功能¶
函数是在计算ysld参数值时可以使用的附加操作。在大多数情况下,参数的值可以是函数的输出(结果)。
在样式文档中的大多数地方都可以使用函数。
句法¶
函数不是其自身的参数,而是用作参数值的一部分,或者实际上在任何表达式中。所以语法非常一般,例如:
<parameter>: ${<function>}
函数在呈现时进行计算,因此输出作为参数值传递,然后相应地呈现。
功能列表¶
函数的引用列表可以在 GeoServer User Manual 也可以在 GeoTools User Manual Function List .
函数可以松散地分为几何函数、数学函数和字符串函数等类别。
主题功能¶
有三个重要功能通常比使用规则更容易用于主题化,并且可以大大简化样式文档: 重新编码 , 分类 和 插入 .
重新编码 :属性值直接映射到样式属性::
recode(attribute,value1,result1,value2,result2,value3,result3,...)
这相当于使用类似的筛选器创建多个规则:
rules:
- ...
filter: ${attribute = value1}
- ...
<property>: result1
- ...
filter: ${attribute = value2}
- ...
<property>: result2
- ...
filter: ${attribute = value3}
- ...
<property>: result3
分类 :类别是使用最小和最大范围定义的,属性值被分类为适当的类别::
categorize(attribute,category0,value1,category1,value2,category2,...,belongsTo)
这会造成一种情况, attribute 值,如果小于 value1 将得到的结果 category0 ;如果介于 value1 和 value2 ,将给出 category1 ;如果介于 value2 和 value3 ,将给出 category2 等。值必须按升序排列。
这个 belongsTo 参数是可选的,并且可以是 succeeding 或 preceding .它定义查找值等于 attribute 值。如果 attribute 值等于 value1 和 suceeding 如果使用,则结果将为 category1 .如果 preceding 如果使用,则结果将为 category0 . 默认值为 succeeding .
这相当于创建以下多个规则:
rules:
- ...
filter: ${attribute < value1}
- ...
<property>: category0
- ...
filter: ${attribute >= value1 AND attribute < value2}
- ...
<property>: category1
- ...
filter: ${attribute >= value2}
- ...
<property>: category2
插入 :用于通过基于属性值计算样式属性来平滑主题量化数据。这类似于分类,只是值是连续的而不是离散的:
interpolate(attribute,value1,entry1,value2,entry2,...,mode,method)
这会造成一种情况, attribute 值,如果等于 value1 将得到的结果 entry1 ;如果中间 value1 和 value2 会得到中间的结果 entry1 和 entry2 ;如果四分之三 value1 和 value2 将得到四分之三的结果 entry1 和 entry2 等。
这个 mode 参数是可选的,并且可以是 linear , cosine 或 cubic .它定义要使用的插值算法,并默认为 linear .
这个 method 参数是可选的,并且可以是 numeric 或 color .它决定了 entry1 , entry2 ,…是数字或颜色,默认为 numeric .
在向量样式中没有等价于此函数的。在栅格样式中,与此最接近的是颜色渐变。
这三个主题功能可以通过下表进行简单总结:
功能 |
输入类型 |
输出类型 |
|---|---|---|
重新编码 |
离散的 |
离散的 |
分类 |
连续 |
离散的 |
插入 |
连续 |
连续 |
实例¶
在线条端点处显示旋转箭头¶
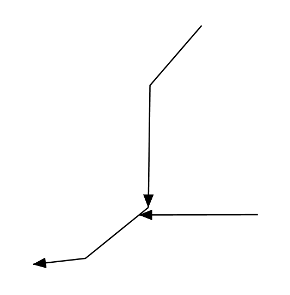
这个 startPoint(geom) 和 endPoint(geom) 函数将几何图形作为参数,并分别返回几何图形的起点和终点。这个 startAngle(geom) 和 endAngle(geom) 函数将几何图形作为参数,并分别返回在几何图形的起点和终点处终止的线的角度。这些函数可用于在线条几何图形的末端显示箭头,并旋转箭头以匹配线条的方向:
feature-styles:
- rules:
- symbolizers:
- line:
stroke-width: 1
- point:
geometry: ${endPoint(geom)}
rotation: ${endAngle(geom)}
size: 24
symbols:
- mark:
shape: 'shape://carrow'
fill-color: '#000000'

端点箭头¶
放置阴影¶
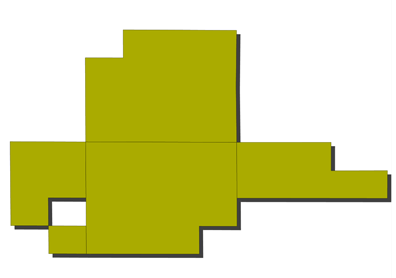
这个 offset(geom, x, y) 函数获取一个几何图形和两个值,并将几何图形替换为 x 和 y 方向。这可用于创建投影效果:
feature-styles:
- name: shadow
rules:
- symbolizers:
- polygon:
stroke-width: 0.0
fill-color: '#000000'
fill-opacity: 0.75
geometry: ${offset(geom, 0.0001, -0.0001)}
- name: fill
rules:
- symbolizers:
- polygon:
stroke-width: 0.0
fill-color: '#00FFFF'

放置阴影¶
不同颜色的轮廓¶
这个 buffer(geom, buffer) 函数将一个几何图形和一个值作为参数,并返回一个边界等于原始几何图形加上该值的多边形几何图形。这可用于生成用不同颜色填充的扩展轮廓,例如设置海岸线样式:
feature-styles:
- name: shoreline
rules:
- polygon:
fill-color: '#00BBFF'
geometry: ${buffer(geom, 0.00025)}
- name: land
rules:
- polygon:
fill-color: '#00DD00'

缓冲大纲¶
参见:
显示线条顶点¶
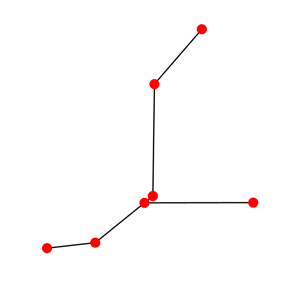
这个 vertices(geom) 函数获取几何图形并返回表示几何图形顶点的点集合。这可用于将多边形或线几何体转换为点几何体:
point:
geometry: vertices(geom)

端点箭头¶
参见:
两点之间的角度¶
这个 atan2(x, y) 函数计算(y/x)的反正切值,因此可以确定两点之间的角度(以弧度为单位)。此函数使用x和y值的符号来确定计算的角度,因此它比 atan() . 这个 getX(point_geom) 和 getY(point_geom) 提取 x 和 y 分别来自几何体的坐标,而 toDegrees(value) 从弧度转换为度数:
point:
symbols:
- mark:
shape: triangle
rotation: ${toDegrees(atan2(
getX(startPoint(the_geom))-getX(endPoint(the_geom)),
getY(startPoint(the_geom))-getY(endPoint(the_geom))))}
参见:
基于大范围值缩放对象¶
这个 log(value) 函数返回所提供值的自然对数。使用 log(value)/log(base) 指定不同的基。
例如,指定 log(population)/log(2) 当人口增加一倍时,产量将增加1。这使人们能够以一致的比例显示相对大小,同时仍然能够表示非常小和非常大的人口:
point:
symbols:
- mark:
shape: circle
size: ${log(population)/log(2)}
参见:
将多个字符串组合成一个字符串¶
这个 Concatenate(string1, string2, ...) 函数接受任意数量的字符串,并将它们组合成单个字符串。这可用于在单个标签中显示多个属性:
text:
label: ${Concatenate(name, ', ', population)}
大写单词¶
这个 strCapitalize(string) 函数接受单个字符串,并将字符串中每个单词的第一个字母大写。这可用于大写从小写文本创建的标签:
text:
label: ${strCapitalize(name)}
参见:
基于离散值的颜色¶
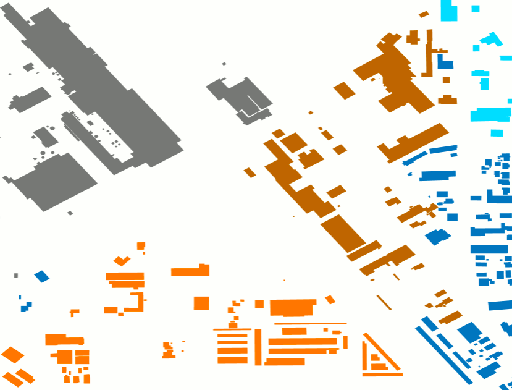
在某些情况下,可以使用主题函数代替过滤器,以更简单地生成类似的输出。例如,recode函数可以获取属性并根据属性值输出不同的值。因此,可以在一行中完成整个构造,而不是各种过滤器。例如,这可以用于为不同类型的建筑着色:
feature-styles:
- name: name
rules:
- symbolizers:
- polygon:
fill-color:
${recode(zone,
'I-L', '#FF7700',
'I-H', '#BB6600',
'C-H', '#0077BB',
'C-R', '#00BBDD',
'C-C', '#00DDFF',
'', '#777777')}
在上面的示例中,属性是 zone ,然后每个后续对由一个属性值和一个颜色组成。

重编码功能¶
基于类别的颜色¶
category函数根据属性值匹配的范围(类别)返回不同的值。这也可以通过减少过滤器的数量使样式更简单。此示例使用 categorize 根据 YEARBLT 属性:
feature-styles:
- name: name
rules:
- symbolizers:
- polygon:
stroke-color: '#000000'
stroke-width: 0.5
fill-color:
${categorize(YEARBLT, '#DD4400',
1950,'#AA4400',
1960,'#886600',
1970,'#668800',
1980,'#44BB00',
1990,'#22DD00',
2000,'#00FF00')}

分类功能¶
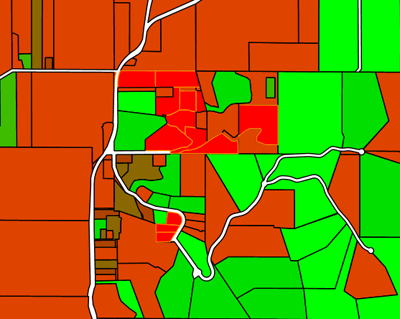
合唱团地图¶
这个 interpolate 函数可用于通过在属性值之间插入来创建一组连续的值。这可用于创建基于某些连续属性(如“面积”或“总体”)为区域显示不同颜色的脊索动物地图:
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- polygon:
stroke-width: 1
fill-color: ${interpolate(PERSONS, 0.0, '#00FF00', 1e7,'#FF0000', 'color')}

合唱团地图¶