栅格¶
栅格是显示在网格中的地理数据。它们与图像文件(如PNG文件)类似,只是每个点不包含可视信息,而是以数字形式包含地理信息。栅格可以被认为是数值的地理参考表。
栅格的一个例子是数字高程模型(DEM)层,该层在每个地理参考数据点处对高程数据进行数字编码。
栅格示例¶
这个 raster layer 下面的例子中使用的是一个虚拟世界的高程数据。数据存储在epsg:4326(经度/纬度)中,数据范围为70到256。如果渲染为灰度,其中最小值为黑色,最大值为白色,则栅格将如下所示:

以灰度显示的栅格文件¶
双色渐变¶
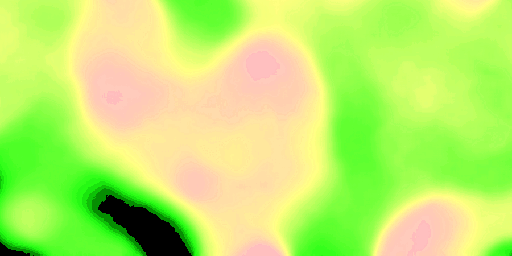
这个例子显示了一个双色样式,低海拔为绿色,高海拔为棕色。

Two-color gradient¶
代码¶
1 * {
2 raster-channels: auto;
3 raster-color-map:
4 color-map-entry(#008000, 70)
5 color-map-entry(#663333, 256);
6 }
细节¶
有一条规则将颜色映射应用于栅格数据。
“栅格通道”属性激活栅格符号化,“自动”值表示我们将使用默认的波段选择来符号化输出(灰色或RBG/RGBA,具体取决于输入数据)。如果我们想从多波段输入中选择特定波段,例如“1”或“1 3 7”,也可以提供波段名称或波段名称列表。
“栅格颜色映射”属性在两种颜色之间建立一个平滑的渐变,对应于两个高程值。每个“颜色映射条目”代表渐变中的一个条目或锚定:
第一个参数是颜色
第二个参数是我们锚定颜色的值
可选的第三个参数可以将像素的不透明度指定为介于0(完全透明)和1(完全不透明)之间的值。未指定时,默认值为1,完全不透明。
第4行 将较低值设置为70,将其设置为不透明的深绿色。 (#008000 ) 第5行 将上限值设置为256,将其设置为不透明的深棕色。 (#663333 )。这两个数量之间的所有数据值都将进行线性插值:值163(介于70和256之间的中点)将被着色为两种颜色之间的中点(在这种情况下,大约为 #335717 泥泞的绿色)。
透明渐变¶
此示例创建的双色渐变与 双色渐变 和上面的例子一样,但是通过设置30%的不透明度,使整个图层基本透明。

透明渐变¶
代码¶
1 * {
2 raster-channels: auto;
3 raster-opacity: 0.3;
4 raster-color-map: color-map-entry(#008000, 70)
5 color-map-entry(#663333, 256);
6 }
细节¶
此示例类似于 双色渐变 示例中添加了 line 3 ,这会将层的不透明度设置为0.3(或30%不透明度)。不透明度值1表示绘制的形状100%不透明,而不透明度值0表示形状渲染为完全透明。值0.3表示栅格部分采用在其下方绘制的任何内容的颜色和样式。因为在这个例子中背景是白色的,所以从“栅格颜色映射”生成的颜色看起来更浅,但是如果栅格施加在暗背景上,结果的颜色会更暗。
亮度和对比度¶
此示例规范化颜色输出,然后将亮度增加2倍。

亮度和对比度¶
代码¶
1 * {
2 raster-channels: auto;
3 raster-contrast-enhancement: normalize;
4 raster-gamma: 0.5;
5 raster-color-map: color-map-entry(#008000, 70)
6 color-map-entry(#663333, 256);
7 }
细节¶
此示例与 双色渐变 ,保存以添加对比度增强和gamma属性 lines 3-4 . 第3行 通过最大程度地增加对比度来规范化输出。 第4行 然后将亮度调整0.5倍。由于值小于1会使输出更亮,因此值为0.5会使输出亮度增加两倍。
三色渐变¶
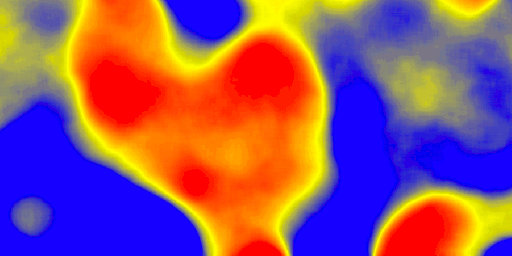
这个例子在原色中创建了一个三色渐变。此外,我们希望避免显示超出所选范围的数据,从而导致一些数据根本无法呈现。

Three-color gradient¶
代码¶
1 * {
2 raster-channels: auto;
3 raster-color-map:
4 color-map-entry(black, 150, 0)
5 color-map-entry(blue, 150)
6 color-map-entry(yellow, 200)
7 color-map-entry(red, 250)
8 color-map-entry(black, 250, 0)
9 }
细节¶
这个例子创建了一个三色渐变,有两个额外的规则使颜色范围消失。颜色映射行为是这样的:最低项下的任何值都将获得与该项相同的颜色,而最后一项上的任何值都将获得与最后一项相同的颜色,而介于两者之间的所有值都是线性内插的(所有值都必须从低到高提供)。 第4行 将值150及以下与透明色(不透明度为0,即完全透明)关联,因此 第8行 使250以上的每个值都透明。中间的线条形成了从蓝色到黄色到红色的渐变。
阿尔法通道¶
这个例子创建了一个“alpha通道”效果,使得更高的值变得越来越透明。

阿尔法通道¶
代码¶
1 * {
2 raster-channels: auto;
3 raster-color-map: color-map-entry(#008000, 70)
4 color-map-entry(#663333, 256, 0);
5 }
细节¶
alpha通道是指可变透明度的另一种方法。与渐变如何将值映射到颜色非常类似,“栅格颜色映射”中的每个条目都可以具有不透明度值(默认值为1.0或完全不透明)。
在本例中,有一个“栅格颜色映射”包含两个条目: 第3行 指定70的下限为深绿色 (#008000 ) 第4行 指定256的上界也为深绿色,但不透明度值为0。这意味着256的值将以0%的不透明度(完全透明)呈现。与渐变颜色一样,不透明度也是线性内插的,使得值163(70到256之间的中点)以50%的不透明度呈现。
离散颜色¶
此示例显示的渐变不是线性内插的,而是精确映射到三种特定颜色之一的值。

离散颜色¶
代码¶
1 * {
2 raster-channels: auto;
3 raster-color-map-type: intervals;
4 raster-color-map: color-map-entry(#008000, 150)
5 color-map-entry(#663333, 256);
6 }
细节¶
有时,离散步骤中的色带比颜色渐变更合适。“栅格颜色映射类型:间隔”属性将显示设置为输出离散颜色而不是渐变。每个条目中的值对应于色带的上界,这样颜色映射到的值小于一个条目的值,但大于或等于下一个较低条目。例如, 第4行 颜色所有值小于150到深绿色 (#008000 ) 第5行 将所有小于256但大于或等于150的值设置为深棕色 (#663333 )
多种颜色渐变¶
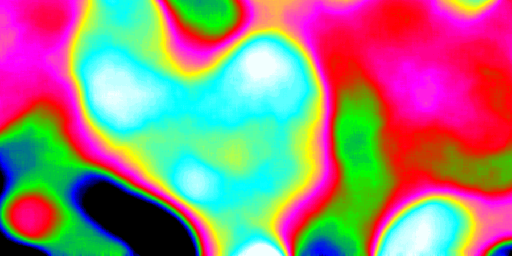
此示例显示了在八种不同颜色之间插入的渐变。

多种颜色渐变¶
代码¶
1 * {
2 raster-channels: auto;
3 raster-color-map:
4 color-map-entry(black, 95)
5 color-map-entry(blue, 110)
6 color-map-entry(green, 135)
7 color-map-entry(red, 160)
8 color-map-entry(purple, 185)
9 color-map-entry(yellow, 210)
10 color-map-entry(cyan, 235)
11 color-map-entry(white, 256)
12 }
细节¶
此示例与前一个示例类似,并在下表中报告的8种颜色之间创建颜色渐变
条目编号 |
Value |
Color |
1 |
95 |
黑色 |
2 |
110 |
蓝色 |
3 |
135 |
绿色 |
4 |
160 |
红色 |
5 |
185 |
紫色 |
6 |
210 |
黄色的 |
7 |
235 |
青色 |
8 |
256 |
白色 |