发布形状文件¶
本教程将介绍使用GeoServer发布形状文件的步骤。
备注
本教程假设geoserver运行在 http://localhost:8080/geoserver .
数据准备¶
首先,让我们收集将要发布的数据。
下载文件
nyc_roads.zip.此存档包含来自纽约市的道路形状文件,将在本教程中使用。解压
nyc_roads.zip进入名为nyc_roads.存档包含以下四个文件:nyc_roads.shp nyc_roads.shx nyc_roads.dbf nyc_roads.prj
移动
nyc_roads目录到<GEOSERVER_DATA_DIR>/data在哪里<GEOSERVER_DATA_DIR>是 GeoServer data directory .如果未对geoserver文件结构进行任何更改,则路径为geoserver/data_dir/data/nyc_roads.
创建新工作区¶
下一步是为形状文件创建工作区。工作区是用于将类似层分组在一起的容器。
备注
如果要使用现有工作区,此步骤是可选的。通常,会为每个项目创建一个工作空间,其中可以包含相互关联的存储和层。
在Web浏览器中,导航到
http://localhost:8080/geoserver.登录到geoserver,如中所述 登录 部分。
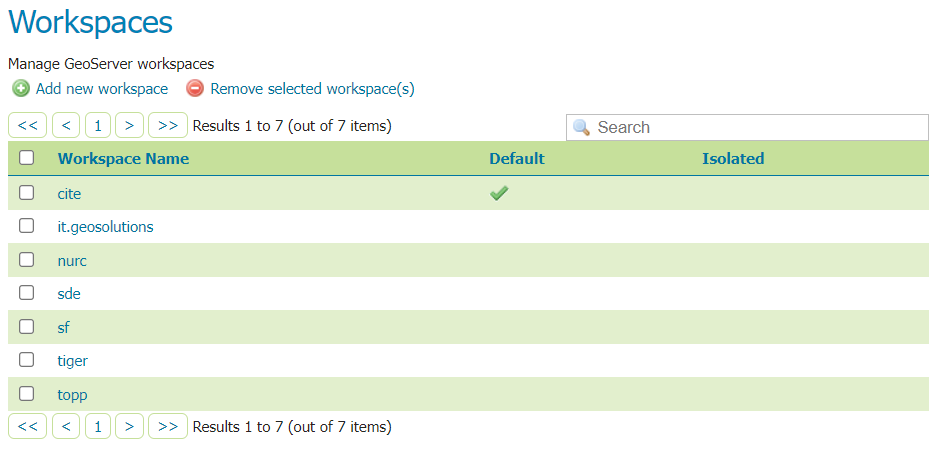
引导到 .

工作区页面¶
单击 Add new workspace 按钮。
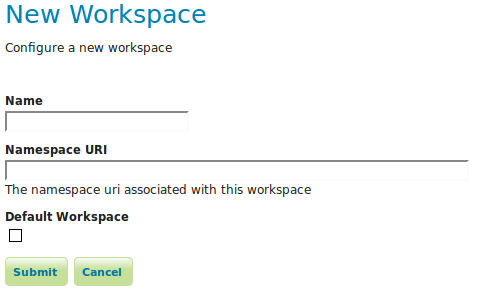
系统将提示您输入工作区 Name 和 Namespace URI .

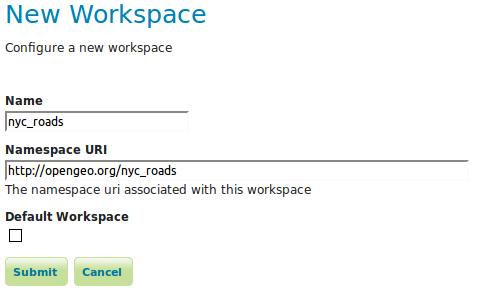
配置新工作区¶
进入 Name 作为
nyc以及 Namespace URI 作为http://geoserver.org/nyc.备注
工作区名称是描述项目的标识符。不得超过十个字符或包含空格。命名空间URI(统一资源标识符)通常可以是与您的项目相关联的URL,并添加一个指示工作空间的尾随标识符。命名空间URI文件不需要解析为实际有效的网址。

纽约工作区¶
单击 Submit 按钮。这个
nyc工作区将添加到 Workspaces 名单。
创建一个商店¶
创建工作区后,我们就可以添加新的存储了。存储告诉geoserver如何连接到shapefile。
引导到 .
您应该看到一个存储列表,包括存储类型和存储所属的工作区。
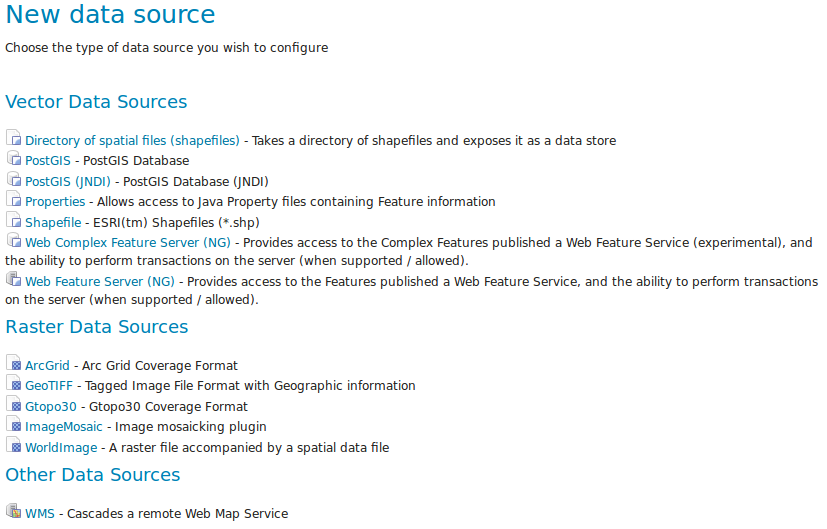
要添加形状文件,需要创建一个新存储。单击 Add new Store 按钮。您将被重定向到geoserver支持的数据源列表。请注意,数据源是可扩展的,因此您的列表看起来可能略有不同。

商店¶
点击 Shapefile . 这个 New Vector Data Source 将显示页面。
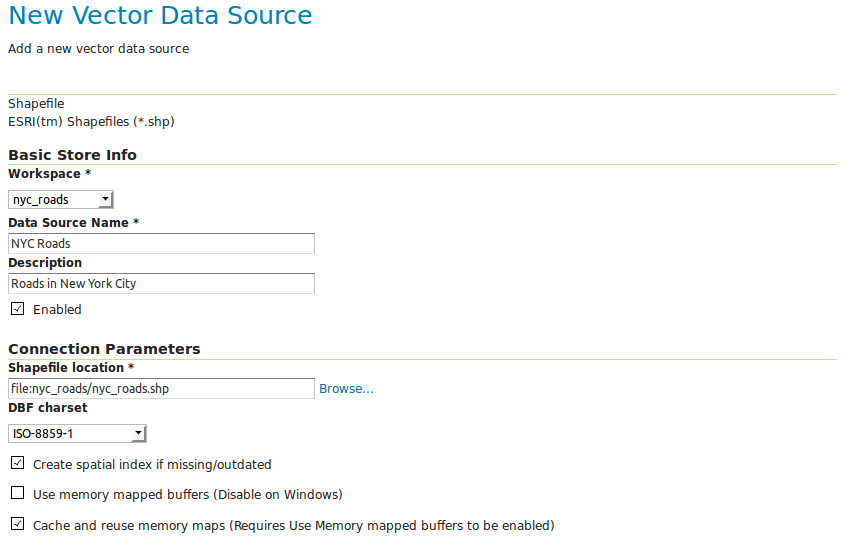
首先配置 Basic Store Info .
选择工作区
nyc从下拉菜单。进入 Data Source Name 作为
NYC Roads输入摘要 Description (例如“纽约市的道路”)。
下 Connection Parameters ,浏览到位置 URL 形状文件的,通常
nyc_roads/nyc_roads.shp.
基本存储信息和连接参数¶
点击 Save .您将被重定向到 New Layer 页面以便配置
nyc_roads层。
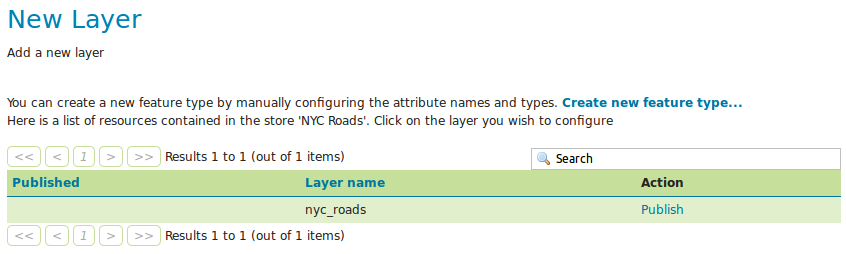
创建层¶
现在已经加载了存储,我们可以发布层。
上 New Layer 第页,单击 Publish 在
nyc_roads层名称。
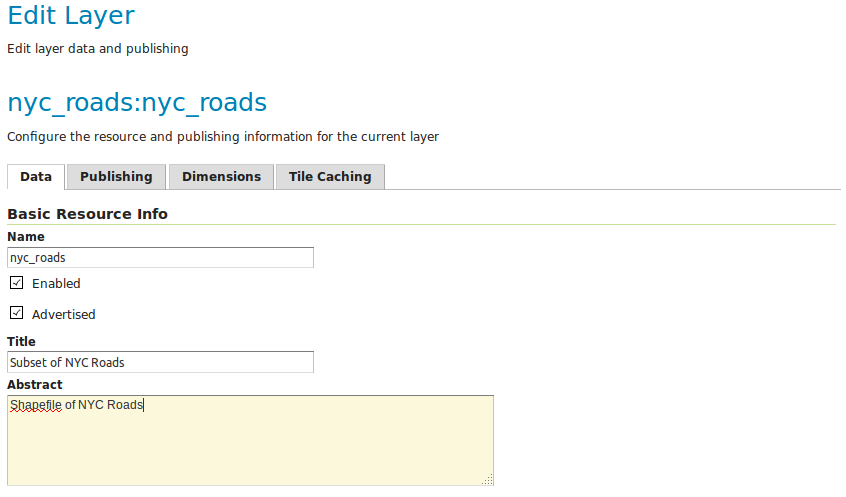
新层¶
这个 Edit Layer 页面定义层的数据和发布参数。输入一个短 Title 和一个 Abstract 对于
nyc_roads层。
基本资源信息¶
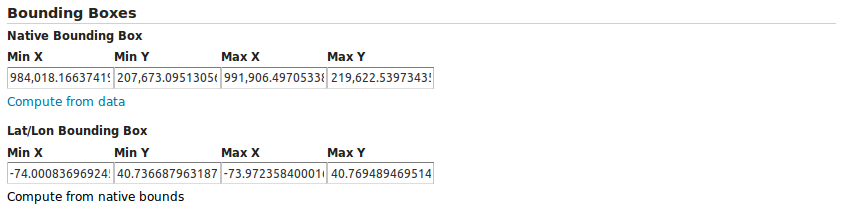
通过单击 Compute from data 然后 Compute from native bounds 链接。

生成边界框¶
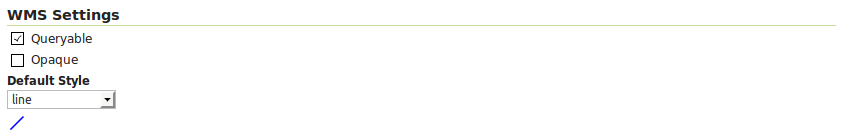
单击 Publishing 页顶部的选项卡。
我们可以在这里设置图层样式。低于 WMS Settings ,确保 Default Style 设置为 line .

选择默认样式¶
滚动到页面底部并单击以完成层配置 Save .
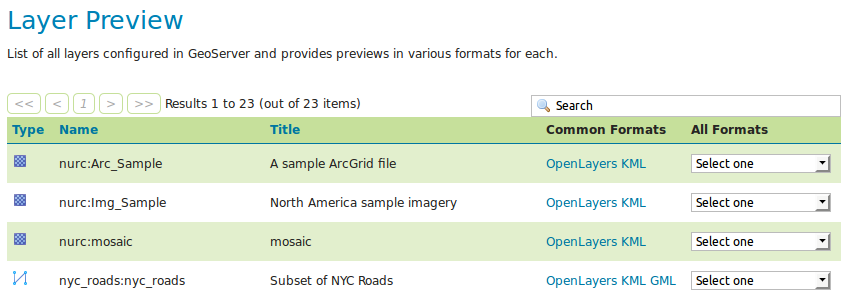
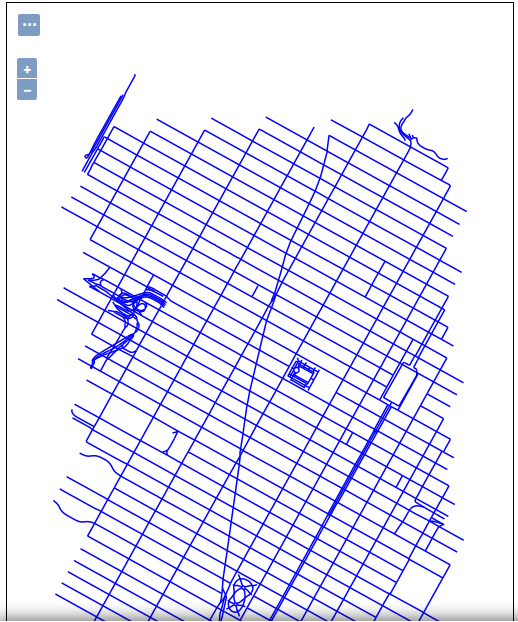
预览层¶
为了验证 nyc_roads 图层发布正确,可以预览图层。