3.3. 多边形¶
接下来我们来看看如何使用CSS样式来表示多边形。
多边形几何¶
多边形符号学回顾:
多边形提供了物理范围或分析输出的直接表示。
多边形的视觉外观反映了当前的比例。
多边形被记录为描述多边形边界的线性边。进一步的线性化可以用来描述多边形中的任何孔(如果存在)。
SQL几何模型的简单功能(由geojson使用)将这些区域表示为多边形,而ISO 19107几何模型(由gml3使用)将这些区域表示为曲面。
SLD使用 PolygonSymbolizer 描述多边形的形状是如何绘制的。记录的主要特征是 Fill 用于对多边形内部进行着色。使用 脑卒中 描述多边形边界是可选的。
多边形的标签固定在多边形的质心上。geoserver提供了一个供应商选项,允许标签在多边形边界内换行。
对于多边形练习,我们将尝试将CSS文档限制为单个规则,以便显示用于渲染的属性。
参考文献:
Polygon Symbology (用户手册CSS属性列表)
Polygons (用户手册CSS食谱)
Polygons (用户手册SLD参考)
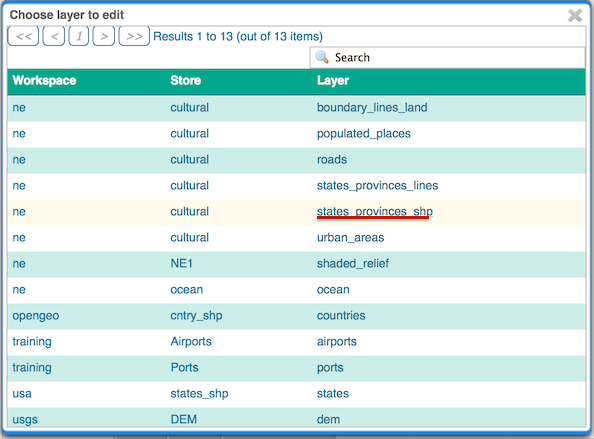
这个练习利用了 ne:states_provinces_shp 层。
引导到 .
创建新样式 polygon_example .
姓名:
polygon_example
工作区:
No workspace
格式:
CSS

输入以下样式并单击 :menuselection:``Apply` `要保存:
* { fill: lightgrey; }
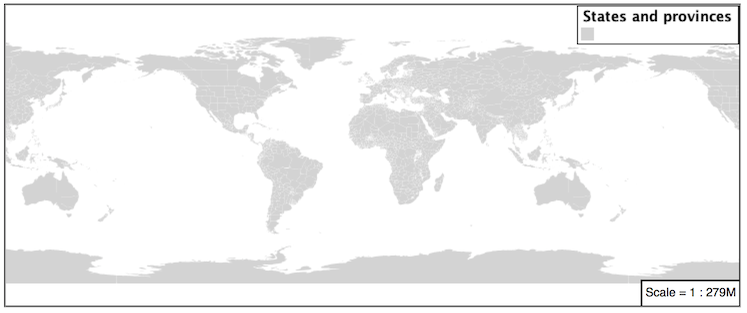
单击选项卡 Layer Preview 预览。

集合
ne:states_provinces_shp作为预览层。
3.3.1. 行程和填充¶
这个 密钥属性 对于多边形数据是 fill .
这个 fill 属性用于提供用于绘制多边形内部的颜色或图案。
替换的内容
polygon_example包括以下内容 fill 例子:* { fill: gray; }
这个 Map 选项卡可用于预览更改:

绘制多边形的边界 划 使用属性:
这个 划 属性用于为多边形边界提供颜色或图案。它受用于行字符串的相同参数(和供应商特定参数)的影响。
* { fill: gray; stroke: black; stroke-width: 2; }
备注
从技术上讲,多边形的边界是线串的一种特殊情况,其中第一个顶点和最后一个顶点是相同的,从而形成闭合的线性边。
添加的效果 划 显示在地图预览中:

将多边形与背景信息一起设计时的一种有趣的技术是控制填充不透明度。
这个 fill-opacity 属性用于调整透明度(以0.0到1.0的范围提供)。使用 fill-opacity 渲染多边形与栅格基础图结合使用效果良好。这种方法允许通过显示基础图的详细信息。
这个 stroke-opacity 属性以类似的方式使用,范围从0.0到1.0。
* { fill: white; fill-opacity: 50%; stroke: lightgrey; stroke-width: 0.25; stroke-opacity: 50%; }
如地图预览所示:

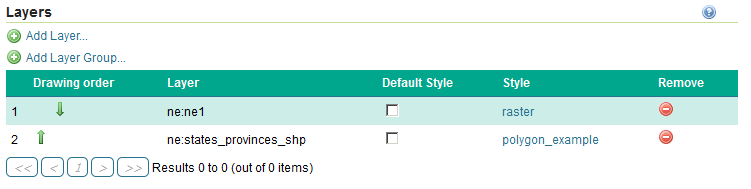
使用层组可以更好地理解这种效果。

使用透明多边形的地方可以使基础地图提供的景观变亮。

3.3.2. 模式¶
除了颜色外, fill 属性还可用于提供模式。
填充图案是通过重复其中一个内置符号或使用外部图像来定义的。
我们有两个选项来配置 fill 带有重复图形:
使用 url 引用外部图形。与一起使用 fill-mime 财产。
使用 符号 访问预定义形状。SLD提供了几种著名的形状(圆形、方形、三角形、箭头、十字形、星形和X形)。geoserver提供了专门用作填充图案的其他形状。
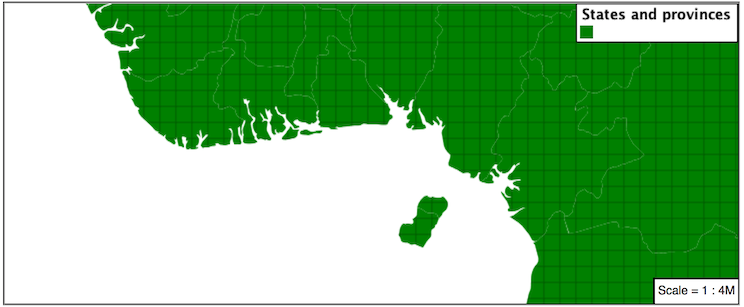
更新 polygon_example 使用以下内置符号作为重复填充图案:
* { fill: symbol(square); }
地图预览(和图例)将显示结果:

添加黑色笔划:
* { fill: symbol(square); stroke: black; }
要勾勒各个形状的轮廓:

其他填充属性允许控制符号的方向和大小。
这个 fill-size 属性用于在使用前调整符号的大小。
这个 fill-rotation 属性用于调整符号的方向。
调整大小和旋转,如图所示:
* { fill: symbol(square); fill-size: 22px; fill-rotation: 45; stroke: black; }
每个符号的大小都会增加,每个符号旋转45度。

备注
上面看起来正确吗?有一个打开的请求 GEOT-4642 旋转整个图案,而不是每个单独的符号。
大小和旋转属性只影响符号的大小和位置,但不会更改符号的设计。为了控制颜色,我们需要使用 pseudo-selector .我们有两个选项可以引用上面的符号:
:符号 为CSS文档中的所有符号提供样式。
:填充 为CSS文档中的所有填充符号提供样式。
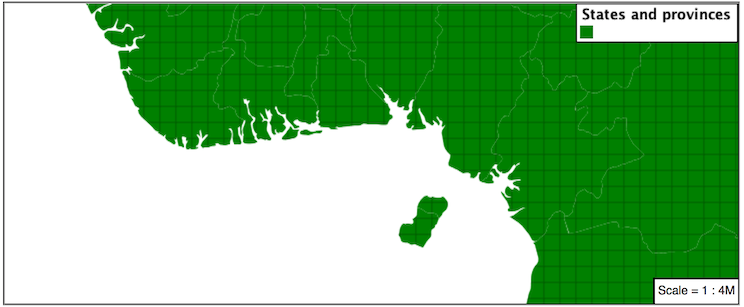
替换的内容
polygon_example包括以下内容:* { fill: symbol(square); } :fill { fill: green; stroke: darkgreen; }
此更改调整了方格的外观。

如果您有多个符号:
:nth-symbol(1) 用于指定文档中要修改的符号。
:nth-fill(1) 为指示的填充符号提供样式
要重写示例以使用此方法:
* { fill: symbol(square); } :nth-fill(1) { fill: green; stroke: darkgreen; }
因为我们只有一个填充CSS文档,所以地图预览看起来是相同的。

众所周知的符号更适合标记单个点。现在我们了解了如何控制模式,现在是时候看看geoserver提供的模式了。
形状:/水平线
水平图案填充
形状://垂直线
垂直阴影
形状:/反斜杠
右阴影图案
shape//斜线
左阴影图案
形状:/。
垂直和水平图案填充图案
形状://次
交叉阴影图案
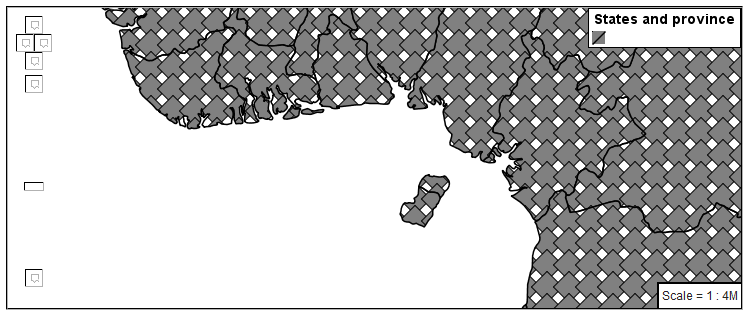
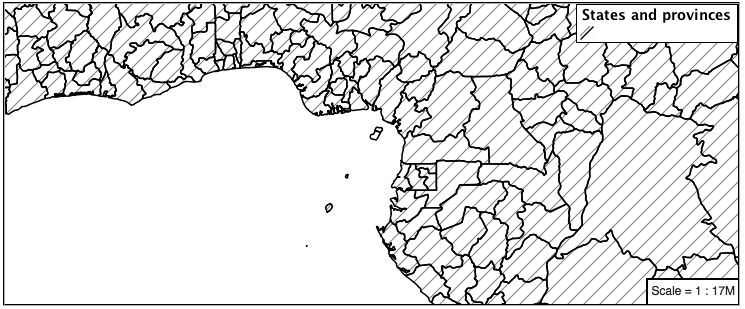
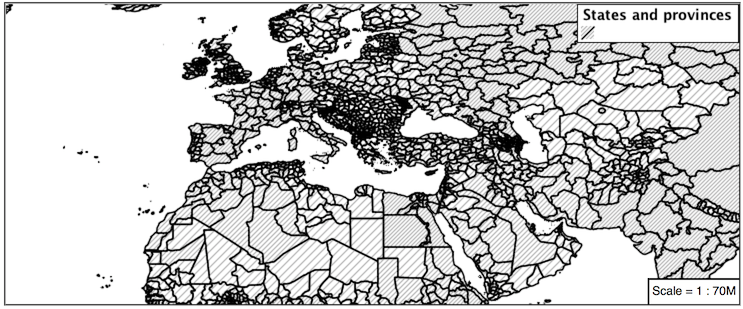
更新要使用的示例 shape://slash 左阴影图案。
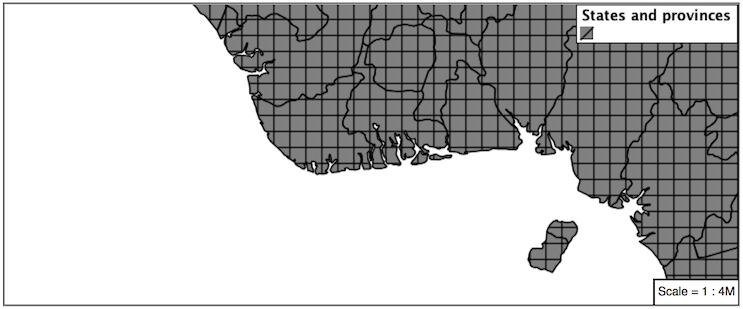
* { fill: symbol('shape://slash'); stroke: black; } :fill { stroke: gray; }
这种方法非常适合打印输出或低颜色设备。

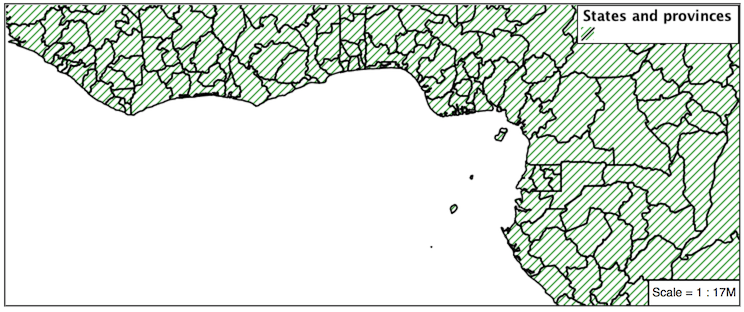
要控制生成的符号的大小,请使用 fill-size 财产。
* { fill: symbol('shape://slash'); fill-size: 8; stroke: black; } :fill { stroke: green; }
这将导致更紧密的模式,如图所示:

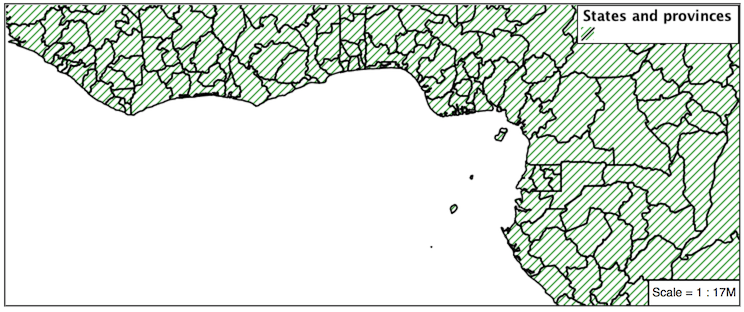
另一种方法(产生相同的结果是使用 size 属性。
* { fill: symbol('shape://slash'); stroke: black; } :fill { stroke: green; size: 8; }
这会产生相同的视觉效果:

通过提供多个填充作为同一规则的一部分,可以组合多个填充。
请注意,使用逗号分隔填充大小值(包括第一个空的填充大小值)。这是组合笔画时使用的相同方法。
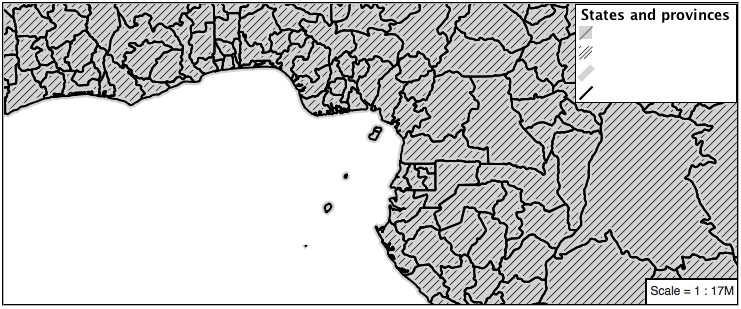
* { fill: #DDDDFF, symbol('shape://slash'); fill-size: '','8'; stroke: black; } :fill { stroke: black; stroke-width: 0.5; }
生成的图像具有实心填充,上面绘制了图案。

3.3.3. 标签¶
标记多边形的方法与用于线串的方法相同。
关键属性 fill 和 标签 用于生成多边形标签。
默认情况下,标签从每个多边形的质心开始绘制。
试行 标签 和 fill 一起替换我们的
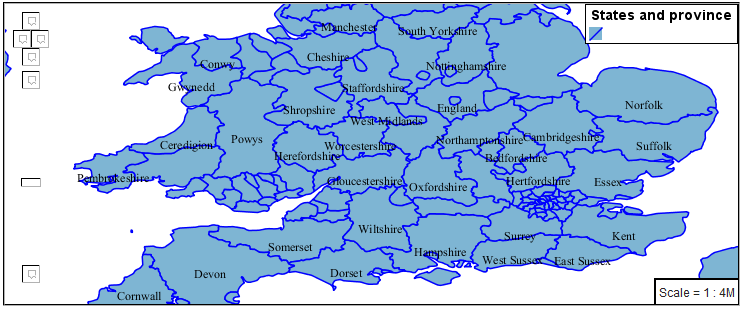
polygon_example包括以下内容:* { stroke: blue; fill: #7EB5D3; label: [name]; font-fill: black; }
每个标签都是从左下角绘制的,如
Map预览。
我们可以调整标签在多边形形心的绘制方式。
财产 label-anchor 提供两个数字,表示标签相对于质心的对齐方式。第一个值控制水平对齐,第二个值控制垂直对齐。对齐方式在0.0和1.0之间表示,如下表所示。
左
中心
对吗?
顶部
0.0 1.0
0.5 1.0
1.0 1.0
中间
0.0 0.5
0.5 0.5
1.0 0.5
底部
0.0 0.0
0.5 0.0
1.0 0.0
调整 label-anchor 是定位标签的推荐方法。
使用 label-anchor 属性可以使标签相对于几何形心居中。
为了对齐标签的中心,我们选择50%水平和50%垂直,在下面分别填写0.5和0.5:
* { stroke: blue; fill: #7EB5D3; label: [name]; font-fill: black; label-anchor: 0.5 0.5; }
标记位置保持在多边形质心。我们通过控制标签的哪一部分“捕捉”到位来调整对齐。

财产 label-offset 可用于使用和X和Y偏移提供初始位移。
此偏移用于相对于几何质心调整标签位置,从而产生起始标签位置。
* { stroke: blue; fill: #7EB5D3; label: [name]; font-fill: black; label-offset: 0 7; }
在地图预览中确认此结果。

这两个设置可以一起使用。
渲染引擎通过确定从几何形心生成的标签位置和 label-offset 取代。标签的边界框与 label-anchor 设置将标签与此位置对齐。
步骤1 :起始标签位置=质心+位移
步骤2 :将标签定位点捕捉到起始标签位置
要向下移动标签(允许读者关注每一个形状),我们可以使用位移加上水平对齐。
* { stroke: blue; fill: #7EB5D3; label: [name]; font-fill: black; label-anchor: 0.5 1; label-offset: 0 -7; }
如地图预览所示。

3.3.4. 易读性¶
使用标签时,地图会很快变得忙碌,并且难以阅读。
geoserver提供了大量直接控制标签过程的供应商参数。
其中许多参数都集中在控制冲突解决上(否则标签会重叠)。
控制标签的两个常见属性是:
label-max-displacement 指示地理服务器在冲突解决期间应替换标签的最大距离。
label-auto-wrap 允许超出所提供宽度的任何标签将被包装成多行。
将这些结合起来,我们可以在示例中稍微改进一下:
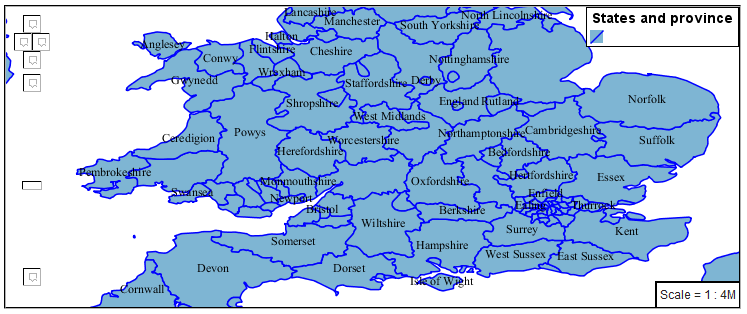
* { stroke: blue; fill: #7EB5D3; label: [name]; font-fill: black; label-anchor: 0.5 0.5; label-max-displacement: 40; label-auto-wrap: 70; }
如下图所示。

即使标签之间的间距得到了改进,也很难对照复杂的行工作来读取结果。
使用光环来勾勒标签的轮廓,可以使文本从繁忙的背景中脱颖而出。在这种情况下,我们将利用填充颜色,在标签周围提供一些空间。我们还将把字体改为Arial。
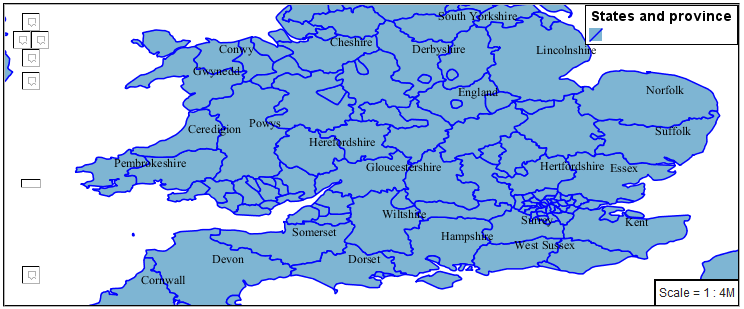
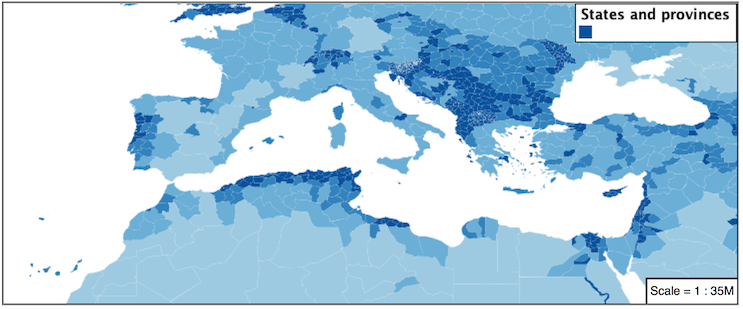
* { stroke: blue; fill: #7EB5D3; label: [name]; label-anchor: 0.5 0.5; font-fill: black; font-family: "Arial"; font-size: 14; halo-radius: 2; halo-color: #7EB5D3; halo-opacity:0.8; label-max-displacement: 40; label-auto-wrap: 70; }
通过利用 halo-opacity 我们仍然允许显示笔画信息,但防止笔画信息使文本难以阅读。

手动控制冲突解决的高级技术是 label-priority .
此属性采用冲突时使用的表达式。具有最高优先级的标签“获胜”。
我们使用的自然地球数据集包括 标签级 用于控制基于缩放级别显示的标签。
的值 标签级 从0(缩小)到20(放大)。将此值用于 label-priority 我们需要交换周围的值, 标尺 其中1项被给予最高优先权。
* { stroke: blue; fill: #7EB5D3; label: [name]; label-anchor: 0.5 0.5; font-fill: black; font-family: "Arial"; font-size: 14; halo-radius: 2; halo-color: #7EB5D3; halo-opacity:0.8; label-max-displacement: 40; label-auto-wrap: 70; label-priority: [20-labelrank]; }
在下面的地图中
East Flanders将优先于Zeeland当两个标签重叠时。
3.3.5. 主题¶
专题地图(而不是侧重于表现世界的形状)使用风格元素来说明所研究数据的差异。本节稍微高级一点,我们将花时间查看生成的SLD文件。
我们可以使用像这样的站点 ColorBrewer 探索颜色主题在多边形符号系统中的使用。在这种方法中,多边形的填充颜色由所研究的属性的值确定。

数据集的这种表示通过属性称为“主题化”。
为了我们
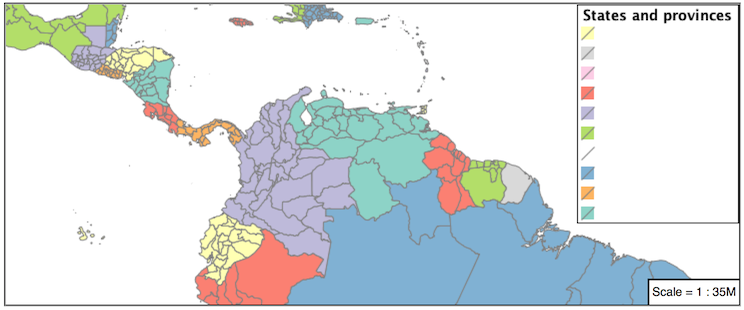
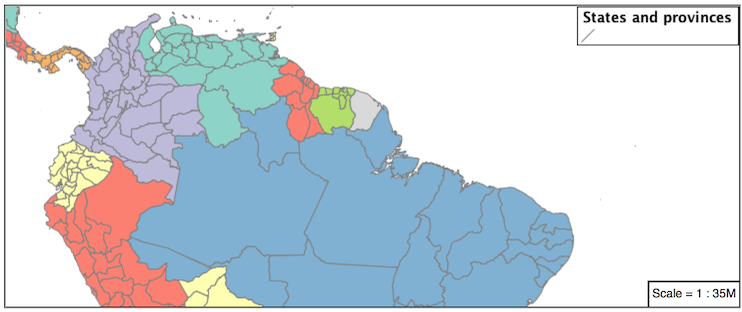
ne:states_provinces_shp数据集,A 地图颜色9 为此目的提供了属性。主题 地图颜色9 结果得到了一张邻国在视觉上截然不同的地图。定性9级集合3
#8DD3C7
#FB8072型
#B3DE69型
#ffffb3码
#80B1D3
#催化裂化装置5
#贝巴达
#FDB462型
#D9D9D9型
如果您不熟悉主题,您可能希望访问http://colorbrewer2.org了解更多信息。这个 i 图标为定性、连续和分散数据集的主题化方法提供了足够的背景。
我们将采用的第一种方法是直接根据 颜色表 ,提供基于 9-class Set3 上面的调色板:
[mapcolor9=1] { fill: #8dd3c7; } [mapcolor9=2] { fill: #ffffb3; } [mapcolor9=3] { fill: #bebada; } [mapcolor9=4] { fill: #fb8072; } [mapcolor9=5] { fill: #80b1d3; } [mapcolor9=6] { fill: #fdb462; } [mapcolor9=7] { fill: #b3de69; } [mapcolor9=8] { fill: #fccde5; } [mapcolor9=9] { fill: #d9d9d9; } * { stroke: gray; stroke-width: 0.5; }
这个 Map 选项卡可用于预览此结果。

此CSS使用层叠来避免重复 划 和 stroke-width 信息多次。
作为一个例子, mapcolor9=2 规则,与 * 规则导致以下属性集合:
[mapcolor9=2] { fill: #ffffb3; stroke: gray; stroke-width: 0.5; }
查看生成的SLD,我们可以看到此表示:
<sld:Rule> <ogc:Filter> <ogc:PropertyIsEqualTo> <ogc:PropertyName>mapcolor9</ogc:PropertyName> <ogc:Literal>2</ogc:Literal> </ogc:PropertyIsEqualTo> </ogc:Filter> <sld:PolygonSymbolizer> <sld:Fill> <sld:CssParameter name="fill">#ffffb3</sld:CssParameter> </sld:Fill> </sld:PolygonSymbolizer> <sld:LineSymbolizer> <sld:Stroke> <sld:CssParameter name="stroke">#808080</sld:CssParameter> <sld:CssParameter name="stroke-width">0.5</sld:CssParameter> </sld:Stroke> </sld:LineSymbolizer> </sld:Rule>
符号编码规范定义的三个重要函数通常比使用规则更容易用于主题化。
重新编码 :使用了主题定性数据。属性值直接映射到样式属性,例如 fill 或 stroke-width .
分类 :使用了主题定量数据。类别是使用最小和最大范围定义的,值被分类到适当的类别中。
插入 :用于通过基于属性值计算样式属性来平滑主题量化数据。
主题化是一种活动,产生一个可视化的结果,使地图读者能够了解更多关于属性在空间上如何分布的信息。我们可以自由地以最有效的方式制作这种视觉效果。
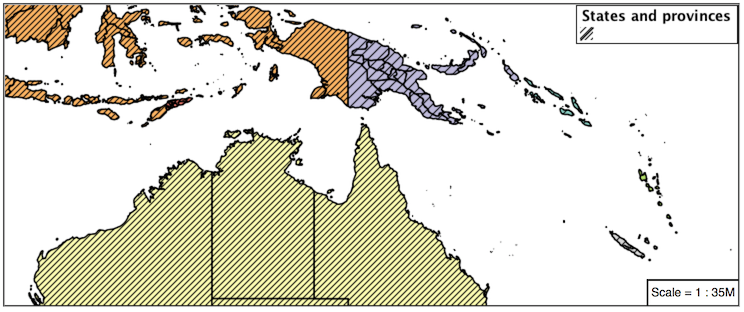
换出 地图颜色9 使用的主题 重新编码 功能:
* { fill:[ recode(mapcolor9, 1,'#8dd3c7', 2,'#ffffb3', 3,'#bebada', 4,'#fb8072', 5,'#80b1d3', 6,'#fdb462', 7,'#b3de69', 8,'#fccde5', 9,'#d9d9d9') ]; stroke: gray; stroke-width: 0.5; }
这个 Map 选项卡提供相同的预览。

这个 Generated SLD 选项卡显示事情变得有趣的地方。我们生成的样式现在由一个 Rule :
<sld:Rule> <sld:PolygonSymbolizer> <sld:Fill> <sld:CssParameter name="fill"> <ogc:Function name="Recode"> <ogc:PropertyName>mapcolor9</ogc:PropertyName> <ogc:Literal>1</ogc:Literal> <ogc:Literal>#8dd3c7</ogc:Literal> <ogc:Literal>2</ogc:Literal> <ogc:Literal>#ffffb3</ogc:Literal> <ogc:Literal>3</ogc:Literal> <ogc:Literal>#bebada</ogc:Literal> <ogc:Literal>4</ogc:Literal> <ogc:Literal>#fb8072</ogc:Literal> <ogc:Literal>5</ogc:Literal> <ogc:Literal>#80b1d3</ogc:Literal> <ogc:Literal>6</ogc:Literal> <ogc:Literal>#fdb462</ogc:Literal> <ogc:Literal>7</ogc:Literal> <ogc:Literal>#b3de69</ogc:Literal> <ogc:Literal>8</ogc:Literal> <ogc:Literal>#fccde5</ogc:Literal> <ogc:Literal>9</ogc:Literal> <ogc:Literal>#d9d9d9</ogc:Literal> </ogc:Function> </sld:CssParameter> </sld:Fill> </sld:PolygonSymbolizer> <sld:LineSymbolizer> <sld:Stroke> <sld:CssParameter name="stroke">#808080</sld:CssParameter> <sld:CssParameter name="stroke-width">0.5</sld:CssParameter> </sld:Stroke> </sld:LineSymbolizer> </sld:Rule>
3.3.6. 奖金¶
以下可选的探索和挑战活动提供了回顾和应用这里介绍的想法的机会。挑战活动需要一点创造力和研究才能完成。
在课堂环境中,我们鼓励您分组,每组都接受不同的挑战。
3.3.6.1. 探索抗锯齿¶
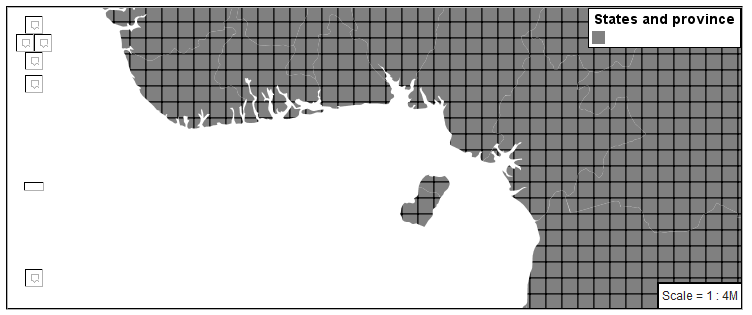
当我们呈现初始预览时,没有笔画,在多边形之间可以看到白色的细缝(或长条)。

通过使用JAVA 2D子像素精度的渲染引擎,这种效果变得更加明显。此技术主要用于防止斜线上出现锯齿(阶梯状)外观。
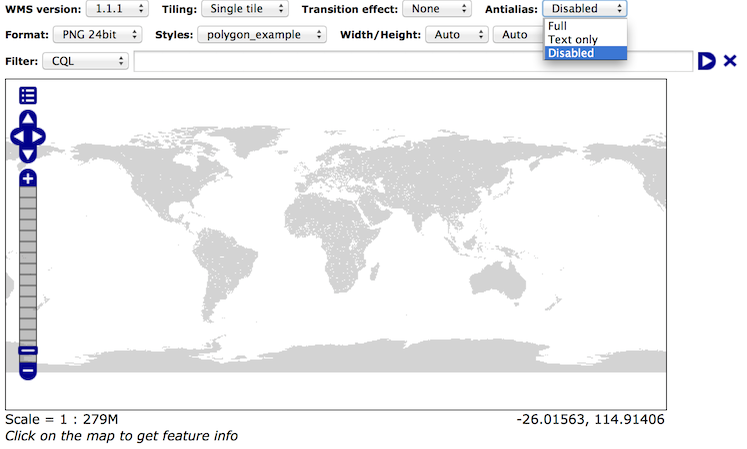
客户端可以使用getmap格式选项关闭此功能::
format_options=antialiasing=off;
这个 LayerPreview 提供从打开层访问此设置的权限 选项工具栏 :

探索: 实验 fill 和 划 设置以消除多边形之间的条。
备注
回答 provided 在工作簿的末尾。
3.3.6.2. 浏览分类¶
这个 分类 函数可用于根据定量信息生成属性值。下面是一个使用分类来根据大小给状态着色的示例。
* { fill: [ Categorize(Shape_Area, '#08519c', 0.5, '#3182bd', 1, '#6baed6', 5, '#9ecae1', 60, '#c6dbef', 80, '#eff3ff') ]; }

geoserver的令人兴奋的使用 形状 符号是通过改变 fill-size 用于图案密度。
探索: 使用 分类 功能到主题 数据等级 .

备注
回答 provided 在工作簿的末尾。
3.3.6.3. 挑战拟合优度¶
我们在标签过程中涉及到的一个主题是GeoServer执行冲突解决以确保标签不重叠。
除了最大位移的供应商参数,您还可以使用不同的“拟合优度”值进行试验。这些设置控制geoserver愿意移动标签以避免冲突的程度,以及它放弃的条件:
label-fit-goodness: 0.3; label-max-displacement: 130;
您还可以尝试完全关闭此设备:
label-conflict-resolution: false;
挑战: 使用最大位移和拟合优度构建自己的示例。
3.3.6.4. 挑战光环¶
Halo示例将填充颜色和不透明度用于静音Halo,而这提高了可读性,但并未引起标签的注意。
强调的一个常见的设计选择是用对比色勾勒出文本的轮廓。
挑战: 生成一个在黑色文本周围使用白色光环的地图。
备注
回答 provided 在工作簿的末尾。
3.3.6.5. 使用多个属性挑战主题化¶
一个强大的工具正在使用多个属性创建主题。这是一个重要的概念,允许地图阅读器执行“眼球集成”(检测属性值信息之间的相关性)。
挑战: 结合 地图颜色9 和 数据等级 复制以下地图的示例。

备注
回答 provided 在工作簿的末尾。
3.3.6.6. 挑战Z索引的使用¶
之前我们研究过使用 z-index 模拟管柱套管。线条画了两次,一次画粗线条,第二次画细线条。产生的效果类似于文本光环——在复杂的线条工作周围提供呼吸空间,使其脱颖而出。
挑战: 使用你所知道的linestring z-index 要复制以下地图:

备注
回答 provided 在工作簿的末尾。