11.4. 用户自定义主题#
Sphinx里面的主题模板是已经定义好了的,可以根据需求选择合适的主题用于发布自己的内容。 如果想要自定义主题,如修改主题的颜色、为主题增添内容等,可以对已有的主题进行修改,甚至创建自己的主题。 要实现这个目的需要掌握一定的 HTML 、 CSS 等网页编写基本语言, 并进一步了解 Jinja2 模板语言; 如果想实现动态交互内容,还可以使用 JavaScript 语言来进行功能扩展。
关于这些Web开发的基础知识,可以参考附录 。
要自定义文档的输出,可以通过将与原始文件名同名的文件添加到模板目录中来覆盖所有的模板。
Sphinx 将首先在 config.py 中的 template_path 和 html_static_path 中查找模板;
如果找不到它正在寻找的模板,将回退到所选主题的模板。
Sphinx安装目录下的 themes-basic 中包含 basic 主题,该主题中的 layout.html 为基本模板提供了几个块,
这些块使用 jinja2 首先填充原始数据,并由所有内置的Sphinx主题使用。
而 templates_path 中具有相同名称的模板会覆盖所选主题提供的模板。
该教程简单演示如何使用两种方法更改 Sphinx_rtd_theme 主题左侧导航栏的颜色。
Sphinx 默认使用 Jinja2 模板实现代码层面的组织与管理。 在开始进行主题的修改与开发之前,首先要安装 Jinja2 模板。
11.4.1. 查看需要修改的网页模块#
因为我们想要修改导航栏的颜色,所以需要知道生成的网页中左侧导航栏所对应的网页代码。
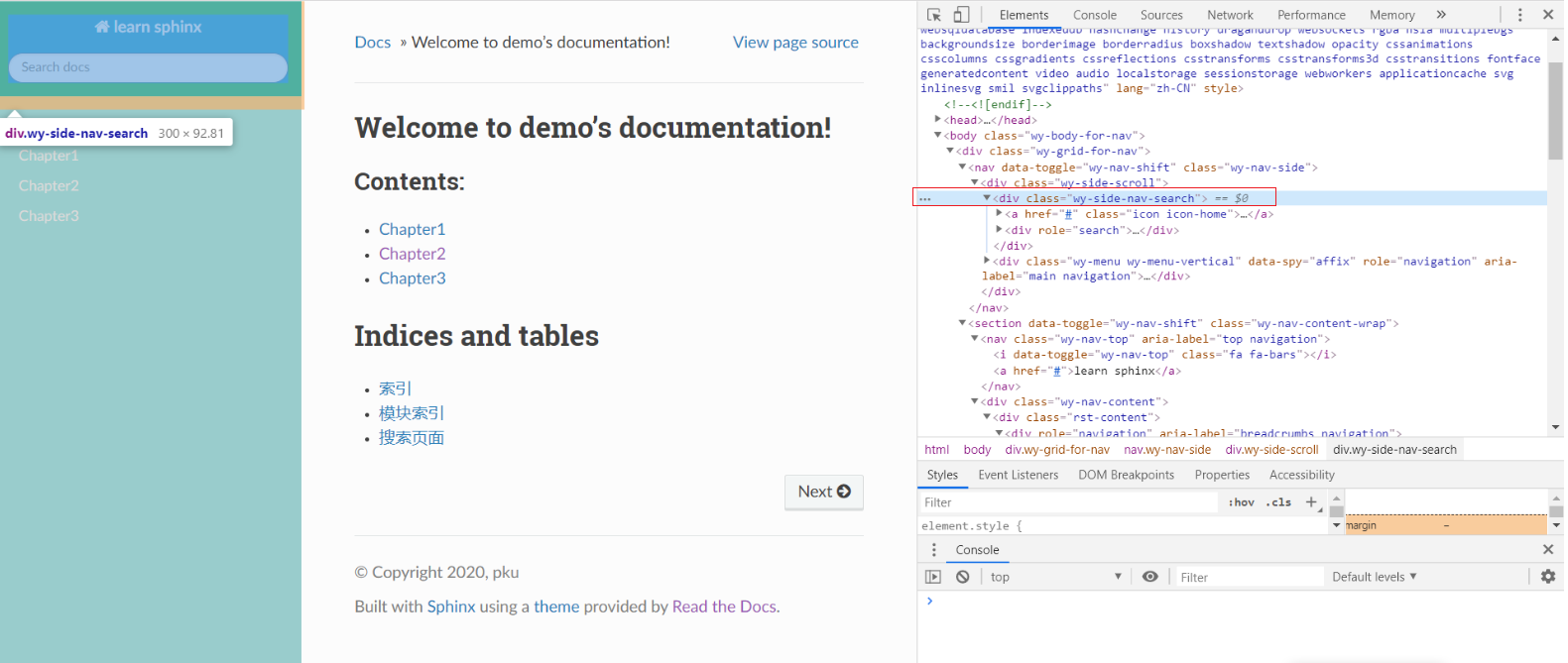
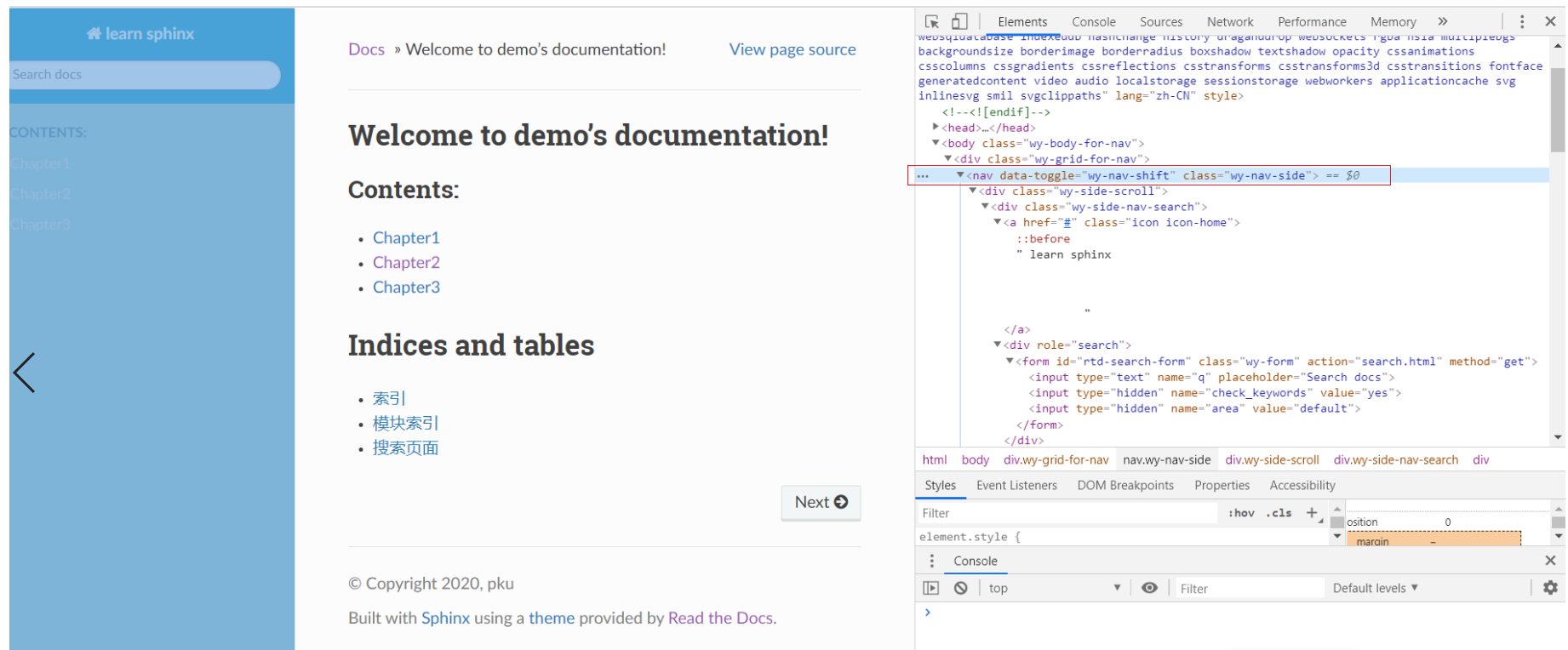
我们首先进入生成的网页,点击鼠标右键,进入检查,找到如下代码块:


由以上代码块可知,导航栏所对应的模块属性为 wy-side-nav-search 、 wy-nav-top 、 .wy-nav-side 。
因此,我们只需要对这几个属性进行修改即可。
11.4.2. 方法一#
创建 同名模板 layout.html#
在文件夹里找到 source-templates 文件夹,然后在 templates 文件夹下创建 layout.html。
使用 jinja2 在 layout.html 中编写如下代码:
{% extends "!layout.html" %}
{% block footer %} {{ super() }}
<style>
/* Sidebar header (and topbar for mobile) */
.wy-side-nav-search, .wy-nav-top {
background: green;
}
/* Sidebar */
.wy-nav-side {
background: darkorange;
}
</style>
% endblock %}
对以上代码块解释如下:
{#...#}相当于注释,是为了方便理解代码。{% extends "!layout.html" %}在带有感叹号的被覆盖模板的名称前面加上前缀,Sphinx将从底层HTML主题加载布局模板。{% block footer %}表示对 footer 代码块进行改写。{{ super() }}表示继承原模板,即呈现块的原始内容。{% endblock %}表示代码块结束。
此段代码的作用是在把网页头部导航栏背景色设置为绿色,左侧导航栏背景色设置为深橘色。
修改配置文件#
我们需要同步修改 config.py 中的配置:
templates_path = ['_templates']
生成网页#
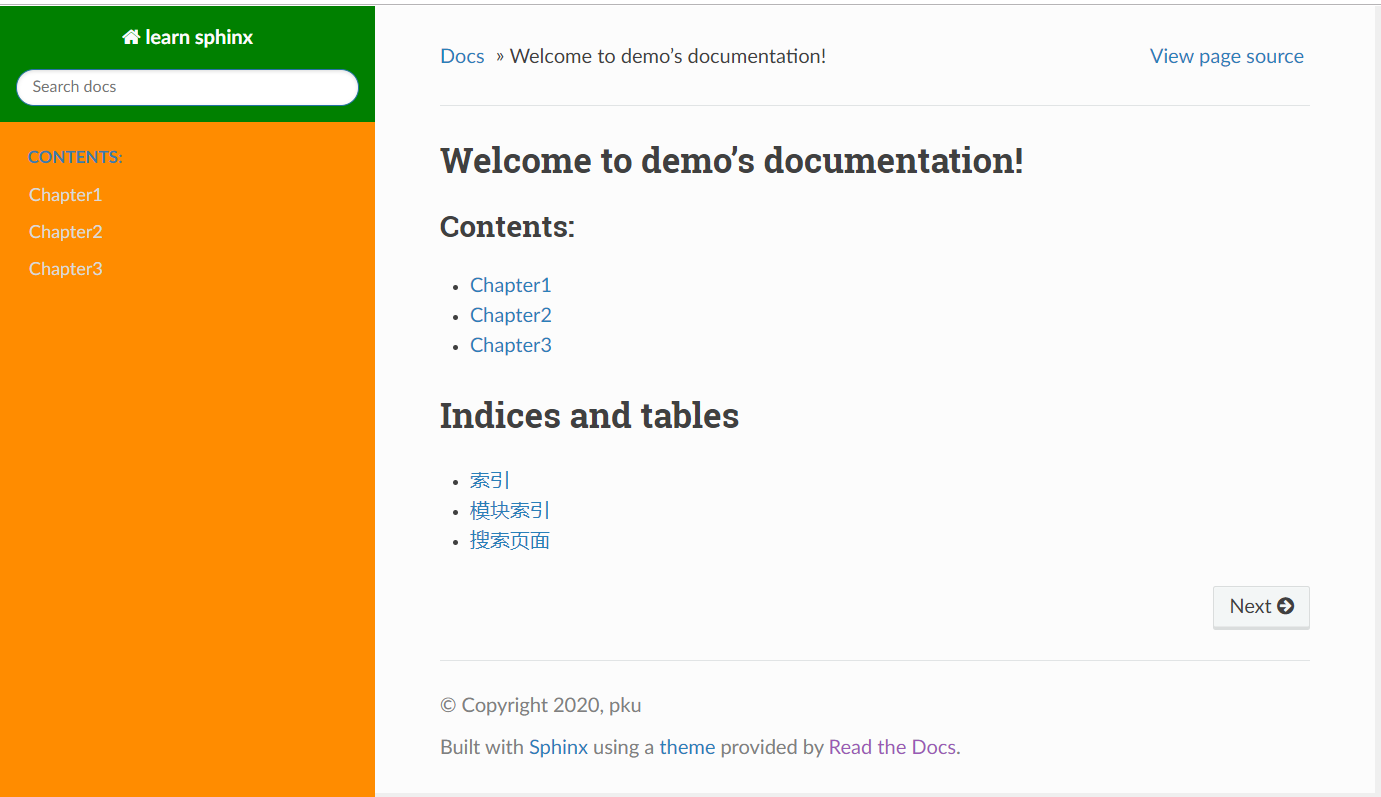
点击保存后,重新在命令行中键入 make html,即可生成如下网页:

11.4.3. 方法二#
该方法与方法一同理,只是把 css 文件单拎了出来, 即在 layout.html 中链接了外部的 css 文件,并将 css 文件置于static 文件夹下。
创建同名模板 layout.html#
编写代码如下:
{% extends "!layout.html" %}
{% block footer %} {{ super() }}
<link rel="stylesheet" type="text/css"
href="_static/custom.css">
% endblock %}
对以上代码块解释如下:
link rel="stylesheet"...custom.css表示外链样式表。
创建 custom.css#
在文件夹里找到 source-static 文件夹,然后在 static 文件夹下创建 custom.css.
使用 css 语言 在 custom.css 中编写如下代码:
.wy-side-nav-search, .wy-nav-top
{
background: green;
}
.wy-nav-side
{
background: darkorange;
}
修改配置文件#
与此同时,在 config.py 中进行如下设置:
html_static_path = ["_static"]
templates_path = ['_templates']
生成网页#
点击保存后,重新在命令行中键入 make html ,即可生成网页。
11.4.4. 单个网页主题修改#
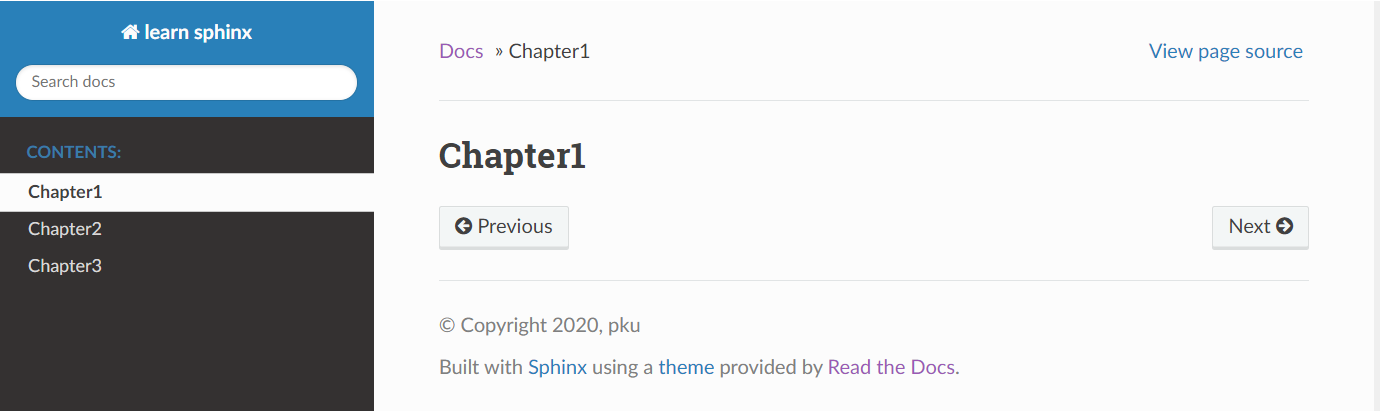
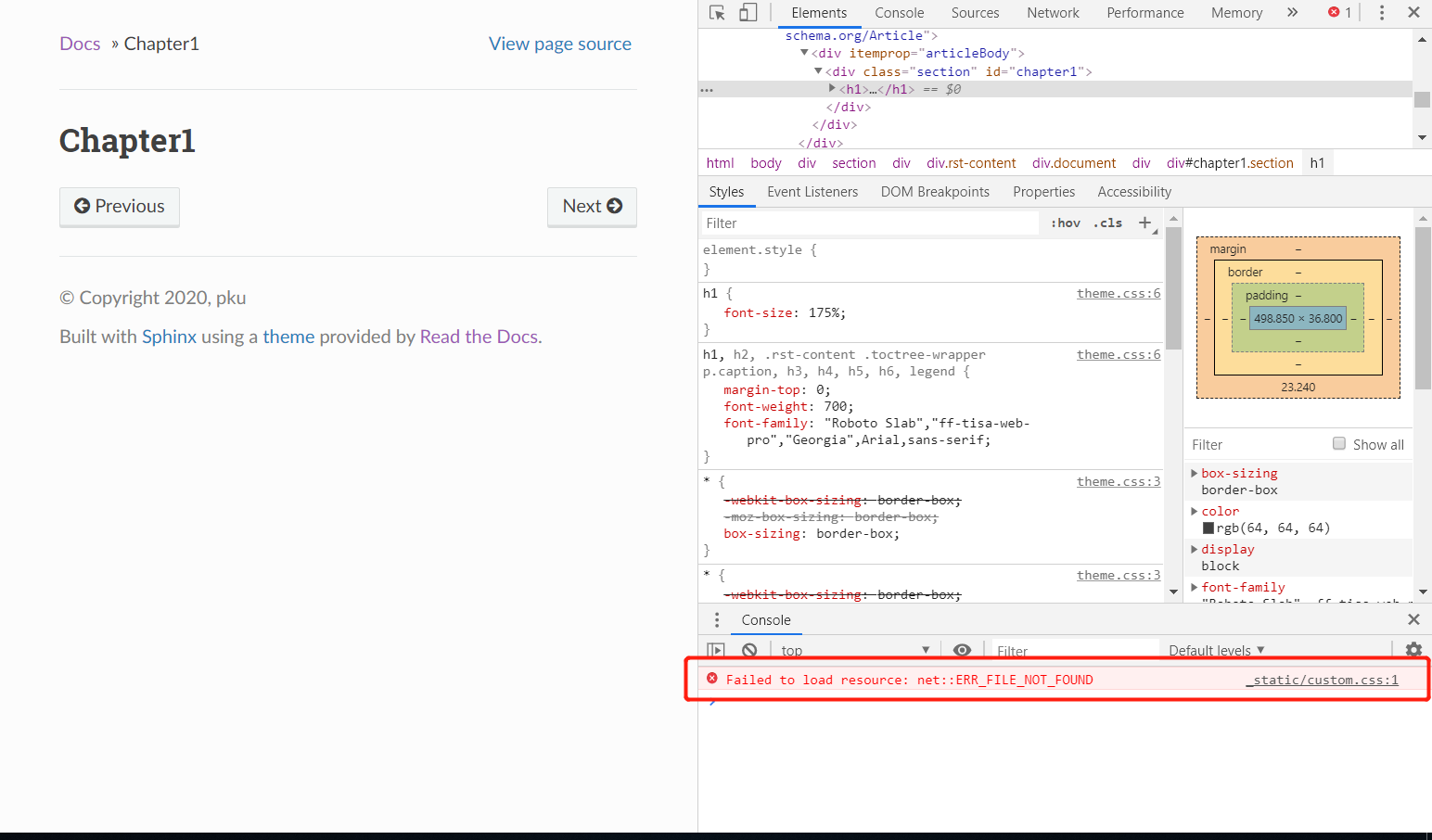
经过以上操作步骤后,主页主题已修改完毕,但是当我们打开单个页面(如Chapter1)后,主题样式却并没有发生更改。如下图所示:

原因为何呢?我们可以通过检查网页代码来找到答案。
在上图所示的页面点击鼠标右键,然后点击 检查 ,在控制台可以看到如下提示:

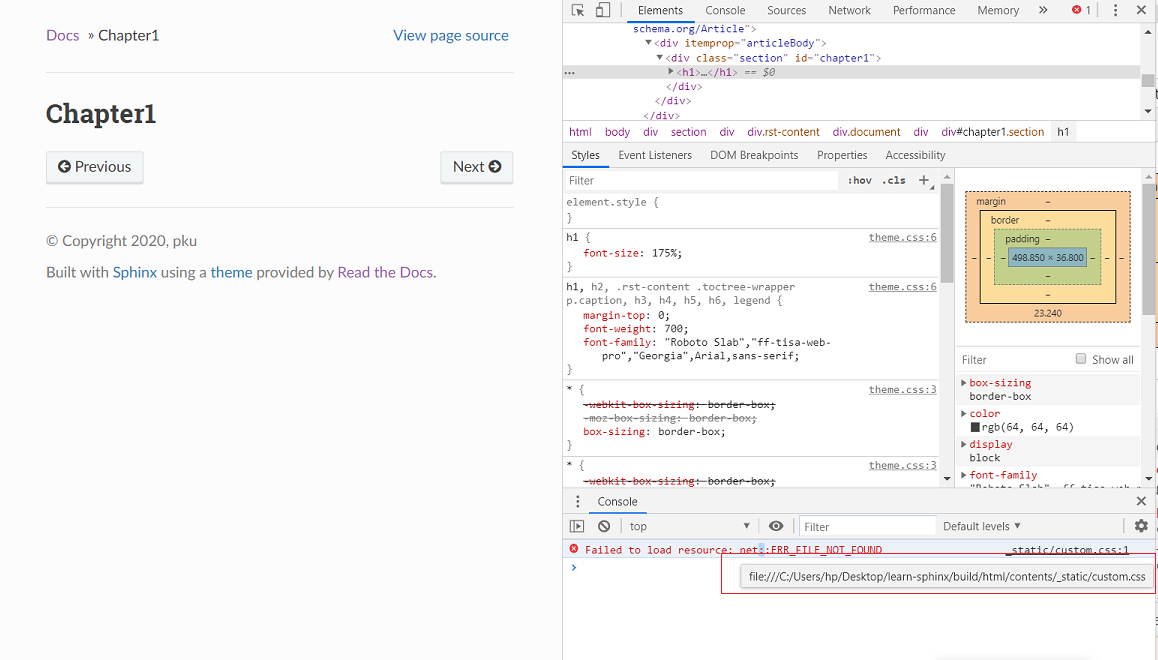
报错信息提示:找不到 css 文件的位置。将鼠标悬浮在报错信息上,出现如下路径地址:

发现原来是 css 文件的地址出错了。
为解决该问题,我们按照提示,
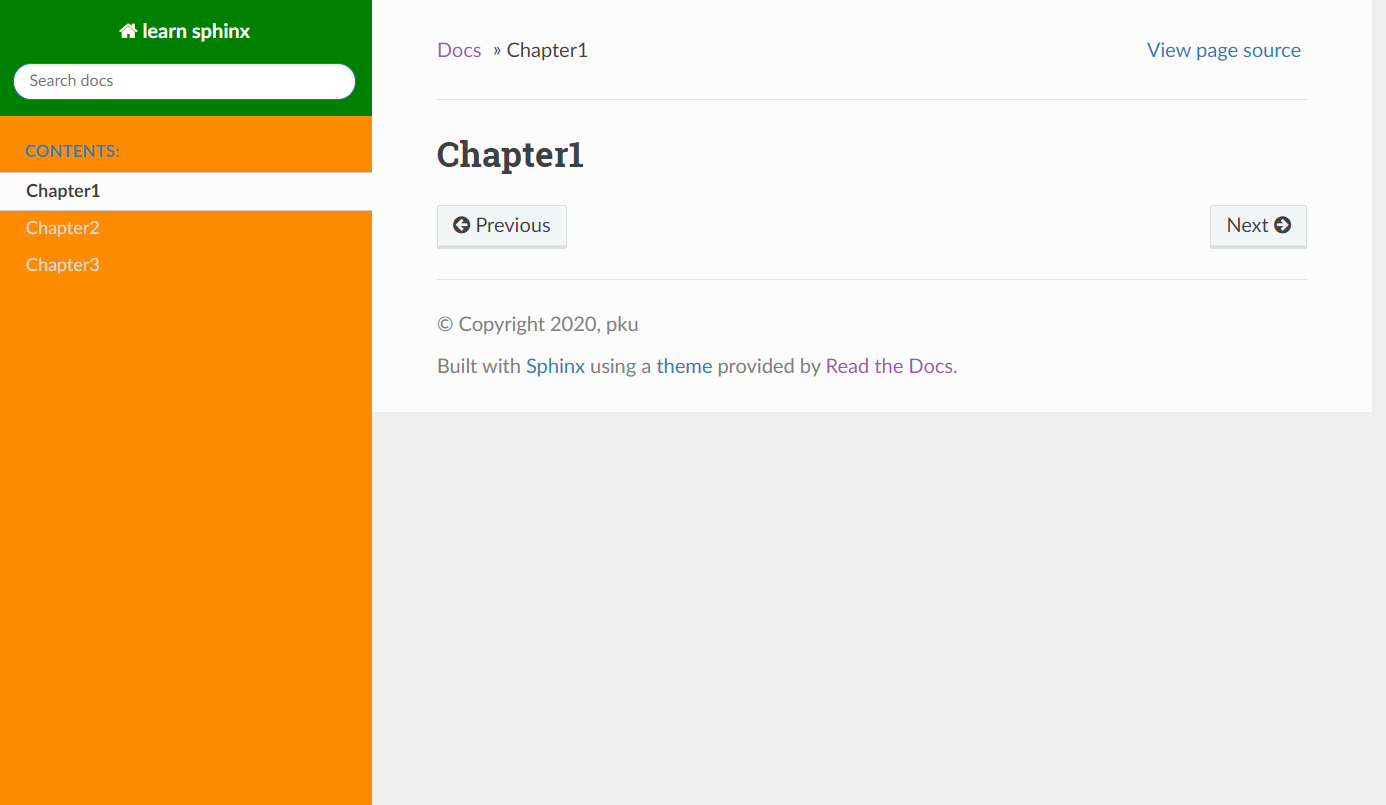
将 static 文件夹复制到 build-html-contents 文件夹下,保存后再次输入 make html ,即可看到成功为子页面生成了主题。

如果同学们想要改变网页的布局、字体信息等,都可以通过修改 custom.css 文件来实现。
