LineSymbolizer¶
A LineSymbolizer 将功能样式设置为 线 .线条是既有位置又有长度的一维几何图形。每行由一个或多个 直线段 ,并且有两个 ends 或无(如果关闭)。
句法¶
A <LineSymbolizer> 包含可选 <Geometry> 元素和必需的 <Stroke> 元素,指定线条符号。
Tag |
必修的? |
Description |
|
不 |
指定要渲染的几何图形。 |
|
是的 |
指定线条的样式。 |
|
不 |
指定当前行的垂直偏移量 |
几何图形¶
这个 <Geometry> 元素是可选的。如果存在,它指定FeatureType属性,从中使用 PropertyName 元素。另请参见 SLD中的几何变换 用于指定几何图形的地理服务器扩展。
任何类型的几何图形都可以使用 <LineSymbolizer> .点几何图形被视为具有水平方向的零长度线。对于多边形几何图形,边界(或边界)用作线,每条线都是一个无端点的闭合环。
脑卒中¶
这个 <Stroke> 元素指定线条的样式。有三个元素可以包含在 <Stroke> 元素。
Tag |
必修的? |
Description |
|
不 |
以重复模式呈现线条的像素。 |
|
不 |
用重复的线性图形渲染线条。 |
|
0..N |
确定笔划样式参数。 |
GraphicFill¶
这个 <GraphicFill> 元素指定用重复的图形图像或符号填充线条的像素。图形由a指定 <Graphic> 子元素,在 PointSymbolizer 图解的 部分。
GraphicStroke¶
这个 <GraphicStroke> 元素指定要使用线条后面的重复图形图像或符号绘制线条。该图形由 <Graphic> 子元素,它在 PointSymbolizer 图解的 一节。
图形符号的间距可以使用 <Size> 元素在 <Graphic> 元素,或 <CSSParameter name="stroke-dasharray"> 在 Stroke 元素。
CssParameter¶
这个 <CssParameter> 元素描述行的基本样式。任何数量的 <CssParameter> 可以指定元素。
The name attribute indicates what aspect of styling an element specifies,
using the standard CSS/SVG styling model.
The content of the element supplies the
value of the styling parameter.
The value may contain expressions.
支持以下参数:
Parameter |
必修的? |
Description |
|
不 |
指定给定给线条的纯色,格式为 |
|
不 |
指定线条的宽度(像素)。默认为 |
|
不 |
指定线条的不透明度(透明度)。值是一个介于 |
|
不 |
确定如何在线段的交点处呈现线条。可能的值是 |
|
不 |
确定线条末端的渲染方式。可能的值是 |
|
不 |
将破折号模式编码为由空格分隔的一系列数字。奇数索引数(第一、第三等)确定以像素为单位绘制线条的长度,偶数索引数(第二、第四等)确定以像素为单位空白线条的长度。默认值是一条连续的线。 Starting from version 2.1 短划线数组可以与图形笔画组合,以生成具有交替符号或线条和符号混合的复杂线条样式。 |
|
不 |
以像素为单位指定到 |
PerpendicularOffset¶
这个 <PerpendicularOffset> 元素是可选的。它是SE 1.1规范的本机版本,但在SLD 1.0中也支持它作为供应商扩展。
如果存在,它会使渲染器在给定距离处绘制一条与原始渲染器平行的线。当应用于行时,正值在左侧生成一条平行线,在右侧生成负值。当应用在多边形上时,正被解释为向外,负被解释为向内。
作为大多数财产, <PerpendicularOffset> 接受表达式。
使用它时应该小心,因为它可能成为性能瓶颈。当补偿线时,使用了一种快速补偿算法,它在小距离下工作得很好,但可以在更高的值下生成可见的伪影。当处理多边形时,使用快速偏移线算法时,离原始几何体最多3个像素,然后使用完全缓冲算法,它始终提供正确的结果,但明显更昂贵。
基本实例¶
1 <LineSymbolizer>
2 <Stroke>
3 <CssParameter name="stroke">#0000FF</CssParameter>
4 <CssParameter name="stroke-width">3</CssParameter>
5 <CssParameter name="stroke-dasharray">5 2</CssParameter>
6 </Stroke>
7 </LineSymbolizer>
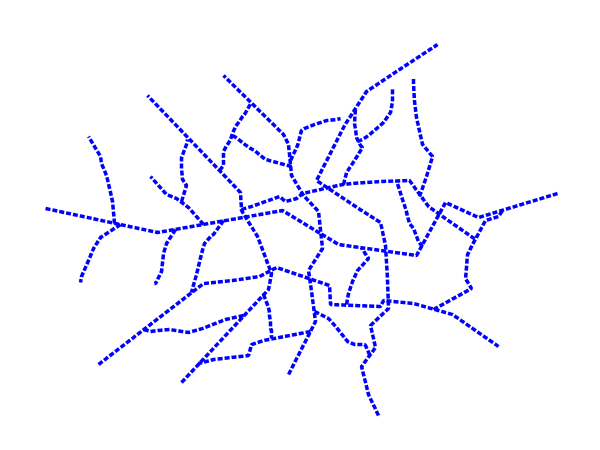
符号将特征样式设置为宽3像素的蓝色虚线。

蓝色虚线¶
偏移线¶
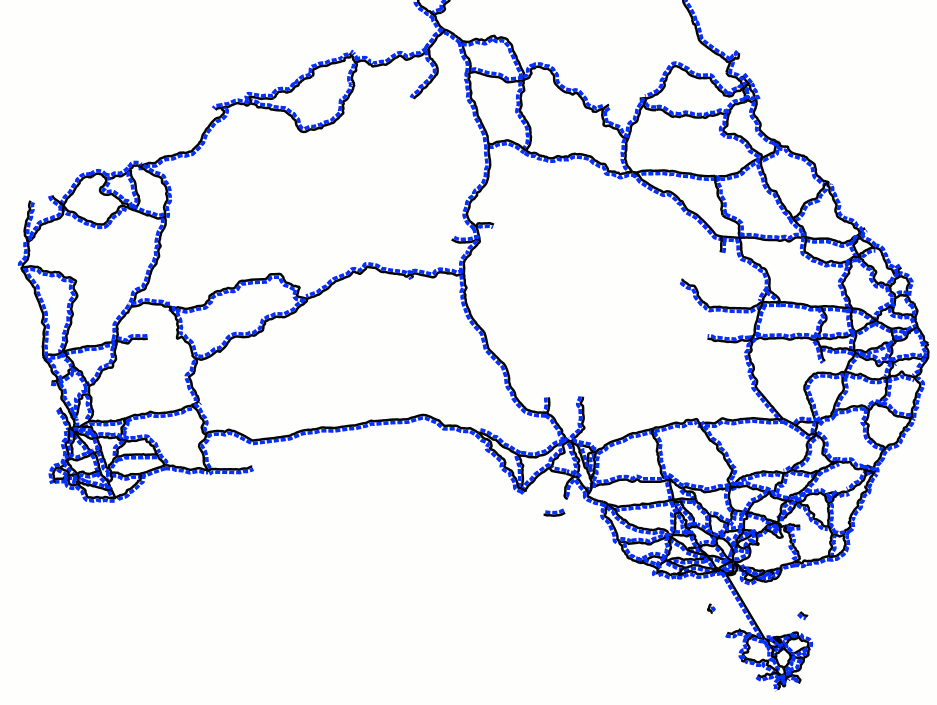
下面的样式摘要生成一条实线,然后在其左侧生成一条3像素的蓝色虚线。
1 <LineSymbolizer>
2 <Stroke>
3 <CssParameter name="stroke">#000000</CssParameter>
4 <CssParameter name="stroke-width">2</CssParameter>
5 </Stroke>
6 </LineSymbolizer>
7 <LineSymbolizer>
8 <Stroke>
9 <CssParameter name="stroke">#0000FF</CssParameter>
10 <CssParameter name="stroke-width">3</CssParameter>
11 <CssParameter name="stroke-dasharray">5 2</CssParameter>
12 </Stroke>
13 <PerpendicularOffset>3</PerpendicularOffset>
14 </LineSymbolizer>

左偏移虚线¶
偏移多边形¶
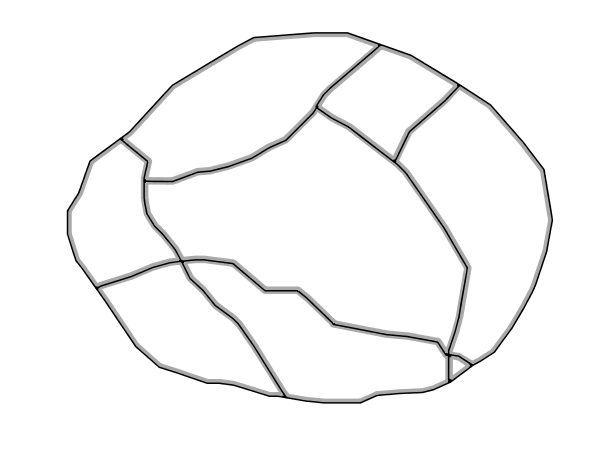
下面的样式摘要为多边形构建一条向内偏移线。
1 <PolygonSymbolizer>
2 <Stroke>
3 <CssParameter name="stroke">#000000</CssParameter>
4 <CssParameter name="stroke-width">2</CssParameter>
5 </Stroke>
6 </PolygonSymbolizer>
7 <LineSymbolizer>
8 <Stroke>
9 <CssParameter name="stroke">#AAAAAA</CssParameter>
10 <CssParameter name="stroke-width">3</CssParameter>
11 </Stroke>
12 <PerpendicularOffset>-2</PerpendicularOffset>
13 </LineSymbolizer>

向内偏移线¶