多边形符号¶
多边形符号样式多边形(二维)特征。它包含功能的笔画(轮廓)以及功能的填充(内部)。
句法¶
多边形符号的完整语法是:
symbolizers:
- polygon:
fill-color: <color>
fill-opacity: <expression>
fill-graphic:
<graphic_options>
stroke-color: <color>
stroke-width: <expression>
stroke-opacity: <expression>
stroke-linejoin: <expression>
stroke-linecap: <expression>
stroke-dasharray: <float list>
stroke-dashoffset: <expression>
stroke-graphic:
<graphic_options>
stroke-graphic-fill:
<graphic_options>
offset: <expression>
displacement: <expression>
geometry: <expression>
uom: <text>
x-labelObstacle: <boolean>
x-composite-base: <boolean>
x-composite: <text>
x-inclusion: <text>
在哪里?
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
线条特征的颜色。 |
|
|
不 |
线条特征的宽度,以像素度量。 |
|
|
不 |
线条特征的不透明度。有效值是介于 |
|
|
不 |
如何将线段连接在一起。选项包括 |
|
|
不 |
线条特征在其末端的渲染方式。选项包括 |
|
|
不 |
表示线条和间隙长度的数字列表,创建虚线效果。单位是像素,所以 |
无破折号 |
|
不 |
DashArray中用于偏移虚线图形的像素数,用于移动虚线中线条和间隙的位置。 |
|
|
不 |
沿笔画使用的图案或图案。输出将始终是线性重复模式,因此与 |
不适用 |
|
不 |
用于填充笔画的图案或图案。要填充的区域直接与 |
不适用 |
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
功能内部的颜色。 |
|
|
不 |
填充的不透明度。有效值是介于 |
|
|
不 |
用于填充特征的设计或图案。可以是由公共形状组成的标记,也可以是指向图形的URL。这个 |
没有 |
使用 fill-graphic 允许以下额外选项:
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
用于指定填充图形周围的边距(像素)。可能的值包括四个 ( |
不适用 |
|
不 |
激活符号的随机分布。可能的值是 |
不适用 |
|
不 |
当使用时 |
|
|
不 |
当使用时 |
|
|
不 |
当使用时 |
|
|
不 |
确定用于生成随机分布的“填瓦”。更改此值将导致不同的符号分布。 |
|
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
以像素为单位的值,用于相对于特征位置移动绘制的线。 |
|
|
不 |
指定相对于特征移动符号的距离。值是一个 |
|
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
指定要用作几何的属性(请参见 SLD中的几何变换 ) |
找到第一个几何属性(通常命名为 |
|
不 |
用于宽度计算的测量单位(请参见 以地面单位指定符号大小 ) |
象素 |
以下属性等同于SLD“供应商选项”。
的附加“供应商选项”属性 标记障碍物 :
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
将符号标记为障碍物,以便通过 text symbolizer 不会绘制在这些功能的顶部。选项包括 |
|
的其他“供应商选项”属性 色彩合成与混色 :
的其他“供应商选项”属性 色彩合成与混色 :
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
允许符号之间的alpha合成和颜色混合选项。 |
不适用 |
|
不 |
允许渲染引擎使用符号映射来定义“基本”缓冲区,以便随后使用 |
|
的其他“供应商选项”属性 渲染选择 :
的其他“供应商选项”属性 渲染选择 :
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
定义规则是否应包含在的样式中 |
|
实例¶
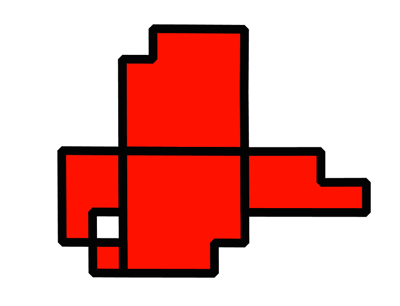
基本多边形¶
多边形符号有一个笔画和一个填充,类似于点符号的标记。下面的示例绘制一个多边形符号,该符号带有红色填充和黑色笔画,笔画带有斜线连接:
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- polygon:
fill-color: '#FF0000'
fill-opacity: 0.9
stroke-color: '#000000'
stroke-width: 8
stroke-opacity: 1
stroke-linejoin: bevel

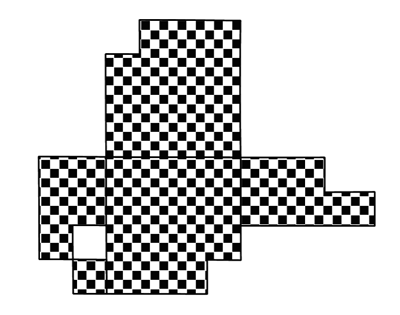
用图形填充¶
这个 fill-graphic 属性用于用重复图形填充几何图形。这可以是标记或外部图像。这个 x-graphic-margin 选项可用于指定填充图形周围的上、右、下和左边缘。此示例使用两组具有不同偏移值的重复正方形绘制棋盘图案:
name: checkers
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- polygon:
stroke-width: 1
fill-graphic:
symbols:
- mark:
shape: square
fill-color: '#000000'
size: 8
x-graphic-margin: 16 16 0 0
- polygon:
stroke-width: 1
fill-graphic:
symbols:
- mark:
shape: square
fill-color: '#000000'
size: 8
x-graphic-margin: 0 0 16 16

方格填充¶
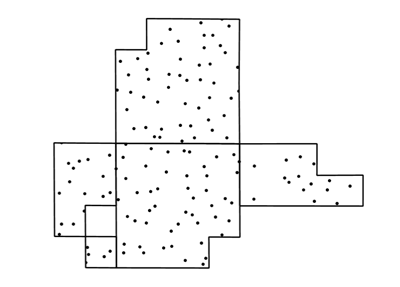
随机图形填充¶
通常,图形用于 fill-graphic 属性被瓦片。或者,可以使用 x-random 选项和相关的其他选项。这可用于创建斑点图案,如以下示例所示:
name: speckles
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- polygon:
stroke-width: 1
fill-graphic:
symbols:
- mark:
shape: circle
fill-color: '#000000'
size: 3
x-random: grid
x-random-seed: 2
x-random-tile-size: 1000
x-random-rotation: free
x-random-symbol-count: 1000

随机图形填充¶