5.3. 多边形¶
接下来,我们将研究如何使用MBStyle样式来表示多边形。
多边形几何¶
多边形符号学回顾:
多边形提供了物理范围或分析输出的直接表示。
多边形的视觉外观反映了当前的比例。
多边形被记录为描述多边形边界的线性边。进一步的线性化可以用来描述多边形中的任何孔(如果存在)。
SQL几何模型的简单功能(由geojson使用)将这些区域表示为多边形,而ISO 19107几何模型(由gml3使用)将这些区域表示为曲面。
SLD使用 PolygonSymbolizer 描述多边形的形状是如何绘制的。记录的主要特征是 Fill 用于对多边形内部进行着色。使用 脑卒中 描述多边形边界是可选的。
多边形的标签固定在多边形的质心上。geoserver提供了一个供应商选项,允许标签在多边形边界内换行。
对于多边形练习,我们将尝试将MBStyle文档限制为单个规则,以便显示用于渲染的属性。
参考文献:
Polygons (用户手册SLD参考)
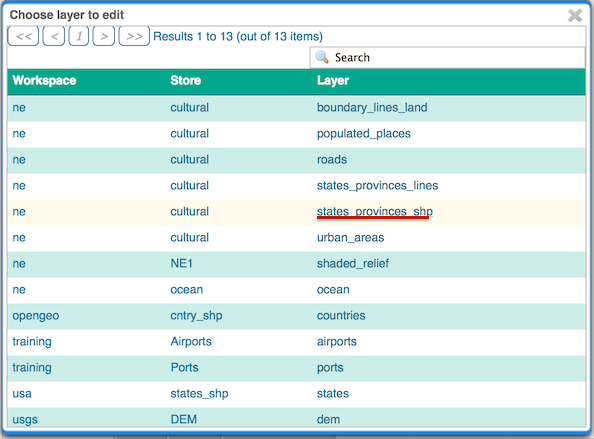
这个练习利用了 ne:states_provinces_shp 层。
引导到 .
创建新样式 polygon_example .
姓名:
polygon_example
工作区:
No workspace
格式:
MBStyle

输入以下样式并单击 :menuselection:``Apply` `要保存:
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_example", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "lightgrey" } } ] }
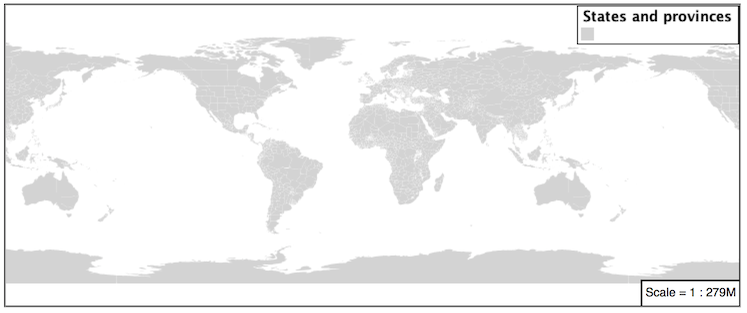
单击选项卡 Layer Preview 预览。

集合
ne:states_provinces_shp作为预览层。
5.3.1. 填充和轮廓¶
这个 fill 图层控制多边形数据的显示。
这个 fill-color 属性用于提供用于绘制多边形内部的颜色。
替换的内容
polygon_example包括以下内容 fill 例子:{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_example", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "gray" } } ] }
这个 Map 选项卡可用于预览更改:

绘制多边形的边界 fill-outline 使用属性:
这个 fill-outline 属性用于提供多边形边界的颜色。对于更高级的边界样式,请使用单独的线条图层。
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_example", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "gray", "fill-outline-color": "black" } } ] }
备注
从技术上讲,多边形的边界是线串的一种特殊情况,其中第一个顶点和最后一个顶点是相同的,从而形成闭合的线性边。
添加的效果 fill-outline 显示在地图预览中:

将多边形与背景信息一起设计时的一种有趣的技术是控制填充不透明度。
这个 fill-opacity 属性用于调整透明度(以0.0到1.0的范围提供)。使用 fill-opacity 渲染多边形与栅格基础图结合使用效果良好。这种方法允许通过显示基础图的详细信息。 fill-opacity 同时影响填充和填充轮廓。
这个 stroke-opacity 属性以类似的方式使用,范围从0.0到1.0。
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_example", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-opacity": 0.5, "fill-color": "white", "fill-outline-color": "lightgrey" } } ] }
如地图预览所示:

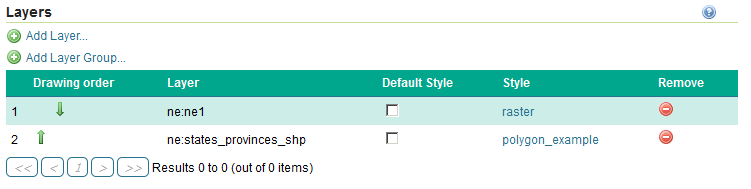
使用层组可以更好地理解这种效果。

使用透明多边形的地方可以使基础地图提供的景观变亮。

5.3.2. 模式¶
这个 fill-pattern 属性可用于提供模式。
填充图案是通过重复精灵工作表中定义的图像来定义的。
更新 polygon_example 使用以下sprite作为重复填充图案:
{ "version": 8, "name": "polygon_example", "sprite": "http://localhost:8080/geoserver/styles/sprites" "layers": [ { "id": "polygon_example", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-pattern": "grey_square16" } } ] }
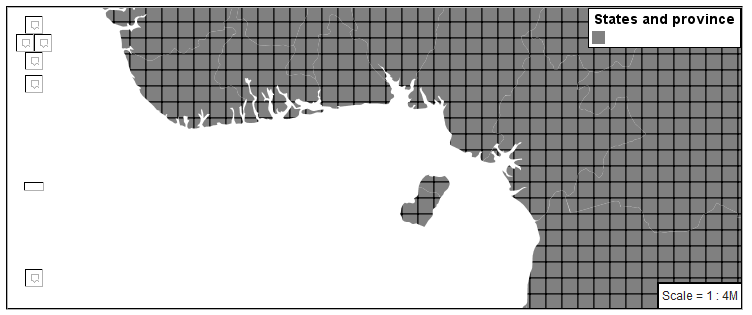
地图预览(和图例)将显示结果:

您可以查看Sprite-Sheet中所有图标的名称,方法是查看其json定义,网址为 http://localhost:8080/geoserver/styles/sprites.json 。
{ "white_square16": { "height": 16, "pixelRatio": 1, "width": 16, "x": 1, "y": 1 }, "grey_square8": { "height": 8, "pixelRatio": 1, "width": 8, "x": 24, "y": 18 }, "grey_square16": { "height": 16, "pixelRatio": 1, "width": 16, "x": 18, "y": 1 }, "grey_square22": { "height": 22, "pixelRatio": 1, "width": 22, "x": 1, "y": 18 }, "green_square16": { "height": 16, "pixelRatio": 1, "width": 16, "x": 35, "y": 1 }, "grey_x": { "height": 30, "pixelRatio": 1, "width": 30, "x": 1, "y": 41 }, "grey_diag8": { "height": 8, "pixelRatio": 1, "width": 8, "x": 24, "y": 27 }, "grey_diag16": { "height": 16, "pixelRatio": 1, "width": 16, "x": 35, "y": 18 }, "grey_circle": { "height": 17, "pixelRatio": 1, "width": 17, "x": 36, "y": 36 }, "airport": { "height": 16, "pixelRatio": 1, "width": 16, "x": 52, "y": 18 }, "port": { "height": 16, "pixelRatio": 1, "width": 16, "x": 52, "y": 1 }, "star": { "height": 16, "pixelRatio": 1, "width": 16, "x": 69, "y": 1 } }
更新要使用的示例 grey_diag16 左阴影图案。
{ "version": 8, "name": "polygon_example", "sprite": "http://localhost:8080/geoserver/styles/sprites" "layers": [ { "id": "polygon_example", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-pattern": "grey_diag16" } } ] }
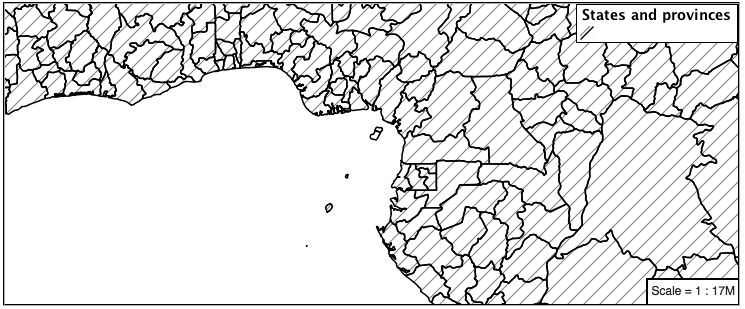
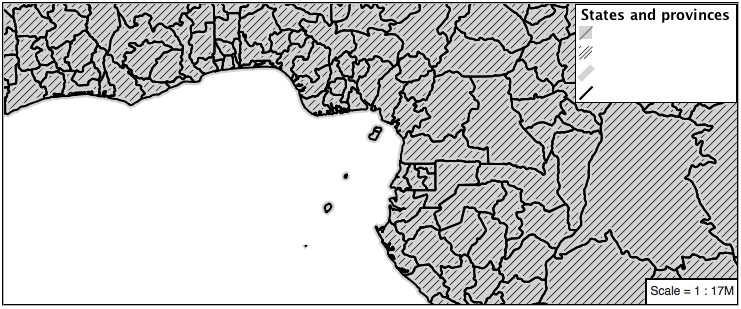
这种方法非常适合打印输出或低颜色设备。

通过对每个填充使用单独的层,可以应用多个填充。
{ "version": 8, "name": "polygon_example", "sprite": "http://localhost:8080/geoserver/styles/sprites" "layers": [ { "id": "polygon_background", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#DDDDFF", "fill-outline-color": "black" } }, { "id": "polygon_pattern", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-pattern": "grey_diag8" } } ] }
生成的图像具有实心填充,上面绘制了图案。

5.3.3. 标签¶
标记多边形的方法与用于线串的方法相同。
默认情况下,标签从每个多边形的质心开始绘制。
试行 text-field 和 text-color 替换我们的
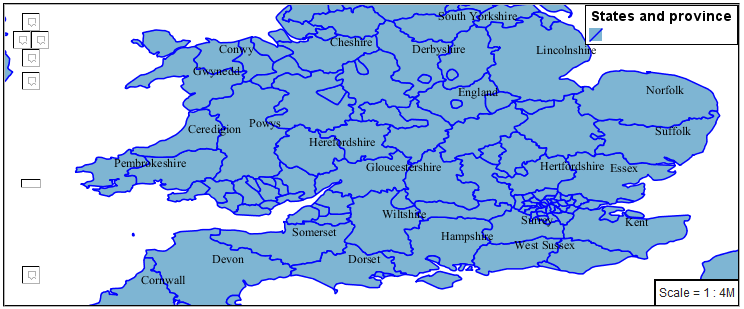
polygon_example包括以下内容:{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_fill", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#7EB5D3", "fill-outline-color": "blue" } }, { "id": "polygon_label", "source-layer": "ne:states_provinces_shp", "type": "symbol", "layout": { "text-field": "{name}" }, "paint": { "text-color": "black" } } ] }
每个标签都是从左下角绘制的,如
Map预览。
我们可以调整标签在多边形形心的绘制方式。
财产 text-anchor 提供两个数字,表示标签相对于质心的对齐方式。调整 text-anchor 是定位标签的推荐方法。
使用 text-anchor 属性可以使标签相对于几何形心居中。
要对齐标签的中心,请在下面选择“中心”:
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_fill", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#7EB5D3", "fill-outline-color": "blue" } }, { "id": "polygon_label", "source-layer": "ne:states_provinces_shp", "type": "symbol", "layout": { "text-field": "{name}", "text-anchor": "center" }, "paint": { "text-color": "black" } } ] }
标记位置保持在多边形质心。我们通过控制标签的哪一部分“捕捉”到位来调整对齐。

财产 text-translate 可用于使用和X和Y偏移提供初始位移。
此偏移用于相对于几何质心调整标签位置,从而产生起始标签位置。
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_fill", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#7EB5D3", "fill-outline-color": "blue" } }, { "id": "polygon_label", "source-layer": "ne:states_provinces_shp", "type": "symbol", "layout": { "text-field": "{name}", }, "paint": { "text-color": "black", "text-translate": [0, -7] } } ] }
在地图预览中确认此结果。

这两个设置可以一起使用。
渲染引擎通过确定从几何形心生成的标签位置和 text-translate 取代。标签的边界框与 text-anchor 设置将标签与此位置对齐。
步骤1 :起始标签位置=质心+位移
步骤2 :将标签定位点捕捉到起始标签位置
要向下移动标签(允许读者关注每一个形状),我们可以使用位移加上水平对齐。
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_fill", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#7EB5D3", "fill-outline-color": "blue" } }, { "id": "polygon_label", "source-layer": "ne:states_provinces_shp", "type": "symbol", "layout": { "text-field": "{name}", "text-anchor": "left" }, "paint": { "text-color": "black", "text-translate": [0, -7] } } ] }
如地图预览所示。

5.3.4. 易读性¶
使用标签时,地图会很快变得忙碌,并且难以阅读。
MBStyle用于控制贴标过程的广泛属性。
控制标签的一个常见特性是 text-max-width 允许任何超出所提供宽度的标签将被包装成多行。
利用这个,我们可以在示例中做一个小的改进:
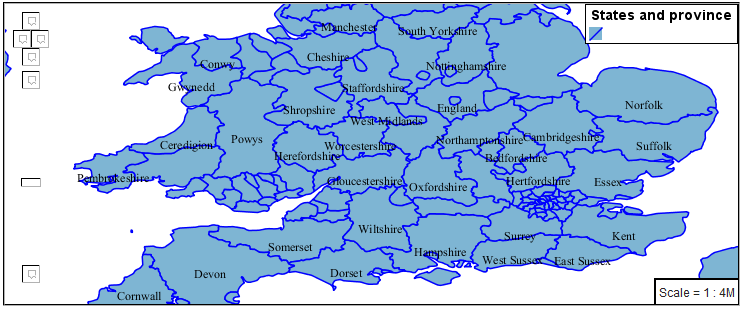
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_fill", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#7EB5D3", "fill-outline-color": "blue" } }, { "id": "polygon_label", "source-layer": "ne:states_provinces_shp", "type": "symbol", "layout": { "text-field": "{name}", "text-anchor": "center" "text-max-width": 14 }, "paint": { "text-color": "black", } } ] }
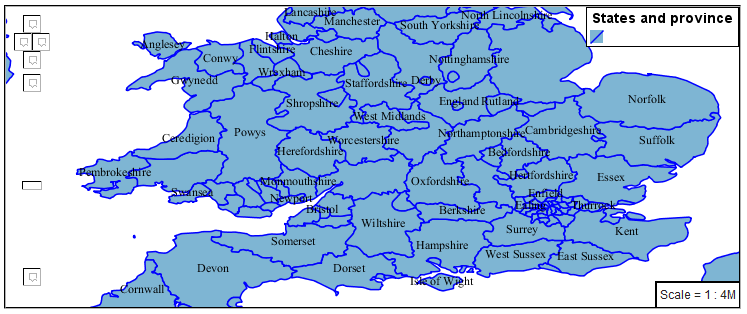
如下图所示。

即使标签之间的间距得到了改进,也很难对照复杂的行工作来读取结果。
使用光环来勾勒标签的轮廓,可以使文本从繁忙的背景中脱颖而出。在这种情况下,我们将利用填充颜色,在标签周围提供一些空间。我们还将把字体改为Arial。
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_fill", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#7EB5D3", "fill-outline-color": "blue" } }, { "id": "polygon_label", "source-layer": "ne:states_provinces_shp", "type": "symbol", "layout": { "text-field": "{name}", "text-anchor": "center" "text-max-width": 14, "text-font": ["Arial"] }, "paint": { "text-color": "black", "text-halo-color": "#7EB5D3", "text-halo-width": 2 } } ] }

5.3.5. 主题¶
专题地图(而不是侧重于表现世界的形状)使用风格元素来说明所研究数据的差异。本节稍微高级一点,我们将花时间查看生成的SLD文件。
我们可以使用像这样的站点 ColorBrewer 探索颜色主题在多边形符号系统中的使用。在这种方法中,多边形的填充颜色由所研究的属性的值确定。

数据集的这种表示通过属性称为“主题化”。
为了我们
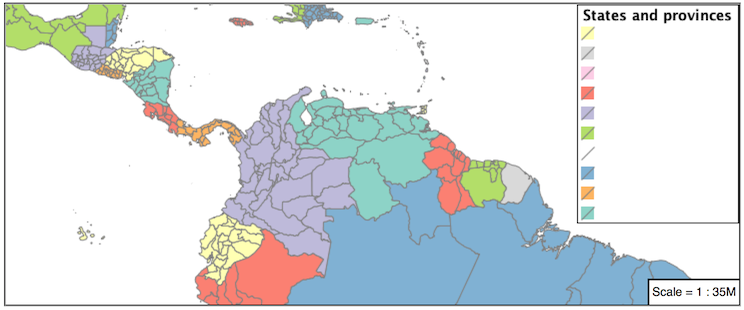
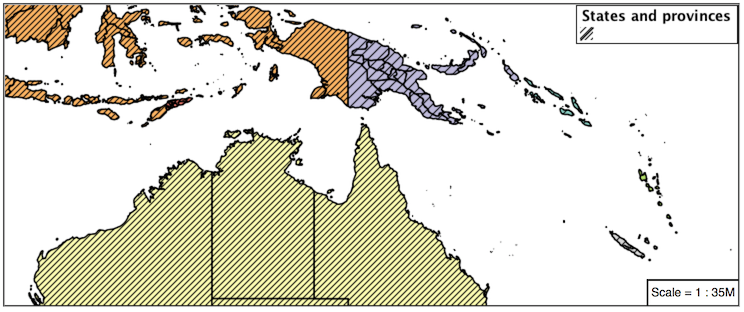
ne:states_provinces_shp数据集,A 地图颜色9 为此目的提供了属性。主题 地图颜色9 结果得到了一张邻国在视觉上截然不同的地图。定性9级集合3
#8DD3C7
#FB8072型
#B3DE69型
#ffffb3码
#80B1D3
#催化裂化装置5
#贝巴达
#FDB462型
#D9D9D9型
如果您不熟悉主题,您可能希望访问http://colorbrewer2.org了解更多信息。这个 i 图标为定性、连续和分散数据集的主题化方法提供了足够的背景。
我们将采用的第一种方法是直接根据 颜色表 ,提供基于 9-class Set3 上面的调色板:
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon_1", "filter": ["==", "mapcolor9", 1], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#8DD3C7", "fill-outline-color": "gray" } }, { "id": "polygon_2", "filter": ["==", "mapcolor9", 2], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#FFFFB3", "fill-outline-color": "gray" } }, { "id": "polygon_3", "filter": ["==", "mapcolor9", 3], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#BEBADA", "fill-outline-color": "gray" } }, { "id": "polygon_4", "filter": ["==", "mapcolor9", 4], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#FB8072", "fill-outline-color": "gray" } }, { "id": "polygon_5", "filter": ["==", "mapcolor9", 5], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#80B1D3", "fill-outline-color": "gray" } }, { "id": "polygon_6", "filter": ["==", "mapcolor9", 6], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#FDB462", "fill-outline-color": "gray" } }, { "id": "polygon_7", "filter": ["==", "mapcolor9", 7], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#B3DE69", "fill-outline-color": "gray" } }, { "id": "polygon_8", "filter": ["==", "mapcolor9", 8], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#FCCDE5", "fill-outline-color": "gray" } }, { "id": "polygon_9", "filter": ["==", "mapcolor9", 9], "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": "#D9D9D9", "fill-outline-color": "gray" } } ] }
这个 Map 选项卡可用于预览此结果。

属性函数可以通过使用一组停止点直接将属性值映射到样式值,从而使主题化变得更加容易。mbstyle支持三种类型的函数插值,用于定义这些停止之间的行为:
categorical :使用了主题定性数据。属性值直接映射到样式属性,如 fill 或 stroke-width 。相当于SLD Recode 功能。
interval :采用主题量化数据。类别使用最小和最大范围定义,并将值排序到适当的类别中。相当于SLD Categorize 功能。
指数 :用于通过基于属性值计算样式属性来平滑主题量化数据。支持 base 用于控制插值陡度的属性。什么时候? base 是1,这相当于SLD 插入 功能。
主题化是一种活动,产生一个可视化的结果,使地图读者能够了解更多关于属性在空间上如何分布的信息。我们可以自由地以最有效的方式制作这种视觉效果。
换出 地图颜色9 使用的主题 绝对的 功能:
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": { "property": "mapcolor9", "type": "categorical", "stops": [ [1, "#8dd3c7"], [2, "#ffffb3"], [3, "#bebada"], [4, "#fb8072"], [5, "#80b1d3"], [6, "#fdb462"], [7, "#b3de69"], [8, "#fccde5"], [9, "#d9d9d9"] ] }, "fill-outline-color": "gray" } } ] }
这个 Map 选项卡提供相同的预览。

这个 Generated SLD 选项卡显示事情变得有趣的地方。我们生成的样式现在由一个 Rule :
<sld:Rule> <sld:PolygonSymbolizer> <sld:Fill> <sld:CssParameter name="fill"> <ogc:Function name="Recode"> <ogc:PropertyName>mapcolor9</ogc:PropertyName> <ogc:Literal>1</ogc:Literal> <ogc:Literal>#8dd3c7</ogc:Literal> <ogc:Literal>2</ogc:Literal> <ogc:Literal>#ffffb3</ogc:Literal> <ogc:Literal>3</ogc:Literal> <ogc:Literal>#bebada</ogc:Literal> <ogc:Literal>4</ogc:Literal> <ogc:Literal>#fb8072</ogc:Literal> <ogc:Literal>5</ogc:Literal> <ogc:Literal>#80b1d3</ogc:Literal> <ogc:Literal>6</ogc:Literal> <ogc:Literal>#fdb462</ogc:Literal> <ogc:Literal>7</ogc:Literal> <ogc:Literal>#b3de69</ogc:Literal> <ogc:Literal>8</ogc:Literal> <ogc:Literal>#fccde5</ogc:Literal> <ogc:Literal>9</ogc:Literal> <ogc:Literal>#d9d9d9</ogc:Literal> </ogc:Function> </sld:CssParameter> </sld:Fill> </sld:PolygonSymbolizer> <sld:LineSymbolizer> <sld:Stroke> <sld:CssParameter name="stroke">#808080</sld:CssParameter> <sld:CssParameter name="stroke-width">0.5</sld:CssParameter> </sld:Stroke> </sld:LineSymbolizer> </sld:Rule>
5.3.6. 奖金¶
以下可选的探索和挑战活动提供了回顾和应用这里介绍的想法的机会。挑战活动需要一点创造力和研究才能完成。
在课堂环境中,我们鼓励您分组,每组都接受不同的挑战。
5.3.6.1. 探索间隔¶
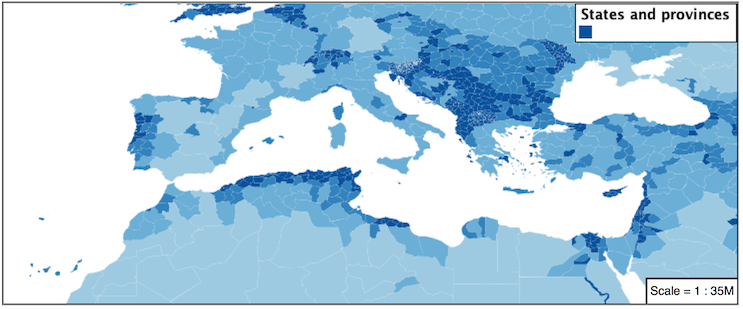
这个 间隔 函数可用于根据定量信息生成属性值。下面是一个使用间隔根据大小对状态着色的示例。
{ "version": 8, "name": "polygon_example", "layers": [ { "id": "polygon", "source-layer": "ne:states_provinces_shp", "type": "fill", "paint": { "fill-color": { "property": "Shape_Area", "type": "interval", "stops": [ [0, "#08519c"], [0.5, "#3182bd"], [1, "#6baed6"], [5, "#9ecae1"], [60, "#c6dbef"], [80, "#eff3ff"] ] } } } ] }

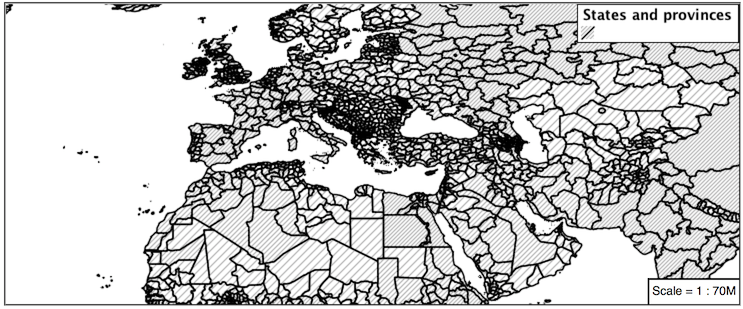
geoserver的令人兴奋的使用 形状 符号是通过改变 size 用于图案密度。
探索: 使用 间隔 功能到主题 数据等级 .

备注
回答 provided 在工作簿的末尾。
5.3.6.2. 挑战光环¶
Halo示例将填充颜色和不透明度用于静音Halo,而这提高了可读性,但并未引起标签的注意。
强调的一个常见的设计选择是用对比色勾勒出文本的轮廓。
挑战: 生成一个在黑色文本周围使用白色光环的地图。
备注
回答 provided 在工作簿的末尾。
5.3.6.3. 使用多个属性挑战主题化¶
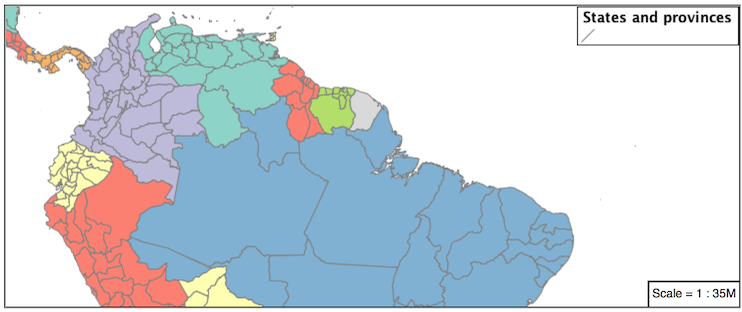
一个强大的工具正在使用多个属性创建主题。这是一个重要的概念,允许地图阅读器执行“眼球集成”(检测属性值信息之间的相关性)。
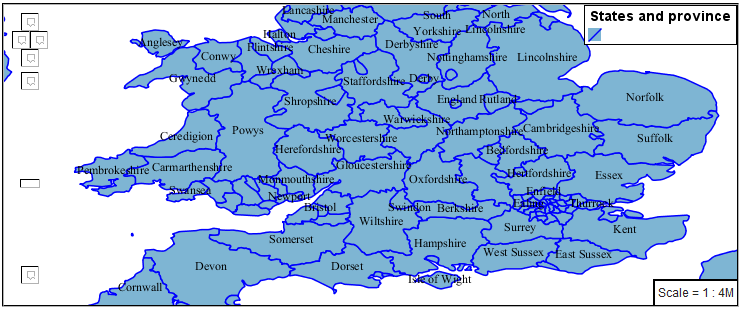
挑战: 结合 地图颜色9 和 数据等级 复制以下地图的示例。

备注
回答 provided 在工作簿的末尾。
5.3.6.4. 挑战Z索引的使用¶
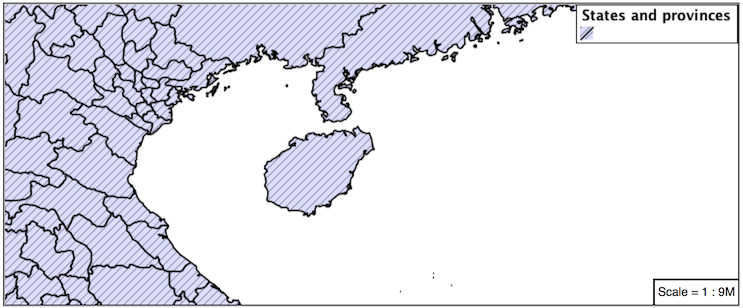
之前我们研究过使用多个 层 模拟管柱套管。线条画了两次,一次画粗线条,第二次画细线条。产生的效果类似于文本光环——在复杂的线条工作周围提供呼吸空间,使其脱颖而出。
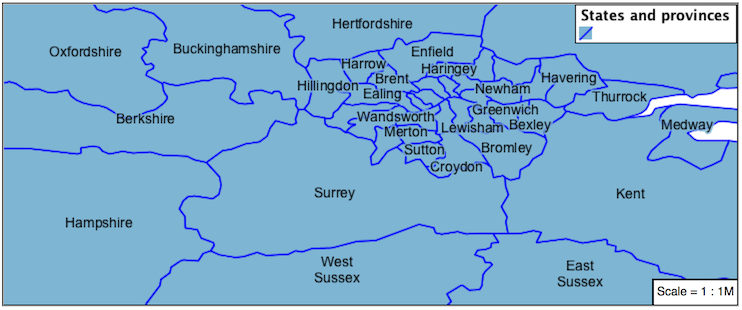
挑战: 使用您所知道的渲染顺序来复制以下映射:

备注
回答 provided 在工作簿的末尾。