点符号¶
点符号用于设置非点特征的点特征或质心的样式。
句法¶
点符号的完整语法是:
symbolizers:
- point:
symbols:
- external:
url: <text>
format: <text>
- mark:
shape: <shape>
fill-color: <color>
fill-opacity: <expression>
fill-graphic:
<graphic_options>
stroke-color: <color>
stroke-width: <expression>
stroke-opacity: <expression>
stroke-linejoin: <expression>
stroke-linecap: <expression>
stroke-dasharray: <float list>
stroke-dashoffset: <expression>
stroke-graphic:
<graphic_options>
stroke-graphic-fill:
<graphic_options>
size: <expression>
anchor: <tuple>
displacement: <tuple>
opacity: <expression>
rotation: <expression>
geometry: <expression>
uom: <text>
x-labelObstacle: <boolean>
x-composite-base: <boolean>
x-composite: <text>
x-inclusion: <text>
在哪里?
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
线条特征的颜色。 |
|
|
不 |
线条特征的宽度,以像素度量。 |
|
|
不 |
线条特征的不透明度。有效值是介于 |
|
|
不 |
如何将线段连接在一起。选项包括 |
|
|
不 |
线条特征在其末端的渲染方式。选项包括 |
|
|
不 |
表示线条和间隙长度的数字列表,创建虚线效果。单位是像素,所以 |
无破折号 |
|
不 |
DashArray中用于偏移虚线图形的像素数,用于移动虚线中线条和间隙的位置。 |
|
|
不 |
沿笔画使用的图案或图案。输出将始终是线性重复模式,因此与 |
不适用 |
|
不 |
用于填充笔画的图案或图案。要填充的区域直接与 |
不适用 |
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
功能内部的颜色。 |
|
|
不 |
填充的不透明度。有效值是介于 |
|
|
不 |
用于填充特征的设计或图案。可以是由公共形状组成的标记,也可以是指向图形的URL。这个 |
没有 |
使用 fill-graphic 允许以下额外选项:
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
用于指定填充图形周围的边距(像素)。可能的值包括四个 ( |
不适用 |
|
不 |
激活符号的随机分布。可能的值是 |
不适用 |
|
不 |
当使用时 |
|
|
不 |
当使用时 |
|
|
不 |
当使用时 |
|
|
不 |
确定用于生成随机分布的“填瓦”。更改此值将导致不同的符号分布。 |
|
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
指定用于设置点样式的图像。 |
不适用 |
|
是的 |
图像的位置。可以是实际的URL或文件路径(相对于样式文件保存在geoserver数据目录中的位置)。应该用单引号括起来。 |
不适用 |
|
是的 |
图像的格式。必须是有效的mime类型(例如 |
不适用 |
|
不 |
指定用于设置点样式的规则形状。 |
不适用 |
|
不 |
标记的形状。选项包括 |
|
|
不 |
标记的大小(像素)。如果标记的纵横比不是1:1(平方),则适用于 高度 仅限于图形,宽度按比例缩放。 |
16 |
|
不 |
指定符号相对于特征位置的中心。值是一个 |
|
|
不 |
指定相对于特征移动符号的距离。值是一个 |
|
|
不 |
指定透明度级别。的价值 |
|
|
不 |
标记的值(以度为单位)或旋转。较大的值会增加逆时针旋转。值 |
|
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
指定要用作几何的属性(请参见 SLD中的几何变换 ) |
找到第一个几何属性(通常命名为 |
|
不 |
用于宽度计算的测量单位(请参见 以地面单位指定符号大小 ) |
象素 |
以下属性等同于SLD“供应商选项”。
的附加“供应商选项”属性 标记障碍物 :
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
将符号标记为障碍物,以便通过 text symbolizer 不会绘制在这些功能的顶部。选项包括 |
|
的其他“供应商选项”属性 色彩合成与混色 :
的其他“供应商选项”属性 色彩合成与混色 :
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
允许符号之间的alpha合成和颜色混合选项。 |
不适用 |
|
不 |
允许渲染引擎使用符号映射来定义“基本”缓冲区,以便随后使用 |
|
的其他“供应商选项”属性 渲染选择 :
的其他“供应商选项”属性 渲染选择 :
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
定义规则是否应包含在的样式中 |
|
实例¶
基本要点¶
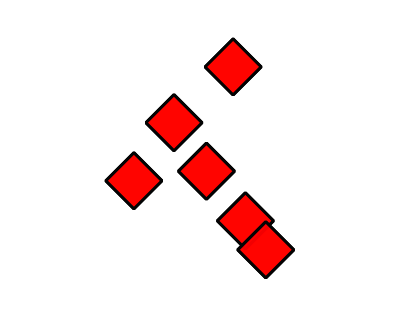
点符号在任何几何图形的中心绘制点。它由外部图像或符号定义,其中任何一个都可以调整大小和旋转。标记是可以在点位置绘制的预定义符号。与多边形类似,标记既有填充也有笔划。此示例显示一个点符号,它绘制带有黑色轮廓的半透明红色菱形:
feature-styles:
- name: name
rules:
- title: red point
symbolizers:
- point:
symbols:
- mark:
shape: square
fill-color: '#FF0000'
fill-opacity: 0.75
stroke-color: '#000000'
stroke-width: 1.5
stroke-opacity: 1
size: 20
rotation: 45

基本要点¶
点为图像¶
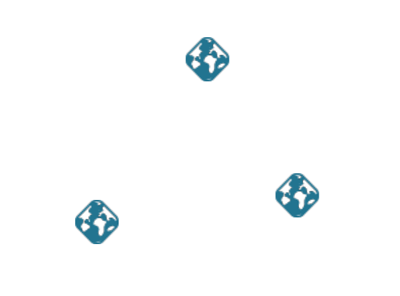
有时使用图像来表示某些点可能很有用。这可以通过使用 external 符号属性,它需要 url 和A format . 这个 url 应该用单引号括起来。这个 format 属性是 MIME type image .此示例显示一个点符号,该符号在每个点上绘制一个居中的图像:
name: point
feature-styles:
- name: name
rules:
- symbolizers:
- point:
symbols:
- external:
url: 'geoserver.png'
format: image/png
size: 16

点为图像¶
点组成¶
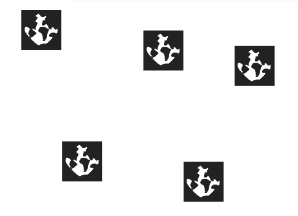
使用多个点符号可以组成更复杂的符号。这个例子显示了两个符号以及 x-composite 参数,以便 减去 一个正方形标记的形状,允许背景显示出来。
symbolizers:
- point:
symbols:
- mark:
shape: square
fill-color: '#222222'
size: 40
- point:
symbols:
- external:
url: 'stamp.png'
format: image/png
x-composite: xor
size: 40

点组成¶
箭头点¶
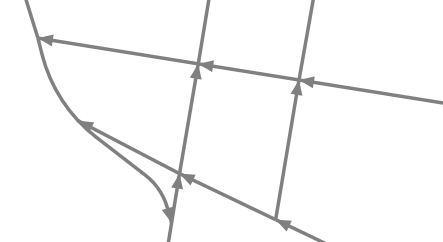
有时使用cql表达式生成点很有用。下面的示例在箭头形状的每行末尾生成一个点,旋转该点使其与行的方向匹配。
name: arrow
symbolizers:
- line:
stroke-color: '#808080'
stroke-width: 3
- point:
geometry: ${endPoint(the_geom)}
symbols:
- mark:
shape: shape://oarrow
fill-color: '#808080'
size: 30
rotation: ${endAngle(the_geom)}

箭头指向¶