4.6. YSLD工作手册结论¶
我们希望您喜欢这个造型车间。
其他资源:
4.6.1. YSLD提示和技巧¶
4.6.1.1. 转换为ysld¶
RESTAPI可用于将任何现有的CSS或SLD样式转换为ysld。
导航到样式的REST API端点:
备注
使用
view-source:在Chrome或Firefox中,我们可以专注于页面内容。单击其中一个样式(例如
states.html)单击指向样式内容的链接
将URL更改为 ?pretty=true 用于人类可读的XML。
将URL更改为 yaml 转换为ysld。
原始SLD文件转换为ysld:
name: states title: Population in the United States abstract: |- A sample filter that filters the United States into three categories of population, drawn in different colors feature-styles: - name: name rules: - name: Population < 2M title: Population < 2M filter: ${PERSONS < '2000000'} scale: [min, max] symbolizers: - polygon: fill-color: '#A6CEE3' fill-opacity: 0.7 - name: Population 2M-4M title: Population 2M-4M filter: ${PERSONS BETWEEN '2000000' AND '4000000'} scale: [min, max] symbolizers: - polygon: fill-color: F78B4 fill-opacity: 0.7 - name: '> 4M' title: Population > 4M filter: ${PERSONS > '4000000'} scale: [min, max] symbolizers: - polygon: fill-color: '#B2DF8A' fill-opacity: 0.7 - name: State Outlines title: State Outlines scale: [min, max] symbolizers: - line: stroke-color: '#8CADBF' stroke-width: 0.1 - name: State Abbreviations title: State Abbreviations scale: ['1.75E7', '3.5E7'] symbolizers: - text: label: ${STATE_ABBR} font-family: SansSerif font-size: 12 font-style: Normal font-weight: normal placement: point anchor: [0.5, 0.5] - name: State Names title: State Names scale: [min, '1.75E7'] symbolizers: - text: label: ${STATE_NAME} font-family: SansSerif font-size: 12 font-style: Normal font-weight: normal placement: point anchor: [0.5, 0.5] x-maxDisplacement: 100 x-goodnessOfFit: 0.9
4.6.2. YSLD车间应答键¶
在整个讲习班中列出了以下问题,以此作为更深入探讨材料的机会。在查看这里的答案之前,请尽量仔细考虑这些问题。提供问题以教授有价值的技能,例如有机会了解如何使用要素类型样式来控制z顺序,或在用户手册中的何处查找信息。
4.6.2.1. 分类¶
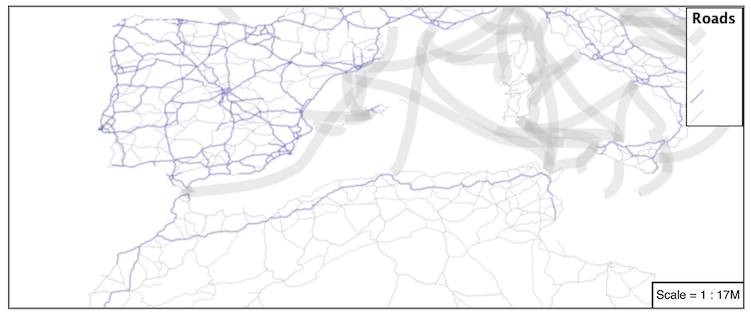
挑战: 创建新样式根据 type .

提示:可用值为“主要公路”、“次要公路”、“道路”和“未知”。
下面是一个例子:
define: &common stroke-opacity: 0.25 rules: - filter: ${type = 'Major Highway'} symbolizers: - line: stroke-color: '#000088' stroke-width: 1.25 <<: *common - filter: ${type = 'Secondary Highway'} symbolizers: - line: stroke-color: '#8888AA' stroke-width: 0.75 <<: *common - filter: ${type = 'Road'} symbolizers: - line: stroke-color: '#888888' stroke-width: 0.75 <<: *common - filter: ${type = 'Unknown'} symbolizers: - line: stroke-color: '#888888' stroke-width: 0.5 <<: *common - else: true symbolizers: - line: stroke-color: '#AAAAAA' stroke-width: 0.5 <<: *common
4.6.2.2. 一条规则分类¶
回答 Challenge One Rule Classification :
挑战: 创建一个新样式,并根据道路的比例等级,在单个规则中使用表达式对道路进行分类,而不是使用过滤器对多个规则进行分类。
本练习需要在用户指南、搜索词中查找信息 recode 提供了几个示例。
YSLD参考 theming functions 提供了一个清晰的例子。
4.6.2.3. 标签屏蔽¶
挑战: 请看一下将图形放在SLD中文本符号器上的文档,并在YSLD中重现这一技术。

标签屏蔽的使用是geoserver呈现引擎的特定于供应商的功能。这个练习的棘手部分是在线查找文档(即 TextSymbolizer - Graphic )
symbolizers: - line: stroke-color: '#000000' stroke-width: 3 - line: stroke-color: '#D3D3D3' stroke-width: 2 - text: label: ${name} fill-color: '#000000' font-family: Ariel font-size: 10 font-style: normal font-weight: normal placement: point graphic: size: 18 symbols: - mark: shape: square stroke-color: '#000000' stroke-width: 1 fill-color: '#FFFFFF'
4.6.2.4. 抗锯齿¶
回答 Explore Antialiasing :
当我们呈现初始预览时,没有笔画,在多边形之间可以看到白色的细缝(或长条)。

通过使用JAVA 2D子像素精度的渲染引擎,这种效果变得更加明显。此技术主要用于防止斜线上出现锯齿(阶梯状)外观。
探索: 实验 fill 和 划 设置以消除多边形之间的条。
显而易见的方法是有效的-将两个值设置为相同的颜色:
symbolizers: - polygon: stroke-color: 'lightgrey' stroke-width: 1 fill-color: 'lightgrey'
4.6.2.5. 分类¶
回答 Explore Categorize :
geoserver的令人兴奋的使用 形状 符号是通过改变 size 用于图案密度。
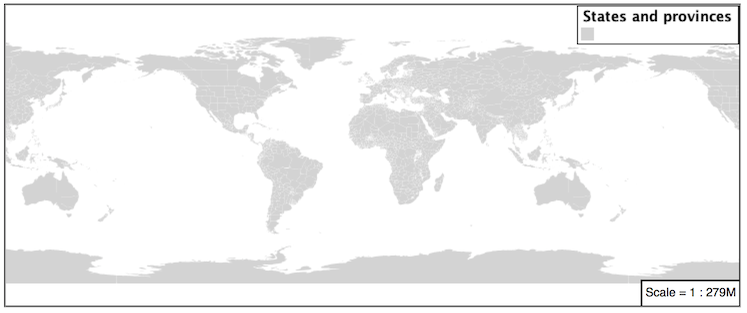
探索: 使用 分类 功能到主题 数据等级 .

例子:
symbolizers: - polygon: stroke-color: 'black' stroke-width: 1 fill-color: 'gray' fill-graphic: size: ${Categorize(datarank,'4','4','5','6','8','10','10')} symbols: - mark: shape: shape://slash stroke-color: 'darkgray' stroke-width: 1
4.6.2.6. 晕圈¶
回答 Challenge Halo :
Halo示例将填充颜色和不透明度用于静音Halo,而这提高了可读性,但并未引起标签的注意。
强调的一个常见的设计选择是用对比色勾勒出文本的轮廓。
挑战: 生成一个在黑色文本周围使用白色光环的地图。
下面是一个例子:
symbolizers: - polygon: stroke-color: 'gray' stroke-width: 1 fill-color: '#7EB5D3' - text: label: ${name} fill-color: 'black' halo: fill-color: 'white' radius: 1 font-family: Arial font-size: 14 font-style: normal font-weight: normal anchor: [0.5, 0.5]
4.6.2.7. 使用多个属性创建主题¶
回答 Challenge Theming using Multiple Attributes :
一个强大的工具正在使用多个属性创建主题。这是一个重要的概念,允许地图阅读器执行“眼球集成”(检测属性值信息之间的相关性)。
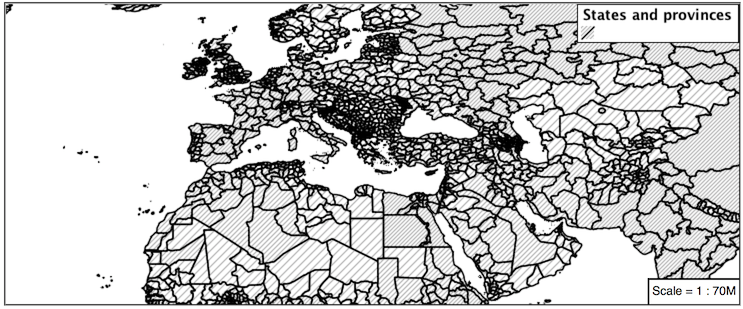
挑战: 结合 地图颜色9 和 数据等级 复制以下地图的示例。

这应该是使用
recode示例,以及categorize已提供示例。symbolizers: - polygon: stroke-color: 'black' stroke-width: 1 fill-color: ${Recode(mapcolor9, '1','#8dd3c7', '2','#ffffb3', '3','#bebada', '4','#fb8072', '5','#80b1d3', '6','#fdb462', '7','#b3de69', '8','#fccde5', '9','#d9d9d9')} - polygon: stroke-color: 'black' stroke-width: 1 fill-color: 'gray' fill-graphic: size: ${Categorize(datarank,'6','4','8','6','10','10','12')} symbols: - mark: shape: shape://slash stroke-color: 'black' stroke-width: 1 fill-color: 'gray'
4.6.2.8. 使用特征样式¶
回答 Challenge Use of Feature styles :
使用多个 feature-styles 模拟管柱套管。产生的效果类似于文本光环——在复杂的线条工作周围提供呼吸空间,使其脱颖而出。
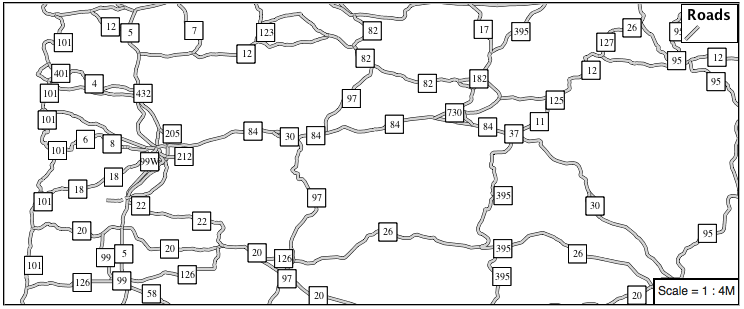
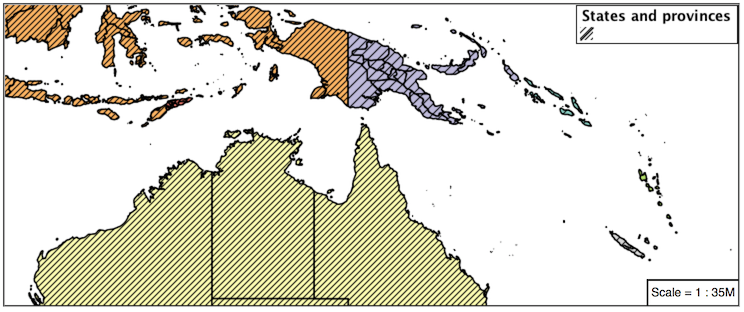
挑战: 使用你所知道的linestring feature-styles 要复制以下地图:

这在使用YSLD时要容易得多,其中z顺序由特征样式顺序控制。在这种情况下,一个特征样式中的多个符号将不起作用,因为一个特征样式中的顺序只与每个特征一致(而不是每个图层)。
feature-styles: - rules: - symbolizers: - polygon: stroke-width: 1.0 fill-color: 'lightgrey' - rules: - symbolizers: - polygon: stroke-width: 1.0 fill-color: 'gray' fill-graphic: size: 8 symbols: - mark: shape: shape://slash stroke-color: 'black' stroke-width: 0.75 - rules: - symbolizers: - line: stroke-color: 'lightgrey' stroke-width: 6 - rules: - symbolizers: - line: stroke-color: 'black' stroke-width: 1.5
图例图形的结构提供了有关正在进行的操作的指示。
4.6.2.9. 几何位置¶
回答 Challenge Geometry Location :
这个 mark 属性可用于呈现任何几何内容。
挑战: 通过使用 mark 财产。
这可以通过以下两种方式之一实现:
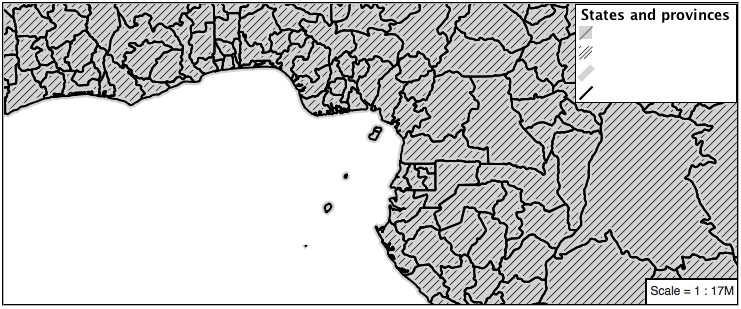
更改多边形层的关联,例如
ne:states_provinces_shp指向“示例”并使用“层预览”页。改变 Layer Preview 选项卡到多边形层,例如
ne:states_provinces_shp.
需要注意的是,每个多边形的质心都被用作一个点位置。
4.6.2.10. 动态符号化¶
回答 Explore Dynamic Symbolization :
SLD标记和外部图形为动态符号化提供了机会。
这是通过在传递给符号或url的字符串中嵌入一个小的cql表达式来实现的。此子表达式与 ${{ }} 如图所示:
- point: symbols: - mark: shape: ${if_then_else(equalTo(FEATURECLA,'Admin-0 capital'),'star','circle')}
挑战: 使用此方法重写 动感造型 例子。
此处提供示例
point_example.css:
4.6.2.11. 图层组¶
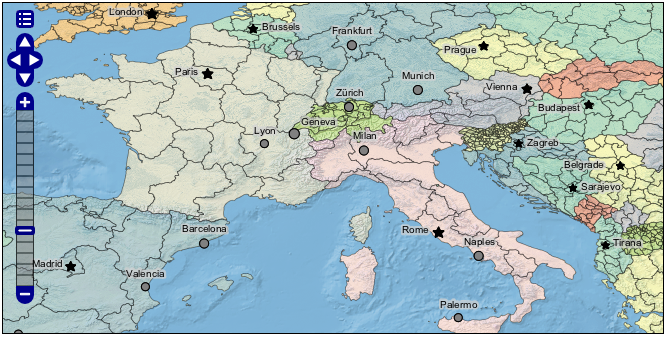
使用A 图层组 探索符号学如何一起工作以形成地图。
东北:东北1
NE:州政府
NE:人口密集的地方
这个背景比较繁忙,必须注意确保符号和标签都清晰可见。
挑战: 在这个繁忙的背景下,尽你所能地为居住区设计风格。
下面是一个带有灵感标签的示例:

这是重新访问标签光环设置的机会 多边形 ::
symbolizers: - point: size: ${'5' + '10' - SCALERANK / '3'} symbols: - mark: shape: circle stroke-color: 'white' stroke-width: 1 stroke-opacity: 0.75 fill-color: 'black' x-labelObstacle: true - text: label: ${name} fill-color: 'black' font-family: Arial font-size: 14 anchor: [0.5, 1] offset: [0 ${'-12' + SCALERANK}] halo: fill-color: `lightgray` radius: 2 opacity: 0.7 priority: ${`0` - LABELRANK} x-maxDisplacement: 90使用浅灰色光晕,0.7不透明度和半径2淡出复杂的标签文本周围立即提高易读性。
4.6.2.12. 对比度增强¶
讨论 Explore Contrast Enhancement :
灰度信息的一个特殊效果是自动对比度调整。
使用简单的对比度增强
usgs:dem:symbolizers: - raster: opacity: 1.0 contrast-enhancement: mode: normalize
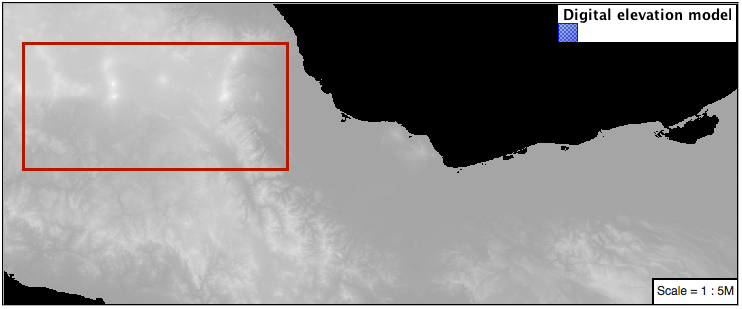
你能解释一下当放大到只显示一个陆地区域(如下面的边界框所示)时会发生什么吗?

发生的事情是疯狂的,规格化拉伸输出图像的调色板以使用完整的动态范围。只要屏幕上有海洋(值为0),陆地区域的显示方式大致相同。

一旦我们放大到只显示一个陆地区域,屏幕上的最低点(比如100)就变成了新的黑色,从根本上改变了屏幕上显示的内容。
4.6.2.13. 间隔¶
回答 Challenge Intervals :
彩色地图 type 属性指示如何使用值生成结果颜色。
ramp 用于定量数据,在提供的颜色值之间提供平滑的插值。
intervals 为定量数据提供分类,为每个值范围指定纯色。
values 用于定性数据,每个值都需要 color-map 否则将不显示条目。
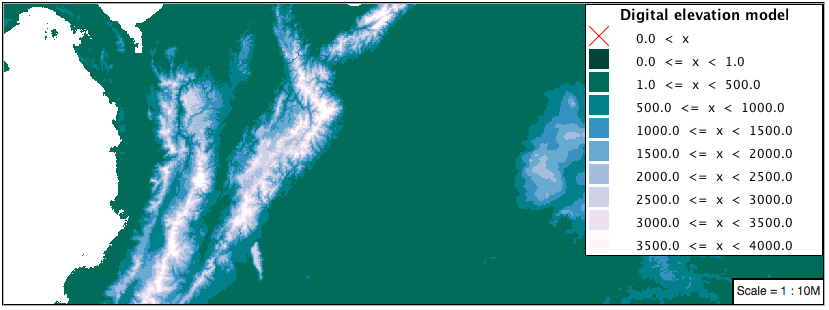
Challenge: 更新您的DEM示例以使用 intervals 以供演示。对高程数据使用此方法的优势是什么?
通过使用时间间隔,我们可以清楚地看到大陆大部分的相对平坦程度。斜坡展示提供了许多吸引人的细节,这些细节分散了人们对这个事实的注意力。

下面是供您剪切和粘贴的样式:
symbolizers: - raster: opacity: 1.0 color-map: type: intervals entries: - ['#014636', 0, 0, null] - ['#014636', 1.0, 1, null] - ['#016C59', 1.0, 500, null] - ['#02818A', 1.0, 1000, null] - ['#3690C0', 1.0, 1500, null] - ['#67A9CF', 1.0, 2000, null] - ['#A6BDDB', 1.0, 2500, null] - ['#D0D1E6', 1.0, 3000, null] - ['#ECE2F0', 1.0, 3500, null] - ['#FFF7FB', 1.0, 4000, null]
4.6.2.14. 清晰的数字高程模型表示¶
回答 Challenge Clear Digital Elevation Model Presentation :
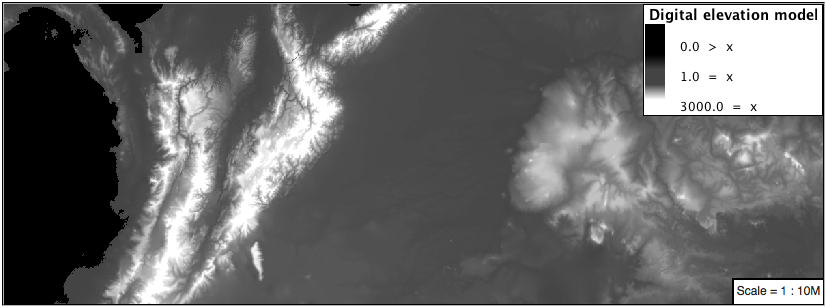
既然您已经在屏幕上看到了数据,并且对如何修改最初的灰度示例有了更好的理解,那么您将如何修改这些数据呢?
挑战: 用你所学的来呈现
usgs:dem很明显。
原来是一个黑暗的混乱。考虑使用中间色调(或者采用来自颜色酿造商的顺序调色板)来解决这个问题。在下面的例子中,海洋一直是黑暗的,让山脉更加突出。
symbolizers: - raster: opacity: 1.0 color-map: type: ramp entries: - ['#000000', 1.0, 0, null] - ['#444444', 1.0, 1, null] - ['#FFFFFF', 1.0, 3000, null]
4.6.2.15. 栅格不透明度¶
讨论 Challenge Clear Digital Elevation Model Presentation :
有一种快速的方法可以使栅格数据透明,栅格 不透明性 属性的工作方式与向量数据相同。栅格作为一个整体将被绘制为部分透明的,允许来自其他层的内容提供上下文。
挑战: 你能举出一个例子来说明这一点吗?
这是很困难的,因为栅格数据通常是作为一个基础地图提供的,图层绘制在顶部。
这里最明显的例子是天气系统的显示,或者模型输出,比如火灾危险。通过绘制具有一定透明度的栅格,可以为上下文显示陆块。