4.2. 线¶
我们将从线条的表示开始我们的YSLD造型之旅。
线形几何¶
线条符号学回顾:
线条可以用来表示长度而不是宽度的抽象概念,如网络和边界,或者宽度太小而无法在地图上表示的细长特征。这意味着 线条符号的视觉宽度通常不会随比例而变化。
根据所使用的几何模型,线被记录为线串或曲线。
SLD使用 LineSymbolizer 记录如何绘制线条形状。记录的主要特征是 脑卒中 用于在顶点之间绘制每个分段。
线条的标签定位在线的中点。Geoserver提供了供应商选项,以允许标签旋转与线段对齐。
在我们的练习中,我们将使用简单的ysld文档,通常由一个规则组成,以便集中讨论用于线符号学的属性。
每个练习都利用 ne:roads 层。
参考文献:
YSLD Reference Line symbolizer (用户手册YSLD参考)
LineString (用户手册SLD参考)
4.2.1. 线¶
线符号由 line 键。您可以通过给它一个空的映射来创建一个完全默认的符号。
line:
基本行程特性¶
导航到 风格 页。
点击 Add a new style 并选择以下选项:
新样式名称:
line_example
新层的工作区:
留空
格式:
YSLD
选择 line 从
Generate a default style下拉并单击 generate .样式编辑器应如下所示:
title: dark yellow line symbolizers: - line: stroke-width: 1.0 stroke-color: '#99cc00'
备注
标题和价值 stroke-color 可能不同。
点击 Apply
点击 Layer Preview 查看应用于图层的新样式。
您可以使用此选项卡在编辑样式时跟随,每次都会刷新 Apply 已按下。

您可以通过请求查看等效SLD http://localhost:8080/geoserver/rest/styles/line_example.sld?pretty=true 它当前将显示我们创建的默认行符号。
<?xml version="1.0" encoding="UTF-8"?><sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0"> <sld:NamedLayer> <sld:Name>line_example</sld:Name> <sld:UserStyle> <sld:Name>line_example</sld:Name> <sld:Title>dark yellow line</sld:Title> <sld:FeatureTypeStyle> <sld:Name>name</sld:Name> <sld:Rule> <sld:LineSymbolizer> <sld:Stroke> <sld:CssParameter name="stroke">#99CC00</sld:CssParameter> </sld:Stroke> </sld:LineSymbolizer> </sld:Rule> </sld:FeatureTypeStyle> </sld:UserStyle> </sld:NamedLayer> </sld:StyledLayerDescriptor>
我们只指定了行符号器,所以周围的所有样板都是为我们生成的。
其他属性可用于微调外观。使用 stroke-color 指定线条的颜色。
line: stroke-color: blue
stroke-width 让我们把线加宽
line: stroke-color: blue stroke-width: 2px
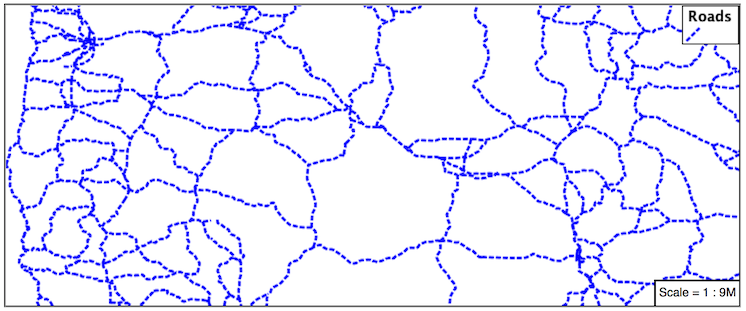
stroke-dasharray 应用点划线图案。
line: stroke-color: blue stroke-width: 2px stroke-dasharray: 5 2
检查 Layer Preview 选项卡以预览结果。

备注
地理服务器渲染引擎非常复杂,允许使用度量单位(例如 m 或 ft )。在本例中,当我们使用像素时,实际单位将使用当前比例进行转换,从而允许随比例改变宽度的线。
4.2.2. 多个符号¶
提供两个冲程通常用来提供一个对比边缘(称为套管)粗线。这可以用两个符号来创建。
先填一点我们要用的样板文件
feature-styles: - rules: - symbolizers: - line: stroke-color: '#8080E6' stroke-width: 3px
线条符号位于规则内,该规则位于要素样式内。
在规则中添加第二个符号
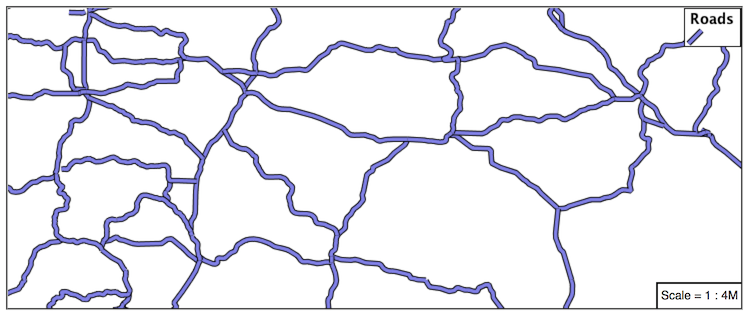
feature-styles: - rules: - symbolizers: - line: stroke-color: black stroke-width: 5px - line: stroke-color: '#8080E6' stroke-width: 3px
先画宽黑线,然后画细蓝线,最后画在黑线的顶部。这就是所谓的画家算法。
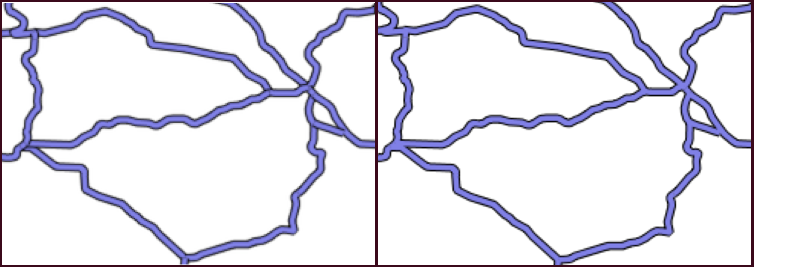
如果你仔细看,你会发现我们最初的尝试有问题。每一条线的连接点表明套管分别勾勒出每一条线,使这些线随机重叠。理想情况下,我们希望控制这一过程,只对超额支付使用这种效果。

这是因为黑色和蓝色的符号化是以要素为基础绘制的。为了更好的线条大小写,我们想要所有的黑色符号,然后是所有的蓝色符号。
创建一个新的特征样式并将第二个符号移动到那里。
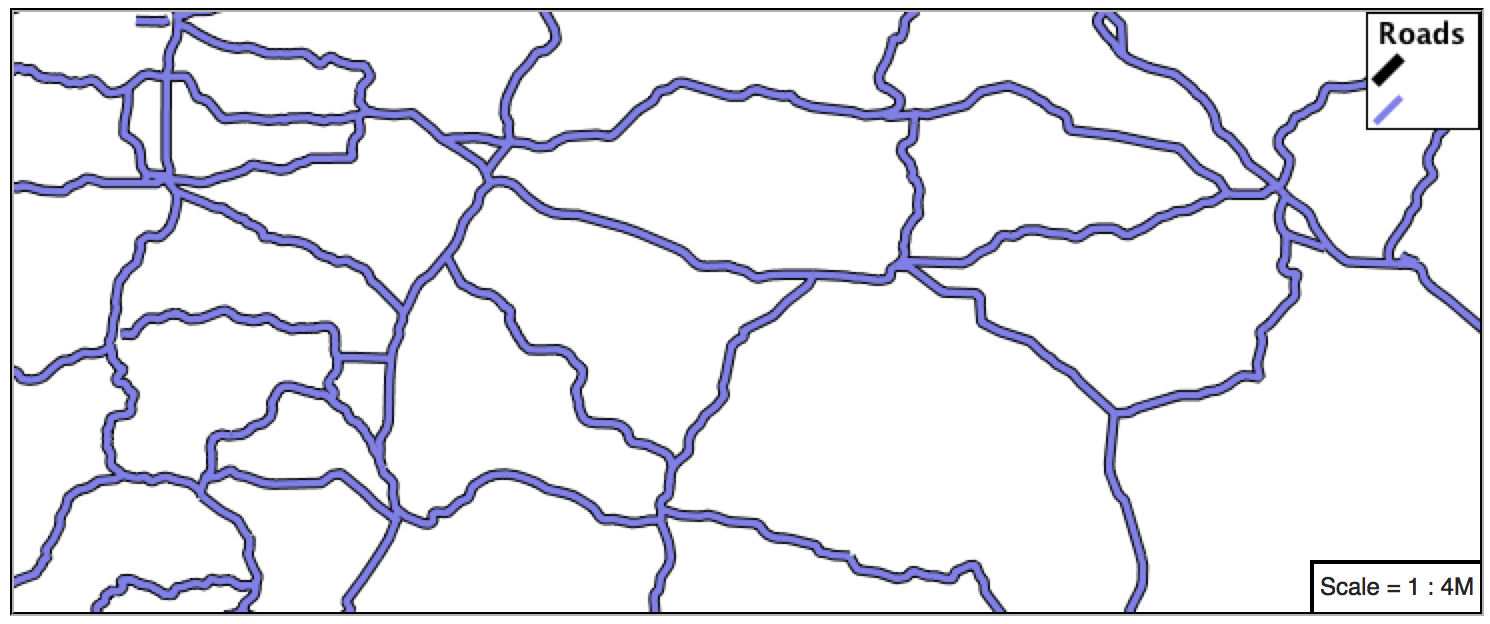
feature-styles: - rules: - symbolizers: - line: stroke-color: black stroke-width: 5px - rules: - symbolizers: - line: stroke-color: '#8080E6' stroke-width: 3px
我们再次使用了画家的算法顺序:首先绘制第一个要素样式,然后绘制第二个要素样式,因此第二个要素样式绘制在第一个要素样式的顶部。不同之处在于,对于每个要素样式,在绘制下一个要素样式之前绘制所有要素。
如果你仔细看,你会发现不同之处。

通过使用 要素样式 我们已经能够模拟套管。

4.2.3. 标签¶
我们的下一个示例非常重要,因为它介绍了如何生成文本标签。
标签属性的使用¶
这也是我们使用动态样式的第一个示例(其中值来自数据中的属性)。
为了启用LineString标签,我们添加了 text 符号WIRTH A label .
更新
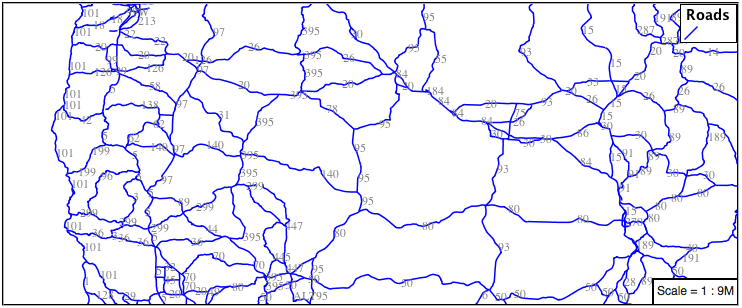
line_example包括以下内容:symbolizers: - line: stroke-color: blue stroke-width: 1px - text: label: ${name}
SLD标准记录了每种几何图形的默认标签位置。对于线串,初始标签位于线的中间点。

我们使用了一个表达式来计算标签的属性值。这个 标签 动态生成自 name 属性。表达式在前面带有美元符号的大括号内提供,并使用扩展约束查询语言(ECQL)语法。
symbolizers: - line: stroke-color: blue stroke-width: 1px - text: label: ${name}
可以提供其他键来微调标签显示:
symbolizers: - line: stroke-color: blue stroke-width: 1px - text: label: ${name} fill-color: black placement: line offset: 7px
这个 fill-color 属性设置为 black 提供文本的颜色。
symbolizers: - line: stroke-color: blue stroke-width: 1px - text: label: ${name} fill-color: black placement: line offset: 7px
这个 placement 属性用于设置标签相对于直线的放置方式。默认情况下为 point 这使得标签被放置在中点旁边,就像它对于点特征一样。当设置为时 line 而是沿着这条线放置。 offset 指定标签应放置在距直线多远的位置。
symbolizers: - line: stroke-color: blue stroke-width: 1px - text: label: ${name} fill-color: black placement: line offset: 7px

使用点放置时,可以使用 取代 而不是 抵消 .这需要一个x值和一个y值。
symbolizers: - line: stroke-color: blue stroke-width: 1px - text: label: ${name} fill-color: black displacement: [5px, -10px]
4.2.4. 标签的工作原理¶
渲染引擎在渲染每个层期间收集所有生成的标签。然后,在标记过程中,引擎对执行碰撞避免(以防止标签重叠)的标签进行排序。最后,渲染引擎在地图顶部绘制标签。即使避免了碰撞,您也可以发现标签间距如此之近以至于结果难以读取的区域。
SLD提供的参数是通用的,应该与任何渲染引擎兼容。
为了更好地控制geoserver渲染引擎,我们可以使用“特定于供应商”的参数。这些提示专门用于地理服务器渲染引擎,其他系统将忽略这些提示。在YSLD中,特定于供应商的参数以前缀开头 x- .
控制贴标过程的能力正是供应商特定参数的用途。
更新
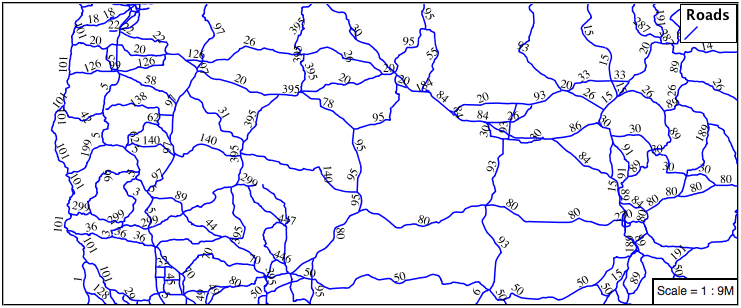
line_example包括以下内容:symbolizers: - line: stroke-color: blue stroke-width: 1px - text: label: ${name} fill-color: black placement: line offset: 7px x-label-padding: 10
参数 x-label-padding 在标签周围提供额外的空间,以避免碰撞。
symbolizers: - line: stroke-color: blue stroke-width: 1px - text: label: ${name} fill-color: black placement: line offset: 7px x-label-padding: 10
每个标签现在都与它的邻居分离,提高了易读性。

4.2.5. 规模¶
本节探讨如何使用带有过滤器和缩放限制的规则。
更换 line_example YSLD定义:
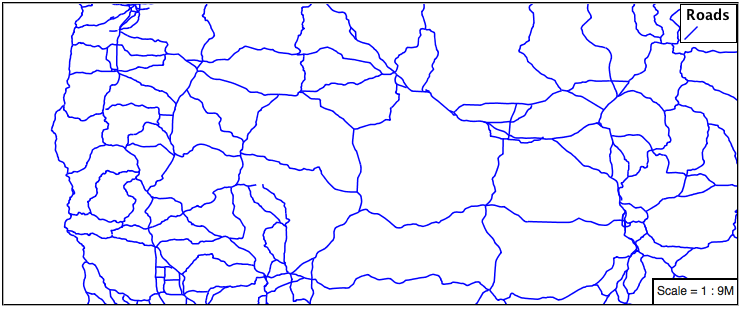
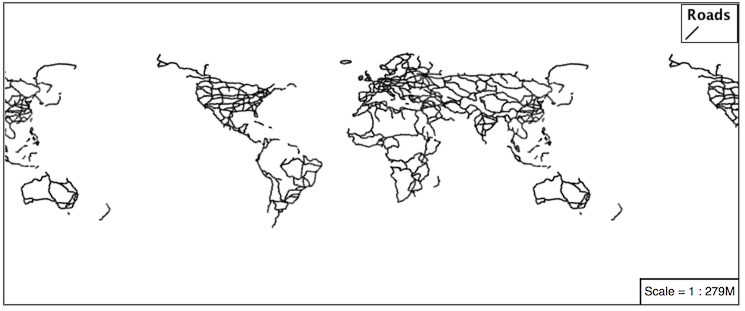
rules: - filter: ${scalerank < 4} symbolizers: - line: stroke-color: black stroke-width: 1
并使用 Layer Preview 选项卡以预览结果。

这个 标尺 属性由自然地球数据集提供,以允许根据比例控制细节级别。我们的过滤器将scalerank 4或更低版本的所有内容短列出来,当我们缩小时提供了一个很好的快速预览。
除了测试特性属性之外,选择器还可以用来检查渲染引擎的状态。
将您的ysld替换为以下内容:
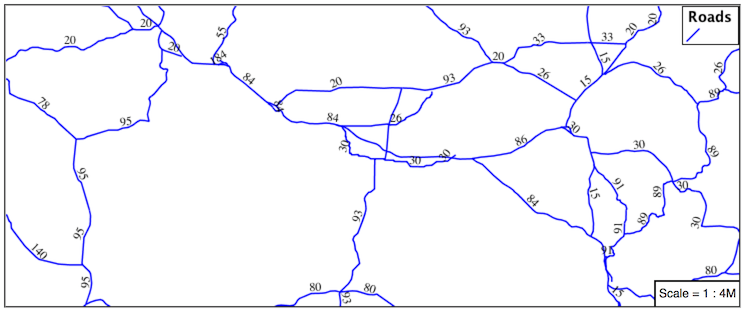
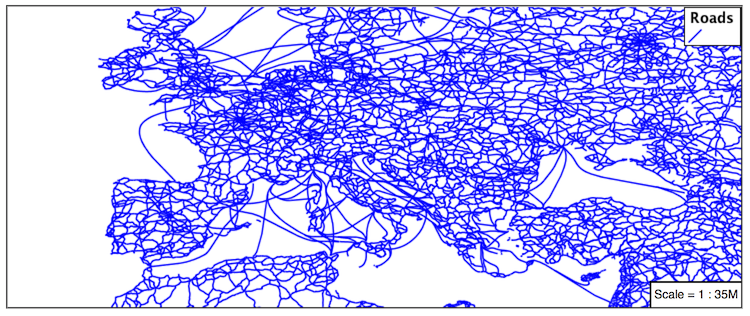
rules: - scale: [35000000, max] symbolizers: - line: stroke-color: black stroke-width: 1 - scale: [min, 35000000] symbolizers: - line: stroke-color: blue stroke-width: 1
当您调整 Layer Preview (使用鼠标滚轮)颜色将在黑色和蓝色之间变化。您可以读取右下角的当前比例,图例将更改以反映当前样式。

将这两个概念放在一起可以根据比例控制级别细节:
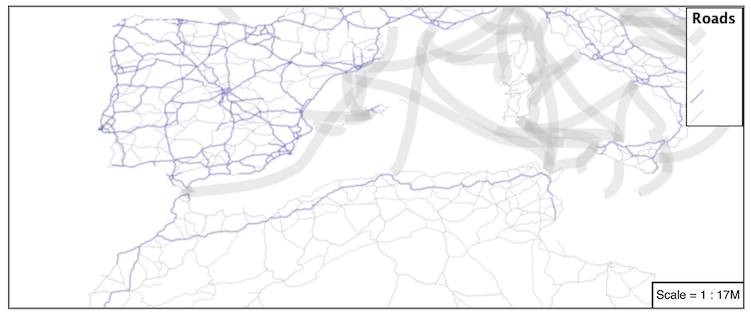
define: &primaryStyle stroke-color: black define: &primaryFilter ${scalerank <= 4} define: &secondaryStyle stroke-color: '#000055' define: &secondaryFilter ${scalerank = 5} rules: - else: true scale: [min, 9000000] symbolizers: - line: stroke-color: '#888888' stroke-width: 1 - filter: ${scalerank = 7} scale: [min, 17000000] symbolizers: - line: stroke-color: '#777777' stroke-width: 1 - filter: ${scalerank = 6} scale: [min, 35000000] symbolizers: - line: stroke-color: '#444444' stroke-width: 1 - filter: *secondaryFilter scale: [9000000, 70000000] symbolizers: - line: <<: *secondaryStyle stroke-width: 1 - filter: *secondaryFilter scale: [min, 9000000] symbolizers: - line: <<: *secondaryStyle stroke-width: 2 - filter: *primaryFilter scale: [35000000, max] symbolizers: - line: <<: *primaryStyle stroke-width: 1 - filter: *primaryFilter scale: [9000000, 35000000] symbolizers: - line: <<: *primaryStyle stroke-width: 2 - filter: *primaryFilter scale: [min, 9000000] symbolizers: - line: <<: *primaryStyle stroke-width: 4
当规则同时具有过滤器和刻度时,当两者都为真时,它将触发。
第一条规则是 else: true 而不是过滤器。这将导致在检查完所有其他规则(如果这些规则都不起作用)后应用它。
由于我们需要多次指定一些内容,例如一级和二级公路的颜色和过滤器,即使它们在不同的比例下改变大小,它们的名称都是 define 所以它们可以被重用。过滤器是使用 *name 当样式作为块插入时, <<: *name

4.2.6. 奖金¶
早点完成?这里有一些机会探索我们所学到的东西,以及需要创造性和研究的额外挑战。
在课堂环境中,请将挑战分成小组(这使我们能够在可用时间内完成所有材料)。
4.2.6.1. 探索供应商选项遵循行¶
供应商选项可以用于实现一些非常壮观的效果,同时仍然提供一种可供其他应用程序使用的样式。
更新 line_example 包括以下内容:
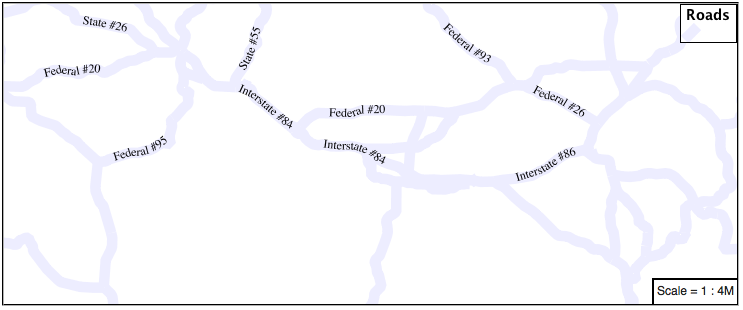
symbolizers: - line: stroke-color: '#EDEDFF' stroke-width: 10 - text: label: '${level} #${name}' fill-color: '#000000' x-followLine: true
这个 # 字符是yaml中的注释字符,因此我们必须引用包含它的字符串,如颜色和此表达式。
财产 stroke-width 已经被用来使我们的线更厚,以便为我们的标签提供背景。
symbolizers: - line: stroke-color: '#EDEDFF' stroke-width: 10 - text: label: '${level} #${name}' fill-color: '#000000' placement: point x-followLine: true
这个 标签 属性将多个cql表达式组合在一起以获得更长的标签。
symbolizers: - line: stroke-color: '#EDEDFF' stroke-width: 10 - text: label: '${level} #${name}' fill-color: '#000000' x-followLine: true
中的表达式 标签 属性:
${level} #${name}通过将它们与它们之间的文本组合,使用 连接 功能:
[Concatenate(level,' #', name)]
这种情况在后台悄无声息地发生。
财产 x-followLine 提供一种能力,使标签一个字符接一个字符串。
symbolizers: - line: stroke-color: '#EDEDFF' stroke-width: 10 - text: label: ${level} ${name} fill-color: '#000000' x-followLine: true
结果是我们的道路焕然一新。

4.2.6.2. 挑战分类¶
道路 type 属性提供分类信息。
你可以 层预览 检查功能以确定类型的可用值。
挑战: 创建新样式根据 type .

注:可用值为“主要公路”、“次要公路”、“道路”和“未知”。
注意::回答 provided 在工作簿的末尾。
4.2.6.3. 挑战一规则分类¶
通过在表达式中使用算术或 Recode 功能
挑战: 创建一个新样式,并根据道路的比例等级,在单个规则中使用表达式对道路进行分类,而不是使用过滤器对多个规则进行分类。
备注
回答 provided 在工作簿的末尾。
4.2.6.4. 挑战标签护盾¶
在美国,传统的道路表示法是使用一个盾形符号,在顶部标记道路编号。
挑战: 请看一下将图形放在SLD中文本符号器上的文档,并在YSLD中重现这一技术。

备注
回答 provided 在工作簿的末尾。