摘要: 在 R 中可视化空间数据通常比最初看起来更具挑战性, 具备很多的移动部件,如地图中心点、缩放、地图类型、标记大小等,还有制图设计和管理美学以及其它功能元素。不过需要注意的是必须保证所有这些元素都正确才能拥有一张连贯的地图。 本文将向大家展示如何利用 R 构建交...
在 R 中可视化空间数据通常比最初看起来更具挑战性, 具备很多的移动部件,如地图中心点、缩放、地图类型、标记大小等,还有制图设计和管理美学以及其它功能元素。不过需要注意的是必须保证所有这些元素都正确才能拥有一张连贯的地图。
本文将向大家展示如何利用 R 构建交互式 Google 地图,以及如何将其包含在 R Shiny 仪表板中。借助 R 中的 Google 地图,可以为用户提供熟悉的地图,并通过将其放置在 Shiny 仪表板中来保持其可定制性。首先需要设置一个 Google Cloud 帐户,这很简单,接下来将向您展示如何操作。
如何设置 Google Cloud 帐户
顾名思义,Google 地图是由谷歌开发的,并通过其云平台以 API 的形式提供,首先需要注册一个帐户并设置结算信息,但不会在不知情的情况下收取费用。一旦有了帐户和项目设置,就可以启用 R 和 Google 之间通信所需的 API,内容包括如下:
- 地图 JavaScript API;
- 地图静态 API;
- 地理编码 API。
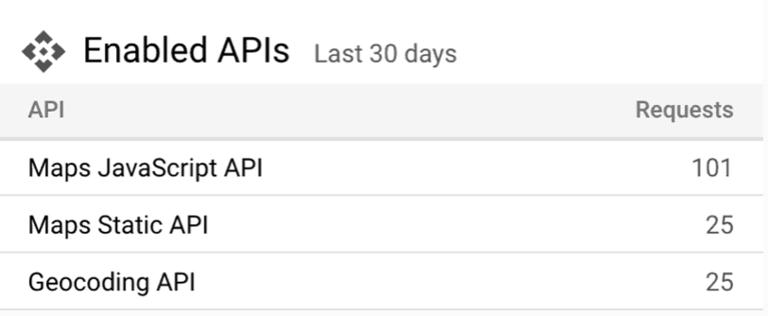
如要启用,请单击菜单图标,转到 API 和 Services 下,单击库,并可搜索 API 并启用所有以上三个 API。完成后,将看到它们列在主仪表板主页面上:

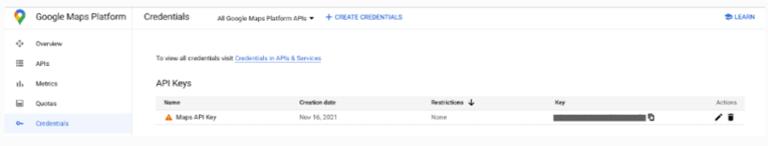
如果正在设置一个新的 Google Cloud 帐户,则请求下面应该显示零,最后一步是创建新的 API 密钥。同时转到 Credentials 下,然后单击 “+ Create Credentials” 以获取新的 API 密钥:

创建后,将字符串代码复制到安全的地方,您将在下一节中用到它,并将在其中利用 R 创建几个交互式 Google 地图。
利用 R 构建交互式 Google 地图
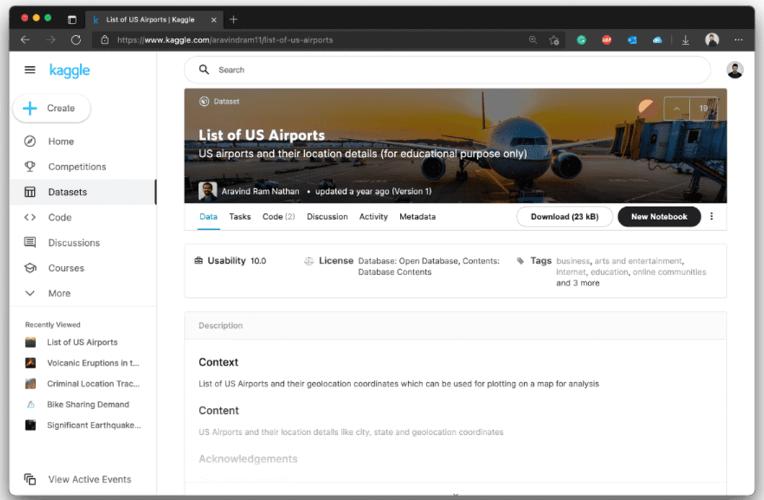
利用 R 构建交互式 Google 地图,需要通过 googleway 来进行跟进,因此请确认是否已安装。在数据集方面,将使用来自 Kaggle 的美国机场数据集:

复制以下代码片段以加载库和数据,不要忘记更改工作目录和 API 密钥:
setwd("<your-dataset-directory>")
library(googleway)
api_key <- "<your_api_key>"
data <- read.csv("airports.csv")
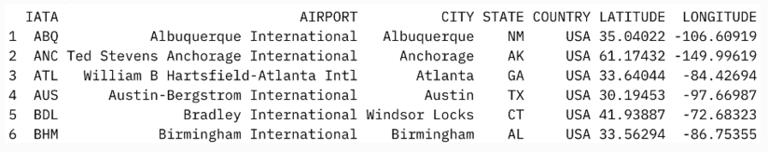
head(data)
以下是前六个数据集行:

该数据集具有地图可视化所需的一切。
带有 R 的基本交互式 Google 地图
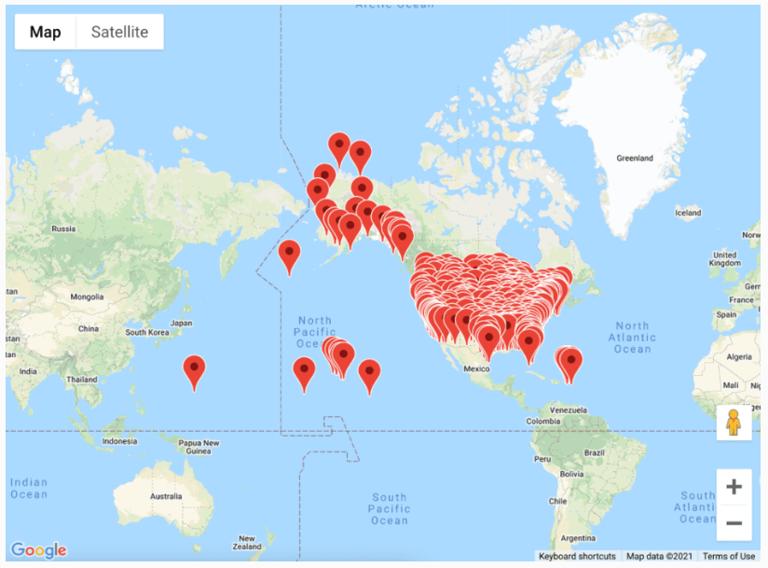
让我们从基础开始,现在将为数据集中的每个纬度和经度组合添加标记。可使用 googleway 包中的 google_map() 函数指定 API 密钥和数据集,并调用 add_markers() 函数添加点:
map <- google_map(
key = api_key,
data = data
)
map %>%
add_markers(lat = "LATITUDE", lon = "LONGITUDE")
<script
src=”https://gist.github.com/darioappsilon/4101ce35b385a9fbd9cce8eae5c200df.js“>
</script>

有许多内置选项,不过不必担心。可进行放大、缩小、更改地图类型等操作,甚至可以使用谷 Google 街景!同时还可以调整标记的外观,接下来,我们将探索如何实现。
在 Google 地图中更改标记颜色
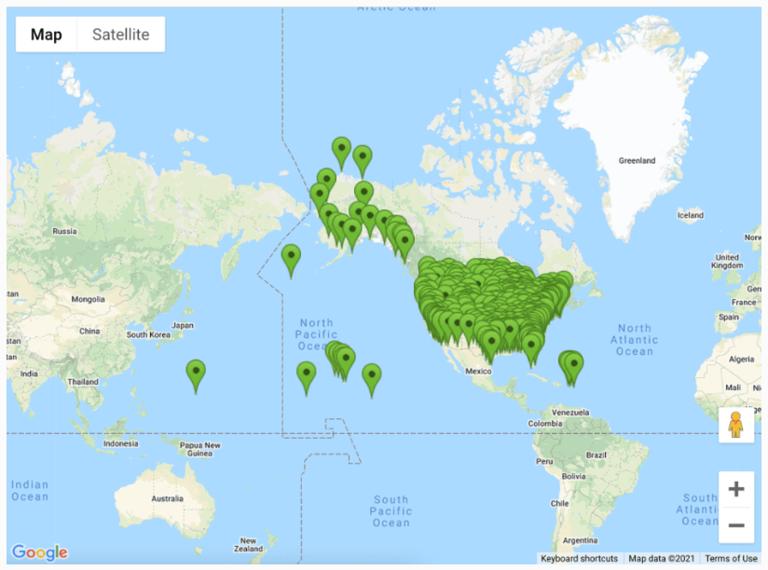
Googleway 库对标记颜色有很大的限制,可以进行搭配红色(默认)、蓝色、绿色或淡紫色。不过值得注意的是该数据包需要在数据集中为颜色值增加一列。如果正在使用一些条件逻辑来给标记上色,这是很有帮助的,但如果不这样处理,则完全是矫枉过正。
data$COLOR <- "green"
map <- google_map(
key = api_key,
data = data
)
map %>%
add_markers(lat = "LATITUDE", lon = "LONGITUDE", colour = "COLOR")

如果利用 Google Way 与 R 构建交互式 Google 地图,在颜色选择方面会受到相当大的限制。
为 Google 地图添加鼠标悬停效果
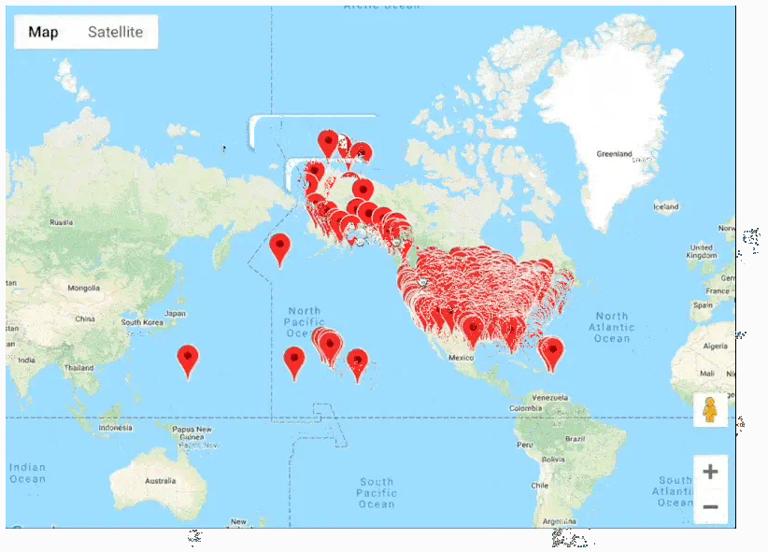
如果想制作用户喜欢的地图,强烈建议在带有 R 的互动 Google 地图上添加鼠标悬停效果。鼠标悬停效果表示当用户将鼠标光标拉到标记上时发生的情况。
下面的代码片段展示了如何添加存储在 Airport 列中的机场名称:
map <- google_map(
key = api_key,
data = data
)
map %>%
add_markers(lat = "LATITUDE", lon = "LONGITUDE", mouse_over = "AIRPORT")

如果地图上有许多标记,或者它们之间几乎没有间距,鼠标悬停效果可能会成为一场噩梦。如果是这种情况,可能会考虑使用信息窗口。
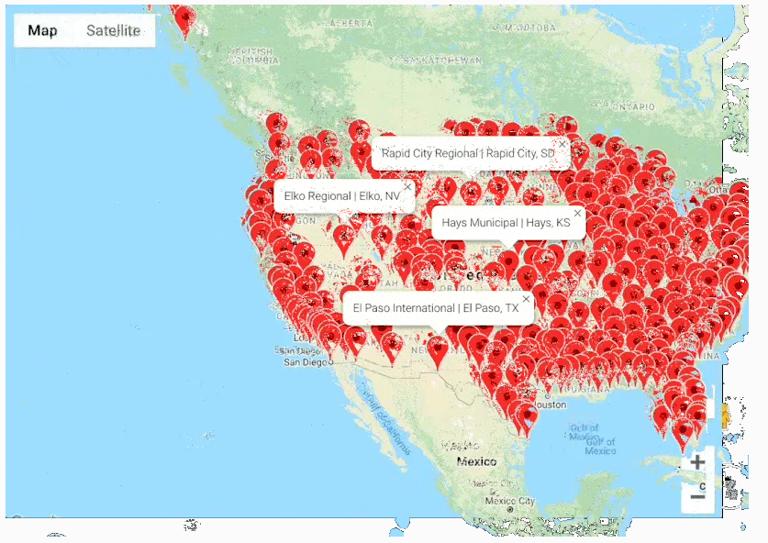
向 Google 地图添加信息窗口
与鼠标悬停不同,只有当用户点击交互式地图中的标记时,信息窗口才会激活。请记住,信息窗口也必须由用户手动关闭。为了增加趣味性,我们将添加一个包含机场名称、城市和州的附加列,并可以使用 paste0() 函数轻松添加和定制应用程序。
data$INFO <- paste0(data$AIRPORT, " | ", data$CITY, ", ", data$STATE)
map <- google_map(
key = api_key,
data = data
)
map %>%
add_markers(lat = "LATITUDE", lon = "LONGITUDE", info_window = "INFO")

对于这个数据集,很难说信息窗口是否比鼠标悬停更好,因为标记不是非常紧密,选择感觉更自然的那个即可。现在我们了解了使用 R 和 googleway 的交互式 Google 地图的基础知识。接下来,将了解如何将其嵌入到 R Shiny 仪表板中。
将交互式谷歌地图添加到 R Shiny 仪表板
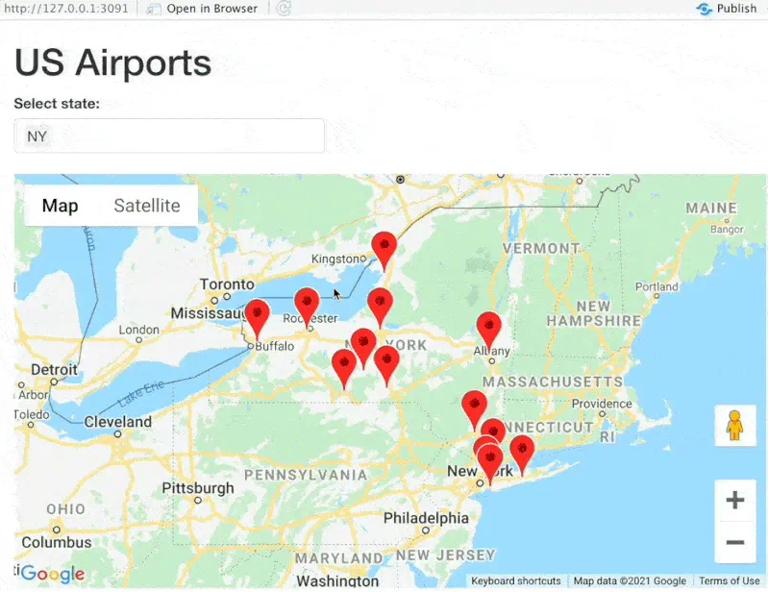
以下是允许用户指定显示机场的州列表:
- 应用程序 UI:可使用
google_mapOutput()函数作为交互式 Google 地图的占位符。 - 应用服务器:使用
renderGoogle_map()函数来显示地图。数据作为反应组件较早准备好,以匹配用户选择的州并在鼠标悬停时显示机场、城市和州信息。
以下是完整的代码:
setwd("<your-dataset-directory>")
library(shiny)
library(dplyr)
library(googleway)
api_key <- "<your-api-key>"
airports <- read.csv("airports.csv")
ui <- fluidPage(
tags$h1("US Airports"),
fluidRow(
column(
width = 3,
selectInput(inputId = "inputState", label = "Select state:", multiple = TRUE, choices = sort(airports$STATE), selected = "NY")
),
column(
width = 9,
google_mapOutput(outputId = "map")
)
)
)
server <- function(input, output) {
data <- reactive({
airports %>%
filter(STATE %in% input$inputState) %>%
mutate(INFO = paste0(AIRPORT, " | ", CITY, ", ", STATE))
})
output$map <- renderGoogle_map({
google_map(data = data(), key = api_key) %>%
add_markers(lat = "LATITUDE", lon = "LONGITUDE", mouse_over = "INFO")
})
}
shinyApp(ui = ui, server = server)

googleway 库会自动配置位置和缩放级别。地图默认缩放到纽约,并添加更多州时立即更改。
