5.5. 添加标注¶
我们对几何特征的样式设计进行了全面的探索,但是如何在地图上表示文本属性呢? 与纸质地图一样,您需要一个标记引擎,GeoServer 为您提供了正确的工具。 可以向任何类型的要素添加标签;让我们从点开始。
5.5.1. 行动时间-标记点¶
您可能是一位地理极客,并且您首先知道地图上的地名是什么。 但是地图并不总是那么富有表现力,没有一些参考文字,老百姓往往会感到困惑。 您还记得用“人口稠密的地方”图层设置样式的漂亮地图吗? 在标记旁边加上一些标签,它们看起来会好得多: 1.拿着 PopulatedPlacesStroke.xml 文件, 复制到 PopulatedPlacesLabeled.xml ,然后在文本编辑器中编辑新文件。
2.转到第9行并替换 Name 具有以下内容的元素:
<Name>PopulatedPlacesLabeled</Name>
3.转到第11行并替换 Title 具有以下内容的元素:
<Title>Geoserver Beginners Guide: Populated Places with styled labels</Title>
4.转到第17行并将标记更改为 circle :
<WellKnownName>circle</WellKnownName>
5.转到第26行并将大小设置为 8 :
<Size>8</Size>
6.后 PointSymbolizer ,添加新的 TextSymbolizer 元素。
在里面你有指定层属性的哪个字段将用于提取文本字符串(请注意该属性的名称区分大小写)。
这是用 Label 元素。 然后添加 Font
元素指定GeoServer 将用于绘制标签和文本属性的字体系列:
<TextSymbolizer>
<Label>
<ogc:PropertyName>NAME</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-size">12</CssParameter>
<CssParameter name="font-style">normal</CssParameter>
<CssParameter name="font-weight">italyc</CssParameter>
</Font>
</TextSymbolizer>
7.现在必须设置标签的位置。位置相对于点特征,您可以添加
LabelPlacement 元素。
我们希望在右上角有一个相对于点的标签,所以我们使用 AnchorPoint
元素, 设置为 0 和A 取代 元素,设置为 2 沿x轴的像素和 5 沿y轴的像素:
<LabelPlacement>
<PointPlacement>
<AnchorPoint>
<AnchorPointX>0</AnchorPointX>
<AnchorPointY>0</AnchorPointY>
</AnchorPoint>
<Displacement>
<DisplacementX>2</DisplacementX>
<DisplacementY>5</DisplacementY>
</Displacement>
</PointPlacement>
</LabelPlacement>
8.最后你需要为你的标签设置颜色。使用 Fill 元素并将其设置为黑色。 在
LabelPlacement 章节:
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
9.现在保存您的文档并将其上载到GeoServer 中的样式编辑器。
10.点击 Validate 检查你是否拼错了什么。当它没有返回错误时, 单击 提交 按钮。
11.现在去 Data | layers 部分并单击 ne_50m_populated_places 图层以打开图层属性窗体。
12.转到“样式”部分,然后将 CountriesHatching 添加到“选定样式”列表中。 点击 保存 。
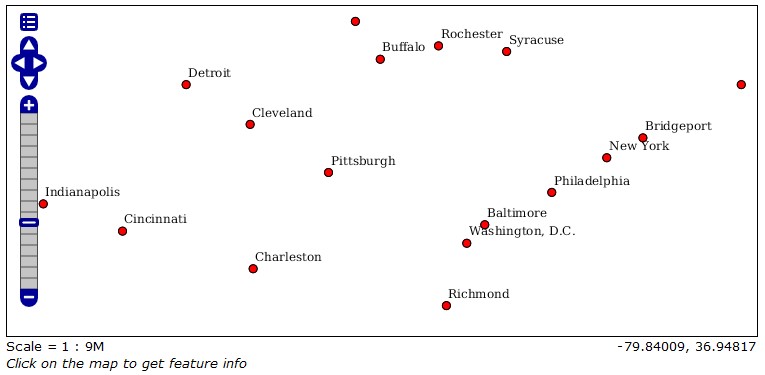
13.打开“图层预览”贴图,然后从下拉列表中选择 PopulatedPlacesLabeled 样式, 然后放大以获得更好的标签预览。

图 5.21 image146¶
刚刚发生了什么?¶
我们使用字体(注意字体必须在服务器端可用)和布局属性添加了漂亮的标签。
5.5.2. 行动时间-标记线¶
地名是有用的,但没有道路名称或至少道路代码的路线图几乎是无用的。 您需要返回道路样式并添加代码以启用道路标签:
1.拿着 Roads.xml 文件,复制到 RoadsLabeled.xml , 然后在文本编辑器中编辑新文件。
2.转到第9行并替换 Name 具有以下代码段的元素:
<Name>RoadsLabeled</Name>
3.转到第11行并替换 书名 具有以下代码段的元素:
<Title>Geoserver Beginners Guide: Roads with labels along the line</Title>
4.删除最后一个 LineSymbolizer ,从第26行到第31行。
我们需要一个更简单的符号才能有一张漂亮的地图。
5.将黑线的宽度设置为 4 :
<CssParameter name="stroke-width">4</CssParameter>
6.将红线宽度设置为 2 :
<CssParameter name="stroke-width">4</CssParameter>
7.最后一次之后 LineSymbolizer ,添加新的 TextSymbolizer 元素。
在其中,必须指定层属性的哪个字段将用于提取文本字符串。
(不幸的是,自然地球道路数据集不包括道路名称,因此我们必须使用州名称。)这是通过
标签 元素。 然后添加 LabelPlacement
元素指定相对于行放置标签的位置:
<TextSymbolizer>
<Label>
<ogc:PropertyName>NAME</ogc:PropertyName>
</Label>
<LabelPlacement>
<LinePlacement>
<PerpendicularOffset>10</PerpendicularOffset>
</LinePlacement>
</LabelPlacement>
</TextSymbolizer>
8.添加 Fill 元素位于 LabelPlacement 章节。
将标签颜色设置为黑色:
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
9.现在保存您的文档并将其上载到GeoServer 中的样式编辑器。
10.点击 Validate 检查你是否拼错了什么。当它没有返回错误时,单击 提交 按钮。
11.现在去 Data 层 部分并单击 10m_roads_north_ america 图层打开图层属性窗体。
12.转到“样式”部分,然后将 CountriesHatching 添加到“选定样式”列表中。 点击 保存 。
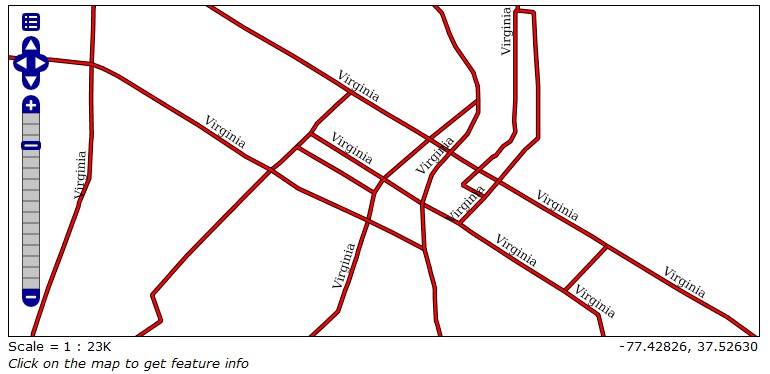
13.打开“图层预览”地图,然后缩放到很小的区域。打开控件,然后从下拉列表中选择RoadsLabeled样式。 是的,您在弗吉尼亚州!

图 5.22 image147¶
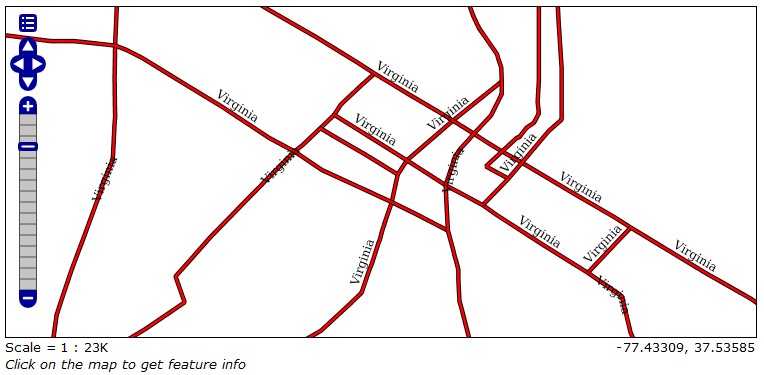
14.现在添加一些GeoServer 扩展。之后 Fill 元素,添加一个选项,使标签跟随弯曲道路, 并设置弯曲的最大角度值。 标签的最大位移设置GeoServer 标签引擎可以移动文本以避免重叠的像素数。 最后一个参数使GeoServer 在长道路上每300像素重复一次标签。
<VendorOption name="followLine">true</VendorOption>
<VendorOption name="maxAngleDelta">90</VendorOption>
<VendorOption name="maxDisplacement">400</VendorOption>
<VendorOption name="repeat">300</VendorOption>

图 5.23 image148¶
刚刚发生了什么?¶
你用你的风格在道路上贴上标签。通过合并仅在GeoServer 中可用的SLD功能和选项, 您可以创建漂亮的标签并以可读的形式放置它们。
试一试-线条的样式标签¶
我们没有为道路标签设置字体,也没有像为点设置任何文本属性。
是否可以应用文本样式修改上一个样式? 自己试试看 RoadsLabeledStyled.xml 如果需要帮助,请参阅本章参考资料中的文件。
5.5.3. 动作时间-标记多边形¶
我们现在将返回到我们的国家数据集,为国家样式添加标签。 虽然大多数属性是我们在标记点和线时已经看到的,但是我们将添加代码来在标签周围生成光环。 光环可以增强标签的可读性:
1.拿着 Countries.xml 文件,复制到 CountriesLabeled.xml , 然后在文本编辑器中编辑新文件。
2.转到第9行并替换 Name 具有以下代码段的元素:
<Name>CountriesLabeled</Name>
3.转到第11行并替换 书名 具有以下代码段的元素:
<Title>Geoserver Beginners Guide: Countries with labels</Title>
4.添加 TextSymbolizer 元素位于 PolygonSymbolizer . 在其中,
定义包含文本以及用于绘制标签的字体名称和样式的功能字段:
<TextSymbolizer>
<Label>
<ogc:PropertyName>NAME</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-size">11</CssParameter>
<CssParameter name="font-style">normal</CssParameter>
<CssParameter name="font-weight">bold</CssParameter>
</Font>
<TextSymbolizer>
5.多边形标签的放置非常类似于点。之后 Font 节, 添加
LabelPlacement 并设置 AnchorPoint :
<LabelPlacement>
<PointPlacement>
<AnchorPoint>
<AnchorPointX>0.5</AnchorPointX>
<AnchorPointY>0.5</AnchorPointY>
</AnchorPoint>
</PointPlacement>
</LabelPlacement>
6.通过添加 Fill 章节:
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
7.在此之后,添加两个供应商选项。第一行通过将标签上的换行设置为 50 像素, 第二组 150 像素作为标签聚集位置的最大位移:
<VendorOption name="autoWrap">50</VendorOption>
<VendorOption name="maxDisplacement">150</VendorOption>
8.最后添加光环的代码。我们将使用白色光晕,以最大限度地提高对比度 3 文本周围的像素宽度:
<Halo>
<Radius>3</Radius>
<Fill>
<CssParameter name="fill">#FFFFFF</CssParameter>
</Fill>
</Halo>
9.现在保存您的文档并将其上载到GeoServer 中的样式编辑器。
10.点击 验证 检查你是否拼错了什么。当它没有返回错误时,单击 提交 按钮。
11.现在去 Data 层 部分并单击 ne_50m_admin_0_ 国家 图层打开图层属性窗体。
12.转到 Style 部分,然后将 CountriesGraphics 添加到 Selected Styles 列表中。 单击“保存”按钮。
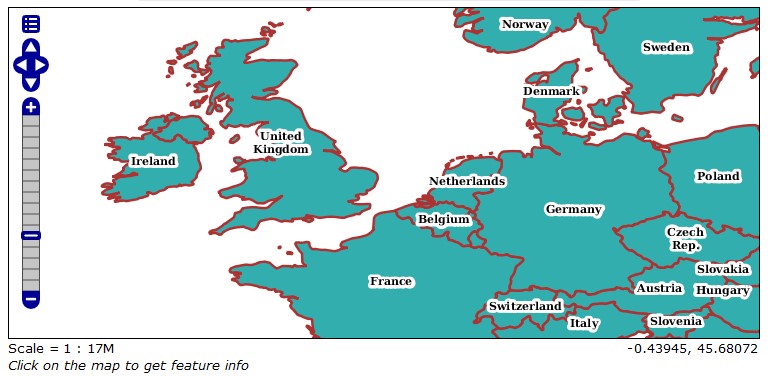
13.打开“图层预览”地图,然后缩放到欧洲。 打开控件,然后从下拉列表中选择 CountriesLabeled 样式。

图 5.24 image149¶
刚刚发生了什么?¶
我们使用标准的SLD元素和GeoServer 扩展来为多边形功能构建漂亮的标签。 您可能已经注意到,除了标签之外,我们创建的所有样式对所有要素使用相同的符号。 现在是探索专题制图的时候了。