摘要: 我们已经知道了WebGIS中的栅格图层就是我们的地图图片,那么WebGIS中的矢量图层又是什么呢? 我们用ArcMap打开一个shape格式的面图层(矢量图层)时,显示框里就会绘出很多个面来,这些面我们可以选择用不同的颜色来表示,我们的鼠标点击到那些面时,这些...
我们已经知道了WebGIS中的栅格图层就是我们的地图图片,那么WebGIS中的矢量图层又是什么呢?
我们用ArcMap打开一个shape格式的面图层(矢量图层)时,显示框里就会绘出很多个面来,这些面我们可以选择用不同的颜色来表示,我们的鼠标点击到那些面时,这些面也会做出相应的反应。同样,我们在WebGIS中也希望达到相同的效果,那么该如何实现?
首先,能够响应鼠标点击事件,用继承了UIComponent的类是最易实现的。
其次,可以用不同的颜色来表示,并可以绘出不同的形状。继承了UIComponent的类,本身均有graphics属性,在graphics上便可以随意的画出想画的颜色和形状。
于是,结论基本已经可以得出了,WebGIS中矢量图层是用继承了UIComponent的类来表示的。
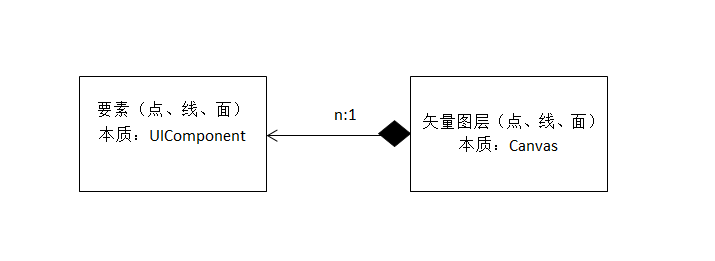
真正的结论是:用继承于UIComponent的类来表示要素,用将要素作为children的Canvas来表示矢量图层。