地块¶
地块由多个组件组成。
- Y轴:
这是一个容器,是添加到绘图中的所有数据系列的父级。打印一次可以有多个Y轴(最多3个)。
- X轴:
这是x数据刻度(只允许1个x轴)。
- 系列:
这些是您要显示的数据的容器。需要将数据系列添加为要在绘图上显示的Y轴的子项。有许多不同类型的数据系列可用。系列还可以包含当右键单击图例中的系列标签作为上下文菜单时将显示的UI项。
- 图例(可选):
这是一个普通的图例,ALOS允许用户切换哪些数据序列是可见的。
- 绘图具有一些内置功能:
- 切换数据系列:
单击所需数据系列的图例名称进行切换
- 设置:
双击鼠标右键
- 平移绘图:
在绘图上单击并拖动
- 平移轴:
在轴上单击并拖动
- 缩放:
滚动鼠标滚轮
- 缩放轴:
悬停轴和滚动鼠标滚轮
- 缩放区域:
单击鼠标右键并拖动
- 最大化显示:
双击
- 缩放轴区域:
按住Shift键并单击鼠标右键并拖动
import dearpygui.dearpygui as dpg
from math import sin
dpg.create_context()
# creating data
sindatax = []
sindatay = []
for i in range(0, 500):
sindatax.append(i / 1000)
sindatay.append(0.5 + 0.5 * sin(50 * i / 1000))
with dpg.window(label="Tutorial"):
# create plot
with dpg.plot(label="Line Series", height=400, width=400):
# optionally create legend
dpg.add_plot_legend()
# REQUIRED: create x and y axes
dpg.add_plot_axis(dpg.mvXAxis, label="x")
dpg.add_plot_axis(dpg.mvYAxis, label="y", tag="y_axis")
# series belong to a y axis
dpg.add_line_series(sindatax, sindatay, label="0.5 + 0.5 * sin(x)", parent="y_axis")
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
更新系列数据¶
- 您可以通过以下方式更改绘图上的系列
设置序列值
从y轴删除该特定系列项目,然后重新添加
从y轴删除所有系列项目,然后重新添加该特定系列
import dearpygui.dearpygui as dpg
from math import sin, cos
dpg.create_context()
sindatax = []
sindatay = []
for i in range(0, 500):
sindatax.append(i / 1000)
sindatay.append(0.5 + 0.5 * sin(50 * i / 1000))
def update_series():
cosdatax = []
cosdatay = []
for i in range(0, 500):
cosdatax.append(i / 1000)
cosdatay.append(0.5 + 0.5 * cos(50 * i / 1000))
dpg.set_value('series_tag', [cosdatax, cosdatay])
dpg.set_item_label('series_tag', "0.5 + 0.5 * cos(x)")
with dpg.window(label="Tutorial", tag="win"):
dpg.add_button(label="Update Series", callback=update_series)
# create plot
with dpg.plot(label="Line Series", height=400, width=400):
# optionally create legend
dpg.add_plot_legend()
# REQUIRED: create x and y axes
dpg.add_plot_axis(dpg.mvXAxis, label="x")
dpg.add_plot_axis(dpg.mvYAxis, label="y", tag="y_axis")
# series belong to a y axis
dpg.add_line_series(sindatax, sindatay, label="0.5 + 0.5 * sin(x)", parent="y_axis", tag="series_tag")
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
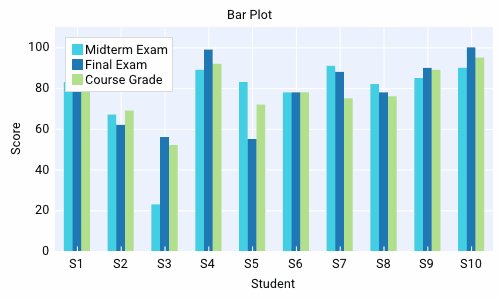
轴限制¶
以下命令可用于控制地块轴限制
set_axis_limits(...)
get_axis_limits(...)
set_axis_limits_auto(...)
fit_axis_data(...)
下面是一个演示这一点的例子:
import dearpygui.dearpygui as dpg
dpg.create_context()
with dpg.window(label="Tutorial", width=400, height=400):
with dpg.group(horizontal=True):
dpg.add_button(label="fit y", callback=lambda: dpg.fit_axis_data("y_axis"))
dpg.add_button(label="unlock x limits", callback=lambda: dpg.set_axis_limits_auto("x_axis"))
dpg.add_button(label="unlock y limits", callback=lambda: dpg.set_axis_limits_auto("y_axis"))
dpg.add_button(label="print limits x", callback=lambda: print(dpg.get_axis_limits("x_axis")))
dpg.add_button(label="print limits y", callback=lambda: print(dpg.get_axis_limits("y_axis")))
with dpg.plot(label="Bar Series", height=-1, width=-1):
dpg.add_plot_legend()
# create x axis
dpg.add_plot_axis(dpg.mvXAxis, label="Student", no_gridlines=True, tag="x_axis")
dpg.set_axis_limits(dpg.last_item(), 9, 33)
dpg.set_axis_ticks(dpg.last_item(), (("S1", 11), ("S2", 21), ("S3", 31)))
# create y axis
dpg.add_plot_axis(dpg.mvYAxis, label="Score", tag="y_axis")
dpg.set_axis_limits("y_axis", 0, 110)
# add series to y axis
dpg.add_bar_series([10, 20, 30], [100, 75, 90], label="Final Exam", weight=1, parent="y_axis")
dpg.add_bar_series([11, 21, 31], [83, 75, 72], label="Midterm Exam", weight=1, parent="y_axis")
dpg.add_bar_series([12, 22, 32], [42, 68, 23], label="Course Grade", weight=1, parent="y_axis")
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
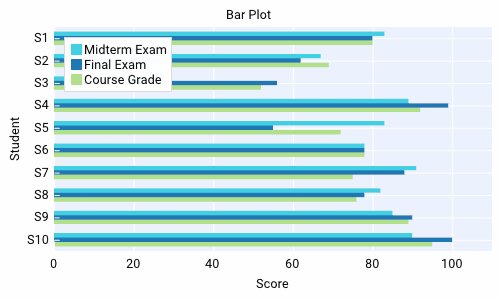
自定义轴标签¶
可以使用按轴设置自定义标签 set_axis_ticks 。可以使用以下命令重置它们 reset_axis_ticks 。下面是一个例子
import dearpygui.dearpygui as dpg
dpg.create_context()
with dpg.window(label="Tutorial", width=400, height=400):
with dpg.plot(label="Bar Series", height=-1, width=-1):
dpg.add_plot_legend()
# create x axis
dpg.add_plot_axis(dpg.mvXAxis, label="Student", no_gridlines=True)
dpg.set_axis_ticks(dpg.last_item(), (("S1", 11), ("S2", 21), ("S3", 31)))
# create y axis
dpg.add_plot_axis(dpg.mvYAxis, label="Score", tag="yaxis_tag")
# add series to y axis
dpg.add_bar_series([10, 20, 30], [100, 75, 90], label="Final Exam", weight=1, parent="yaxis_tag")
dpg.add_bar_series([11, 21, 31], [83, 75, 72], label="Midterm Exam", weight=1, parent="yaxis_tag")
dpg.add_bar_series([12, 22, 32], [42, 68, 23], label="Course Grade", weight=1, parent="yaxis_tag")
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
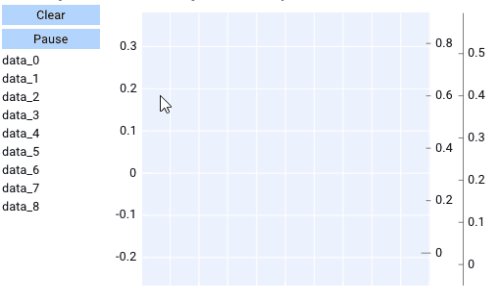
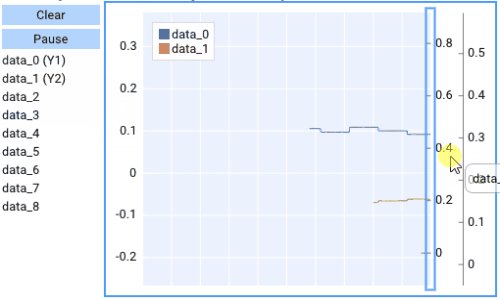
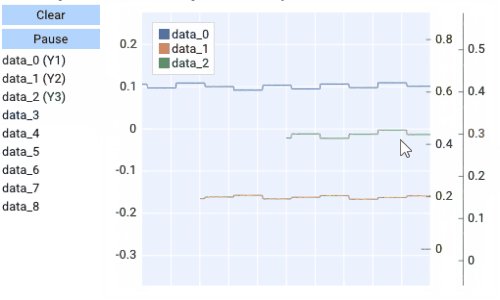
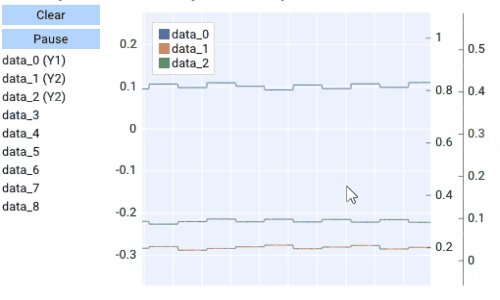
多个Y轴¶
对于需要不同比例的不同数据,打印最多可以包含三个Y轴。
import dearpygui.dearpygui as dpg
from math import sin
dpg.create_context()
sindatax = []
sindatay = []
for i in range(0, 100):
sindatax.append(i / 100)
sindatay.append(0.5 + 0.5 * sin(50 * i / 100))
with dpg.window(label="Tutorial", width=400, height=400):
with dpg.plot(label="Multi Axes Plot", height=400, width=-1):
dpg.add_plot_legend()
# create x axis
dpg.add_plot_axis(dpg.mvXAxis, label="x")
# create y axis 1
dpg.add_plot_axis(dpg.mvYAxis, label="y1")
dpg.add_line_series(sindatax, sindatay, label="y1 lines", parent=dpg.last_item())
# create y axis 2
dpg.add_plot_axis(dpg.mvYAxis, label="y2")
dpg.add_stem_series(sindatax, sindatay, label="y2 stem", parent=dpg.last_item())
# create y axis 3
dpg.add_plot_axis(dpg.mvYAxis, label="y3 scatter")
dpg.add_scatter_series(sindatax, sindatay, label="y3", parent=dpg.last_item())
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
注释¶
注释可用于标记绘图上的位置。
注释归地块所有,其坐标对应于第一个y轴。
默认情况下,它们是夹紧的。
import dearpygui.dearpygui as dpg
from math import sin
dpg.create_context()
sindatax = []
sindatay = []
for i in range(0, 100):
sindatax.append(i / 100)
sindatay.append(0.5 + 0.5 * sin(50 * i / 100))
with dpg.window(label="Tutorial", width=400, height=400):
with dpg.plot(label="Annotations", height=-1, width=-1):
dpg.add_plot_legend()
dpg.add_plot_axis(dpg.mvXAxis, label="x")
dpg.add_plot_axis(dpg.mvYAxis, label="y")
dpg.add_line_series(sindatax, sindatay, label="0.5 + 0.5 * sin(x)", parent=dpg.last_item())
# annotations belong to the plot NOT axis
dpg.add_plot_annotation(label="BL", default_value=(0.25, 0.25), offset=(-15, 15), color=[255, 255, 0, 255])
dpg.add_plot_annotation(label="BR", default_value=(0.75, 0.25), offset=(15, 15), color=[255, 255, 0, 255])
dpg.add_plot_annotation(label="TR not clampled", default_value=(0.75, 0.75), offset=(-15, -15),
color=[255, 255, 0, 255], clamped=False)
dpg.add_plot_annotation(label="TL", default_value=(0.25, 0.75), offset=(-15, -15), color=[255, 255, 0, 255])
dpg.add_plot_annotation(label="Center", default_value=(0.5, 0.5), color=[255, 255, 0, 255])
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
拖动点和线¶
拖动线/点归绘图所有,它们的坐标对应于第一个y轴。可以通过单击和拖动来移动这些项目。
您还可以设置一个回调,以便在它们与之交互时运行!
import dearpygui.dearpygui as dpg
dpg.create_context()
def print_val(sender):
print(dpg.get_value(sender))
with dpg.window(label="Tutorial", width=400, height=400):
with dpg.plot(label="Drag Lines/Points", height=-1, width=-1):
dpg.add_plot_legend()
dpg.add_plot_axis(dpg.mvXAxis, label="x")
dpg.set_axis_limits(dpg.last_item(), -5, 5)
dpg.add_plot_axis(dpg.mvYAxis, label="y")
dpg.set_axis_limits(dpg.last_item(), -5, 5)
# drag lines/points belong to the plot NOT axis
dpg.add_drag_line(label="dline1", color=[255, 0, 0, 255], default_value=2.0, callback=print_val)
dpg.add_drag_line(label="dline2", color=[255, 255, 0, 255], vertical=False, default_value=-2, callback=print_val)
dpg.add_drag_point(label="dpoint1", color=[255, 0, 255, 255], default_value=(1.0, 1.0), callback=print_val)
dpg.add_drag_point(label="dpoint2", color=[255, 0, 255, 255], default_value=(-1.0, 1.0), callback=print_val)
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
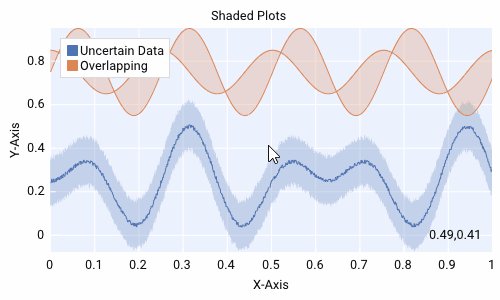
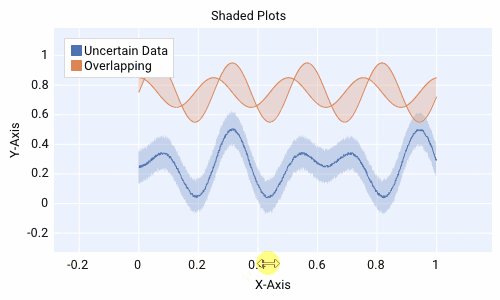
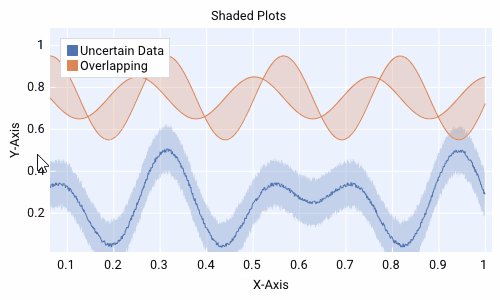
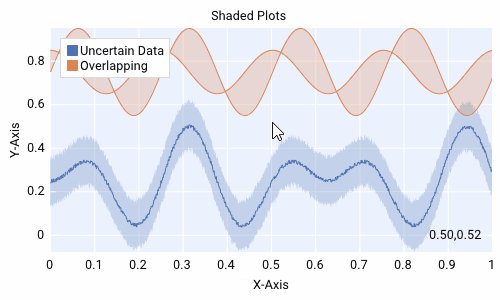
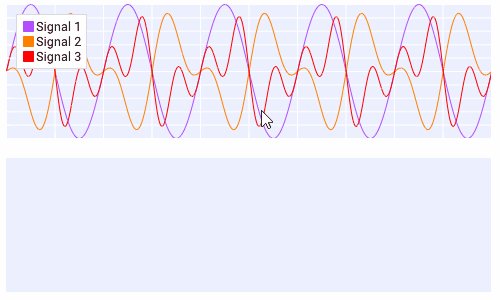
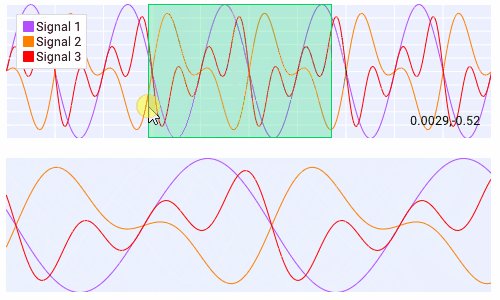
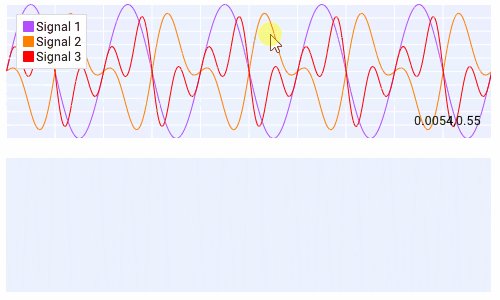
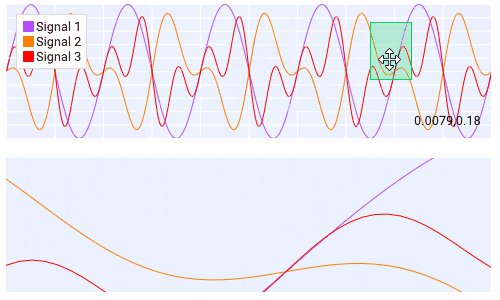
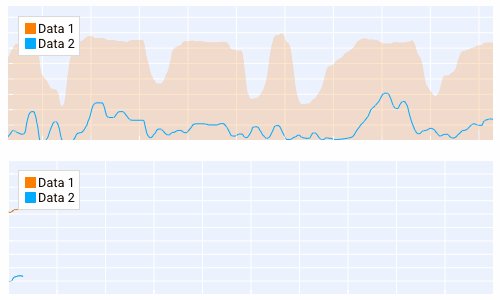
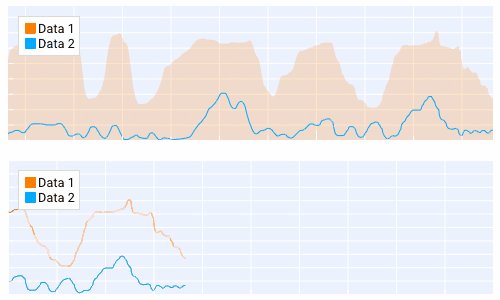
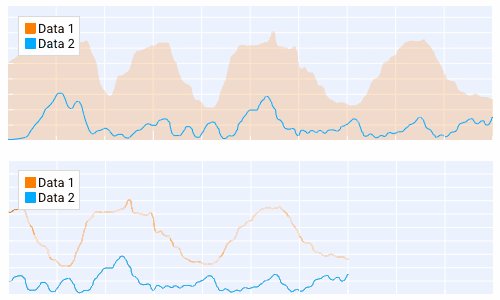
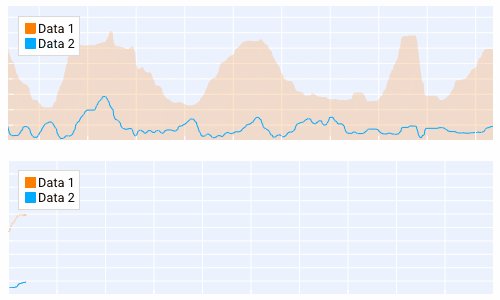
正在查询¶
查询允许用户通过单击并拖动鼠标中键来选择绘图的一个区域。
查询需要设置 查询 至 True 在创建情节时。
在查询绘图时,将运行绘图回调。
查询区域通过 app_data 论据为 (x_min, x_max, y_min, y_max) 。
也可以通过调用以下命令来轮询查询区域的绘图: get_plot_query_area 和 is_plot_queried 。
下面是一个使用回调的示例
import dearpygui.dearpygui as dpg
from math import sin
dpg.create_context()
sindatax = []
sindatay = []
for i in range(0, 100):
sindatax.append(i / 100)
sindatay.append(0.5 + 0.5 * sin(50 * i / 100))
with dpg.window(label="Tutorial", width=400, height=600):
dpg.add_text("Click and drag the middle mouse button over the top plot!")
def query(sender, app_data, user_data):
dpg.set_axis_limits("xaxis_tag2", app_data[0], app_data[1])
dpg.set_axis_limits("yaxis_tag2", app_data[2], app_data[3])
# plot 1
with dpg.plot(no_title=True, height=200, callback=query, query=True, no_menus=True, width=-1):
dpg.add_plot_axis(dpg.mvXAxis, label="x")
dpg.add_plot_axis(dpg.mvYAxis, label="y")
dpg.add_line_series(sindatax, sindatay, parent=dpg.last_item())
# plot 2
with dpg.plot(no_title=True, height=200, no_menus=True, width=-1):
dpg.add_plot_axis(dpg.mvXAxis, label="x1", tag="xaxis_tag2")
dpg.add_plot_axis(dpg.mvYAxis, label="y1", tag="yaxis_tag2")
dpg.add_line_series(sindatax, sindatay, parent="yaxis_tag2")
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
自定义系列¶
1.6中的新功能 。自定义系列允许您控制呈现系列的方式。
一个定制系列当前可以有2到5个频道。通道是数据的数组/列表。每个通道的长度必须相同。前2个通道和通道计数是必需的参数。可以为其他频道提供y1、y2和y3关键字。您还必须设置“回调”关键字。第二个参数将由DPG以列表形式提供。第一条是有用的信息。以下项目是发送的原始数据,但已转换到像素空间。所有这些信息的组合可用于创建自定义系列。请看下面的简单示例:
import dearpygui.dearpygui as dpg
dpg.create_context()
dpg.create_viewport()
dpg.setup_dearpygui()
x_data = [0.0, 1.0, 2.0, 4.0, 5.0]
y_data = [0.0, 10.0, 20.0, 40.0, 50.0]
def callback(sender, app_data):
_helper_data = app_data[0]
transformed_x = app_data[1]
transformed_y = app_data[2]
#transformed_y1 = app_data[3] # for channel = 3
#transformed_y2 = app_data[4] # for channel = 4
#transformed_y3 = app_data[5] # for channel = 5
mouse_x_plot_space = _helper_data["MouseX_PlotSpace"] # not used in this example
mouse_y_plot_space = _helper_data["MouseY_PlotSpace"] # not used in this example
mouse_x_pixel_space = _helper_data["MouseX_PixelSpace"]
mouse_y_pixel_space = _helper_data["MouseY_PixelSpace"]
dpg.delete_item(sender, children_only=True, slot=2)
dpg.push_container_stack(sender)
dpg.configure_item("demo_custom_series", tooltip=False)
for i in range(0, len(transformed_x)):
dpg.draw_text((transformed_x[i]+15, transformed_y[i]-15), str(i), size=20)
dpg.draw_circle((transformed_x[i], transformed_y[i]), 15, fill=(50+i*5, 50+i*50, 0, 255))
if mouse_x_pixel_space < transformed_x[i]+15 and mouse_x_pixel_space > transformed_x[i]-15 and mouse_y_pixel_space > transformed_y[i]-15 and mouse_y_pixel_space < transformed_y[i]+15:
dpg.draw_circle((transformed_x[i], transformed_y[i]), 30)
dpg.configure_item("demo_custom_series", tooltip=True)
dpg.set_value("custom_series_text", "Current Point: " + str(i))
dpg.pop_container_stack()
with dpg.window(label="Tutorial") as win:
dpg.add_text("Hover an item for a custom tooltip!")
with dpg.plot(label="Custom Series", height=400, width=-1):
dpg.add_plot_legend()
xaxis = dpg.add_plot_axis(dpg.mvXAxis)
with dpg.plot_axis(dpg.mvYAxis):
with dpg.custom_series(x_data, y_data, 2, label="Custom Series", callback=callback, tag="demo_custom_series"):
dpg.add_text("Current Point: ", tag="custom_series_text")
dpg.fit_axis_data(dpg.top_container_stack())
dpg.set_primary_window(win, True)
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
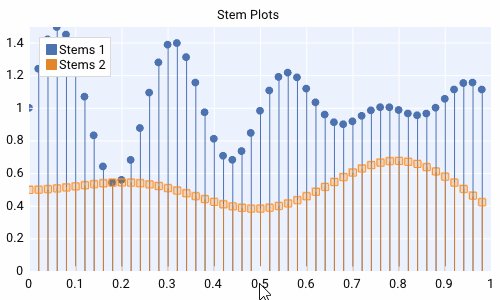
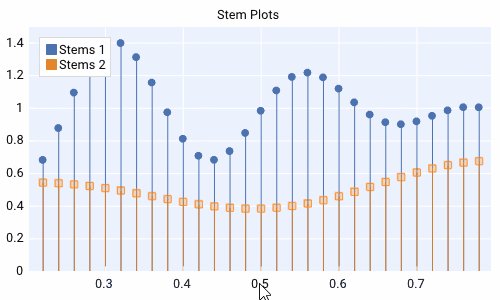
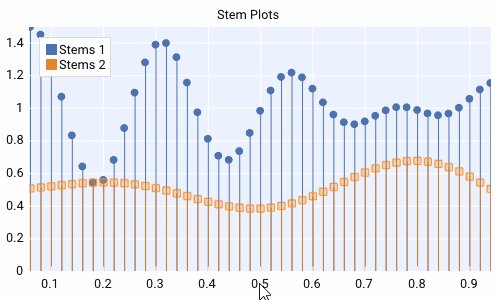
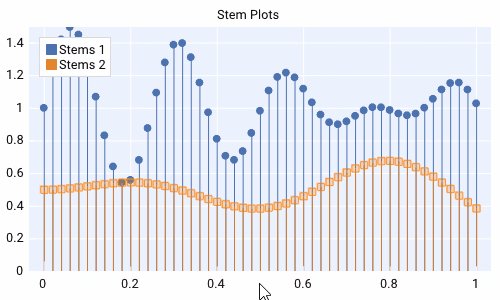
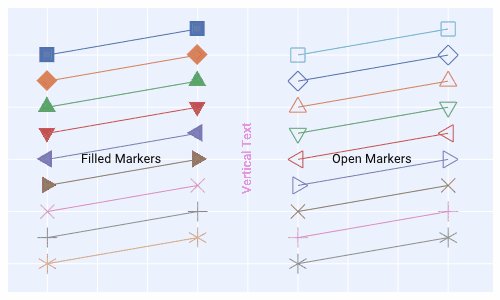
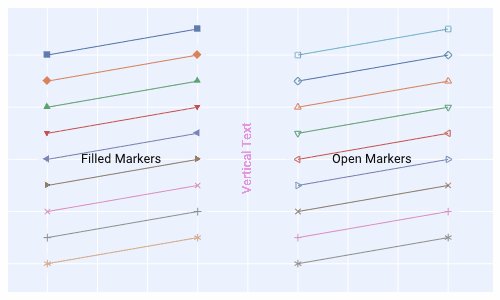
颜色和样式¶
可使用主题应用程序项目更改地块和系列的颜色和样式
参见
有关项值的详细信息,请参阅 主题
import dearpygui.dearpygui as dpg
from math import sin
dpg.create_context()
sindatax = []
sindatay = []
for i in range(0, 100):
sindatax.append(i / 100)
sindatay.append(0.5 + 0.5 * sin(50 * i / 100))
sindatay2 = []
for i in range(0, 100):
sindatay2.append(2 + 0.5 * sin(50 * i / 100))
with dpg.window(label="Tutorial", width=500, height=400):
# create a theme for the plot
with dpg.theme(tag="plot_theme"):
with dpg.theme_component(dpg.mvStemSeries):
dpg.add_theme_color(dpg.mvPlotCol_Line, (150, 255, 0), category=dpg.mvThemeCat_Plots)
dpg.add_theme_style(dpg.mvPlotStyleVar_Marker, dpg.mvPlotMarker_Diamond, category=dpg.mvThemeCat_Plots)
dpg.add_theme_style(dpg.mvPlotStyleVar_MarkerSize, 7, category=dpg.mvThemeCat_Plots)
with dpg.theme_component(dpg.mvScatterSeries):
dpg.add_theme_color(dpg.mvPlotCol_Line, (60, 150, 200), category=dpg.mvThemeCat_Plots)
dpg.add_theme_style(dpg.mvPlotStyleVar_Marker, dpg.mvPlotMarker_Square, category=dpg.mvThemeCat_Plots)
dpg.add_theme_style(dpg.mvPlotStyleVar_MarkerSize, 4, category=dpg.mvThemeCat_Plots)
# create plot
with dpg.plot(tag="plot", label="Line Series", height=-1, width=-1):
# optionally create legend
dpg.add_plot_legend()
# REQUIRED: create x and y axes
dpg.add_plot_axis(dpg.mvXAxis, label="x")
dpg.add_plot_axis(dpg.mvYAxis, label="y", tag="yaxis")
# series belong to a y axis
dpg.add_stem_series(sindatax, sindatay, label="0.5 + 0.5 * sin(x)", parent="yaxis", tag="series_data")
dpg.add_scatter_series(sindatax, sindatay2, label="2 + 0.5 * sin(x)", parent="yaxis", tag="series_data2")
# apply theme to series
dpg.bind_item_theme("series_data", "plot_theme")
dpg.bind_item_theme("series_data2", "plot_theme")
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
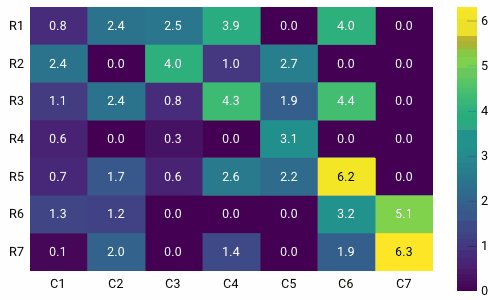
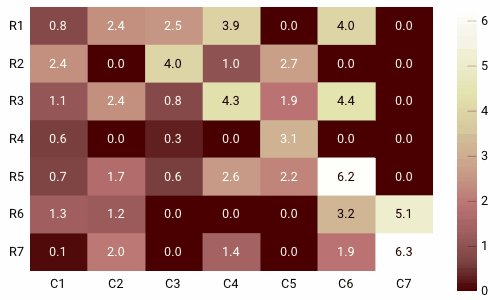
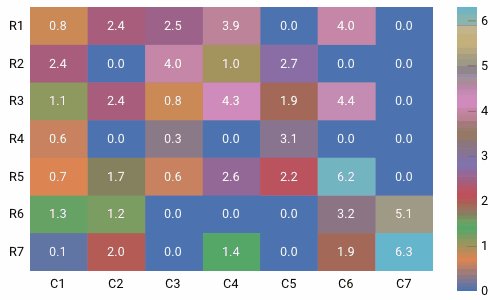
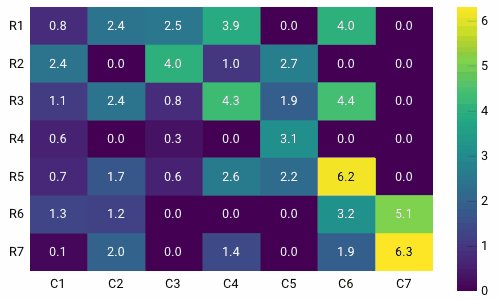
色彩映射图¶
在建工程
画廊¶