发布样式¶
本教程将逐步介绍定义样式并将其与要使用的图层相关联的步骤。
备注
本教程假设geoserver运行在 http://localhost:8080/geoserver .
数据准备¶
首先,让我们收集将要发布的数据。
创建样式¶
导航到 佩奇。

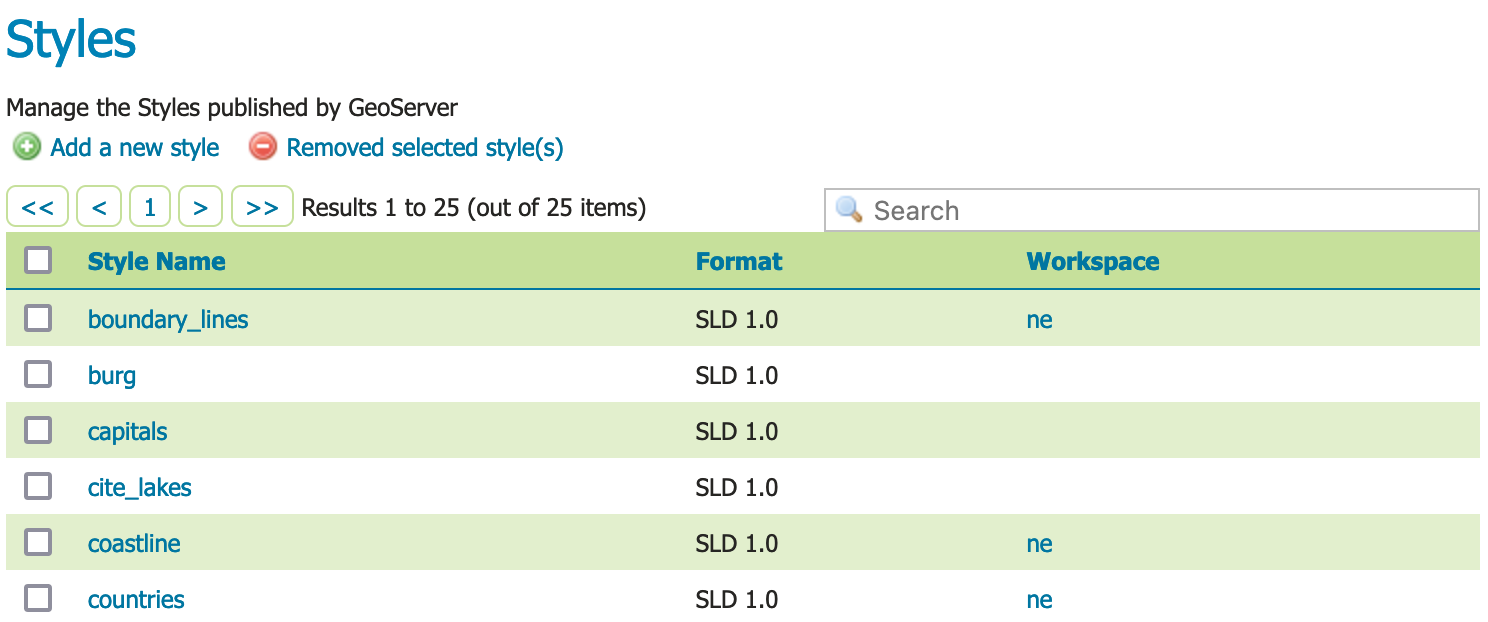
样式¶
此页显示样式列表,包括样式所属的工作空间。
备注
允许样式组是“全局的”,允许定义可由任何层使用的样式。
在榜单的首位 Styles 列表中,找到并单击 Add a new style 链接。
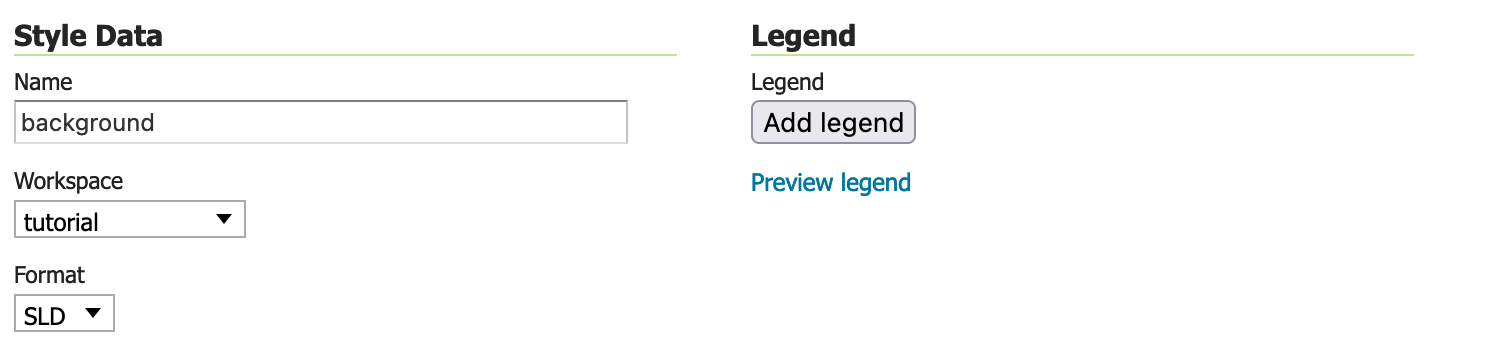
定位 Style Data 并定义样式:
名字
background
工作区
tutorial格式
SLD
样式数据¶
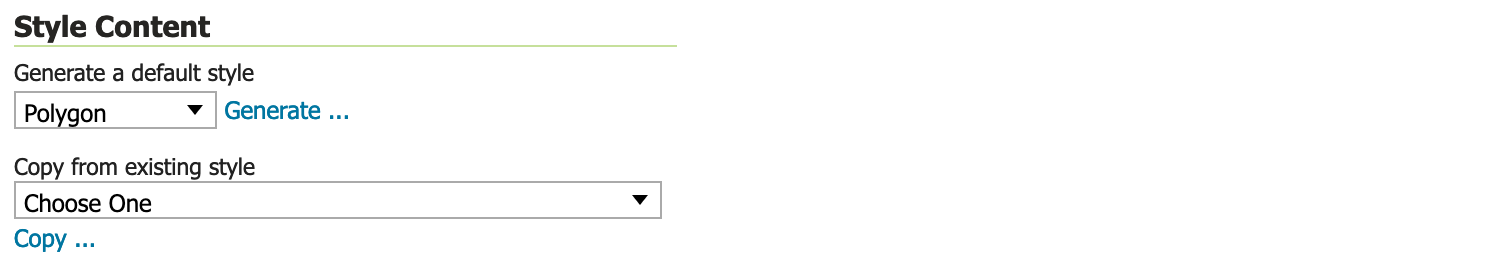
定位 Style Content 并且要小心:
在……下面 Generate a default style 选择
Polygon

配置为生成多边形默认样式的样式内容。¶
在……下面 Generate a default style 找到并单击 Generate 链接以使用生成的多边形样式的轮廓填充样式编辑器。

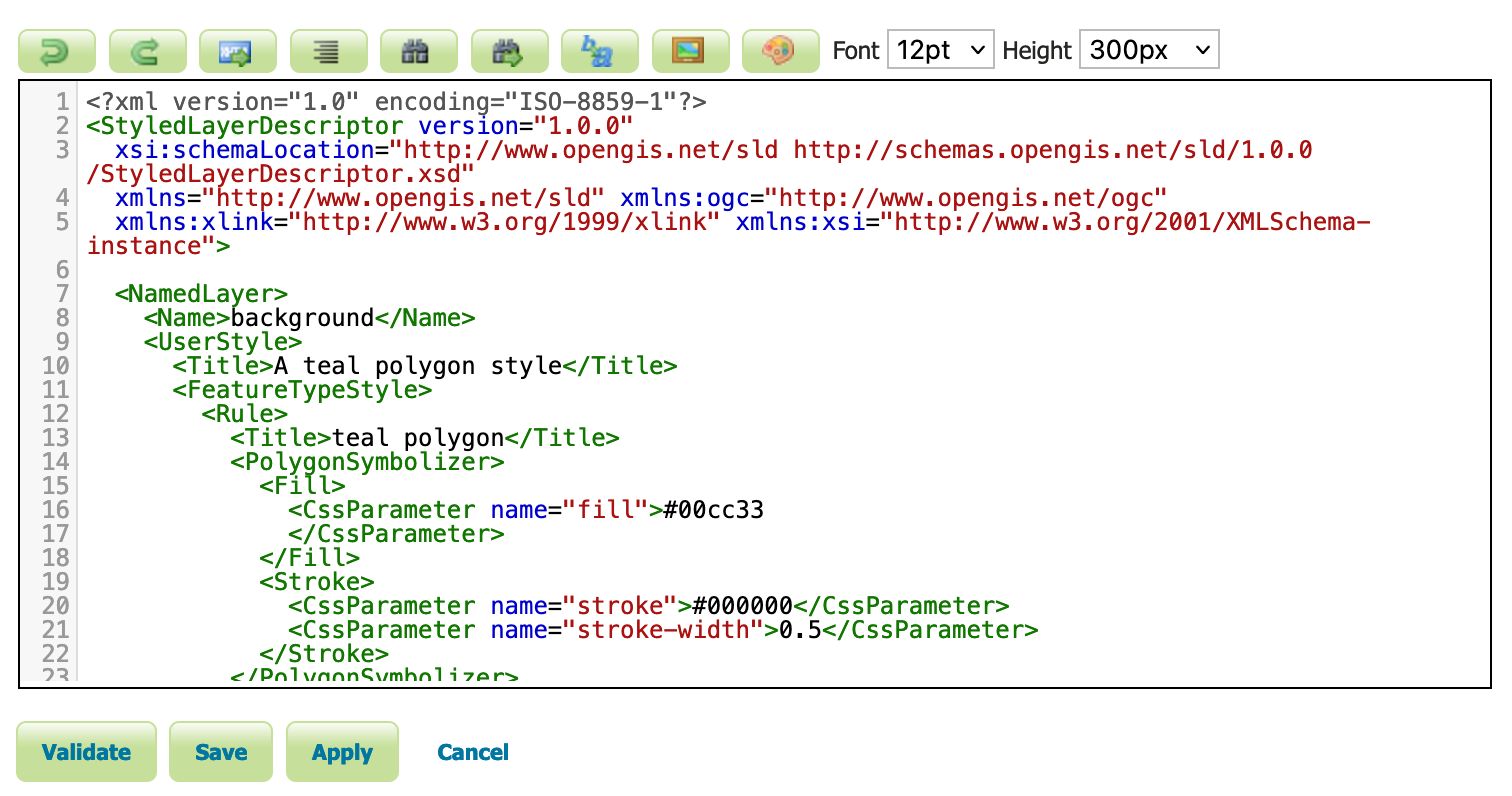
按下按钮 Apply 按钮来定义此样式。
既然定义了样式,就有更多交互使用该样式的选项。
更改为 Publishing 标签。
使用搜索进行筛选
tutorial定位tutorial:countries。选择 Default 复选框用于
tutorial:countries要使用tutorial:background设置此层的默认样式。

样式发布¶
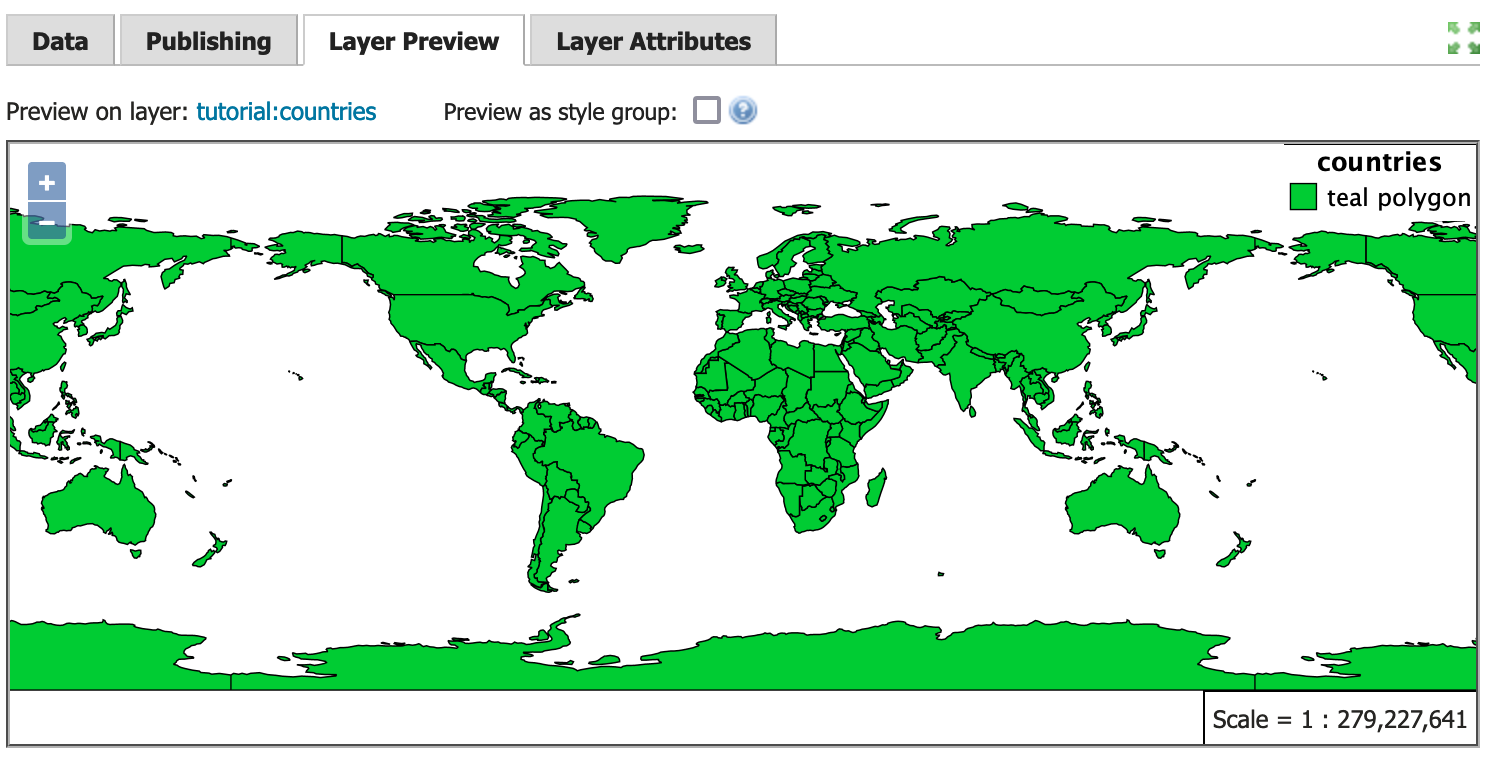
紧邻 Publishing 导航到 Layer Preview 标签。
找到 Preview on layer 并单击该链接以选择
tutorial:countries作为编辑样式时使用的数据集。

样式编辑器层预览选项卡¶
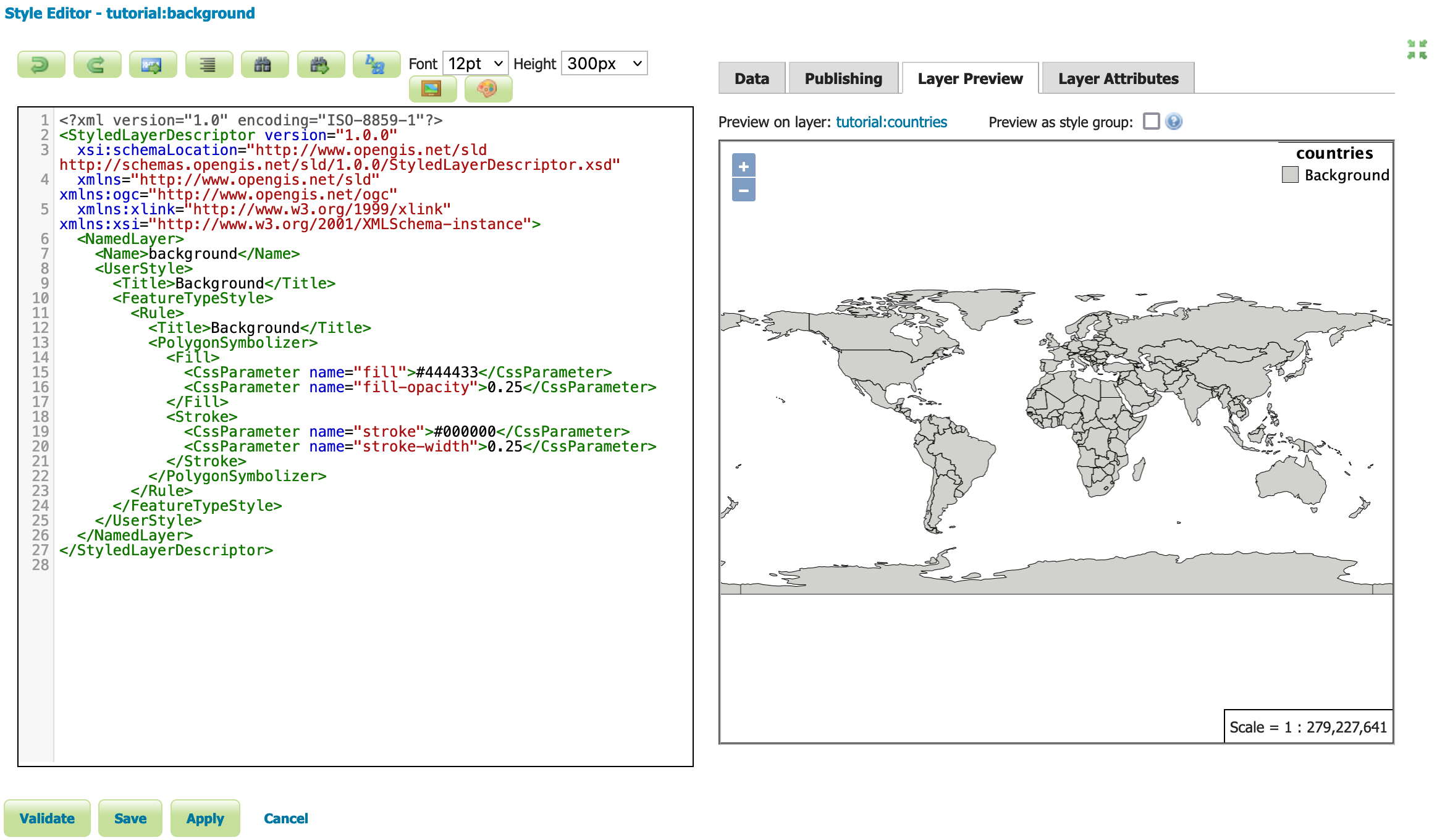
通过插入以下内容来编辑样式
fill-opacity的价值0.25。<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>background</Name> <UserStyle> <Title>Background</Title> <FeatureTypeStyle> <Rule> <Title>Background</Title> <PolygonSymbolizer> <Fill> <CssParameter name="fill">#444433</CssParameter> <CssParameter name="fill-opacity">0.25</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#000000</CssParameter> <CssParameter name="stroke-width">0.25</CssParameter> </Stroke> </PolygonSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
新闻发布会 Apply 若要编辑样式并在层预览中检查所产生的视觉更改,请执行以下操作。
体验以下内容:
更新标题信息,观看显示的图例更改
用于并排编辑的全屏模式

全屏模式¶
当此样式用作
tutorial::basemap这个fill-opacity允许显示带阴影的浮雕细节。
将背景样式应用于国家/地区的底图¶