7.3. 探索leaflet¶
Leaflet 项目出自 OpenLayers 发展。 它还很年轻,而且还在开发中,但是许多桌面和移动开发人员正朝着一个更紧凑、易于实现和理解的库迈进。 移动设备与错误修复和功能得到了同等的重视。 这些示例在iOS、Android和其他HTML5移动浏览器上都能很好地工作。
7.3.1. 行动时间-使用带有GeoServer 层的 Leaflet¶
查看示例代码文件夹以获取leaflet的快速示例:
1.正常打开 chapter7/index.html 在你最喜欢的浏览器中。
2.选择 ** Leaflet basic map** 示例.
3.打开 /chapter7/leaflet/index.html 和 /chapter7/leaflet/map.js .
4.回顾 map.js 文件:
var map;
function mapinitialize() {
counties = new L.TileLayer.WMS(GEOSERVERBASE +"/geoserver/tiger/wms",
{
layers: "tiger:tl_2011_us_county",
format: 'image/png',
transparent: true,
attribution: ""
});
rivers = new L.TileLayer.WMS(GEOSERVERBASE +"/geoserver/NaturalEarth/wms",
{
layers: "NaturalEarth:50m-rivers-lake-centerlines",
format: 'image/png',
transparent: true,
attribution: ""
});
populatedplaces = new L.TileLayer.WMS(GEOSERVERBASE +"/geoserver/NaturalEarth/wms",
{
layers: "NaturalEarth:ne_50m_populated_places",
format: 'image/png',
transparent: true,
attribution: ""
});
map = new L.Map('map',
{
center: new L.LatLng(30.609, -87.424),
zoom: 6,
layers: [counties,rivers,populatedplaces],
zoomControl: true
}});

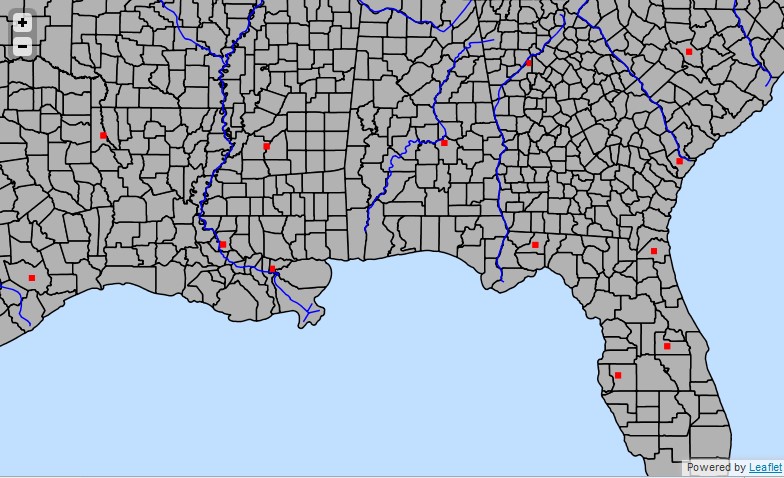
图 7.10 image170¶
刚刚发生了什么?¶
最短的例子是 Leaflet 地图。我们使用 gmap 服务,这是在其他在线示例中不常见的。 这允许您使用XYZ格式,而无需转换边界框,如其他示例所示。 您还可以将此GeoServer 服务与Google Maps API一起使用。
有关详细信息,请参阅 GitHub : https://github.com/CloudMade/ Leaflet .
测验-创建地图应用程序¶
问题1。你能用任何编程语言来建立一个地图客户端吗?
1.不,您只能使用JavaScript/HTML。
2.是的,您可以使用任何支持 HTTP 请求的语言/框架。
3.是的,但是您应该构建一个web应用程序。
问题2。在构建JavaScript应用程序时, 是否可以混合使用多个地图框架(例如 OpenLayers 和fluel)?
1.不,你必须选择一个并坚持下去。
2.是的,例如,如果你想在一个基于 OpenLayers 的应用程序中集成Google地图数据。
3.这在技术上是可能的,但这是一个坏主意,使用多个框架不会获得任何好处。