地理服务器中的图形符号¶
通过SLD支持图形符号 <Graphic> 元素。此元素可以出现在SLD中的多个上下文中:
在一个 PointSymbolizer ,在点处显示符号
在
<Stroke>/<GraphicStroke>元素 LineSymbolizer 和 PolygonSymbolizer ,以沿直线和多边形边界显示重复的符号。在
<Stroke>/<GraphicFill>元素 LineSymbolizer 和 PolygonSymbolizer ,用瓦片符号填充线条和多边形边界。在
<Fill>/<GraphicFill>元素 PolygonSymbolizer ,用瓦片符号(点画)填充多边形。在一个 TextSymbolizer 显示图形而不是文本标签(这是地理服务器扩展)。
<Graphic> 包含一个 <Mark> 或 <ExternalGraphic> 元素。 标志 是纯矢量符号,其几何图形是预先定义的,但在SLD本身中定义了笔划和填充。 外部图形 是外部文件(如PNG图像或SVG图形),其中包含定义如何呈现符号的形状和颜色信息。
在标准SLD中 <Mark> 和 <ExternalGraphic> 名称是固定字符串。geoserver通过提供 dynamic symbolizers 它允许通过在每个特征中嵌入cql表达式来计算符号名。
标志¶
geoserver支持标准SLD <Mark> 符号,用户可扩展的符号集,以及TrueType字体glyph。符号名称在 <WellKnownName> 元素。
也见 PointSymbolizer 更多细节参考,以及 点 食谱部分。
标准符号¶
SLD规范要求支持以下符号:
Name |
Description |
|
正方形 |
|
一个圆圈 |
|
向上的三角形 |
|
五角星 |
|
周围有空间的方形十字(不适用于填充图案) |
|
周围有空间的方形X(不适用于填充图案) |
形状符号¶
形状符号集添加了不属于基本符号集的额外符号。
要启用,请确保WMS设置 :guilabel:
Mark Factory Precedence` `有 ``ShapeMarkFactory被选中了。形状符号的前缀为
shape://Name
Description
shape://vertline垂直线(适用于舱口填充或制作铁路符号)
shape://horline水平线(适用于填充图案填充)
shape://slash像“斜线”键盘符号一样向前倾斜的斜线(适用于斜线图案填充)
shape://backslash等同于
shape://slash但方向相反shape://dot一个很小的圆圈,周围有空间
shape://plusA+符号,周围无空格(适用于交叉填充)
shape://times“X”符号,周围无空格(适用于交叉填充)
shape://oarrow一个开放箭头符号(无边三角形,适用于在线条末端放置箭头)
shape://carrow闭合箭头符号(闭合三角形,适用于在线条末端放置箭头)
天气符号¶
天气符号的前缀是 extshape:// SLD中的协议:
要启用,请确保WMS设置 :guilabel:
Mark Factory Precedence` `有 ``MeteoMarkFactory被选中了。这些符号是:
Name
Description
Produces
extshape://triangle冷锋

extshape://emicircle暖锋

extshape://triangleemicircle静止前

你可以使用
extshape://对于一些附加的内置形状:extshape://narrow北箭头
extshape://sarrow南箭头
更复杂的符号(如风刺)可以使用 windbarbs:// 前缀。
要启用,请确保WMS设置 :guilabel:
Mark Factory Precedence` `有 ``WindBarbsmFactory被选中了。这里有一些例子:
Name
Description
windbarbs://default(15)[kts]15 风力强度 [[节]] 计量单位
windbarbs://default(9)[m/s]?hemisphere=s9 风力强度 [[m/s]] 南半球的计量单位
自定义WKT形状¶
可使用您自己的几何来定义自定义形状,以启用使用WMS设置 :guilabel:Mark Factory Precedence` `选择 ``WKTMarkFactory 。
几何图形使用与CQL_FILTER相同的熟知文本格式定义。
<LineSymbolizer>
<Stroke>
<GraphicStroke>
<Graphic>
<Mark>
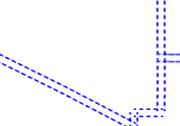
<WellKnownName>wkt://MULTILINESTRING((-0.25 -0.25, -0.125 -0.25), (0.125 -0.25, 0.25 -0.25), (-0.25 0.25, -0.125 0.25), (0.125 0.25, 0.25 0.25))</WellKnownName>
<Fill>
<CssParameter name="fill">#0000ff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#0000ff</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>6</Size>
</Graphic>
</GraphicStroke>
</Stroke>
</LineSymbolizer>
产生双虚线:

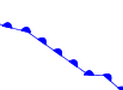
定义WKT时,还可以使用曲线:
<LineSymbolizer>
<Stroke>
<GraphicStroke>
<Graphic>
<Mark>
<WellKnownName>wkt://COMPOUNDCURVE((0 0, 0.25 0), CIRCULARSTRING(0.25 0, 0.5 0.5, 0.75 0), (0.75 0, 1 0))</WellKnownName>
<Fill>
<CssParameter name="fill">#0000ff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#0000ff</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</GraphicStroke>
</Stroke>
</LineSymbolizer>
生成“EMI圆”线:

散装TTF标志¶
可以使用任何装饰性或符号性True Type字体中的字形创建标记,例如Wingings、Webings或Internet上提供的许多符号字体。启用使用WMS设置的步骤 :guilabel:Mark Factory Precedence` `选择 ``TTFMarkFactory 。
指定这一点的语法为::
ttf://<fontname>#<hexcode>
在哪里? fontname geoserver是否可以使用TTF字体的全名,以及 hexcode 是符号的十六进制代码。要获得符号的十六进制代码,请使用大多数操作系统(Windows和Linux GNOME都有一个)中可用的“char-map”实用程序。
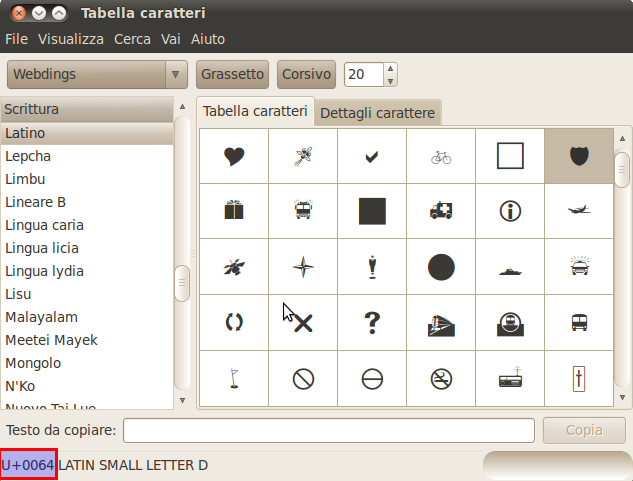
例如,要使用Webdings字体中包含的“shield”符号,gnome charmap 报告符号十六进制代码,如图所示:

在gnome char映射中选择符号十六进制代码¶
使用盾牌标志符号的SLD是:
1 <PointSymbolizer>
2 <Graphic>
3 <Mark>
4 <WellKnownName>ttf://Webdings#0x0064</WellKnownName>
5 <Fill>
6 <CssParameter name="fill">#AAAAAA</CssParameter>
7 </Fill>
8 <Stroke/>
9 </Mark>
10 <Size>16</Size>
11 </Graphic>
12 </PointSymbolizer>
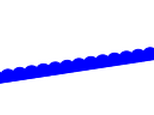
这将导致以下地图显示:

地图上呈现的屏蔽符号¶
使用Java扩展Mark子系统¶
Mark子系统是用户可扩展的。要使用Java代码执行此操作,请执行 MarkFactory 接口并在中声明实现 META-INF/services/org.geotools.renderer.style.MarkFactory 文件。
有关详细信息,请参阅GeoTool的Java代码 MarkFactory ,以及以下示例代码:
这个 TTFMarkFactory 实施
这个 ShapeMarkFactory 实施
外部图形¶
<ExternalGraphic> 是定义点符号的另一种方法。与标记不同,外部图形是按原样使用的,因此规范稍微简单一些。元素内容指定图形 <OnlineResource> 使用URL或文件路径,以及图形 <Format> 使用mime类型:
1 <PointSymbolizer>
2 <Graphic>
3 <ExternalGraphic>
4 <OnlineResource xlink:type="simple" xlink:href="http://mywebsite.com/pointsymbol.png" />
5 <Format>image/png</Format>
6 </ExternalGraphic>
7 </Graphic>
8 </PointSymbolizer>
和一样 <Mark> ,A <Size> 可以选择指定元素。当使用图像作为图形符号时,最好避免调整大小,因为这样可能会模糊图像的外观。通过省略 <Size> 元素。相反,对于SVG图形,指定 <Size> 建议。SVG文件是一种基于矢量的格式,描述了形状和颜色,因此它们可以清晰地缩放到任何大小。
如果符号文件的路径是相对的,则在下面查找该文件 $GEOSERVER_DATA_DIR/styles . 例如:
1 <PointSymbolizer>
2 <Graphic>
3 <ExternalGraphic>
4 <OnlineResource xlink:type="simple" xlink:href="burg02.svg" />
5 <Format>image/svg+xml</Format>
6 </ExternalGraphic>
7 <Size>20</Size>
8 </Graphic>
9 </PointSymbolizer>
在本例中,使用的是SVG图形,因此明确指定了大小。
SVG参数¶
GeoServer可以处理SVG图像,其中SVG属性的一部分被命名为参数,如 SVG Parameters 1.0 specification . 此功能还受 QGIS .
SVG参数在如下文件中表示: poi_peak.svg 作为:
<svg enable-background="new 0 0 580 580" height="580" viewBox="0 0 580 580" width="580" xmlns="http://www.w3.org/2000/svg">
<path d="m290.565 67.281l-255.498 442.534-1.087 1.885 511.229.393 2.18.002z" fill="param(fill)"
fill-opacity="param(fill-opacity)" stroke="param(outline)" stroke-opacity="param(outline-opacity)" stroke-width="param(outline-width)"/>
</svg>
‘param’-结构意味着您可以定义参数: fill , fill-opacity , outline , outline-opacity 和 outline-width 作为SVG URL引用的一部分,其中对此红色填充图像的引用为: poi_peak.svg?fill=#FF0000 。
注:编辑时 SVG 文件(例如在Inkscape中)使用“简单svg”格式保存。
默认行为:
OnlineResource href 没有任何参数的URI。
<se:OnlineResource xlink:href="poi_peak.svg" xlink:type="simple"/>
显示器
poi_peak.svg默认为黑色 fill .
带有默认黑色填充的SVG图像¶
使用 #ff000 红色参数:
OnlineResource href 带参数的URI:
<se:OnlineResource xlink:href="poi_peak.svg?fill=#ff0000" xlink:type="simple"/>
显示器
poi_peak.svg提供红色 fill .
参数提供填充的SVG图像¶
要定义多个参数,查询参数应该是url编码的。
具有25%不透明度的绿色峰值: ?fill=#00ff00&opacity=0.25 ,需要同时对“#”进行编码(
%23)还有“&”(&)标志:<se:OnlineResource xlink:href="poi_peak.svg?fill=%2300ff00&opacity=0.25" xlink:type="simple"/>
以白色填充、红色轮廓的峰值显示:

SVG图像,填充和轮廓由参数提供¶
参数名称由SVG文件定义:
上面的参数“笔划”在原文中称为“轮廓”。
svg文件:stroke="param(outline)"
OnlineResource href URI引用参数 fill , outline 和 outline-width :
<se:OnlineResource xlink:href="poi_peak.svg?fill=%23ffffff&outline=%23ff0000&outline-width=5" xlink:type="simple"/>
显示为:

带填充的SVG图像¶
SVG参数的使用可以与动态符号化程序(如下所述)相结合,以基于要素属性数据和表达式提供SVG参数值。
OnlineResource href 使用动态CQL表达式引用SVG参数的URI:
<se:OnlineResource xlink:href="poi_peak.svg?fill=${COLOR}" xlink:type="simple"/>
显示取决于特征属性 COLOR .
批量WKT形状¶
可以使用属性文件创建自己的自定义标记的符号集。
这是一个 example.properties :
zig=LINESTRING(0.0 0.25, 0.25 0.25, 0.5 0.75, 0.75 0.25, 1.00 0.25)
block=POLYGON((0 0, 1 0, 1 1, 0 1, 0 0))
SLD使用中定义的符号 example.properties 是:
1 <PointSymbolizer>
2 <Graphic>
3 <ExternalGraphic>
4 <OnlineResource
5 xlink:type="simple"
6 xlink:href="example.properties#zig" />
7 <Format>wkt</Format>
8 </ExternalGraphic>
9 <Size>20</Size>
10 </Graphic>
11 </PointSymbolizer>
符号定位¶
图形符号的呈现使图形范围的中心位于放置点(或点,在重复或瓦片图形的情况下)。如果需要从一个点(如用作指针的符号)偏移图形,则需要在整个范围内偏移图形的可见部分。对于图像,这可以通过用透明像素扩展图像来实现。对于SVG图形,这可以通过用具有所需相对位置的不可见矩形包围形状来实现。
动态符号¶
在标准SLD中, Mark/WellKnowName 元素和 ExternalGraphic/OnlineResource/@xlink:href 属性是固定字符串。这意味着它们对所有渲染的特征具有相同的值。当要显示的符号因功能属性而异时,此限制将导致非常详细的样式设置,作为单独的 Rule 和 Symbolizer 必须用于每个不同的符号。
geoserver通过允许 CQL expressions 嵌入到两者的内容中 WellKnownName 和 OnlineResource/@xlink:href .当符号的名称可以从要素属性值派生出来时,这提供了更紧凑的样式。cql表达式可以嵌入到 <WellKnownName> 内容字符串或 <OnlineResource> xlink:href 属性,使用语法::
${<cql expression>}
备注
目前 xlink:href 字符串必须是有效的URL 之前 执行表达式扩展。这意味着表达式无法完全提供URL。这个 xlink:href 字符串必须至少显式包含前缀 http://
最简单的表达式形式是单个属性名,例如 ${{STATE_ABBR}} .例如,假设我们希望使用文件名与状态名匹配的符号来显示美国状态的标志。以下样式使用单个规则指定标志符号:
1<ExternalGraphic>
2 <OnlineResource xlink:type="simple"
3 xlink:href="http://mysite.com/tn_${STATE_ABBR}.jpg"/>
4 <Format>image/jpeg</Format>
5</ExternalGraphic>
如果需要操作属性值,则可以指定完整的cql表达式。例如,如果 STATE_ABBR 属性为大写,但url需要一个小写名称,cql strToLowerCase 功能可用于:
1<ExternalGraphic>
2 <OnlineResource xlink:type="simple"
3 xlink:href="http://mysite.com/tn_${strToLowerCase(STATE_ABBR)}.jpg" />
4 <Format>image/jpeg</Format>
5</ExternalGraphic>