3.2. 线¶
我们将从线条的表示开始我们的CSS样式设计之旅。
线形几何¶
线条符号学回顾:
行用于表示太小而无法按当前比例表示的物理细节。线路工程也可用于建模非物理概念,如网络连接或土地利用分类之间的边界。 线条的视觉宽度不会随比例而变化。
根据所使用的几何模型,线被记录为线串或曲线。
SLD使用 LineSymbolizer 记录如何绘制线条形状。记录的主要特征是 脑卒中 用于在顶点之间绘制每个分段。
线条的标签定位在线的中点。Geoserver提供了允许标签旋转与线段对齐的选项。
在我们的练习中,我们将使用简单的CSS文档,通常由一个规则组成,以便将重点放在用于行符号学的属性上。
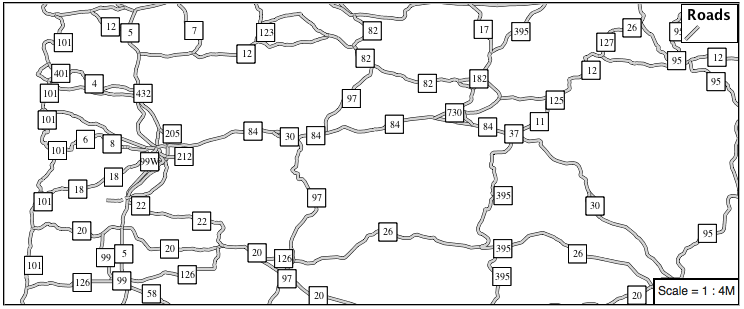
每个练习都利用 ne:roads 层。
参考文献:
Line Symbology (用户手册CSS属性列表)
Lines (用户手册CSS食谱)
LineString (用户手册SLD参考)
3.2.1. 脑卒中¶
线条表示的唯一强制属性是 划 . 这是一个 密钥属性 ;它的存在会触发适当的线符号的生成。
基本行程特性¶
使用 卒中 作为一个关键属性可防止CSS产生缺省线条颜色的概念(作为 卒中 每次都必须提供信息)。
导航到 可进入样式表对话框 页。
点击 Choose a different layer 并选择 ne:roads 从名单上。
点击 Create a new style 并选择以下选项:
新层的工作区:
No workspace
新样式名称:
line_example
将生成的CSS定义替换为以下内容 划 例子:
/* @title Line * @abstract Example line symbolization */ * { stroke: blue; }
点击 Submit 然后 Map 用于初始预览的选项卡。
您可以使用此选项卡在编辑样式时跟随,每次都会刷新 Submit 已按下。

你可以看看 SLD 选项卡,随时查看生成的SLD。目前它显示了一个由CSS生成的直行符号 划 财产:
<sld:UserStyle> <sld:Name>Default Styler</sld:Name> <sld:FeatureTypeStyle> <sld:Name>name</sld:Name> <sld:Rule> <sld:Title>Line</sld:Title> <sld:Abstract>Example line symboloization</sld:Abstract> <sld:LineSymbolizer> <sld:Stroke> <sld:CssParameter name="stroke">#0000ff</sld:CssParameter> </sld:Stroke> </sld:LineSymbolizer> </sld:Rule> </sld:FeatureTypeStyle> </sld:UserStyle>
其他性能可用于微调外观。使用 stroke-width 指定线条宽度。
/* @title Line * @abstract Example line symbolization */ * { stroke: blue; stroke-width: 2px; }
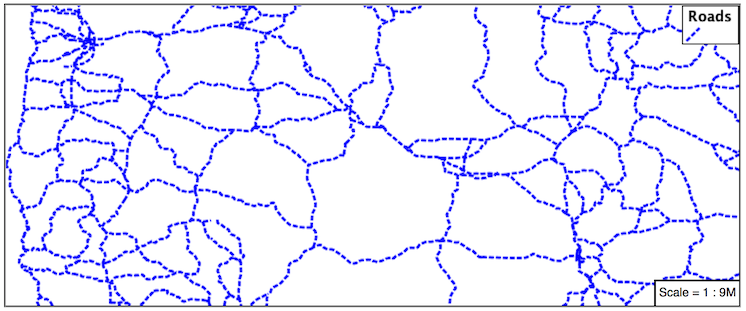
这个 stroke-dasharray 用于定义将线条呈现为点划线图案的分隔符。
/* @title Line * @abstract Example line symbolization */ * { stroke: blue; stroke-width: 2px; stroke-dasharray: 5 2; }
检查 Map 选项卡以预览结果。

备注
地理服务器渲染引擎非常复杂,允许使用度量单位(例如 m 或 ft )。在本例中,我们使用像素时,实际单位将使用当前比例进行转换。
3.2.2. Z索引¶
下一个练习演示如何在使用多个笔划渲染一条线时绕过限制。
Z索引的使用¶
提供两个冲程通常被用来提供一个对比边缘(称为套管)粗线工作。
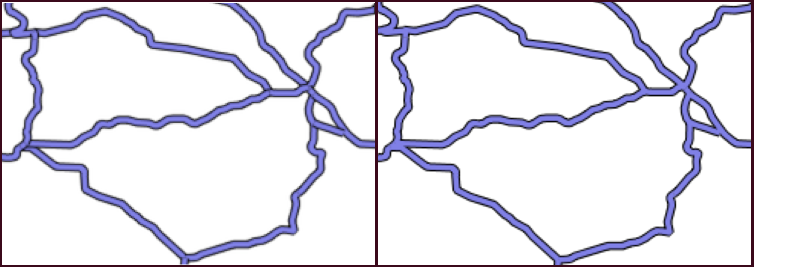
更新
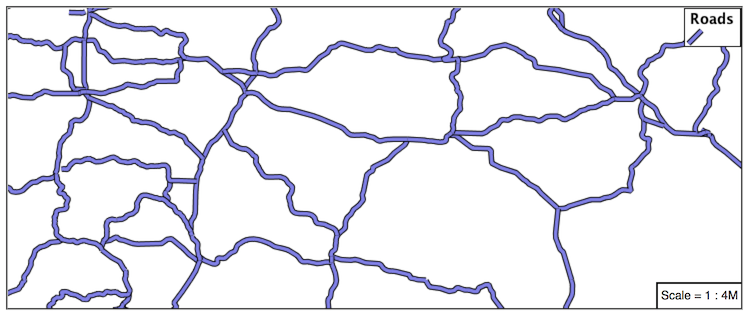
line_example包括以下内容:* { stroke: black, #8080E6; stroke-width: 5px, 3px; }
如果你仔细看,你会发现我们最初的尝试有问题。每一条线的连接点表明套管分别勾勒出每一条线,使这些线随机重叠。理想情况下,我们希望控制这一过程,只对超额支付使用这种效果。

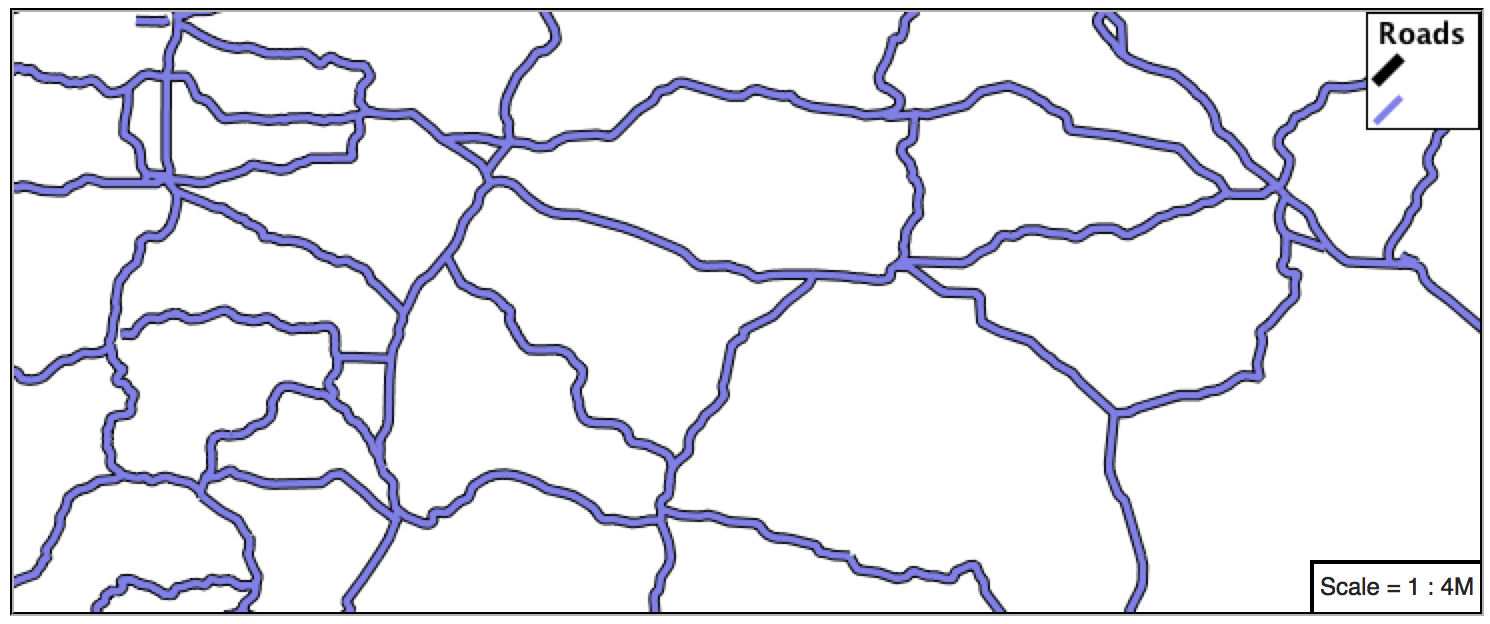
这个 z-index 参数允许提供绘制顺序。这一次所有的粗黑线都是黎明前的(在z指数0处),然后是较细的蓝线(在z指数1处)。
* { stroke: black, #8080E6; stroke-width: 5px, 3px; z-index: 0, 1; }
如果你仔细看,你会发现不同之处。

通过使用 z-index 我们已经能够模拟套管。

3.2.3. 标签¶
我们的下一个示例非常重要,因为它介绍了如何生成文本标签。
标签属性的使用¶
这也是我们使用动态样式的第一个示例(其中属性的值由数据中的属性定义)。
要启用LineString标记,我们将需要同时使用 划 和 标签 .
更新
line_example包括以下内容:* { stroke: blue; label: [name]; }
SLD标准记录了每种几何图形的默认标签位置。对于线串,初始标签位于线的中间点。

我们使用了一个表达式来计算标签的属性值。这个 标签 属性是从 name 属性。表达式在方括号内提供,使用约束查询语言(cql)语法。
* { stroke: blue; label: [name]; }
可以提供其他属性来微调标签显示:
* { stroke: blue; label: [name]; font-fill: black; label-offset: 7px; }
这个 font-fill 属性设置为 black 提供标签颜色。
* { stroke: blue; label: [name]; font-fill: black; label-offset: 7px; }
这个 label-offset 属性用于调整用于标记的起始位置。
通常,使用两个数字提供位移偏移(允许从用于线串标签的中点的x和y偏移)。
当标记一个线串时,有一个特殊的扭曲:通过为 label-offset 我们可以要求渲染引擎将标签放置在一个与LineString设置的距离之外。
* { stroke: blue; label: [name]; font-fill: black; label-offset: 7px; }
当以这种方式使用时,标签的旋转将自动调整以匹配LineString。

3.2.4. 标签的工作原理¶
渲染引擎在渲染每个层期间收集所有生成的标签。然后,在标记过程中,引擎对执行碰撞避免(以防止标签重叠)的标签进行排序。最后,渲染引擎在地图顶部绘制标签。即使避免了碰撞,您也可以发现标签间距如此之近以至于结果难以读取的区域。
为了更好地控制地理服务器渲染引擎,我们可以使用额外的参数。
控制贴标过程的能力正是一个额外参数的用途。
更新
line_example包括以下内容:* { stroke: blue; label: [name]; font-fill: black; label-offset: 7px; label-padding: 10; }
参数 label-padding 在标签周围提供额外的空间,以避免碰撞。
* { stroke: blue; label: [name]; font-fill: black; label-offset: 7px; label-padding: 10; }
每个标签现在都与它的邻居分离,提高了易读性。

3.2.5. 规模¶
本节探讨属性选择器和 @scale 同时使用选择器简化道路数据集的显示。
更换 line_example CSS定义:
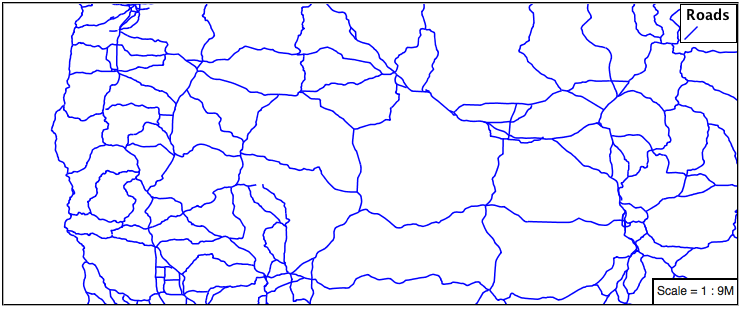
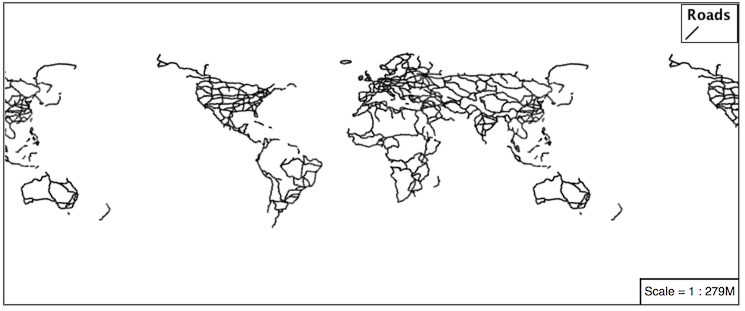
[scalerank < 4] { stroke: black; }
并使用 Map 选项卡以预览结果。

这个 标尺 属性由自然地球数据集提供,以允许根据比例控制细节级别。我们的选择器将scalerank 4或更低版本的所有内容都短列出来,当我们缩小时提供了一个很好的快速预览。
除了测试特性属性之外,选择器还可以用来检查渲染引擎的状态。
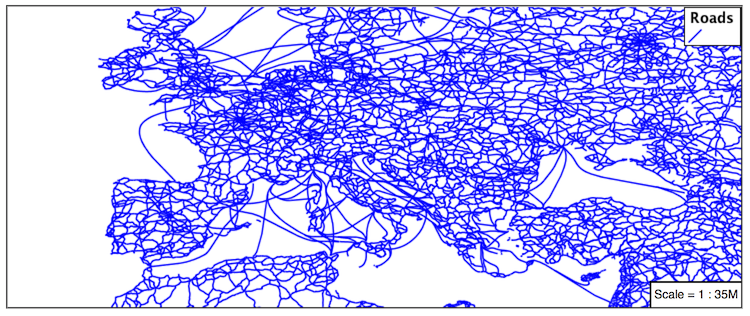
将CSS替换为以下内容:
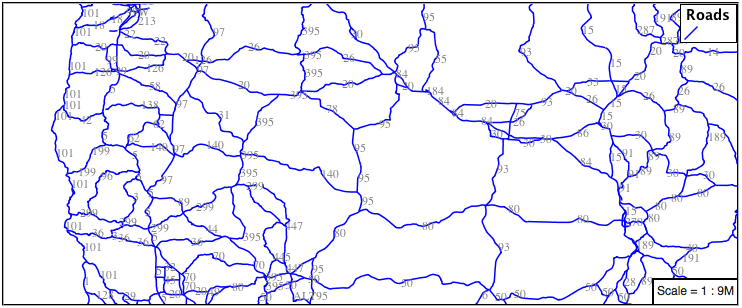
[@scale > 35000000] { stroke: black; } [@scale < 35000000] { stroke: blue; }
当您调整 Map 预览(使用鼠标滚轮)颜色将在黑色和蓝色之间变化。您可以读取右下角的当前比例,图例将更改以反映当前样式。

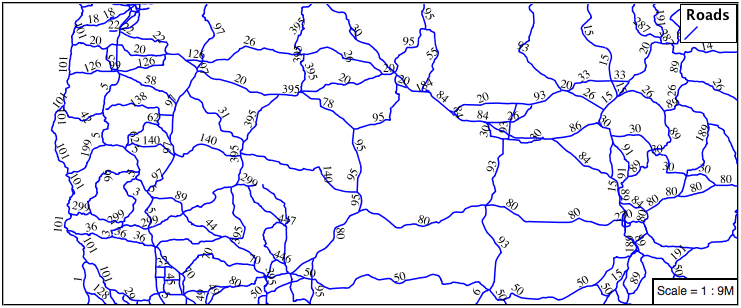
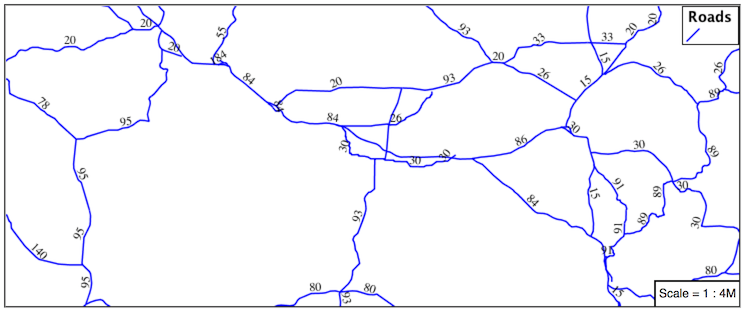
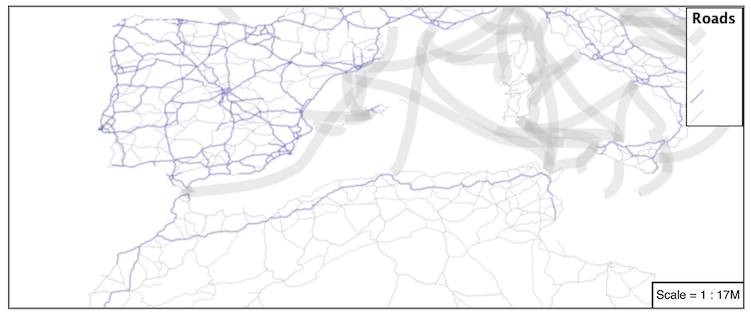
将这两个概念放在一起可以根据比例控制级别细节:
[@scale < 9000000] [scalerank > 7] { stroke: #888888; } [@scale < 17000000] [scalerank = 7] { stroke: #777777; } [@scale < 35000000] [scalerank = 6] { stroke: #444444; } [@scale > 9000000] [@scale < 70000000] [scalerank = 5] { stroke: #000055; } [@scale < 9000000] [scalerank = 5] { stroke: #000055; stroke-width: 2 } [@scale > 35000000] [scalerank < 4] { stroke: black; } [@scale > 9000000] [@scale <= 35000000] [scalerank < 4] { stroke: black; stroke-width: 2 } [@scale <= 9000000] [scalerank < 4] { stroke: black; stroke-width: 4 }
如上所示,选择器可以在同一规则中组合:
用空格分隔的选择器组合CQL Filter和
用逗号分隔的选择器使用cql过滤器或
我们的第一条规则 [@scale < 9000000] [scalerank > 7] 检查刻度是否小于9米,刻度是否大于7。

3.2.6. 奖金¶
早点完成?这里有一些机会探索我们所学到的东西,以及需要创造性和研究的额外挑战。
在课堂环境中,请将挑战分成小组(这使我们能够在可用时间内完成所有材料)。
3.2.6.1. 浏览跟踪行选项¶
选项可用于启用一些非常有用的效果,同时仍提供可供其他应用程序使用的样式。
更新 line_example 包括以下内容:
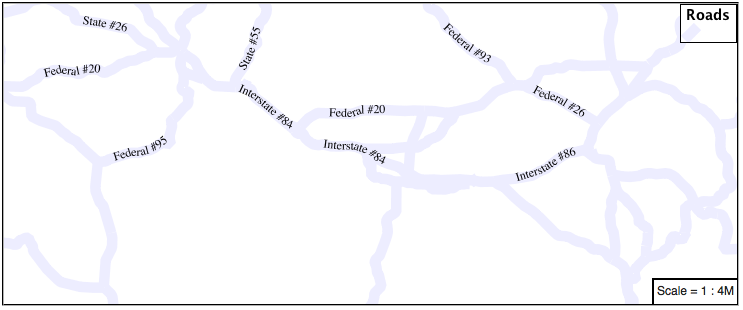
* { stroke: #ededff; stroke-width: 10; label: [level] " " [name]; font-fill: black; label-follow-line: true; }
财产 stroke-width 已经被用来使我们的线更厚,以便为我们的标签提供背景。
* { stroke: #ededff; stroke-width: 10; label: [level] " " [name]; font-fill: black; label-follow-line: true; }
这个 标签 属性组合将多个cql表达式组合在一起以获得更长的标签。
* { stroke: #ededff; stroke-width: 10; label: [level] " " [name]; font-fill: black; label-follow-line: true; }
综合 标签 属性:
[level] " " [name]
在内部用 连接 功能:
[Concatenate(level,' #', name)]
财产 label-follow-line 提供一种能力,使标签一个字符接一个字符串。
* { stroke: #ededff; stroke-width: 10; label: [level] " " [name]; font-fill: black; label-follow-line: true; }
结果是我们的道路焕然一新。

3.2.6.2. 挑战SLD生成¶
为以下CSS生成SLD。
* { stroke: black; }
对于这个例子,SLD代码有什么不寻常的地方?
挑战:生成的SLD有什么不寻常之处?你能解释一下为什么它仍然像预期的那样工作吗?
备注
回答 provided 在工作簿的末尾。
3.2.6.3. 挑战分类¶
道路 type 属性提供分类信息。
你可以 层预览 检查功能以确定类型的可用值。
挑战: 创建新样式根据 type .

提示:可用值为“主要公路”、“次要公路”、“道路”和“未知”。
备注
回答 provided 在工作簿的末尾。
3.2.6.4. 挑战SLD Z索引生成¶
查看由 z-index 例子。
* { stroke: black, #8080E6; stroke-width: 5px, 3px; z-index: 0, 1; }
挑战: 在生成的SLD中有一个有趣的技巧,你能解释一下它是如何工作的吗?
备注
回答 provided 在工作簿的末尾。
3.2.6.5. 挑战标签护盾¶
在美国,传统的道路表示法是使用一个盾形符号,在顶部标记道路编号。

挑战: 查看文档并复制此技术。
备注
回答 provided 在工作簿的末尾。