栅格¶
栅格是显示在网格中的地理数据。它们与图像文件(如PNG文件)类似,只是每个点不包含可视信息,而是以数字形式包含地理信息。栅格可以被认为是数值的地理参考表。
栅格的一个例子是数字高程模型(DEM)层,该层在每个地理参考数据点处对高程数据进行数字编码。
警告
本页所示的代码示例为 不是完整的SLD代码 ,因为为了简洁起见,它们省略了SLD的页眉和页脚信息。请使用链接下载每个示例的完整SLD。
栅格示例¶
这个 raster layer 下面的例子中使用的是一个虚拟世界的高程数据。数据存储在epsg:4326(经度/纬度)中,数据范围为70到256。如果渲染为灰度,其中最小值为黑色,最大值为白色,则栅格将如下所示:

以灰度显示的栅格文件¶
双色渐变¶
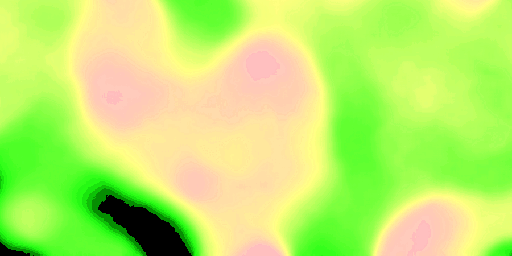
这个例子显示了一个双色样式,低海拔为绿色,高海拔为棕色。

Two-color gradient¶
代码¶
View and download the full "Two-color gradient" SLD
1 <FeatureTypeStyle>
2 <Rule>
3 <RasterSymbolizer>
4 <ColorMap>
5 <ColorMapEntry color="#008000" quantity="70" />
6 <ColorMapEntry color="#663333" quantity="256" />
7 </ColorMap>
8 </RasterSymbolizer>
9 </Rule>
10 </FeatureTypeStyle>
细节¶
有一个 <Rule> 在一个 <FeatureTypeStyle> 对于这个例子,这是最简单的可能情况。随后的所有示例都将具有这一特性。粗锉的造型是通过 <RasterSymbolizer> 标签(标签) lines 3-8 )
此示例在对应于两个高程值的两种颜色之间创建平滑渐变。渐变是通过 <ColorMap> 在 lines 4-7 .中的每个条目 <ColorMap> 表示渐变中的一个入口或锚点。 第5行 通过 quantity 参数,样式为深绿色 (#008000 ) 第6行 通过设置256的上限值 quantity 参数,被设计成深棕色 (#663333 )。这两个数量之间的所有数据值都将进行线性插值:值163(介于70和256之间的中点)将被着色为两种颜色之间的中点(在这种情况下,大约为 #335717 泥泞的绿色)。
透明渐变¶
此示例创建的双色渐变与 双色渐变 和上面的例子一样,但是通过设置30%的不透明度,使整个图层基本透明。

透明渐变¶
代码¶
View and download the full "Transparent gradient" SLD
1 <FeatureTypeStyle>
2 <Rule>
3 <RasterSymbolizer>
4 <Opacity>0.3</Opacity>
5 <ColorMap>
6 <ColorMapEntry color="#008000" quantity="70" />
7 <ColorMapEntry color="#663333" quantity="256" />
8 </ColorMap>
9 </RasterSymbolizer>
10 </Rule>
11 </FeatureTypeStyle>
细节¶
此示例类似于 双色渐变 示例中添加了 line 4 ,这会将层的不透明度设置为0.3(或30%不透明度)。不透明度值1表示绘制的形状100%不透明,而不透明度值0表示形状渲染为完全透明。值0.3表示栅格部分采用在其下方绘制的任何内容的颜色和样式。由于本例中的背景为白色,因此从 <ColorMap> 看起来较浅,但如果将栅格强加在较暗的背景上,所产生的颜色会更暗。
亮度和对比度¶
此示例规范化颜色输出,然后将亮度增加2倍。

亮度和对比度¶
代码¶
View and download the full "Brightness and contrast" SLD
1 <FeatureTypeStyle>
2 <Rule>
3 <RasterSymbolizer>
4 <ContrastEnhancement>
5 <Normalize />
6 <GammaValue>0.5</GammaValue>
7 </ContrastEnhancement>
8 <ColorMap>
9 <ColorMapEntry color="#008000" quantity="70" />
10 <ColorMapEntry color="#663333" quantity="256" />
11 </ColorMap>
12 </RasterSymbolizer>
13 </Rule>
14 </FeatureTypeStyle>
细节¶
此示例与 双色渐变 ,为添加 <ContrastEnhancement> 标记 lines 4-7 . 第5行 通过最大程度地增加对比度来规范化输出。 第6行 然后将亮度调整0.5倍。由于值小于1会使输出更亮,因此值为0.5会使输出亮度增加两倍。
和前面的例子一样, lines 8-11 确定 <ColorMap> 用 第9行 将下限(70)设置为深绿色 (#008000 ) 第10行 将上限(256)设置为深棕色 (#663333 )
三色渐变¶
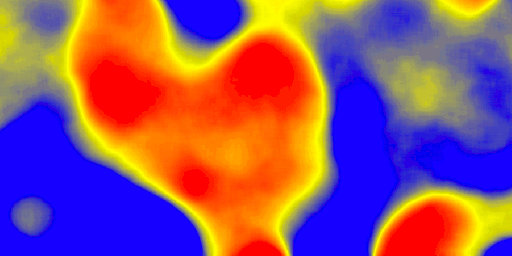
这个例子在原色中创建了一个三色渐变。

Three-color gradient¶
代码¶
View and download the full "Three-color gradient" SLD
1 <FeatureTypeStyle>
2 <Rule>
3 <RasterSymbolizer>
4 <ColorMap>
5 <ColorMapEntry color="#0000FF" quantity="150" />
6 <ColorMapEntry color="#FFFF00" quantity="200" />
7 <ColorMapEntry color="#FF0000" quantity="250" />
8 </ColorMap>
9 </RasterSymbolizer>
10 </Rule>
11 </FeatureTypeStyle>
细节¶
此示例基于 <ColorMap> 有三个条目 lines 4-8 : 第5行 指定将下限(150)设置为蓝色样式 (#0000FF ) 第6行 指定中间点(200)的样式为黄色 (#FFFF00 ) 第7行 指定上界(250)的样式为红色 (#FF0000 )
由于我们的数据值运行在70到256之间,因此某些数据点不属于这种类型。那些低于颜色映射中最低条目(范围从70到149)的值的样式与下限颜色相同,在本例中为蓝色。颜色映射中高于上限的值(范围从251到256)的样式与上界的颜色相同,在本例中为红色。
阿尔法通道¶
这个例子创建了一个“alpha通道”效果,使得更高的值变得越来越透明。

阿尔法通道¶
代码¶
View and download the full "Alpha channel" SLD
1 <FeatureTypeStyle>
2 <Rule>
3 <RasterSymbolizer>
4 <ColorMap>
5 <ColorMapEntry color="#008000" quantity="70" />
6 <ColorMapEntry color="#008000" quantity="256" opacity="0"/>
7 </ColorMap>
8 </RasterSymbolizer>
9 </Rule>
10 </FeatureTypeStyle>
细节¶
alpha通道是指可变透明度的另一种方法。很像渐变如何将值映射到颜色,每个条目 <ColorMap> 可以具有不透明度值(默认值为1.0或完全不透明)。
在这个例子中,有一个 <ColorMap> 有两个条目: 第5行 指定70的下限为深绿色 (#008000 ) 第6行 指定256的上界也为深绿色,但不透明度值为0。这意味着256的值将以0%的不透明度(完全透明)呈现。与渐变颜色一样,不透明度也是线性内插的,使得值163(70到256之间的中点)以50%的不透明度呈现。
离散颜色¶
此示例显示的渐变不是线性内插的,而是精确映射到三种特定颜色之一的值。
备注
这个例子利用了geoserver中的SLD扩展。离散颜色不是标准SLD 1.0规范的一部分。

离散颜色¶
代码¶
View and download the full "Discrete colors" SLD
1 <FeatureTypeStyle>
2 <Rule>
3 <RasterSymbolizer>
4 <ColorMap type="intervals">
5 <ColorMapEntry color="#008000" quantity="150" />
6 <ColorMapEntry color="#663333" quantity="256" />
7 </ColorMap>
8 </RasterSymbolizer>
9 </Rule>
10 </FeatureTypeStyle>
细节¶
有时,离散步骤中的色带比颜色渐变更合适。这个 type="intervals" 参数添加到 <ColorMap> 在 第4行 将显示设置为输出离散颜色而不是渐变。每个条目中的值对应于色带的上界,这样颜色映射到的值小于一个条目的值,但大于或等于下一个较低条目。例如, 第5行 颜色所有值小于150到深绿色 (#008000 )第6行颜色所有小于256但大于或等于150的值为深棕色 (#663333 )
多种颜色渐变¶
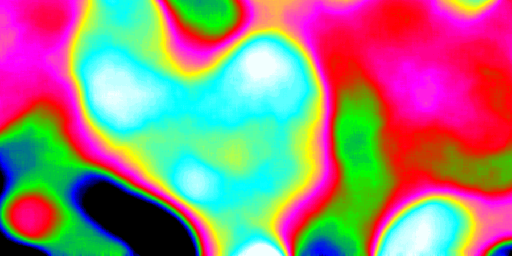
此示例显示了在八种不同颜色之间插入的渐变。

多种颜色渐变¶
代码¶
View and download the full "Many color gradient" SLD
1 <FeatureTypeStyle>
2 <Rule>
3 <RasterSymbolizer>
4 <ColorMap>
5 <ColorMapEntry color="#000000" quantity="95" />
6 <ColorMapEntry color="#0000FF" quantity="110" />
7 <ColorMapEntry color="#00FF00" quantity="135" />
8 <ColorMapEntry color="#FF0000" quantity="160" />
9 <ColorMapEntry color="#FF00FF" quantity="185" />
10 <ColorMapEntry color="#FFFF00" quantity="210" />
11 <ColorMapEntry color="#00FFFF" quantity="235" />
12 <ColorMapEntry color="#FFFFFF" quantity="256" />
13 </ColorMap>
14 </RasterSymbolizer>
15 </Rule>
16 </FeatureTypeStyle>
细节¶
A <ColorMap> 最多可包含255个 <ColorMapEntry> 元素。这个例子有八个条目( lines 4-13 ):
条目编号 |
Value |
Color |
RGB代码 |
1 |
95 |
黑色 |
|
2 |
110 |
蓝色 |
|
3 |
135 |
绿色 |
|
4 |
160 |
红色 |
|
5 |
185 |
紫色 |
|
6 |
210 |
黄色的 |
|
7 |
235 |
青色 |
|
8 |
256 |
白色 |
|