注解
Click here 下载完整的示例代码
从颜色列表创建颜色映射¶
有关创建和操作颜色映射的详细信息,请参见 在Matplotlib中创建颜色映射 .
创建一个 colormap 从颜色列表中可以使用 LinearSegmentedColormap.from_list 方法。必须传递一个RGB元组列表,这些元组定义从0到1的颜色混合。
创建自定义颜色映射¶
也可以为颜色映射创建自定义映射。这是通过创建字典来完成的,该字典指定了RGB通道如何从CMAP一端更改到另一端。
示例:假设您希望红色从下半部分的0增加到1,绿色从中半部分的0增加到1,蓝色从上半部分的0增加到1。然后你会使用:
cdict = {'red': ((0.0, 0.0, 0.0),
(0.5, 1.0, 1.0),
(1.0, 1.0, 1.0)),
'green': ((0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.75, 1.0, 1.0),
(1.0, 1.0, 1.0)),
'blue': ((0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0))}
如本例所示,如果r、g和b分量中没有不连续性,那么很简单:上面每个元组的第二个和第三个元素都是相同的——称之为“y”。第一个元素(“x”)定义了0到1的整个范围内的插值间隔,它必须跨越整个范围。换句话说,x的值将0到1的范围划分为一组段,y给出每个段的端点颜色值。
现在考虑绿色。CDICT [“绿色”] 也就是说,对于0<=x<=0.25,y是零;没有绿色。0.25<x<=0.75,y从0到1呈线性变化。X>0.75,Y保持在1,完全绿色。
如果存在不连续性,那就有点复杂了。在CDICT条目的每行中,将给定颜色的3个元素标记为(x,y0,y1)。然后对于x之间的x值 [i] 和X [i+1] 颜色值在y1之间插值。 [i] Y0 [i+1] .
回到食谱的例子,看看CDICT [“红色”] 因为Y0!=y1,表示x从0到0.5,红色从0增加到1,但随后它会跳下来,因此x从0.5到1,红色从0.7增加到1。当x从0到0.5时,绿色渐变从0到1,然后跳回到0,当x从0.5到1时,渐变回到1。::
上面是对x在x范围内的尝试。 [i] 到X [i+1] ,插值在y1之间 [i] Y0 [i+1] . 所以,Y0 [0] Y1 [-1] 从未使用过。
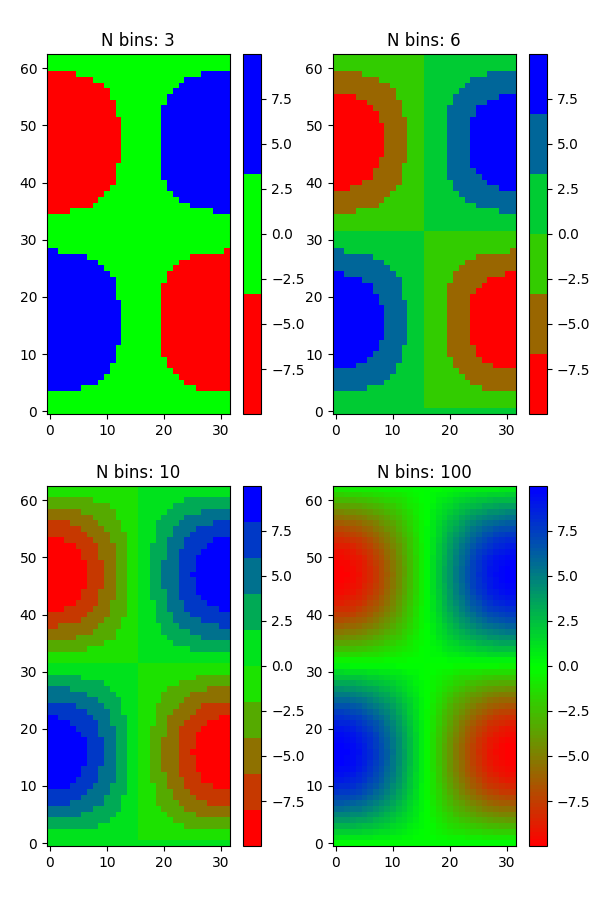
---来自列表的颜色映射---
colors = [(1, 0, 0), (0, 1, 0), (0, 0, 1)] # R -> G -> B
n_bins = [3, 6, 10, 100] # Discretizes the interpolation into bins
cmap_name = 'my_list'
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
for n_bin, ax in zip(n_bins, axs.ravel()):
# Create the colormap
cm = LinearSegmentedColormap.from_list(cmap_name, colors, N=n_bin)
# Fewer bins will result in "coarser" colomap interpolation
im = ax.imshow(Z, origin='lower', cmap=cm)
ax.set_title("N bins: %s" % n_bin)
fig.colorbar(im, ax=ax)

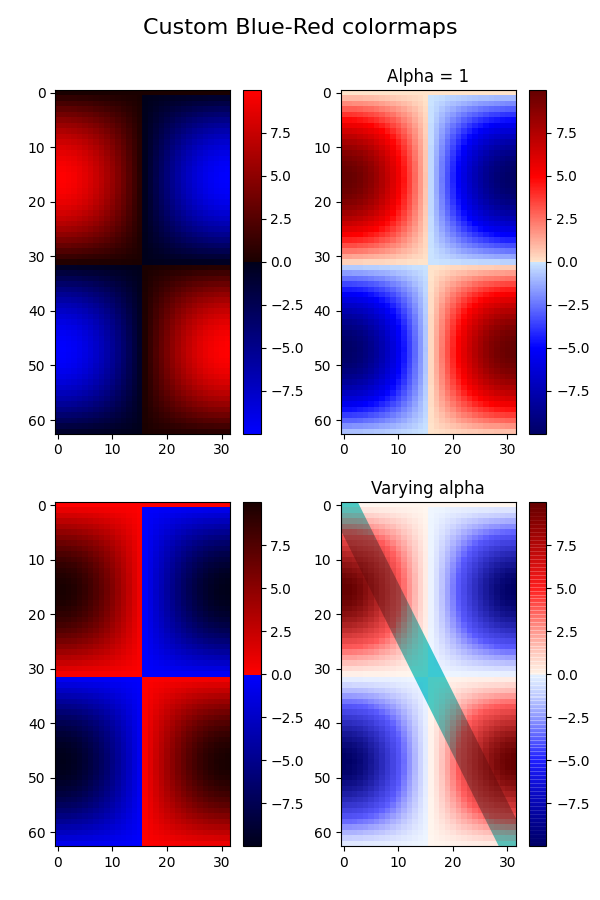
---自定义颜色映射---
cdict1 = {'red': ((0.0, 0.0, 0.0),
(0.5, 0.0, 0.1),
(1.0, 1.0, 1.0)),
'green': ((0.0, 0.0, 0.0),
(1.0, 0.0, 0.0)),
'blue': ((0.0, 0.0, 1.0),
(0.5, 0.1, 0.0),
(1.0, 0.0, 0.0))
}
cdict2 = {'red': ((0.0, 0.0, 0.0),
(0.5, 0.0, 1.0),
(1.0, 0.1, 1.0)),
'green': ((0.0, 0.0, 0.0),
(1.0, 0.0, 0.0)),
'blue': ((0.0, 0.0, 0.1),
(0.5, 1.0, 0.0),
(1.0, 0.0, 0.0))
}
cdict3 = {'red': ((0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.8, 1.0),
(0.75, 1.0, 1.0),
(1.0, 0.4, 1.0)),
'green': ((0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.9, 0.9),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0)),
'blue': ((0.0, 0.0, 0.4),
(0.25, 1.0, 1.0),
(0.5, 1.0, 0.8),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0))
}
# Make a modified version of cdict3 with some transparency
# in the middle of the range.
cdict4 = {**cdict3,
'alpha': ((0.0, 1.0, 1.0),
# (0.25, 1.0, 1.0),
(0.5, 0.3, 0.3),
# (0.75, 1.0, 1.0),
(1.0, 1.0, 1.0)),
}
现在我们将用这个例子来说明处理自定义颜色映射的两种方法。第一,最直接、最明确的:
blue_red1 = LinearSegmentedColormap('BlueRed1', cdict1)
第二,显式创建映射并注册它。与第一种方法一样,此方法适用于任何类型的颜色映射,而不仅仅是LinearSegmentedColormap:
blue_red2 = LinearSegmentedColormap('BlueRed2', cdict2)
plt.register_cmap(cmap=blue_red2)
plt.register_cmap(cmap=LinearSegmentedColormap('BlueRed3', cdict3))
plt.register_cmap(cmap=LinearSegmentedColormap('BlueRedAlpha', cdict4))
做这个数字:
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
# Make 4 subplots:
im1 = axs[0, 0].imshow(Z, cmap=blue_red1)
fig.colorbar(im1, ax=axs[0, 0])
cmap = plt.get_cmap('BlueRed2')
im2 = axs[1, 0].imshow(Z, cmap=cmap)
fig.colorbar(im2, ax=axs[1, 0])
# Now we will set the third cmap as the default. One would
# not normally do this in the middle of a script like this;
# it is done here just to illustrate the method.
plt.rcParams['image.cmap'] = 'BlueRed3'
im3 = axs[0, 1].imshow(Z)
fig.colorbar(im3, ax=axs[0, 1])
axs[0, 1].set_title("Alpha = 1")
# Or as yet another variation, we can replace the rcParams
# specification *before* the imshow with the following *after*
# imshow.
# This sets the new default *and* sets the colormap of the last
# image-like item plotted via pyplot, if any.
#
# Draw a line with low zorder so it will be behind the image.
axs[1, 1].plot([0, 10 * np.pi], [0, 20 * np.pi], color='c', lw=20, zorder=-1)
im4 = axs[1, 1].imshow(Z)
fig.colorbar(im4, ax=axs[1, 1])
# Here it is: changing the colormap for the current image and its
# colorbar after they have been plotted.
im4.set_cmap('BlueRedAlpha')
axs[1, 1].set_title("Varying alpha")
#
fig.suptitle('Custom Blue-Red colormaps', fontsize=16)
fig.subplots_adjust(top=0.9)
plt.show()

工具书类¶
以下函数、方法、类和模块的使用如本例所示:
import matplotlib
matplotlib.axes.Axes.imshow
matplotlib.pyplot.imshow
matplotlib.figure.Figure.colorbar
matplotlib.pyplot.colorbar
matplotlib.colors
matplotlib.colors.LinearSegmentedColormap
matplotlib.colors.LinearSegmentedColormap.from_list
matplotlib.cm
matplotlib.cm.ScalarMappable.set_cmap
matplotlib.pyplot.register_cmap
matplotlib.cm.register_cmap
出:
<function register_cmap at 0x7faa1673c378>
脚本的总运行时间: (0分1.809秒)
关键词:matplotlib代码示例,codex,python plot,pyplot Gallery generated by Sphinx-Gallery