地理节点主题¶
为GeoNode项目创建专题¶
如果要更改的默认外观,您可以选择一系列选项 GeoNode项目 。由于GeoNode的样式基于 Bootstrap 您将能够利用Bootstrap在主题定制方面提供的所有功能。熟悉GeoNode如何实现Bootstrap以及如何在您自己的项目中覆盖GeoNode的主题和模板后,您应该参考Bootstrap文档作为主要指南。
徽标和图形¶
GeoNode故意不在其界面中包含大量图形文件。这可以将页面加载时间保持在最小,并提供响应更快的界面。也就是说,您可以通过简单地更改默认徽标或添加您自己的图像和图形来自由定制GeoNode的界面,以提供您想象中的GeoNode体验。
您的GeoNode项目已经设置了一个目录,用于在以下位置存储您自己的图像 <my_geonode>/static/img 。您应该将要用于项目的任何图像文件放在此目录中。
让我们演示一个更改默认徽标所需步骤的示例。
更改为
img目录:$ cd <my_geonode>/static/img
如果您还没有,请获取您的徽标图像。下面的URL只是一个示例,因此您需要更改此URL以匹配您的文件位置,或者将其复制到此位置:
$ sudo wget https://upload.wikimedia.org/wikipedia/commons/thumb/a/ac/Service_mark.svg/500px-Service_mark.svg.png $ sudo chown -Rf geonode: .
更改为
css目录:$ cd ../../..
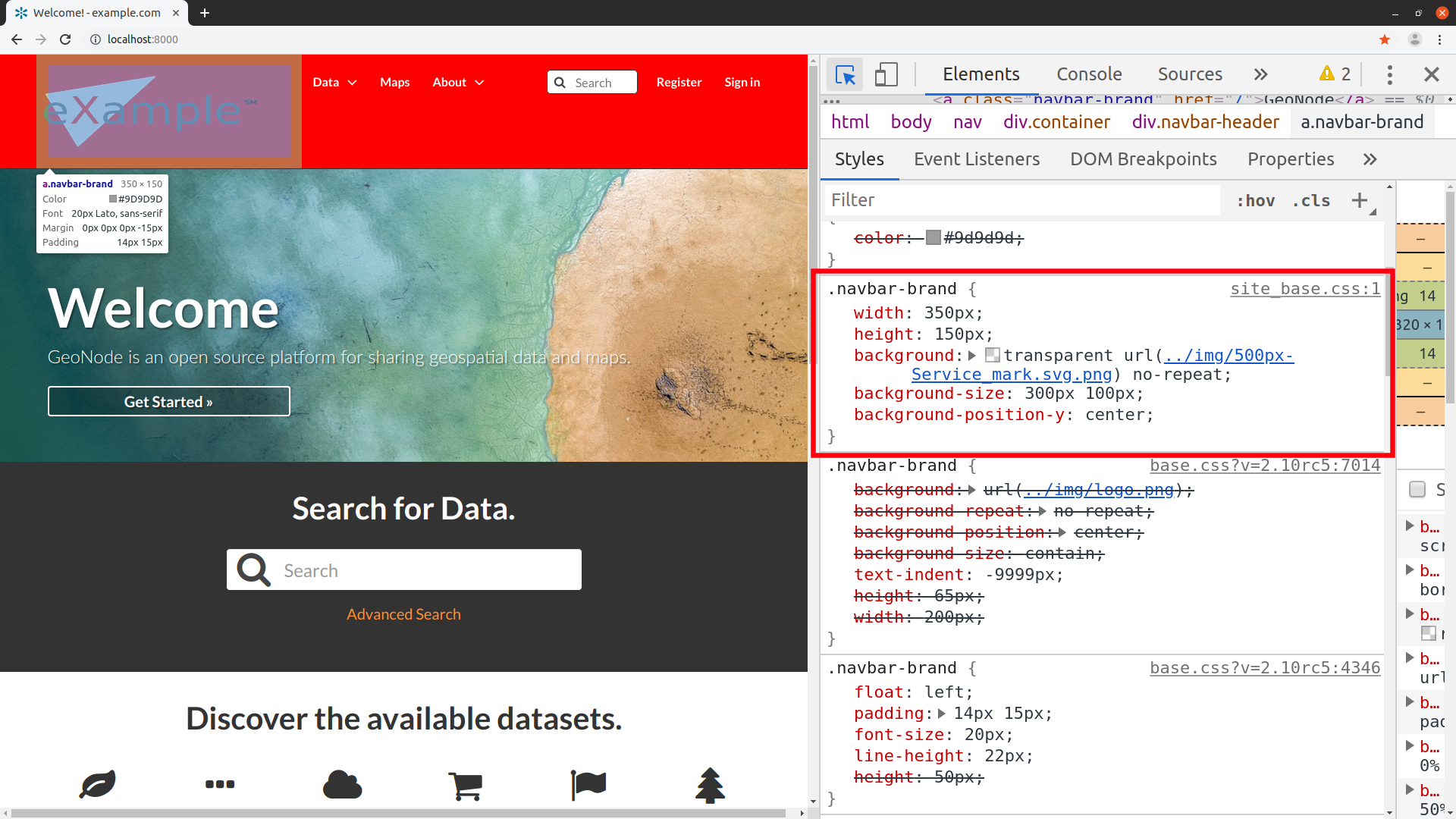
通过编辑覆盖显示徽标的CSS
<my_geonode>/static/css/site_base.css使用您喜欢的编辑器并添加以下行,确保更新宽度、高度和URL以匹配图像的规格。$ sudo vi site_base.css.navbar-brand { width: 350px; height: 80px; background: transparent url("../img/500px-Service_mark.svg.png") no-repeat; background-size: 300px 70px; background-position-y: center; }
重新启动GeoNode项目并在浏览器中查看页面:
$ cd /home/geonode $ sudo rm -Rf geonode/geonode/static_root/* $ cd my_geonode $ python manage.py collectstatic $ sudo service apache2 restart
注解
这是一种很好的做法,可以清理 static_folder 以及重新加载之前的浏览器缓存,以确保更改已正确进行并显示在屏幕上。
访问您的站点http://localhost/或您站点的远程url。

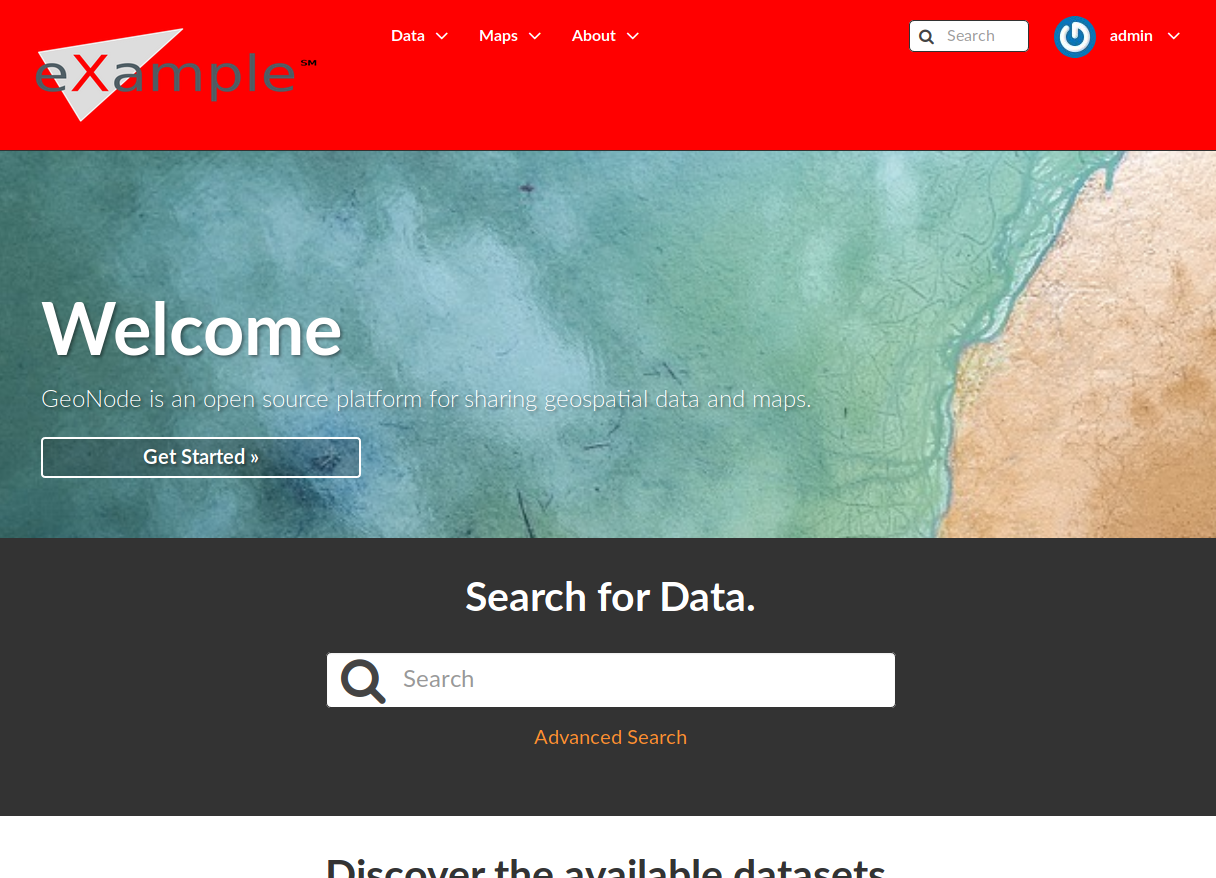
自定义徽标¶
您可以看到标题已展开以适合您的图形。在接下来的几节中,您将学习如何自定义此标题以使其成为您想要的。
注解
您应该在完成本节的过程中将这些更改提交到存储库,并养成尽早并经常提交的习惯,这样您和其他人就可以在GitHub上跟踪您的项目。进行多次原子提交并与远程存储库保持同步,可以更轻松地与其他人就您的项目进行协作。
级联样式表¶
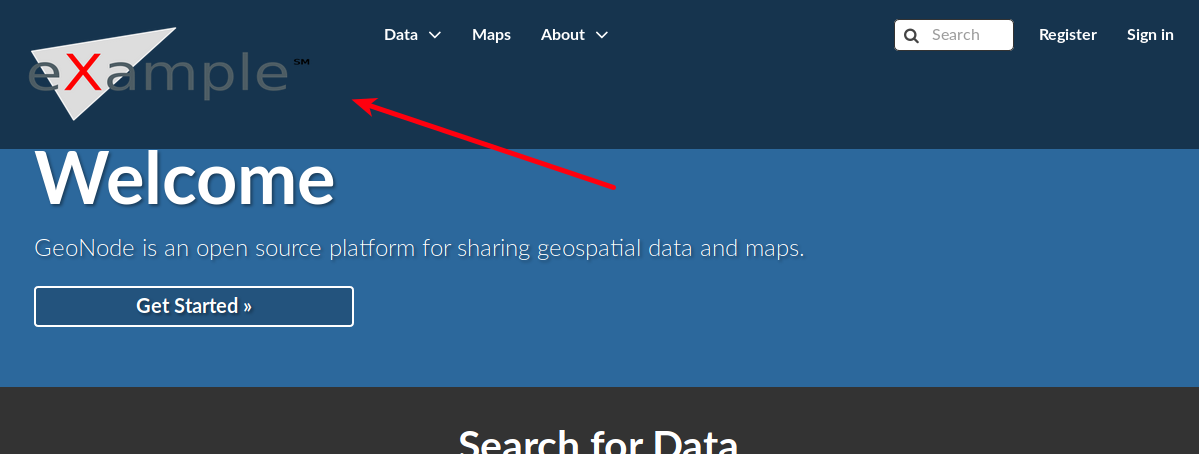
在上一节中,您已经了解了如何覆盖GeoNode的默认CSS规则以包含您自己的徽标。您可以通过这种方式自定义GeoNode外观的任何方面。在最后一个屏幕截图中,您可以看到主页的主要区域被展开的标题所覆盖。
首先,我们将演练将其向下移动以使其不再隐藏的必要步骤,然后更改标题的背景色以匹配徽标图形中的颜色。
重新打开
<my_geonode>/static/css/site_base.css在您的编辑器中:
$ cd /home/geonode/my_geonode/my_geonode/static/css $ sudo vi site_base.css
添加以下CSS规则以考虑展开的页眉高度:
#wrap { margin-top: 100px !important; padding-top: 0px; }
添加规则以更改页眉的背景色以匹配徽标图形:
.navbar-inverse { background-color: #ff0000 !important; }
将背景图像添加到 hero 部分:
.jumbotron { background: url("https://cdn.pixabay.com/photo/2017/09/16/16/09/sea-2755908_960_720.jpg") no-repeat !important; background-size: cover !important; }
您的项目CSS文件现在应该如下所示:
.navbar-brand { width: 350px; height: 150px; background: transparent url("../img/500px-Service_mark.svg.png") no-repeat; background-size: 300px 100px; background-position-y: center; } #wrap { margin-top: 100px !important; padding-top: 0px; } .navbar-inverse { background-color: #ff0000 !important; } .jumbotron { background: url("https://cdn.pixabay.com/photo/2017/09/16/16/09/sea-2755908_960_720.jpg") no-repeat !important; background-size: cover !important; }
将静电文件收集到静电_ROOT中,重启开发服务器,重新加载页面:
$ python manage.py collectstatic $ sudo service apache2 restart

CSS覆盖¶
您可以继续向此文件添加规则,以覆盖基于构建的GeoNode基本CSS文件中的样式 base.less 。
模板和静电页面¶
现在我们已经更改了默认徽标并调整了主要内容区域以适应展开的标题,下一步是更新主页本身的内容。您的GeoNode项目包括两个基本模板,您将使用它们来更改页面内容。
该文件 site_base.html (在 <my_geonode>/templates/ )是所有其他模板继承的基本模板,您将使用它来更新页眉、导航栏、全站公告、页脚等内容,还可以在站点的每个页面中包含您自己的JavaScript或其他静电内容。它值得一看。 GeoNode's base file on GitHub 。您有几个块可供覆盖,但是由于我们将在本指南的后续部分重新访问此文件,因此我们现在只看一下它,不对其进行修改。
打开 <my_geonode>/templates/site_base.html 在您的编辑器中:
$ cd /home/geonode/my_geonode/my_geonode/templates
$ sudo vi site_base.html
您将看到它从 base.html ,它是上面引用的GeoNode模板,它当前仅覆盖 extra_head 挡路将包括我们项目的 site_base.css 我们在上一节中对其进行了修改。
{% extends "base.html" %}
{% block extra_head %}
<link href="{{ STATIC_URL }}css/site_base.css" rel="stylesheet"/>
{% endblock %}
你可以在上面看到 line 189 of the GeoNode base.html template 此挡路是以空状态包含的,并且是专门为您设置的,以便包含额外的css文件,就像您的项目已经设置好的那样。
site_index.html 是用于定义GeoNode项目主页的模板。让我们实际覆盖此模板。index.html 模板,并为您提供覆盖主页特定区域的选项,如 英雄区 ,但它也允许您保留其他部分的原样。当然,您可以自由地覆盖您喜欢的部分,下面的步骤为您提供了一个示例。打开
<my_geonode>/templates/site_index.html在您的编辑器中。编辑第一个
<h1>元素内的<div class="container">说“欢迎”以外的话:
<h1>{{custom_theme.jumbotron_welcome_title|default:_("GeoNode Project Example")}}</h1>警告
请注意
custom_theme.jumbotron_welcome_title部分,如果您将其删除,您将无法使用“基于管理”的主题定制选项(请参见 简单主题化 )
编辑介绍性段落以说明您的GeoNode项目:
<p> <p>{{custom_theme.jumbotron_welcome_content|default:_("This GeoNode has been customized through my GeoNode Project.")}}</p> </p>警告
照顾好你的
custom_theme.jumbotron_welcome_content如果您使用的是“基于管理的”主题定制选项(请参见 简单主题化 )
您编辑过的
site_index.html文件现在应该如下所示:
{% extends 'index.html' %} {% load i18n %} {% comment %} This is where you can override the hero area block. You can simply modify the content below or replace it wholesale to meet your own needs. {% endcomment %} {% block hero %} <div class="jumbotron"> <div class="container"> <h1>{{custom_theme.jumbotron_welcome_title|default:_("GeoNode Project Example")}}</h1> <p></p> <p>{{custom_theme.jumbotron_welcome_content|default:_("This GeoNode has been customized through my GeoNode Project.")}}</p> {% if not custom_theme.jumbotron_cta_hide %} <p> <a class="btn btn-default btn-lg" target="_blank" role="button" href="{{custom_theme.jumbotron_cta_link|default:_('http://docs.geonode.org/en/master/usage/index.html')}}"> {{custom_theme.jumbotron_cta_text|default:_("Get Started »")}} </a> </p> {% endif %} </div> </div> {% endblock %}
将静电文件收集到静电_ROOT中,重启开发服务器,重新加载页面即可看到变化:
$ python manage.py collectstatic $ sudo service apache2 restart
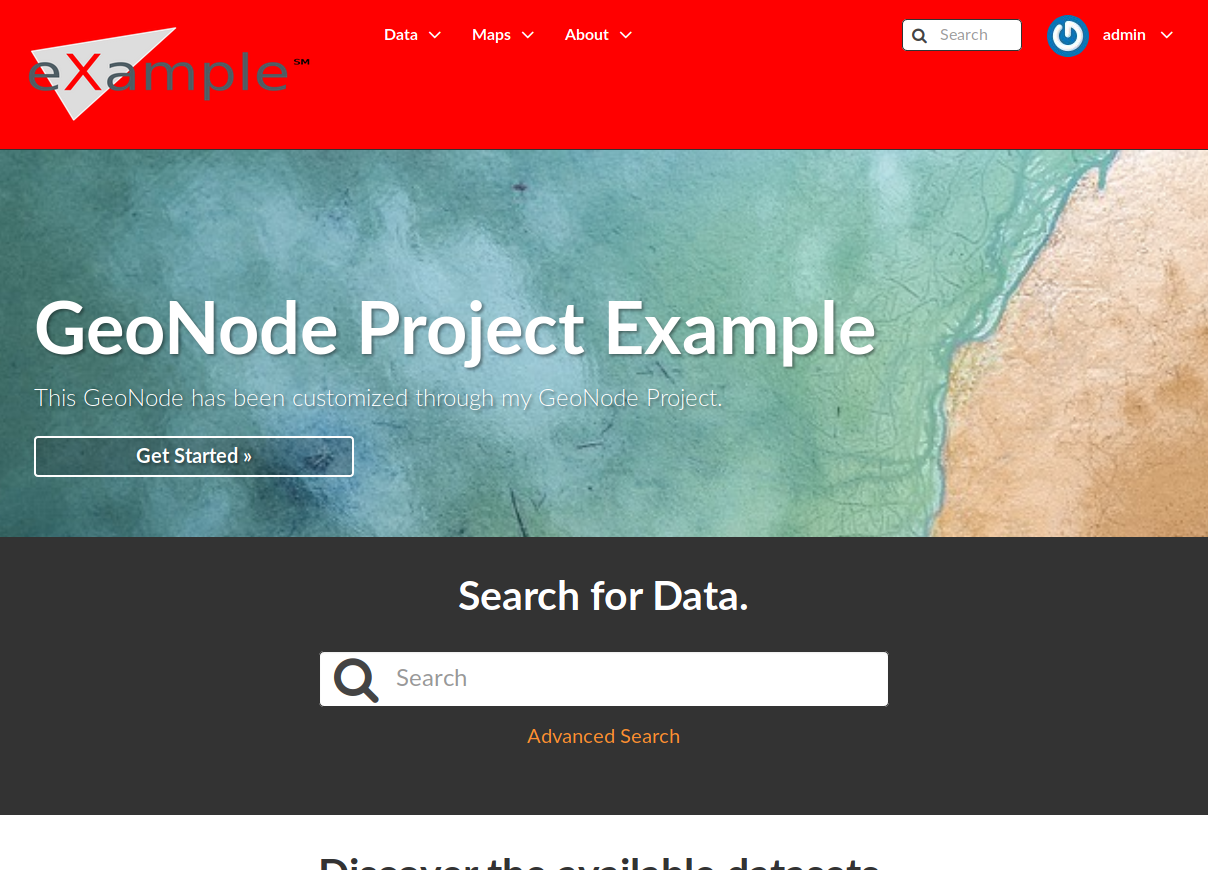
自定义Geonode项目主页¶
其他主题选项¶
您可以通过将CSS规则添加到site_base.css来更改GeoNode项目样式的任何特定部分,但是由于GeoNode是基于Bootstrap的,因此有许多预定义的主题,您只需将它们放入项目中即可获得全新的外观。这非常类似于 WordPress 主题,这是一种强大而简单的方式来改变您的网站的外观,而不需要太多的努力。
Bootswatch¶
从… Bootswatch 您可以下载基于Bootstrap的网站的即用型主题。
警告
当前GeoNode使用的是3.3.7版的Bootstrap,因此 suitable Bootswatch themes 应该是为同一版本构建的。
以下步骤将向您展示如何在您自己的GeoNode项目中使用Bootswatch中的主题。
下载 Bootswatch themes for Bootstrap v3.3.7 archive 并将其解压到磁盘中的某个文件夹中。
选择一个主题(在本例中,我们将使用 砂岩 ),并复制
bootstrap.css将主题文件夹内的文件复制到<my_geonode>/static/css(GeoNode项目的静电文件夹)。更新
site_base.html模板以包括此文件。它现在应该如下所示:
$ cd <my_geonode>/templates $ sudo vi site_base.html{% extends "base.html" %} {% block extra_head %} <link href="{{ STATIC_URL }}css/site_base.css" rel="stylesheet"/> <link href="{{ STATIC_URL }}css/bootstrap.css" rel="stylesheet"/> {% endblock %}
将静电文件收集到静电_ROOT中,重启开发服务器,重新加载页面:
$ python manage.py collectstatic $ sudo service apache2 restart
Geonode项目的Bootswatch主题¶