地图管理系统Maplet
介绍
The CMS was desinged as the container for GIS showing as the very beginning. It has the basic map showing, map overlaying, GIS data editing funtion now. And, the CMS could used to publish different kind the information, such as basic HTML page, JavaScript app, maps, multimedias.
Maphub网站(http://www.maplet.org)是基于 WebApp模式开发的在线地图应用平台。使用 Python 语言、Tornado Web框架、TorCMS系统开发,网站程序基于MIT协议开源,托管于 https://github.com/bukun/maplet; WebGIS部分后台使用MapServer作为地图发布器,前端使用Leaflet JavaScript库。实现了地图在线浏览、查看地图坐标、在线地图叠加、当前视图链接共享、位置标注共享的功能。
在线网站

基本功能介绍
该在线应用可以实现多种功能,比如查看地图某点坐标及当前视图链接,在线地图叠加等等。
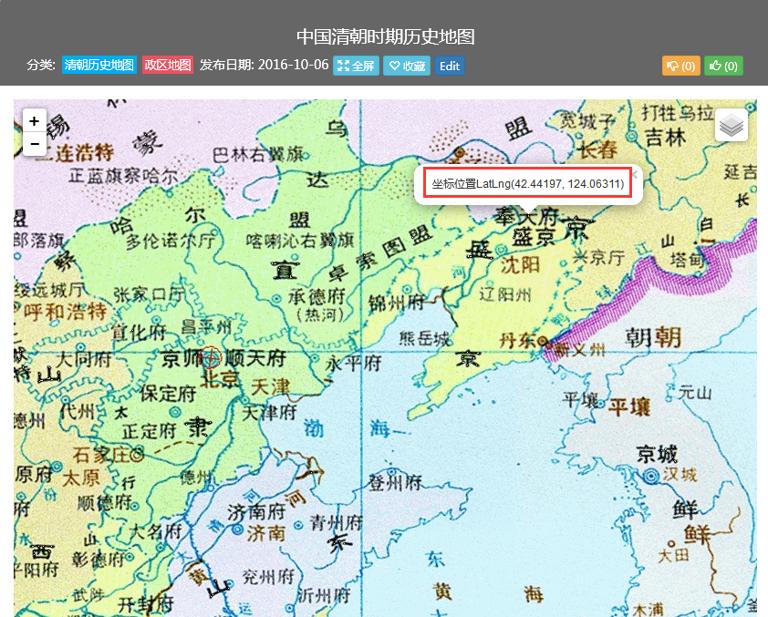
1、查询地图坐标

如上图所例,在《中国清朝时期历史地图》中清朝盛京的坐标位置为纬度42.44197,经度124.06311。只需用鼠标点击图中盛京位置,即可显示该点经纬坐标。这个坐标可以复制使用。
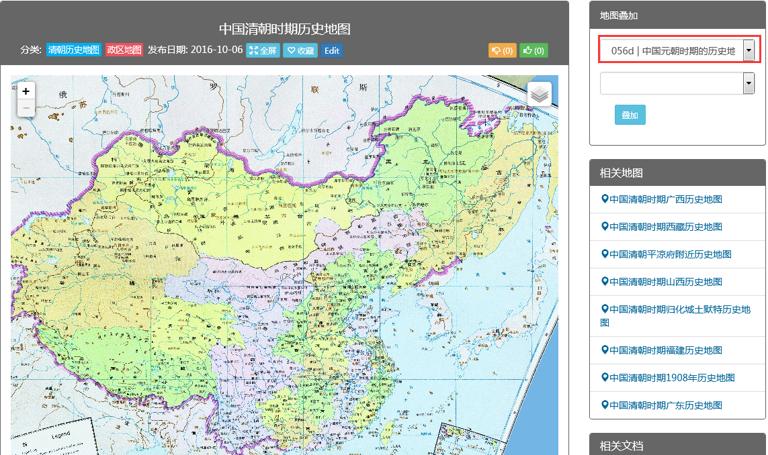
2、在线地图叠加
在线叠加的功能是GIS软件操作里面常用的功能,就是把地理空间坐标一致的实体放到一起,然后可对比查看。

可单击右上角“叠加”,即完成两幅在线地图叠加操作。
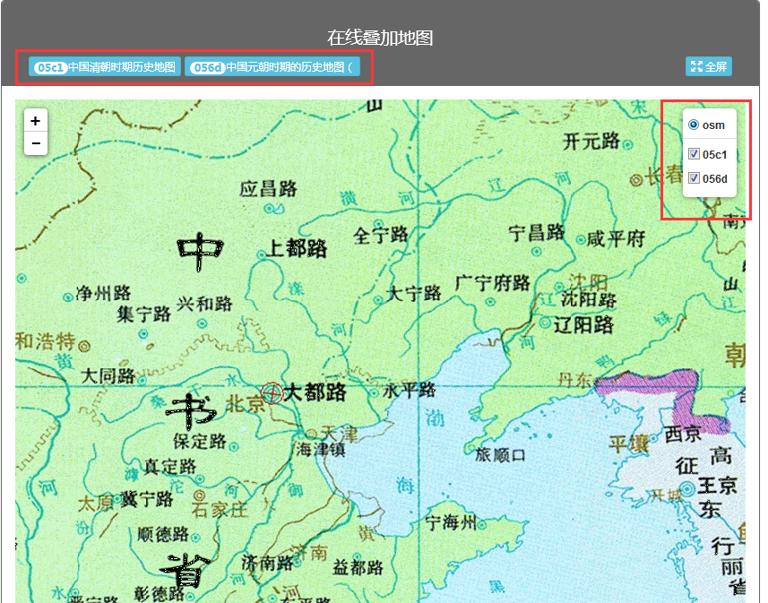
依上图示例,当《中国清朝时期历史地图》与《中国元朝时期的历史地图》叠加后效果图如下。

可以切换进行对比查看:

《中国元朝时期的历史地图》

《中国清朝时期历史地图》
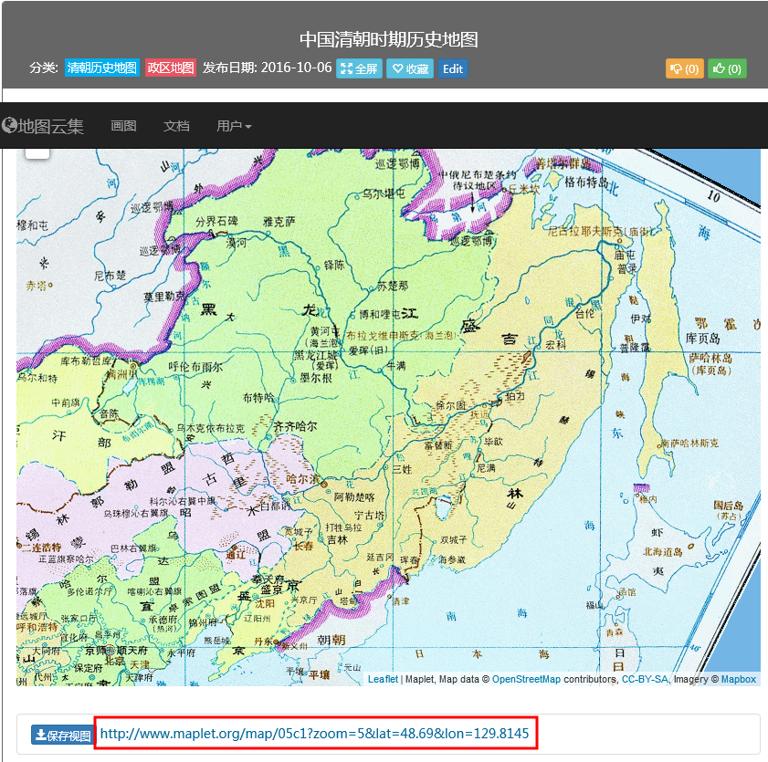
3、当前视图链接共享 有很多时候,查看的地图不仅仅需要地图的链接,还希望共享给别人当前的视图,如缩放的级别、当前的中心位置等。
本站已设计此功能,依此图为例:

浏览东北地区。将图放大,固定东北三省位置。在地图下方,会出现链接地址。这个地址可以分享给别人。打开的时候,就是上图所示视图。
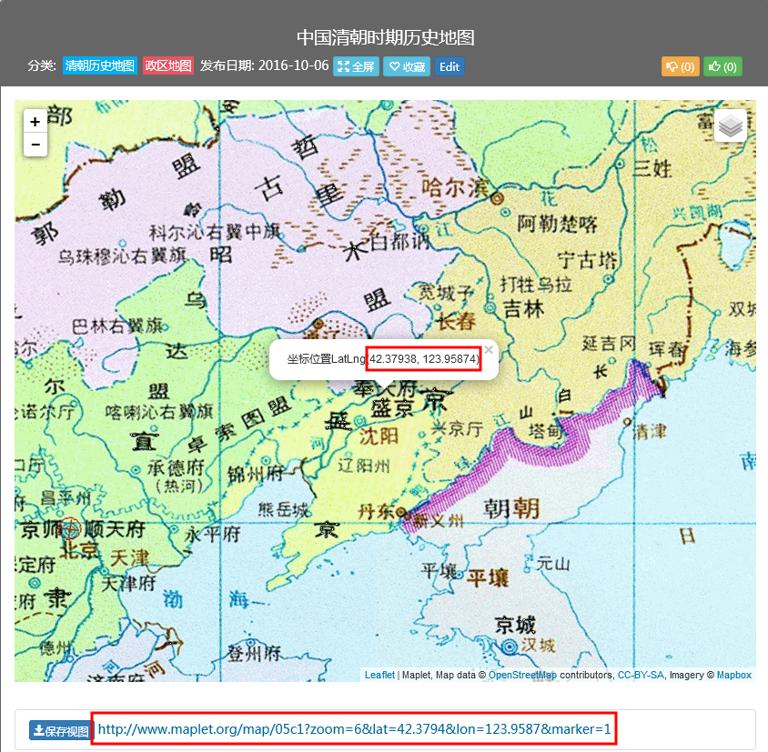
4、位置标注共享
还有一个常用的功能,在地图上将某一点标识出来,让别人查看。
在地图上单击某一点,如盛京,得到以下界面:

地图下面的链接,则显示有加上 &maker=1的参数。这样的链接分享给别人,打开上图的链接地址,就可清晰看到此坐标点的具体地理位置。如下图所示:

数据编辑
地图是地理信息的一种图形表达方法。为了获取数据自己使用,用户可以使用在线地图为底图来制作自己的数据。
在正常页面浏览时,只可以查看数据。在全屏模式下,可以对 数据进行编辑加工。
1.编辑工具条说明
下面是编辑工具。除了最上面两个放大、缩小,下面依次为: 保存、点要素、线要素、多边形要素、矩形要素。
点要素:在工具条上点击
 之后,可以在地图上添加新的要素进行编辑。
之后,可以在地图上添加新的要素进行编辑。
线要素:点击工具条上的
 按钮后,在想要画出的区域依次点击鼠标,便可画出
想要标记的区域。
按钮后,在想要画出的区域依次点击鼠标,便可画出
想要标记的区域。

想要使区域更加规范化可点击红色线条上的白色空心 方块进行调整。


多边形要素:点击工具条上的
 按钮后,便可在图中画出想要标记的多边形区域。
按钮后,便可在图中画出想要标记的多边形区域。
矩形要素:点击工具条上的
 按钮后,便可在图中画出想要标记的矩形区域。
按钮后,便可在图中画出想要标记的矩形区域。
注:编辑时,可以按“z”进行撤消,按“shit+z”重复。删除时在编辑模式下,按“Ctrl”,再用鼠标点击要素,会删除掉整个要素。
2.保存数据
点击工具条上的“保存”图标,会对编辑的数据进行保存。保存成功的话,会在网页下面显示提示信息“用户数据已经 成功保存”。点击走左下方的关闭全屏,在网页上便可显示 用户标注的信息。注意,只有登录的用户的才可以保存数据。
3.下载数据
网站只提供了基本的数据编辑功能。如果想要对数据进一步 加工,可以将数据下载到本地电脑上进行。网站提供GeoJson 模式的数据下载,可以方便地转换成其他格式的数据。

