点¶
点看起来是最简单的形状,只有位置,没有其他尺寸。mbstyle有一个 circle 可以设置样式以表示点的类型。
示例点图层¶
这个 points layer 下面的示例包含虚构国家主要城市的名称和人口信息。作为参考,下面包含了该层中点的属性表。
|
|
|
|---|---|---|
point.1 |
长鳍金枪鱼 |
157860 |
point.2 |
Supox市 |
578231 |
point.3 |
卢基斯 |
98159 |
point.4 |
这块土地 |
34879 |
point.5 |
Synopolis公司 |
24567 |
point.6 |
圣格利桑多 |
76024 |
point.7 |
碎屑 |
205609 |
简单点¶
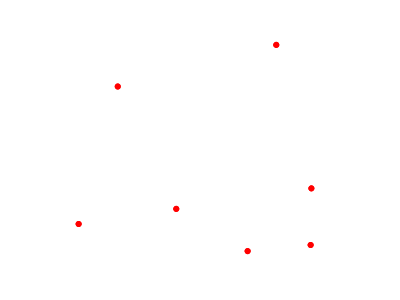
此示例指定点的样式为直径为6像素的红色圆。

简单点¶
代码¶
Download the "Simple point" MBStyle JSON
1{
2 "version": 8,
3 "name": "point-circle-test",
4 "layers": [
5 {
6 "id": "point",
7 "type": "circle",
8 "paint": {
9 "circle-radius": 3,
10 "circle-color": "#FF0000",
11 "circle-pitch-scale": "map"
12 }
13 }
14 ]
15}
细节¶
MBStyle中有一个层,这是最简单的可能情况。“版本”必须始终设置为8。任何mbstyle都需要层作为数组。”ID”是必需的,并且是该层的唯一名称。对于我们的示例,我们将把“type”设置为“circle”。
带笔划的简单点¶
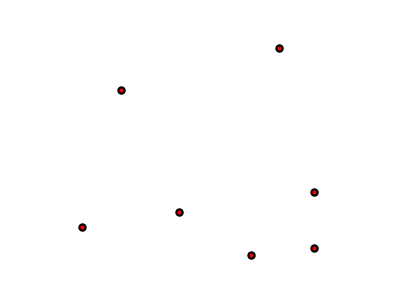
此示例在 简单点 ,笔画颜色为黑色,厚度为2像素。

带笔划的简单点¶
代码¶
Download the "Simple point with stroke" MBStyle JSON
1{
2 "version": 8,
3 "name": "point-circle-test",
4 "layers": [
5 {
6 "id": "point",
7 "type": "circle",
8 "paint": {
9 "circle-radius": 3,
10 "circle-color": "#FF0000",
11 "circle-pitch-scale": "map",
12 "circle-stroke-color": "#000000",
13 "circle-stroke-width": 2
14 }
15 }
16 ]
17}
细节¶
此示例与 简单点 例子。 Lines 12-13 指定笔划,使用 第12行 将颜色设置为黑色 ('#000000' ) 第13行 将宽度设置为2像素。