2.1. 安装与使用Sphinx#
2.1.1. 安装Sphinx#
Sphinx的安装很简单, 只需通过 pip 或 easy_install 安装,
且支持Windows, Linux, Mac等系统. 下面详细介绍Windows,
Linux系统下Sphinx的安装.
注意
安装过程需要连接网络, 请确保网络畅通!
依赖#
Sphinx需要以下依赖工具:
Python 2.4及以上版本
docutils 0.5及以上版本库
jinjia2库
Pygments库
不用担心, 这些依赖库会自动安装的, 如果没有请自行安装.
Linux系统#
由于Linux系统中都会自带有Python,
故可以直接在终端 ( Ctrl + Alt + T 快捷键打开终端) 通过 pip 命令安装:
$ pip install Sphinx
Windows系统#
Windows系统中一般不会自带Python, 需要用户自行安装, 首先安装 Python 3 和 其一般带有 pip , 然后通过pip安装Sphinx即可。 一般推荐使用 Anaconda 发行版。
安装Python和pip
使用 Python 最新版本,可到 Python官网 下载安装即可。 较新的版本都包含pip, 无需再安装 pip 。
安装Sphinx
打开命令提示符 ( 运行 --> cmd 或 所有程序 --> 附件 --> 命令提示符 ),
输入如下命令:
pip install Sphinx
2.1.2. 使用Sphinx#
手册文档#
Sphinx 1.3.1 中文手册 (推荐查看)
使用sphinx记笔记 (中文)
提示
这些文档大部分都是用Sphinx发布的, 可以下载HTML, PDF, epub查看.
你可以查看 Sphinx初尝 来学习, 也可以跟着我一起动起来!
一起动起来吧#
由于Sphinx是跨平台的, 其在Windows上和Linux上的用法相同, 故以Linux系统下Sphinx为例.
本节旨在让大家了解如何快速使用Sphinx, 故较为精简, 详细的问题请自行查阅手册.
配置文档资源#
在你的磁盘里新建一个工作目录,
比如我在用户主目录下的 ws 文件夹中建立了个 sphinx 目录,
又在其中建立了一个 trysphinx 目录用于本次演示,
即 ws/sphinx/trysphinx , 然后切换到此目录并启动 sphinx 以创建并配置工程,
整个过程命令表示如下 (注意: 仅输入终端命令提示符 $ 后面的代码)
$ mkdir ws/sphinx/trysphinx
$ cd ws/sphinx/trysphinx
$ sphinx-quickstart
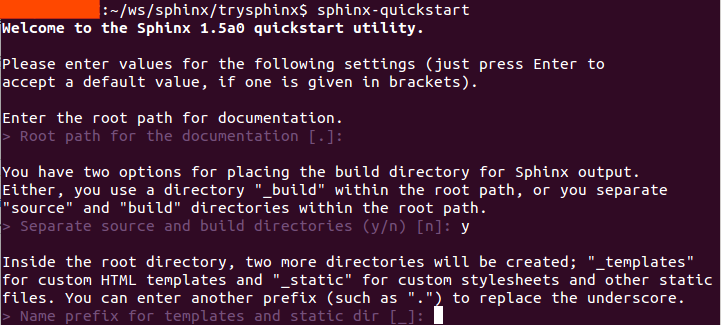
之后进入文档资源配置对话框, 比如询问的第一项是 文档的根目录, 由于现在处于根目录,
所以使用**默认的当前目录 [.]**, 即直接回车即可;
询问的第二项是*你想把构建的最终文档目录放在哪*, 是放在”source”里创建成”_build”,
即 trysphinx/source/_build , 还是放在根目录里创建成”build”,
即 trysphinx/build , 我选择后者, 所以输入 y. 如下图所示:

询问的第四项为工程名字, 比如就叫: “Try Sphinx”, 那么就输入它, 接下来输入作者名字,
我就填 iridescent 了哈; 紧接着是工程版本, 以及发布版本; 然后是选择文档语言,
打开提供的链接 (http://sphinx-doc.org/config.html#confval-language)
查看找到”zh_CN – Simplified Chinese”, 所以输入 zh_CN.
接着还会有很多配置询问, 你可以采用默认, 但建议仔细读一下,
有些是可以通过修改”conf.py”文件再修改, 有些就不可以.
注解
如果你想修改 conf.py 文件, 参考官方文档吧: http://www.sphinx-doc.org/en/stable/config.html
我采用了下面的配置
$ sphinx-quickstart
Welcome to the Sphinx 1.5a0 quickstart utility.
Please enter values for the following settings (just press Enter to
accept a default value, if one is given in brackets).
Enter the root path for documentation.
> Root path for the documentation [.]:
You have two options for placing the build directory for Sphinx output.
Either, you use a directory "_build" within the root path, or you separate
"source" and "build" directories within the root path.
> Separate source and build directories (y/n) [n]: y
Inside the root directory, two more directories will be created; "_templates"
for custom HTML templates and "_static" for custom stylesheets and other static
files. You can enter another prefix (such as ".") to replace the underscore.
> Name prefix for templates and static dir [_]:
The project name will occur in several places in the built documentation.
> Project name: Try Sphinx
> Author name(s): iridescent
Sphinx has the notion of a "version" and a "release" for the
software. Each version can have multiple releases. For example, for
Python the version is something like 2.5 or 3.0, while the release is
something like 2.5.1 or 3.0a1. If you don't need this dual structure,
just set both to the same value.
> Project version: 0.1
> Project release [0.1]:
If the documents are to be written in a language other than English,
you can select a language here by its language code. Sphinx will then
translate text that it generates into that language.
For a list of supported codes, see
http://sphinx-doc.org/config.html#confval-language.
> Project language [en]: zh_CN
The file name suffix for source files. Commonly, this is either ".txt"
or ".rst". Only files with this suffix are considered documents.
> Source file suffix [.rst]:
One document is special in that it is considered the top node of the
"contents tree", that is, it is the root of the hierarchical structure
of the documents. Normally, this is "index", but if your "index"
document is a custom template, you can also set this to another filename.
> Name of your master document (without suffix) [index]:
Sphinx can also add configuration for epub output:
> Do you want to use the epub builder (y/n) [n]: y
Please indicate if you want to use one of the following Sphinx extensions:
> autodoc: automatically insert docstrings from modules (y/n) [n]: y
> doctest: automatically test code snippets in doctest blocks (y/n) [n]: y
> intersphinx: link between Sphinx documentation of different projects (y/n) [n]: y
> todo: write "todo" entries that can be shown or hidden on build (y/n) [n]: y
> coverage: checks for documentation coverage (y/n) [n]: y
> imgmath: include math, rendered as PNG or SVG images (y/n) [n]: n
> mathjax: include math, rendered in the browser by MathJax (y/n) [n]: y
> ifconfig: conditional inclusion of content based on config values (y/n) [n]: y
> viewcode: include links to the source code of documented Python objects (y/n) [n]: y
> githubpages: create .nojekyll file to publish the document on GitHub pages (y/n) [n]: y
A Makefile and a Windows command file can be generated for you so that you
only have to run e.g. `make html' instead of invoking sphinx-build
directly.
> Create Makefile? (y/n) [y]: y
> Create Windows command file? (y/n) [y]: y
Creating file ./source/conf.py.
Creating file ./source/index.rst.
Creating file ./Makefile.
Creating file ./make.bat.
Finished: An initial directory structure has been created.
You should now populate your master file ./source/index.rst and create other documentation
source files. Use the Makefile to build the docs, like so:
make builder
where "builder" is one of the supported builders, e.g. html, latex or linkcheck.
注解
其中, 最后两项询问是否创建”Makefile”文件和”Windows command file”,
选择是( y ), 因为这样,
只需在终端简单执行 make target 来编译生成目标格式文档,
如 make html 生成静态网页文件, 你现在就可以这样做了!
不过还是等等吧, 先看看 sphinx-quickstart 都干了啥吧!
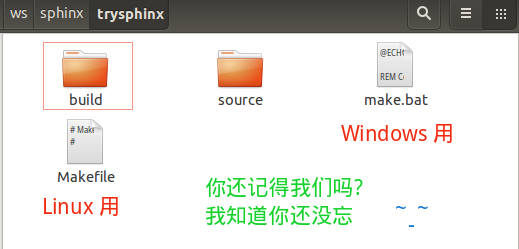
打开你的根目录, 你会看到:

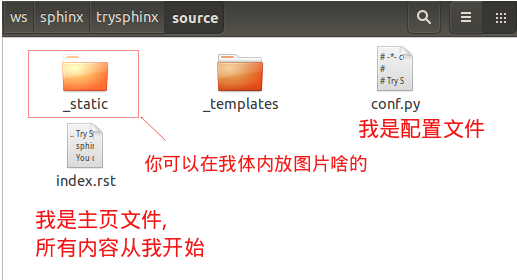
我知道你想看看 build 目录, 可现在里面确实啥都没有, 看看 source 目录吧:

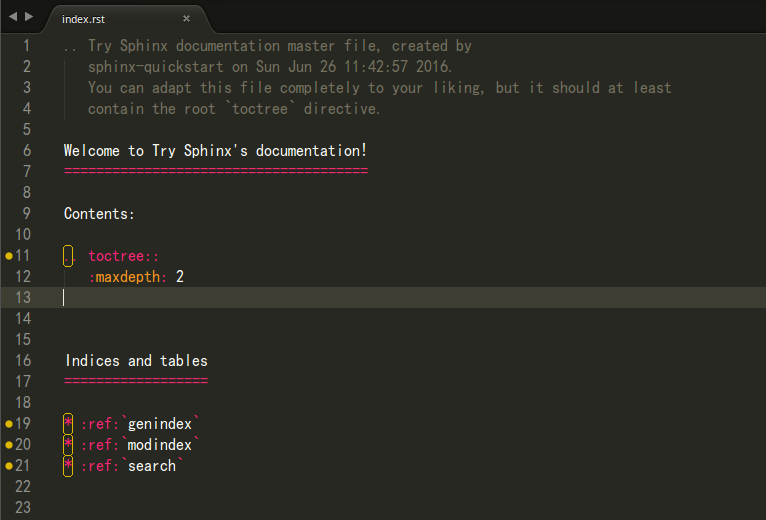
是不是想看看 index.rst 里藏着写什么, 那么你看吧, 下面就是:

好配置已经结束了, 我想你一定迫不及待地想看看生成的文档效果吧, 那就一起来构建文档吧!
构建文档#
啊!!! 不是吧, 就这么点东西能干啥, 太小了吧, 是啊, 难道不好吗,
我知道你现在一定想知道这能不能生成静态网站, 是的,
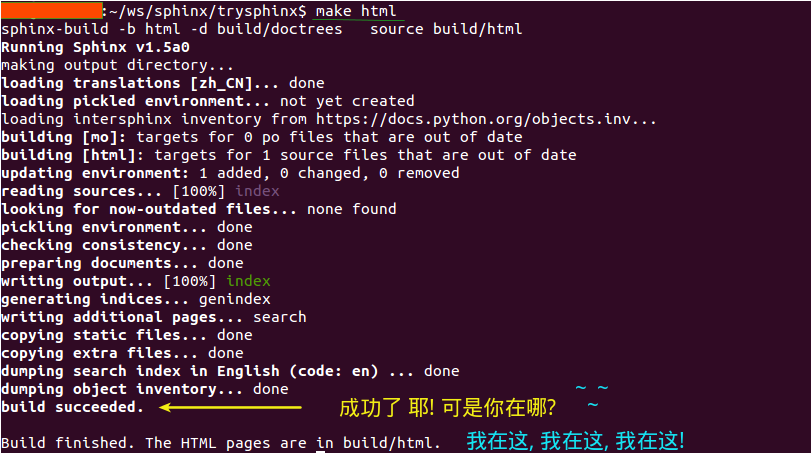
那就在终端 [1] 输入 make html , 你看到了这些:

我想, 你知道去哪找了, 是的, build 目录,
快去打开看看吧 ( build/html/index.html ) !

我知道现在你在想: 我都能make出来什么呢? 是的, 我也好奇,
终端输入 make 看看吧
Please use `make <target>' where <target> is one of
html to make standalone HTML files
dirhtml to make HTML files named index.html in directories
singlehtml to make a single large HTML file
pickle to make pickle files
json to make JSON files
htmlhelp to make HTML files and a HTML help project
qthelp to make HTML files and a qthelp project
applehelp to make an Apple Help Book
devhelp to make HTML files and a Devhelp project
epub to make an epub
epub3 to make an epub3
latex to make LaTeX files, you can set PAPER=a4 or PAPER=letter
latexpdf to make LaTeX files and run them through pdflatex
latexpdfja to make LaTeX files and run them through platex/dvipdfmx
text to make text files
man to make manual pages
texinfo to make Texinfo files
info to make Texinfo files and run them through makeinfo
gettext to make PO message catalogs
changes to make an overview of all changed/added/deprecated items
xml to make Docutils-native XML files
pseudoxml to make pseudoxml-XML files for display purposes
linkcheck to check all external links for integrity
doctest to run all doctests embedded in the documentation (if enabled)
coverage to run coverage check of the documentation (if enabled)
是不是突然发现了好多, 多到你都不知道选哪个了, 没事,
常用的就 HTML, PDF, epub 等等那几个, 不过你也可以把这些都给大家提供,
没人会阻拦你, 而且你可能还会遇到点小麻烦, 不过我相信你也不太想这样做!
参见
如果你觉得生成的文档太丑, 请继续往下看 使用主题.
自动构建并预览文件#
如果你觉得如果能自动打开编译好的文件预览就更好了, 这个是可以的, 真的吗?是的, 真的!
以 编译预览HTML文件为例 , 假设我们用Google Chrome预览.
对于Windows系统:
首先找到你的浏览器可执行主文件目录, 把它添加到系统环境变量
PATH中去
计算机 --> 系统 --> 高级系统设置 --> 高级 --> 环境变量 --> 系统变量里找到path双击打开, 在最前面添加:C:\Program Files (x86)\Google\Chrome\Application;(注意你的浏览器路径)打开 make.bat 文件, 在末尾
:end后追加代码(Ctrl + End快捷键可以跳到文件末尾), 即:
:end REM ---------------------------------------------- REM Added by Zhi Liu - Auto open build file REM ---------------------------------------------- if "%1" == "html" ( chrome build/html/index.html )
对于Linux系统:
打开 Makefile 文件, 按如下代码所示, 添加对应代码, 注意自己的浏览器名称:
.PHONY: html html: $(SPHINXBUILD) -b html $(ALLSPHINXOPTS) $(BUILDDIR)/html @echo @echo "Build finished. The HTML pages are in $(BUILDDIR)/html." # -------------------------------------------------------------- # Added by Zhi Liu - auto open html google-chrome buil/html/index.html # --------------------------------------------------------------
撰写文档#
我知道, 你发现你的文档没啥内容啊! 你突然感觉要写点什么了, 要不然空空的给谁看谁会看呢? 那就开始学习 reStructuredText 吧, 请移步 :ref: reStructuredTextSimpleTutorial .
2.1.3. 使用主题#
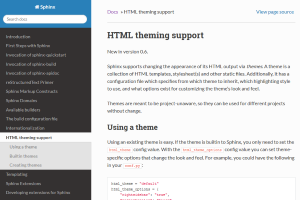
如果你觉得生成的HTML不符合你的审美观,可以选择使用不同的主题。 这里只简单介绍主题的更换。
Sphinx自带主题#
可供选的内置主题有: basic, alabaster, sphinx_rtd_theme, classic, sphinxdoc, scrolls, agogo, traditional, nature, haiku, pyramid, bizstyle, epub 。
这些主题不需要再单独安装,直接在 conf.py 文件中声明即可。
下面给出几个主题的效果:

图 2.1.1 alabaster主题#

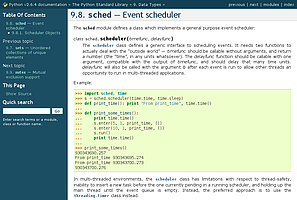
图 2.1.2 classic主题#

图 2.1.3 haiku主题#

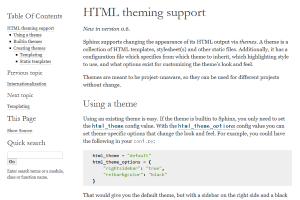
图 2.1.4 sphinx_rtd_theme主题#
更改内置主题#
修改 conf.py 文件, 将 html_theme 修改成你想用的主题名字,如:
html_theme = 'alabaster'
然后重新编译即可。
使用readthedocs主题#
Read the Docs 提供项目文档托管服务, 不过这里只是使用其提供的主题.
终端输入
pip install sphinx_rtd_theme安装readthedocs主题然后修改
conf.py文件:
首先在文件开头导入主题包
# for using Read the Docs theme
import sphinx_rtd_theme
然后修改 html_theme 和 html_theme_path 的值
# html_theme = 'sphinxdoc'
html_theme = 'sphinx_rtd_theme'
#html_theme_path = []
html_theme_path = [sphinx_rtd_theme.get_html_theme_path()]
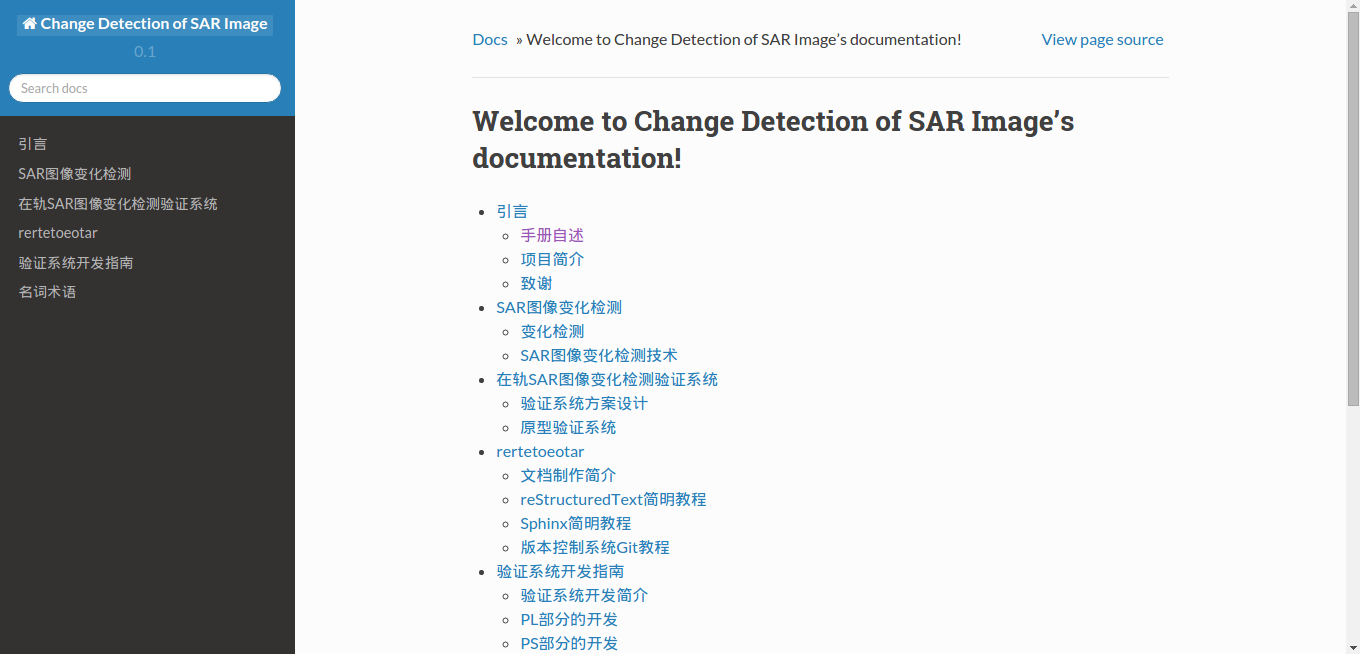
最后终端执行
make html即可, 效果图如下:

Footnotes
