3.1. CSS快速启动¶
在最后一节中,我们看到了OGC如何使用XML文档(称为SLD文件)定义样式。
现在,我们将使用一个工具来生成SLD文件,更详细地探讨geoserver样式。这个 层叠样式表(CSS) geoserver扩展用于使用Web开发人员更熟悉的语法生成SLD文件。
使用 CSS extension 定义样式会产生更容易理解的较短示例。在任何时候,我们都可以查看生成的SLD文件。
3.1.1. 句法¶
本节为不熟悉Web设计的映射专业人员提供了CSS语法的快速介绍。
3.1.1.1. 密钥属性¶
在我们研究CSS样式示例时,您将注意到 密钥属性 .这些属性是触发在SLD中创建适当的符号所必需的。
划 |
线条或多边形边框的颜色(或图形) |
填满 |
多边形填充的颜色(或图形) |
作记号 |
用于点的著名标记或图形 |
标签 |
文本表达式标签 |
光晕半径 |
用于轮廓标签的光晕大小 |
只使用这些键属性和选择器 * ,您将能够可视化矢量数据。
例如,这里是键属性 划 为线条或多边形数据提供灰色表示:
* {
stroke: gray;
}
这是钥匙的属性 fill 为多边形数据提供蓝色填充:
* {
fill: #2020ED;
}
这是钥匙的属性 mark 显示知名符号的使用 square :
* {
mark: symbol(square);
}
这是钥匙的属性 标签 使用生成标签 CITY_NAME 功能属性:
* {
label: [CITY_NAME];
}
这是钥匙的属性 halo-radius 在生成的标签周围提供大纲:
* {
label: [NAME];
halo-radius: 1;
}
参考文献:
3.1.1.2. 规则¶
我们已经看到一个由单个规则组成的CSS样式:
* {
mark: symbol(circle);
}
我们还可以制定一个仅适用于特定功能类型的规则:
populated_places {
mark: symbol(triangle);
}
我们可以制作一个由多个规则组成的样式,仔细选择每个规则的选择器。在这种情况下,我们使用一个选择器来为带有星形的首都城市和带有圆形的非首都设置样式:
[ FEATURECLA = 'Admin-0 capital' ] {
mark: symbol(star);
mark-size: 6px;
}
[ FEATURECLA <> 'Admin-0 capital' ] {
mark: symbol(circle);
mark-size: 6px;
}
上面执行的功能属性测试使用 约束查询语言(cql) .此语法可用于定义筛选以选择内容,类似于使用SQL WHERE语句的方式。它还可以用于定义表达式以访问属性值,从而允许在定义样式属性时使用这些值。
还可以根据呈现引擎的状态触发规则选择器。在本例中,我们仅在放大时应用标签:
[@scale < 20000000] {
label: [ NAME ];
}
在上面的示例中,标签是使用cql表达式定义的。 NAME .这将产生一个动态样式,该样式根据具体情况生成每个标签,并用特征属性填充标签。 NAME .
参考文献:
3.1.1.3. 级联¶
在上面的例子中,我们重复了特征属性选择的信息。另一种方法是利用CSS 级联 并将常见属性分解为一般规则:
[ FEATURECLA = 'Admin-0 capital' ] {
mark: symbol(star);
}
[ FEATURECLA <> 'Admin-0 capital' ] {
mark: symbol(circle);
}
* {
mark-size: 6px;
}
3.1.1.4. 伪选择器¶
到目前为止,我们一直在为各个特征设计样式,记录每个形状的表示方式。
当使用符号表示形状时,我们还有第二个挑战:记录符号的颜色和外观。CSS扩展提供 pseudo-selector 允许对符号应用更多属性。
使用伪选择器的示例:
* {
mark: symbol(circle);
}
:mark {
fill: black;
stroke: white;
}
在这个例子中, :mark 伪选择器用于选择圆标记,并提供用于渲染时的填充和笔划。
伪选择器 |
符号的使用 |
|---|---|
:标记 |
点标记 |
:行程 |
中风模式 |
:填充 |
填充图案 |
:屏蔽 |
标签屏蔽 |
:符号 |
任何用途 |
上面的伪选择器适用于所有符号,但要具体说明语法 nth-symbol(1) 可用于:
* {
mark: symbol(circle);
}
:nth-mark(1) {
fill: black;
stroke: white;
}
参考文献:
Styled Marks (用户指南)
3.1.2. 比较CSS与SLD¶
CSS扩展构建时考虑了相同的地理服务器渲染引擎,提供了对SLD所有功能的访问(以及供应商对标签进行精细控制的选项)。这两种方法使用的术语稍有不同:SLD使用的术语对绘图专业人员来说很熟悉,CSS使用的是Web开发人员熟悉的想法。
3.1.2.1. SLD风格¶
SLD 利用一系列 规则 选择要显示的内容。使用支持属性、空间和时间查询的过滤器选择内容。
一旦选定, 内容被转换成一个形状并用符号绘制 .符号是使用CSS属性来配置文档设置的,如“填充”和“不透明度”。
内容可以由多个规则绘制,允许一系列效果。
下面是一个例子 SLD file 供参考:
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>airports</Name>
<UserStyle>
<Title>Airports</Title>
<FeatureTypeStyle>
<Rule>
<Name>airports</Name>
<Title>Airports</Title>
<PointSymbolizer>
<Graphic>
<ExternalGraphic>
<OnlineResource xlink:type="simple"
xlink:href="airport.svg" />
<Format>image/svg</Format>
</ExternalGraphic>
<ExternalGraphic>
<OnlineResource xlink:type="simple"
xlink:href="airport.png" />
<Format>image/png</Format>
</ExternalGraphic>
<Mark>
<WellKnownName>triangle</WellKnownName>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#FFFFFF</CssParameter>
<CssParameter name="stroke-opacity">0.50</CssParameter>
</Stroke>
</Mark>
<Size>16</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
3.1.2.2. CSS样式¶
CSS 还使用规则,每个规则都使用 selectors 列出要显示的内容的候选列表。每个选择器使用支持属性、空间和时间查询的CQL过滤器。一旦选中,就会使用CSS属性来描述内容的呈现方式。
内容不由多个规则绘制。当内容满足多个规则的条件时,将使用称为继承的过程组合生成的属性。这种为特定情况而改进的一般规则的技术是 级联 在级联样式表中,来自。
下面是一个使用CSS的示例:
* {
mark: url(airport.svg);
mark-mime: "image/svg";
}
在这条规则中 选择器 * 用于匹配 所有内容 .规则定义了 性质 指示如何设置此内容的样式。财产 mark 用于指示我们希望将此内容绘制为 Point . 价值 url(airport.svg) 是对用于表示每个点的图像文件的URL引用。这个 mark-mime 属性指示此图像文件的预期格式。
3.1.3. 旅游¶
为了确认一切正常,让我们重现上面的机场风格。
导航到 风格 页。
每次编辑样式时,都会替换关联的SLD文件的内容。我们将创造一种新的风格,而不是破坏我们现有的任何风格。单击 Add a new style 并选择以下选项:
姓名:
airport0
工作区:
(未指定)
格式:
CSS
将初始的YSLD定义替换为我们的Airport CSS示例,然后单击 Apply :
* { mark: url(airport.svg); mark-mime: "image/svg"; }
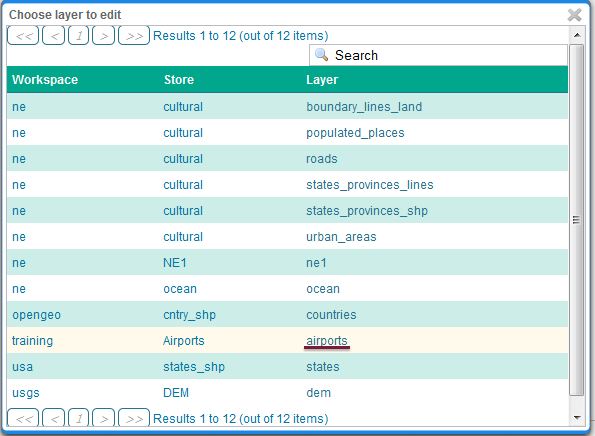
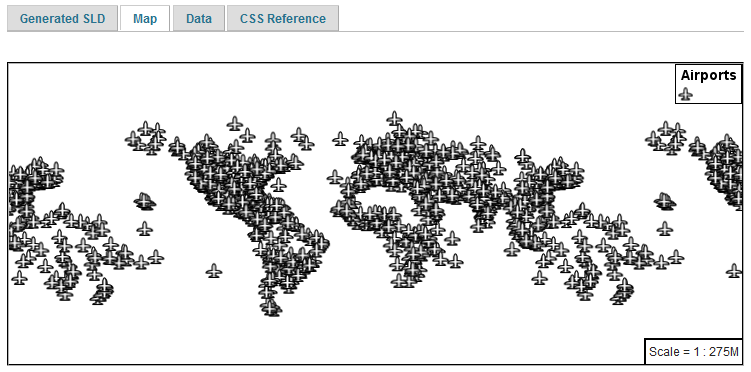
单击 Layer Preview 选项卡以预览样式。我们想要预览机场图层,因此单击当前图层的名称并选择 ne:airports 从出现的列表中删除。您可以使用鼠标键平移和滚动滚轮来更改比例。

选择机场层¶

层预览¶
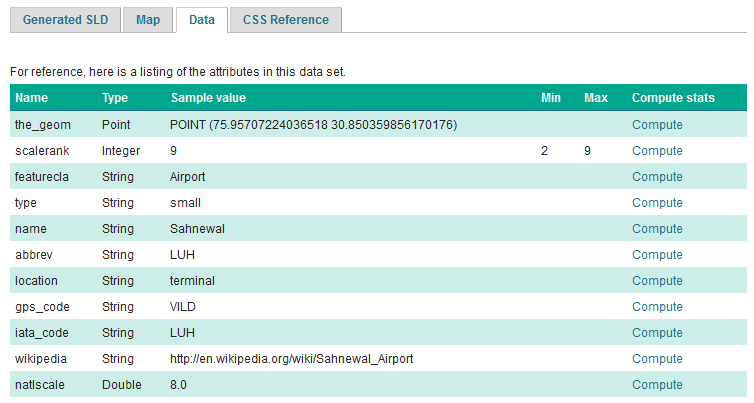
点击 Layer Data 用于所选数据的摘要。

层属性¶
3.1.4. 奖金¶
早点完成?现在请帮助你的邻居,这样我们就可以继续工作了。
如果你真的陷入困境,请考虑以下挑战,而不是跳过前面。
3.1.4.1. 浏览数据¶
返回到 Data 选项卡并使用 Compute 链接以确定 标尺 属性。
3.1.4.2. 挑战比较SLD生成¶
#RESTAPI可用于直接查看CSS文件。
浏览器:
命令行:
curl -v -u admin:geoserver -XGET http://localhost:8080/geoserver/rest/styles/airports0.css
REST API也可用于生成SLD文件:
浏览器:
命令行:
curl -v -u admin:geoserver -XGET http://localhost:8080/geoserver/rest/styles/airports0.sld?pretty=true
将生成的SLD与上面手写的SLD进行比较
SLD file以此为例?挑战: 你能发现什么区别?