮助用户更新视图。
- React Native: React Native 是 React 的自定义渲染器; 它使用原生组件而不是像 React 这样的 Web 组件作为构建块。
- 基于组件:一切都是网页的组件, 分为小组件来创建视图(或 UI)。 ReactJS 中的组件用于定义应用程序中的视觉效果和交互。

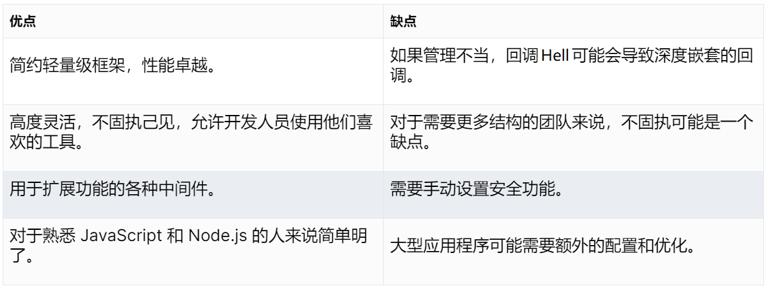
2.Express

它的最佳用途: 使用 Node.js 快速轻松地创建 Web 应用程序和 RESTful API。Express.js 通常简称为 Express,是一个极简且灵活的 Node.js Web 应用程序框架,为构建 Web 和移动应用程序提供了一组强大的功能。
由于其简单性、速度和可扩展性,它也是 MEAN 和 MERN 堆栈的重要组成部分。作为一个轻量级框架,Express 以其直观且强大的功能简化了 Web 应用程序和 API 的开发。这包括中间件集成(允许对请求和响应对象执行其他任务)以及路由系统(允许定义应用程序端点以及它们应如何响应客户端请求)。
Express 还因其简约的方法而广受赞誉,因为这允许编写更少的代码,同时实现更多的功能。它的设计是不带偏见的,可以自由选择实施解决方案的最佳方式。该框架还支持一系列模板引擎,使开发人员能够快速高效地在服务器端构建动态内容。
Express 中的测试和调试非常简单,部分原因是其尺寸小且性能高效,使其成为开发和生产环境的有利选择。Express.js 与众多中间件模块集成的能力及其对 RESTful API 开发的支持是其在构建可扩展应用程序中受欢迎的关键原因。
特征:
- 中间件架构:增强请求-响应周期控制, 并允许使用第三方中间件来实现附加功能。
- 路由系统:管理对不同 URI 路径的请求, 改进应用程序和 API 端点的组织。
- 模板引擎支持:支持各种模板引擎, 如 Pug、Mustache、EJS,允许动态 HTML 页面生成。
- 性能:针对性能和效率进行了优化, 使其适合处理高流量和复杂的应用程序。
- 数据库集成:灵活地与各种数据库(SQL 和 NoSQL)集成, 例如 MongoDB、PostgreSQL、MySQL。
- 错误处理:简化的错误处理, 提供强大的机制来管理异常和操作错误。
- 社区和生态系统:受益于大型社区和生态系统, 提供大量插件、中间件和扩展功能的扩展。

3.Next.js

它最适合的用途:开发具有改进的 SEO 和性能的服务器渲染 React 应用程序。Next.js 是一个构建在 Node.js 之上的开源框架,用于创建快速且用户友好的 Web 应用程序。在 Vercel 和充满活力的开发人员社区的支持下,这个强大的 JavaScript 框架非常适合创建高效的服务器渲染 React 应用程序以及静态网站。
Next.js 或许因其对 React 的采用而闻名,它是通过利用 React 基于组件的架构来实现可重用代码和高效开发实践来创建动态用户界面的理想选择。Next.js 还具有服务器端渲染 (SSR)、静态站点生成 (SSG)、自动代码分割和内置 CSS 支持等特点,这些功能不仅简化了开发流程,还增强了性能和用户体验。
除了传统的客户端渲染之外,Next.js 还提供了包含开发、测试和部署工具的完整解决方案,使其成为与其他仅专注于视图层的框架相比更加全面的框架。Next.js 还提供对其直观的基于文件系统的路由系统的访问、用于构建服务器端 API 的 API 路由以及对环境变量的支持。
特征:
- 混合静态和服务器渲染:为每个页面选择静态站点生成 (SSG) 或服务器端渲染 (SSR), 以优化性能和可扩展性。
- 图像优化:使用新的Next.js图像组件自动优化图像。
- 国际化:对国际化 (i18n) 路由和语言检测的内置支持。
- 快速刷新:利用Next.js的快速刷新功能提供快速可靠的实时编辑体验。
- 零配置:开始开发,无需担心复杂的配置设置。
- TypeScript 支持:对 TypeScript 的开箱即用支持, 提高代码质量和可维护性。
- SEO 友好:凭借 SSR 和 SSG 功能, Next.js可确保应用程序针对搜索引擎进行优化。

4.Vue.js

它的最佳用途:创建高度适应性的用户界面和单页应用程序,并具有更平易近人的学习曲线。Vue.js以其简单性和灵活性而闻名,通常用于构建用户界面和单页应用程序。
Vue 旨在逐步采用,开发人员可以将 Vue 零碎地集成到他们现有的项目中,或者使用它从头开始构建复杂的应用程序。Vue 的核心库专注于视图层,因此可以轻松拾取并与其他库或现有项目集成。当与支持库结合使用时,它也非常适合复杂的 SPA。
它的数据绑定和反应式组件提供了一种有效且简单的方法来管理应用程序状态和构建动态用户界面。Vue 的生态系统包括用于路由的 Vue Router、用于状态管理的 Vuex 和用于项目脚手架的 Vue CLI,使其成为寻求性能、灵活性和易用性之间平衡的开发人员的全面解决方案。
特征:
- 虚拟 DOM:Vue.js使用虚拟 DOM, 即主要 DOM 元素的克隆。
- 数据绑定:此功能有助于对 HTML 属性进行操作或分配值。
- CSS 转换和动画: Vue 有多种方法可以在添加、 更新或从 DOM 中删除 HTML 元素时对 HTML 元素应用转换。
- 模板: Vue 提供基于 HTML 的模板, 将 DOM 与Vue.js实例数据绑定。 模板被编译成 Virtual DOM Render 函数。
- 复杂性:Vue.js在 API 和设计方面更简单。 Web 开发人员可以在一天内构建简单的应用程序。

5.Angular

它最适合什么:通过完整的解决方案开发大规模、高性能和企业级应用程序。Angular 是一个强大的开源 Web 应用程序框架,由 Google 的 Angular 团队和热情的开发人员社区领导。这个流行的 JavaScript 框架是用于构建高效且复杂的单页应用程序(SPA)的综合解决方案。
Angularjs 以其丰富的功能而脱颖而出,例如双向数据绑定、模块化开发结构、表单处理、路由和依赖项注入,这些功能简化了开发流程并提高了生产力。与仅关注视图层的库不同,Angular 提供了完整的框架,包括用于测试、开发和部署应用程序的工具。它还采用 TypeScript 来确保代码的一致性、增强的可读性和强大的类型检查。
Angular 基于组件的架构允许可重用的代码和高效的开发实践。由于其可扩展性、可维护性以及对测试和最佳编码实践的高度重视,该框架在企业级应用程序中特别受到青睐。有了如此多的优点,有很多很棒的Angular 课程来学习如何使用这个 JS 框架也就不足为奇了。
特征:
- 渐进式 Web 应用程序:它具有现代 Web 平台功能, 可提供高性能、离线且零步骤安装的类似应用程序的体验。
- 桌面:可以使用与 Web 相同的 Angular 方法以及访问本机操作系统 API 的能力来创建跨 Mac、Windows 和 Linux 的桌面安装应用程序。
- 代码生成: Angular 将模板转换为 JavaScript 虚拟机的高度优化代码, 使手写代码受益。
- 代码分割:借助新的组件路由器, 角度应用程序可以快速加载,并提供自动代码分割。
- 模板:使用简单而强大的模板语法创建 UI 视图。
- Angular CLI:命令行工具允许您开始快速构建、添加组件和测试, 然后立即部署。
- 动画:通过 Angular 直观的 API, 使用很少的代码创建高性能、复杂的编排和动画时间线。
- 可访问性:使用支持 ARIA 的组件、开发人员指南和内置测试基础架构创建可访问的应用程序。

6.Node.js

它最适合什么:构建快速且可扩展的网络应用程序,特别是后端服务。Node.js可能不是最纯粹意义上的 JavaScript 框架,但它在后端工作中非常受欢迎,并且绝对值得在我们的列表中占有一席之地!
作为一个强大的、开源的、跨平台的运行环境,它允许开发者在服务器端执行JavaScript代码。Node 使用 Chrome 的 V8 JS 引擎构建,支持快速且可扩展的网络应用程序的开发。它还以其非阻塞、事件驱动的架构而闻名,这使得它对于分布式设备上的数据密集型和实时应用程序非常高效。这使得Node.js广泛用于开发各种应用程序,从 Web 应用程序到 RESTful API,甚至物联网设备。如果涉及到服务端渲染,Node是比较理想的。
特征:
- 快速:Node.js库在代码执行方面速度很快, 因为它是基于 Google Chrome 的 V8 JavaScript 引擎构建的。
- 异步和事件驱动的 I/O:所有 API 都是异步的, 这意味着服务器不会等待 API 返回数据。
- 单线程:Node.js与事件循环一起遵循单线程模型。
- 高度可扩展:Node.js遵循事件机制, 使服务器能够以非阻塞方式响应,这使其具有可扩展性。
- 无缓冲:在上传音频和视频文件时, Node.js显着缩短了处理时间。它不缓冲任何数据, 应用程序以块的形式获取数据。
- 开源:作为开源,Node.js社区提出了几个令人惊叹的模型, 可用于为Node.js应用程序添加更多功能。

7.Svelte

它的最佳用途是:使用更少的样板文件和直接 DOM 操作创建高效、反应式的 Web 应用程序。2024 年我们列表中的最新条目 Svelte 是一个用于构建用户界面的真正原创的 JavaScript 框架。
与在浏览器中完成大部分工作的传统框架不同,Svelte 将这些工作转移到构建应用程序时发生的编译步骤。这会导致运行时代码更小、更快,因为不需要虚拟 DOM。Svelte 的突出功能之一是其基于组件的架构,这意味着可以使用更少的样板代码构建高度反应性和高效的 Web 应用程序。
Svelte 中的组件是使用与 HTML、CSS 和 JavaScript 非常相似的语法编写的,对于熟悉这些 Web 技术的人来说它们直观且易于学习。这也意味着它不依赖于 JSX 等复杂概念或虚拟 DOM 的使用,从而产生更具可读性和可维护性的代码。
当应用程序的状态发生变化时,Svelte框架还会自动更新DOM,这大大简化了开发过程。Svelte 的另一个主要优点是它的性能。通过将组件编译为高度优化的普通 JavaScript,Svelte 可确保应用程序保持轻量级和快速的状态,这使其成为优先考虑速度和效率的 Web 应用程序的绝佳选择。
Svelte 还与各种构建工具无缝集成,并附带内置模块捆绑器 (SvelteKit),提供服务器端渲染 (SSR) 和静态站点生成 (SSG) 功能。
特征:
- 编译时框架:在构建时将组件转换为高度优化的 JavaScript, 从而减少对繁重运行时库的需求。
- 反应式状态管理:当应用程序状态发生变化时自动更新 DOM,简化状态管理。
- 基于组件的架构:支持创建可重用和封装的 UI 组件。
- 无虚拟 DOM:直接更新 DOM,从而提高性能并简化代码。
- 内置状态管理:无需外部状态管理库。
- 丰富的集成功能:与各种构建工具和预处理器无缝协作。
- SvelteKit 的高级功能:提供 SSR 和 SSG 等功能, 用于多功能 Web 开发。

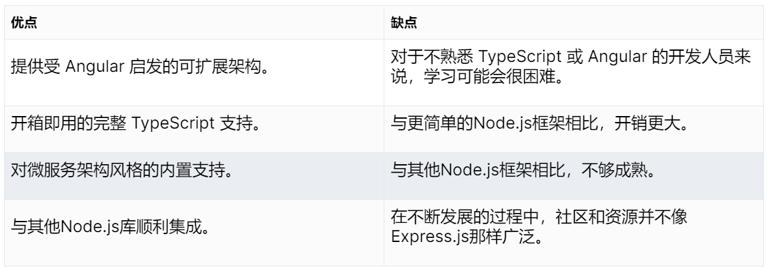
8.NestJS

它的最佳用途:构建可扩展的企业级服务器端应用程序,重点强调模块化和 TypeScript。NestJS 是一个高效、多功能、模块化的框架,用于在Node.js中构建服务器端应用程序,这是我们 2024 年列表中的全新框架。它从 Angular 中汲取灵感,融合了面向对象编程、函数式编程和函数式响应式编程的元素,创建了一个强大的开发环境。
NestJS 还具有出色的可扩展性,使其成为构建企业级应用程序的理想选择。它提供了开箱即用的应用程序架构,可以构建高度可测试、可扩展、松散耦合且易于维护的应用程序。默认情况下选择使用 TypeScript 还带来了强大的打字功能和增强的代码可靠性,有助于为企业级应用程序提供更好的开发体验。
NestJS 还广泛使用装饰器和接口等 TypeScript 功能来提供一定程度的抽象,从而提高开发速度并生成更干净、更易于维护的代码。NestJS 与流行的Node.js库顺利集成也很好,允许使用大量的第三方模块。这种灵活性使其成为适用于从小型项目到大型企业系统等各种应用的多功能工具。该框架拥有全面的文档和活跃的社区支持,可以缓解不同技能水平的开发人员的学习曲线,这也很有帮助。
特征:
- 可扩展:专为构建小型和大型的可扩展应用程序而设计。
- 模块化:鼓励模块化应用程序结构及其控制器、模块和服务系统。
- 基于 TypeScript:利用 TypeScript,提高代码质量和可维护性。
- 可扩展:轻松与其他库集成,提供使用最佳可用工具的灵活性。
- 依赖注入:具有强大的依赖注入系统,简化了松散耦合组件的创建。
- 微服务支持:为微服务架构风格提供一流的支持。
- GraphQL 和 REST API 支持:支持 GraphQL 和 REST API, 使其成为 Web 服务开发的多功能选择。

9.NuxtJS

它最适合的用途:构建具有服务器端渲染、静态站点生成和改进的 SEO 的Vue.js应用程序。Nuxt.js是我们 2024 年列表中的另一个新条目,它是一个基于Vue.js的强大且多功能的框架,旨在创建现代 Web 应用程序。
总的来说,它简化了通用Vue.js应用程序的开发,主要关注 UI 渲染,同时抽象出客户端/服务器分布。作为一个固执己见的框架,Nuxt.js提供了约定和默认配置,这可以大大减少设置项目所需的时间和精力。这也使得它对于快速开发和明确的结构很重要的项目特别有吸引力。
Nuxt.js还因服务器端渲染 (SSR) 而闻名,这对于 SEO 和初始加载时间非常有帮助。它还支持通过静态站点生成(SSG)从Vue.js应用程序生成静态网站。
这个 JavaScript 框架还提供了一个强大的路由系统,具有异步数据处理功能,可以轻松获取数据和渲染页面,这对于依赖外部 API 的应用程序特别有用。
通过使用插件系统和模块化架构,NuxtJs 允许您使用一组丰富的模块来扩展其核心功能。此外,社区活跃且不断发展,提供丰富的资源、插件和模块来增强开发。
特征:
- 服务器端渲染:允许在服务器上渲染应用程序, 从而改善 SEO 和初始页面加载时间。
- 静态站点生成:提供从Vue.js应用程序生成静态网站的能力。
- 强大的路由系统:带有基于文件的路由系统,支持动态路由。
- 异步数据处理:简化应用程序中处理异步数据的过程。
- 插件系统:提供强大的插件系统来扩展应用程序的功能。
- 模块化架构:鼓励采用模块化方法来构建应用程序, 增强代码组织和可维护性。
- 自动导入组件:自动导入Vue组件,简化开发流程。
- Vuex Store:支持开箱即用的 Vuex store 集成, 简化状态管理。

10.Gatsby

它最适合的用途:构建具有丰富数据集成的静态站点,利用 React 和 GraphQL 进行以性能为中心的项目。Gatsby 是一个基于 React 的现代 Web 框架,旨在帮助构建快速高效的网站和应用程序。
也许它的突出特点是通过利用静态站点生成 (SSG) 的强大功能来创建快速、安全的网站,从而注重性能。Gatsby 还提供与各种数据源集成的能力,包括 CMS、API、数据库和文件系统。这种灵活性允许使用自己喜欢的数据源并将其转换为统一的 GraphQL 架构。
Gatsby 的另一个重要优点是其丰富的插件生态系统,它们通过提供图像优化、SEO 增强等功能来扩展 Gatsby 网站的功能。Gatsby 还利用 React 和 GraphQL 等现代 Web 技术,增强构建的 Web 应用程序的开发体验和功能。该框架还擅长创建渐进式 Web 应用程序 (PWA),因为使用 Gatsby 构建的网站不仅速度快,而且还可以离线工作并在移动设备上提供类似应用程序的体验。
尽管 Gatsby 是我们 2024 年列表中的较新条目,但它拥有强大的社区支持和广泛的文档,使初学者和经验丰富的开发人员都可以使用它。该社区还为越来越多的启动器和插件做出了贡献,使启动新项目变得更加容易。
特征:
- 静态站点生成:将站点构建为静态文件,以加快加载时间并提高安全性。
- 丰富的数据集成:将来自各种来源的数据提取到统一的 GraphQL 架构中。
- 插件生态系统:提供大量插件,可轻松扩展功能。
- 基于 React:利用 React 的强大功能来构建用户界面。
- 图像优化:自动图像优化以获得更好的性能。
- 渐进式 Web 应用程序 (PWA) 支持:支持离线功能和类似应用程序的体验。
- SEO 友好:轻松生成 SEO 优化的网站。
- 快速开发:热重载等特性提供快速的开发体验。
- 社区和资源:一个拥有丰富资源的大型社区,包括插件、初学者和教程。

本文内容来源于网站:https://hackr.io/blog/best-javascript-frameworks?source=VolejRejNm,由小编整理编译。
