5.2. 线¶
我们将从线条的表示开始我们的mbstyle风格之旅。
线形几何¶
线条符号学回顾:
线条可以用来表示长度而不是宽度的抽象概念(如网络和边界),也可以表示长度太小而无法在地图上表示的细长特征。这意味着 线条符号的视觉宽度通常不会随比例而变化。
根据所使用的几何模型,线被记录为线串或曲线。
SLD使用 LineSymbolizer 记录如何绘制线条形状。记录的主要特征是 脑卒中 用于在顶点之间绘制每个分段。
线条的标签定位在线的中点。Geoserver提供了供应商选项,以允许标签旋转与线段对齐。
在我们的练习中,我们将使用简单的MBStyle文档,通常由一个层组成,以便将重点放在用于线符号学的属性上。
每个练习都利用 ne:roads 层。
参考文献:
LineString (用户手册SLD参考)
5.2.1. 线¶
线条层由 line 类型。
基本行程特性¶
导航到 风格 页。
点击 Add a new style 并选择以下选项:
新样式名称:
line_example
新层的工作区:
留空
格式:
MBStyle
填充样式编辑器
{ "version": 8, "name": "line_example", "layers": [ { "id": "line_example", "source-layer": "ne:roads", "type": "line", } ] }
点击 Apply
点击 Layer Preview 查看应用于图层的新样式。
您可以使用此选项卡在编辑样式时跟随,每次都会刷新 Apply 已按下。

您可以通过请求查看等效SLD http://localhost:8080/geoserver/rest/styles/line_example.sld?pretty=true 它当前将显示我们创建的默认行符号。
<?xml version="1.0" encoding="UTF-8"?><sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0"> <sld:NamedLayer> <sld:Name>line_example</sld:Name> <sld:UserStyle> <sld:Name>line_example</sld:Name> <sld:FeatureTypeStyle> <sld:Name>name</sld:Name> <sld:Rule> <sld:LineSymbolizer/> </sld:Rule> </sld:FeatureTypeStyle> </sld:UserStyle> </sld:NamedLayer> </sld:StyledLayerDescriptor>
我们只指定了LINE层,因此为我们生成了周围的所有样板。
其他性能可用于微调外观。使用 line-color 指定线条的颜色和宽度。
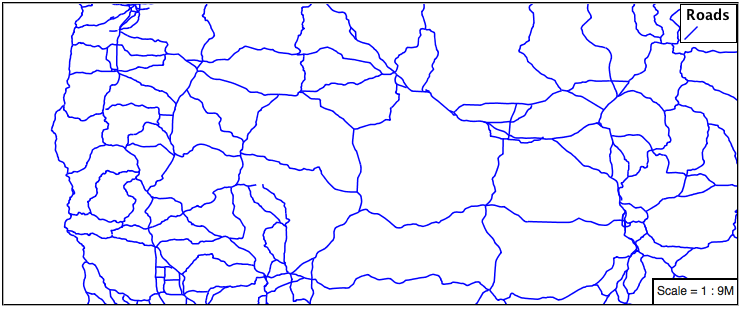
{ "paint": { "line-color": "blue" } }
line-width 让我们把线加宽
{ "paint": { "line-color": "blue", "line-width": 2 } }
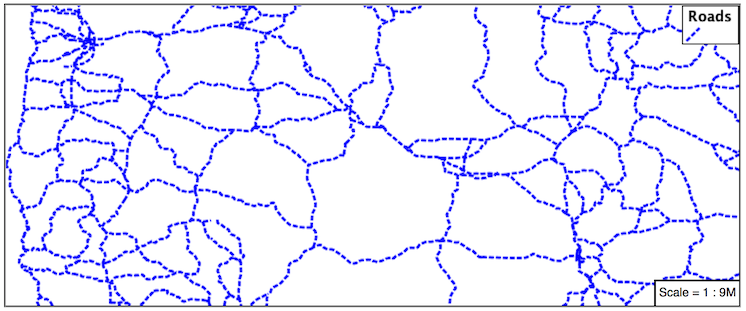
line-dasharray 应用点划线图案。
{ "paint": { "line-color": "blue", "line-width": 2, "line-dasharray": [5, 2] } }
检查 Map 选项卡以预览结果。

5.2.2. 多层¶
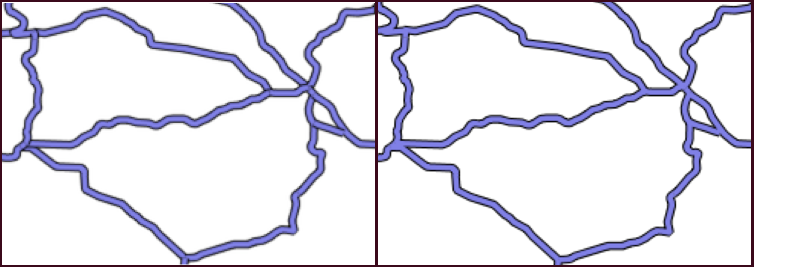
提供两个冲程通常用来提供一个对比边缘(称为套管)粗线。这可以用两层创建。
先填一点我们要用的样板文件
{ "version": 8, "name": "line_example", "layers": [ { "id": "line_example", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "#8080E6", "line-width": 3, } } ] }
向规则添加第二层
{ "version": 8, "name": "line_example", "layers": [ { "id": "line_casing", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "black", "line-width": 5, } }, { "id": "line_center", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "#8080E6", "line-width": 3, } } ] }
先画宽黑线,然后画细蓝线,最后画在黑线的顶部。这就是所谓的画家算法。

5.2.3. 标签¶
我们的下一个示例非常重要,因为它介绍了如何生成文本标签。
标签属性的使用¶
这也是我们使用动态样式的第一个示例(其中值来自数据中的属性)。
为了启用LineString标签,我们添加了 symbol 层 text-field .
更新
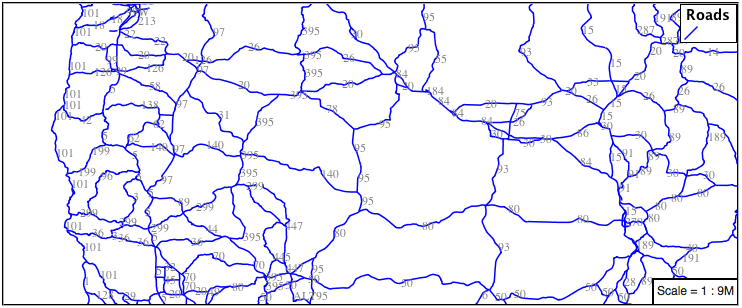
line_example包括以下内容:{ "version": 8, "name": "line_example", "layers": [ { "id": "line", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "blue", "line-width": 1, } }, { "id": "label", "source-layer": "ne:roads", "type": "symbol", "layout": { "text-field": "{name}" } } ] }
SLD标准记录了每种几何图形的默认标签位置。对于线串,初始标签位于线的中间点。

我们使用了一个特征属性来计算标签的值。这个 标签 动态生成自 name 属性。功能属性在大括号内提供,并且必须与功能类型的属性名称匹配。
{ "version": 8, "name": "line_example", "layers": [ { "id": "line", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "blue", "line-width": 1, } }, { "id": "label", "source-layer": "ne:roads", "type": "symbol", "layout": { "text-field": "{name}" } } ] }
可以提供其他键来微调标签显示:
{ "version": 8, "name": "line_example", "layers": [ { "id": "line", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "blue", "line-width": 1, } }, { "id": "label", "source-layer": "ne:roads", "type": "symbol", "layout": { "text-field": "{name}", "symbol-placement": "line", "text-offset": [0, -8] } "paint": { "text-color": "black" } } ] }
这个 text-color 属性设置为 black 提供文本的颜色。注意这是怎么一个 油漆 财产,不同于 布局 性质。
{ "version": 8, "name": "line_example", "layers": [ { "id": "line", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "blue", "line-width": 1, } }, { "id": "label", "source-layer": "ne:roads", "type": "symbol", "layout": { "text-field": "{name}", "symbol-placement": "line", "text-offset": [0, -8] } "paint": { "text-color": "black" } } ] }
这个 symbol-placement 属性用于设置标签相对于直线的放置方式。默认情况下为 point 这使得标签被放置在中点旁边,就像它对于点特征一样。当设置为时 line 而是沿着这条线放置。 text-offset 指定标签应在x和y方向上与锚点相距多远。
{ "version": 8, "name": "line_example", "layers": [ { "id": "line", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "blue", "line-width": 1, } }, { "id": "label", "source-layer": "ne:roads", "type": "symbol", "layout": { "text-field": "{name}", "symbol-placement": "line", "text-offset": [0, -8] } "paint": { "text-color": "black" } } ] }

5.2.4. 标签的工作原理¶
渲染引擎在渲染每个层期间收集所有生成的标签。然后,在标记过程中,引擎对执行碰撞避免(以防止标签重叠)的标签进行排序。最后,渲染引擎在地图顶部绘制标签。即使避免了碰撞,您也可以发现标签间距如此之近以至于结果难以读取的区域。
参数 text-padding 在标签周围提供额外的空间,以避免碰撞。
{ "version": 8, "name": "line_example", "layers": [ { "id": "line", "source-layer": "ne:roads", "type": "line", "paint": { "line-color": "blue", "line-width": 1, } }, { "id": "label", "source-layer": "ne:roads", "type": "symbol", "layout": { "text-field": "{name}", "symbol-placement": "line", "text-offset": [0, -8], "text-padding": "10" } "paint": { "text-color": "black" } } ] }
每个标签现在都与它的邻居分离,提高了易读性。

5.2.5. 变焦¶
本节探讨如何使用带有过滤器和缩放限制的规则。
更换 line_example MBStyle定义:
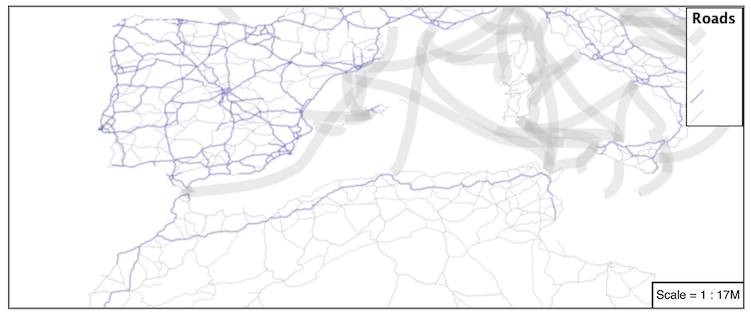
{ "version": 8, "name": "line_example", "layers": [ { "id": "line_example", "source-layer": "ne:roads", "type": "line", "filter": ["<", "scalerank", 4], "paint": { "line-color": "black", "line-width": 1 } } ] }
并使用 Map 选项卡以预览结果。

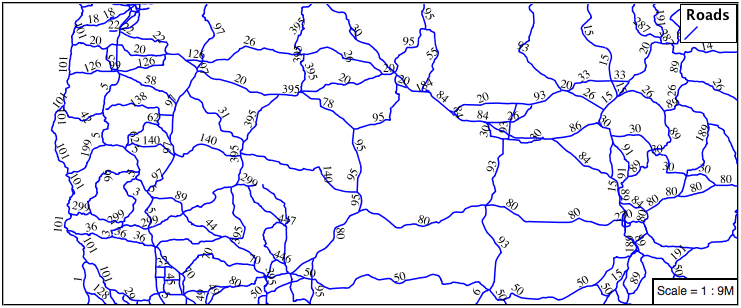
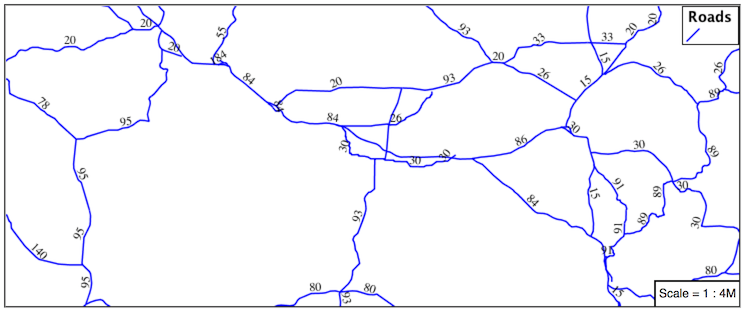
这个 标尺 属性由自然地球数据集提供,以允许根据比例控制细节级别。我们的过滤器将scalerank 4或更低版本的所有内容短列出来,当我们缩小时提供了一个很好的快速预览。
除了测试特性属性之外,选择器还可以用来检查渲染引擎的状态。
将MBStyle替换为以下内容:
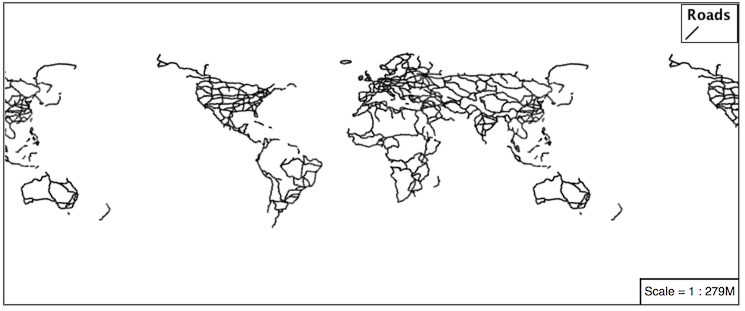
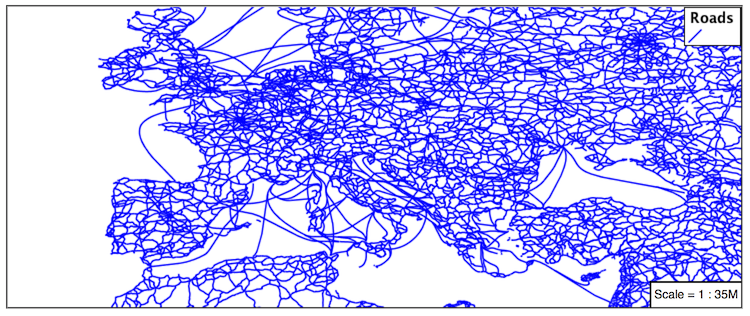
{ "version": 8, "name": "line_example", "layers": [ { "id": "line_black", "source-layer": "ne:roads", "type": "line", "maxzoom": 3, "paint": { "line-color": "black", "line-width": 1 } }, { "id": "line_blue", "source-layer": "ne:roads", "type": "line", "minzoom": 3, "paint": { "line-color": "blue", "line-width": 1 } } ] }
当您调整 Map 预览(使用鼠标滚轮)颜色将在黑色和蓝色之间变化。您可以读取右下角的当前比例,图例将更改以反映当前样式。

将这两个概念放在一起可以根据比例控制级别细节:
{ "version": 8, "name": "line_example", "layers": [ { "id": "line_else", "source-layer": "ne:roads", "type": "line", "filter": [">", "scalerank", 7], "minzoom": 7, "paint": { "line-color": "#888888", "line-width": 1 } }, { "id": "line_7", "source-layer": "ne:roads", "type": "line", "filter": ["==", "scalerank", 7], "minzoom": 6, "paint": { "line-color": "#777777", "line-width": 1 } }, { "id": "line_6", "source-layer": "ne:roads", "type": "line", "filter": ["==", "scalerank", 6], "minzoom": 5, "paint": { "line-color": "#444444", "line-width": 1 } }, { "id": "line_5_1", "source-layer": "ne:roads", "type": "line", "filter": ["==", "scalerank", 5], "minzoom": 4, "maxzoom": 7 "paint": { "line-color": "#000055", "line-width": 1 } }, { "id": "line_5_2", "source-layer": "ne:roads", "type": "line", "filter": ["==", "scalerank", 5], "minzoom": 7, "paint": { "line-color": "#000055", "line-width": 2 } }, { "id": "line_5_1", "source-layer": "ne:roads", "type": "line", "filter": ["<=", "scalerank", 4], "maxzoom": 5, "paint": { "line-color": "black", "line-width": 1 } }, { "id": "line_5_2", "source-layer": "ne:roads", "type": "line", "filter": ["<=", "scalerank", 4], "minzoom": 5, "maxzoom": 7 "paint": { "line-color": "black", "line-width": 2 } }, { "id": "line_5_4", "source-layer": "ne:roads", "type": "line", "filter": ["<=", "scalerank", 4], "minzoom": 7, "paint": { "line-color": "black", "line-width": 4 } } ] }
当规则同时具有过滤器和刻度时,当两者都为真时,它将触发。

5.2.6. 奖金¶
早点完成?这里有一些机会探索我们所学到的东西,以及需要创造性和研究的额外挑战。
在课堂环境中,请将挑战分成小组(这使我们能够在可用时间内完成所有材料)。
5.2.6.1. 挑战分类¶
道路 type 属性提供分类信息。
你可以 层预览 检查功能以确定类型的可用值。
挑战: 创建新样式根据 type .

备注
可用值为“主要公路”、“次要公路”、“道路”和“未知”。
备注
回答 provided 在工作簿的末尾。
5.2.6.2. 挑战一规则分类¶
通过在表达式中使用算术或 Recode 功能
挑战: 创建一个新样式,并根据道路的比例等级,在单个规则中使用表达式对道路进行分类,而不是使用过滤器对多个规则进行分类。
备注
回答 provided 在工作簿的末尾。
5.2.6.3. 挑战标签护盾¶
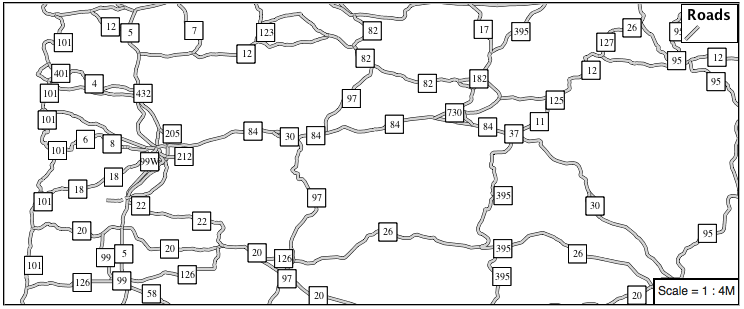
在美国,传统的道路表示法是使用一个盾形符号,在顶部标记道路编号。
挑战: 请看一看在SLD中文本符号上放置图形的文档,并用mbstyle复制此技术。

备注
回答 provided 在工作簿的末尾。