文本符号¶
文本符号样式矢量特征的标签。标签可以由文本字符串和/或图形组成。
句法¶
文本符号的完整语法是:
symbolizers:
- text:
fill-color: <color>
fill-opacity: <expression>
fill-graphic:
<graphic_options>
stroke-graphic:
<graphic_options>
stroke-graphic-fill:
<graphic_options>
label: <expression>
font-family: <expression>
font-size: <expression>
font-style: <expression>
font-weight: <expression>
placement: <point|line>
offset: <expression>
anchor: <tuple>
displacement: <tuple>
rotation: <expression>
priority: <expression>
halo:
radius: <expression>
fill-color: <color>
fill-opacity: <expression>
fill-graphic:
<graphic_options>
graphic:
symbols:
<graphic_options>
size: <expression>
opacity: <expression>
rotation: <expression>
geometry: <expression>
uom: <text>
x-composite-base: <boolean>
x-composite: <text>
x-allowOverruns: <boolean>
x-autoWrap: <expression>
x-conflictResolution: <boolean>
x-followLine: <boolean>
x-forceLeftToRight: <boolean>
x-goodnessOfFit: <expression>
x-graphic-margin: <expression>
x-graphic-resize: <none|proportional|stretch>
x-group: <boolean>
x-labelAllGroup: <boolean>
x-repeat: <expression>
x-maxAngleDelta: <expression>
x-maxDisplacement: <expression>
x-minGroupDistance: <expression>
x-partials: <boolean>
x-polygonAlign: <boolean>
x-spaceAround: <expression>
x-underlineText: <boolean>
x-strikethroughText: <boolean>
x-charSpacing: <expression>
x-wordSpacing: <expression>
x-inclusion: <text>
在哪里?
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
标签内部的颜色。 |
|
|
不 |
标签文本填充不透明度。有效值是介于 |
|
|
不 |
用于填充文本标签的设计。可以是由公共形状组成的标记,也可以是指向图形的URL。这个 |
没有 |
|
不 |
沿标签文本周围的笔画使用的设计或图案。输出将始终是线性重复模式,因此不与 |
不适用 |
|
不 |
用于填充标签文本周围的笔画的设计或图案。要填充的区域直接与 |
不适用 |
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
是的 |
要显示的文本。通常取自属性,但任何构造字符串的有效表达式都可以。 |
不适用 |
|
不 |
用于标签的字体类型。选项取决于系统;可通过GeoServer服务器状态页找到可用字体的完整列表。 |
|
|
不 |
字体大小。 |
|
|
不 |
字体的样式。选项包括 |
|
|
不 |
字体的粗细。选项包括 |
|
|
不 |
确定是否从 |
|
|
不 |
相对于特征位置移动绘制标签的值(像素)。正值将沿标签顶部的方向移动标签,负值将沿标签底部的方向移动标签。仅在以下情况下有效 |
|
|
不 |
指定符号相对于特征位置的中心(直线和多边形的质心)。值是一个 |
|
|
不 |
指定相对于特征移动标签的距离(像素)。值是一个 |
|
|
不 |
标签的值(度)或旋转。较大的值会增加逆时针旋转。值 |
|
|
不 |
在冲突解决期间选择要显示的标签时使用的优先级。优先级值越高,优先级值越低。 |
1000 |
|
不 |
在标签周围创建阴影区域,以便于识别。 |
没有光环 |
|
不 |
光晕的大小(像素) |
|
|
不 |
光环的颜色 |
|
|
不 |
指定光晕的透明度级别。价值 |
|
除了标签之外,以下属性还允许显示图形。这在绘制“护盾”(图形顶部的文本)时使用,例如在道路标志中。
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
指定是否为标签绘制图形。 |
不适用(无图形) |
|
不 |
图形的细节。由一个 |
不适用 |
|
不 |
以像素为单位的图形大小。如果纵横比不是1:1(平方),则适用于 高度 仅限于图形,宽度按比例缩放。 |
|
|
不 |
指定图形的透明度级别。价值 |
|
|
不 |
图形的值(度)或旋转。较大的值会增加逆时针旋转。值 |
|
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
指定要用作几何的属性(请参见 SLD中的几何变换 ) |
找到第一个几何属性(通常命名为 |
|
不 |
用于宽度计算的测量单位(请参见 以地面单位指定符号大小 ) |
象素 |
以下属性等同于SLD“供应商选项”。
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
允许行上的标签稍微超出行的开头或结尾。 |
|
|
不 |
标签将在多行上换行的像素数。不能与一起使用 |
0 |
|
不 |
启用冲突解决,这意味着不允许两个标签重叠。如果没有冲突解决,符号可以与其他标签重叠。 |
|
|
不 |
在线性几何图形上,标签将跟随当前线条的形状,而不是在切线处绘制。将覆盖 |
|
|
不 |
将标签强制为可读方向,否则将遵循线条方向,可能会使标签看起来颠倒。使用符号字体沿直线添加方向标记时,此设置很有用。 |
|
|
不 |
标签的百分比(以0-1之间的小数表示),必须适合几何图形以允许绘制标签。仅适用于多边形功能。 |
0.5 |
|
不 |
拉伸图形和文本之间的像素数。仅适用于以下情况 |
0 |
|
不 |
允许拉伸标签下的图形以适合标签大小。选项包括 |
|
|
不 |
具有相同标签的几何图形将被视为要标记的单个实体。用于控制重复的标签。 |
|
|
不 |
与一起使用 |
|
|
不 |
在组上绘制的标签之间所需的距离(像素)。如果为零,则只绘制一个标签。与一起使用 |
0 |
|
不 |
弯曲标签中两个字符之间的最大允许角度(度)。与一起使用 |
22.5 |
|
不 |
距离(以像素为单位)标签可以从其自然位置移动,以消除与其他标签的冲突。 |
0 |
|
不 |
同一标签组中两个标签之间的最小距离(像素)。与一起使用 |
无最小距离 |
|
不 |
将显示部分标签(在显示区域的边框上截断)。 |
|
|
不 |
替代手动旋转以自动对齐标签旋转。仅对多边形有效。 |
|
|
不 |
两个标签之间的最小距离(像素)。负值指定两个标签之间的最大重叠。 |
0 |
|
不 |
指示渲染器为标签加下划线。 |
|
|
不 |
指示渲染器删除标签。 |
|
|
不 |
选项控制字符之间的空间量,正值增加字符,负值缩小字符(并最终使字符重叠)。该值以像素为单位指定。 |
0 |
|
不 |
选项控制单词之间的空格量,对于该选项,只接受正值(或零)。该值以像素为单位指定。 |
0 |
的其他“供应商选项”属性 色彩合成与混色 :
财产 |
必修的? |
描述 |
默认值 |
|---|---|---|---|
|
不 |
允许符号之间的alpha合成和颜色混合选项。 |
不适用 |
|
不 |
允许渲染引擎使用符号映射来定义“基本”缓冲区,以便随后使用 |
|
实例¶
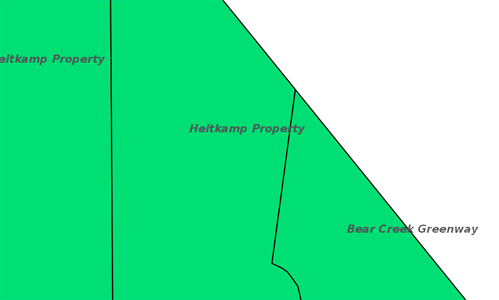
基本标签¶
文本符号用于在对象上绘制标签。标签文本通常链接到层的某些属性。字体选项在 font-family , font-size , font-style 和 font-weight 属性。下面的示例使用 name 层的属性,使用大小为12的sansserif字体、灰色、粗体和斜体:
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- text:
label: ${name}
fill-color: '#555555'
font-family: SansSerif
font-size: 12
font-style: italic
font-weight: bold

基本标签¶
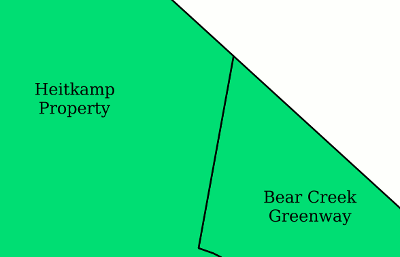
带包装的标签¶
包装长标签可以提高它们在地图上的适合程度。这可以通过使用 x-autoWrap 属性。此示例包装长度超过70像素的线条:
feature-styles:
- name: name
rules:
- symbolizers:
- polygon:
stroke-width: 1
fill-color: '#00DD77'
- text:
label: ${name}
font-size: 12
x-autoWrap: 70
x-maxDisplacement: 100
anchor: [0.5,-1]

带包装的标签¶
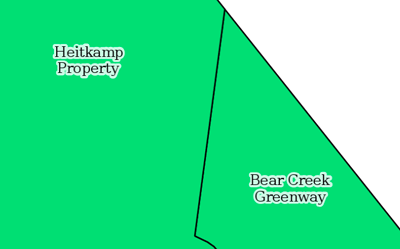
带光环的标签¶
即使在具有各种背景特征的复杂地图上,带有光环的周围标签也能使它们可见。这可以通过使用 halo 财产家族。此示例将标签包围在半径为2:的部分透明白色光晕中:
feature-styles:
- name: name
rules:
- symbolizers:
- polygon:
stroke-width: 1
fill-color: '#00DD77'
- text:
label: ${name}
font-size: 12
x-autoWrap: 70
x-maxDisplacement: 100
halo:
radius: 2
fill-color: '#FFFFFF'
fill-opacity: 0.8
anchor: [0.5,-1]

带光环的标签¶
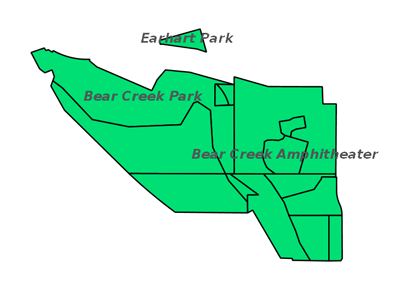
分组标签¶
可以使用分组和其他属性更好地控制标签的放置位置。这个 x-group 选项将具有相同文本的所有标签组合为一个标签。这对于只显示一条街道的单个标签很有用,而不是在街道的每个街区都有一个标签。这个 x-goodnesOfFit 选项确定是否根据标签与可用空间的匹配程度绘制标签。这个 x-maxDisplacement 选项确定可以移动标签以避免重叠的最大距离。
以下示例使用 x-group 确保每个特征只绘制一个标签,并设置 x-goodnesOfFit 归零,以便即使标签不合适也可以绘制:
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- text:
label: ${name}
fill-color: '#555555'
font-family: SansSerif
font-size: 12
font-style: italic
font-weight: bold
x-group: true
x-goodnessOfFit: 0.0
x-maxDisplacement: 400

分组标签¶
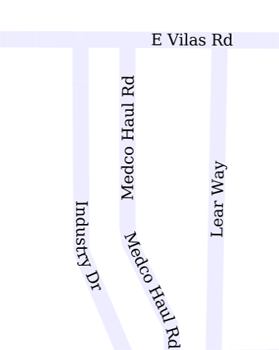
行后的标签¶
为了使标签跟随一条线(而不是与一条线相切),请 x-followLine 可以设置选项。其他属性可以与此结合使用,以获得最佳的视觉效果。以下示例的街道名称沿着街道线,最大角度为90度,每150像素重复一次:
feature-styles:
- rules:
- symbolizers:
- line:
stroke-color: '#EDEDFF'
stroke-width: 10
- text:
label: name
x-followLine: true
x-maxAngleDelta: 90
x-maxDisplacement: 400
x-repeat: 150

行后的标签¶
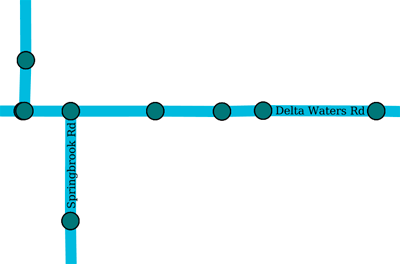
标签避免障碍¶
这个 x-labelObstacle 选项用于将不同的符号标记为标签应避免的障碍。此示例在线条几何图形上绘制标签和点,并使用点符号将线条顶点绘制为点。将这些点视为需要避免的障碍:
feature-styles:
- rules:
- symbolizers:
- line:
stroke-color: '#00BBDD'
stroke-width: 10
- rules:
- symbolizers:
- point:
geometry: ${vertices(the_geom)}
x-labelObstacle: true
symbols:
- mark:
shape: circle
stroke-color: '#000000'
fill-color: '#007777'
- text:
label: ${streetname}
x-maxDisplacement: 400
x-followLine: true

标签避免障碍¶
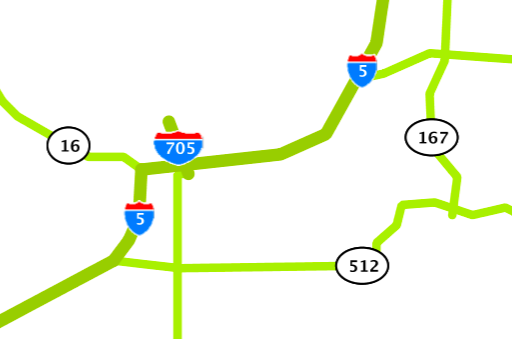
路障¶
这个 graphic 选项用于在标签后面显示符号。这项功能的一个常见用途是在道路编号后面显示“公路护盾”。此示例使用圆 shape 绘制状态屏蔽,以及 external 图像绘制州际防护罩,然后在顶部绘制道路名称。这个 x-graphic-resize 和 x-graphic-margin 选项用于调整图形大小以适应标签文本:
feature-styles:
- name: state
rules:
- filter: ${level ilike 'State'}
symbolizers:
- line:
stroke-color: '#AAEE00'
stroke-width: 4
stroke-linecap: round
- text:
label: ${name}
anchor: [0.5, 0.5]
fill-color: black
font-family: SansSerif
font-weight: bold
font-size: 8
x-graphic-resize: stretch
x-graphic-margin: 6
graphic:
symbols:
- mark:
shape: circle
fill-color: white
stroke-color: black
- name: interstate
rules:
- filter: ${level ilike 'Interstate'}
symbolizers:
- line:
stroke-color: '#99CC00'
stroke-width: 6
stroke-linecap: round
- text:
label: ${name}
anchor: [0.5, 0.5]
fill-color: white
font-family: SansSerif
font-weight: bold
font-size: 8
x-graphic-resize: stretch
x-graphic-margin: 6
graphic:
symbols:
- external:
url: interstate.png
format: image/png

路障¶