HTML主题¶
Sphinx为HTML和基于HTML的格式提供了许多构建器。
构建器¶
待处理
在拆分‘Builders’文档时填充。
主题¶
Added in version 0.6.
备注
本节提供有关使用预先存在的HTML主题的信息。如果您希望创建自己的主题,请参阅 HTML主题开发 .
Sphinx支持通过以下方式更改其HTML输出的外观 themes 。主题是Html模板、样式表(S)和其他静态文件的集合。此外,它还有一个配置文件,指定从哪个主题继承、使用哪种突出显示样式以及存在哪些选项来定制主题的外观。
主题应该是与项目无关的,因此它们可以用于不同的项目,而不需要更改。
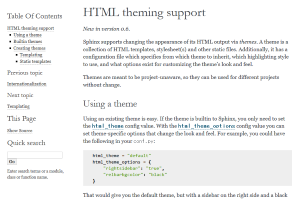
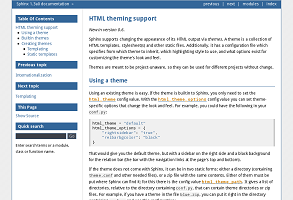
使用主题¶
使用 theme provided with Sphinx 很简单。由于不需要安装这些组件,因此只需设置 html_theme 配置值。例如,要启用 classic 主题,将以下内容添加到 conf.py **
html_theme = "classic"
属性设置特定于主题的选项 html_theme_options 配置值。这些选项通常用于更改主题的外观。例如,要将侧边栏放置在右侧,并为关系栏(页面顶部和底部分别带有导航链接的栏)放置黑色背景,请添加以下内容 conf.py **
html_theme_options = {
"rightsidebar": "true",
"relbarbgcolor": "black"
}
如果主题不附带Sphinx,它可以是两种静态形式或Python包。对于静态表单,可以是目录(包含 theme.toml 和其他需要的文件),或者支持具有相同内容的压缩文件。目录或zipfile必须放在Sphinx可以找到的地方;为此,有配置值 html_theme_path .这可以是目录列表,相对于包含 conf.py ,可以包含主题目录或压缩文件。 例如,如果文件中有主题 blue.zip ,您可以将其放入包含 conf.py 并使用此配置::
html_theme = "blue"
html_theme_path = ["."]
第三种形式是一个Python包。如果要使用的主题以Python包的形式分发,则可在安装后使用
# installing theme package
$ pip install sphinxjp.themes.dotted
安装后,可以使用与目录或基于zipfile的主题相同的方式::
html_theme = "dotted"
有关主题设计的更多信息,包括有关编写自己主题的信息,请参阅 HTML主题开发 .
内置主题¶
Theme overview |
|
alabaster |
classic |
sphinxdoc |
scrolls |
agogo |
traditional |
nature |
haiku |
pyramid |
bizstyle |
Sphinx有一系列主题可供选择。
请注意,在这些主题中,只有Alabaster和Scrolls主题是移动优化的,如果屏幕太窄,其他主题会求助于水平滚动。
这些主题是:
- basic
这是一个基本上未设置样式的布局,用作其他主题的基础,也可用作自定义主题的基础。该HTML包含所有重要的元素,如侧边栏和关系栏。有以下选项(其他主题继承这些选项):
nosidebar (真或假):不包括侧边栏。默认为
False。sidebarwidth (int或str):侧边栏的宽度,以像素为单位。这可以是一个int,它被解释为像素或有效的css尺寸字符串,如‘70em’或‘50%’。默认设置为230像素。
body_min_width (int或str):文档体的最小宽度。这可以是一个int,它被解释为像素或有效的css尺寸字符串,如‘70em’或‘50%’。如果不需要宽度限制,请使用0。默认设置可能取决于主题(通常为450像素)。
body_max_width (int或str):单据体的最大宽度。这可以是一个int,它被解释为像素或有效的css尺寸字符串,如‘70em’或‘50%’。如果您不想要宽度限制,请使用“无”。默认设置可能取决于主题(通常为800px)。
navigation_with_keys (真或假):允许使用以下键盘快捷键导航:
Left arrow :上一页
Right arrow :下一页
默认为
False。enable_search_shortcuts (真或假):允许跳转到搜索框 / 并允许使用以下命令删除搜索突出显示 Esc 。
默认为
True。globaltoc_collapse (真或假):仅展开中当前文档的子节
globaltoc.html(见html_sidebars)。默认为True。Added in version 3.1.
globaltoc_includehidden (真或假):甚至显示中的那些子部分
globaltoc.html(见html_sidebars),它们已包含在:hidden:的旗帜toctree指令。默认为False。Added in version 3.1.
globaltoc_maxdepth (Int):toctree的最大深度,单位
globaltoc.html(见html_sidebars)。将其设置为-1以允许无限深度。默认为toctree指令中选择的最大深度。Added in version 3.2.
- alabaster
Alabaster theme 是来自@kennetheritz的修改后的“Kr”Sphinx主题(特别是在他的请求项目中使用的主题),其本身最初基于@Mitsuhiko用于Flaskand相关项目的主题。请参阅其 installation page 有关如何配置的信息
html_sidebars因为它的用途。- classic
这是经典的主题,看起来就像 the Python 2 documentation 。它可以通过以下选项进行定制:
rightsidebar (判断对错):将侧边栏放在右侧。默认为
False。stickysidebar (判断对错):使侧边栏“固定”,这样它就不会滚动显示较长的正文内容。这可能并不适用于所有浏览器。默认为
False。collapsiblesidebar (真或假):添加一个 experimental 通过侧边栏上的按钮使侧边栏可折叠的JavaScript代码片段。默认为
False。externalrefs (真或假):显示外部链接不同于内部链接。默认为
False。
还有各种颜色和字体选项可以更改配色方案,而无需编写自定义样式表:
footerbgcolor (css颜色):脚注行的背景色。
footertextcolor (css颜色):脚注行的文本颜色。
sidebarbgcolor (css颜色):侧边栏的背景色。
sidebarbtncolor (css颜色):侧边栏折叠按钮的背景色(用于 collapsiblesidebar 是
True)。sidebartextcolor (css颜色):侧边栏的文本颜色。
sidebarlinkcolor (css颜色):侧边栏的链接颜色。
relbarbgcolor (css颜色):关系栏的背景色。
relbartextcolor (css颜色):关系栏的文本颜色。
relbarlinkcolor (css颜色):关系栏的链接颜色。
bgcolor (css颜色):正文背景颜色。
textcolor (css颜色):正文文本颜色。
linkcolor (css颜色):正文链接颜色。
visitedlinkcolor (css颜色):已访问链接的正文颜色。
headbgcolor (css颜色):标题的背景颜色。
headtextcolor (css颜色):标题的文本颜色。
headlinkcolor (css颜色):标题的链接颜色。
codebgcolor (css颜色):代码块的背景色。
codetextcolor (css颜色):代码块的默认文本颜色,如果突出显示样式未进行不同设置。
bodyfont (css字体系列):普通文本的字体。
headfont (css字体系列):标题的字体。
- sphinxdoc
本文档最初使用的主题。它的右侧有一个侧边栏。目前没有其他选择 nosidebar 和 sidebarwidth 。
备注
Sphinx文档现在使用 an adjusted version of the sphinxdoc theme 。
- scrolls
一个更轻量级的主题,基于 the Jinja documentation 。有以下颜色选项可用:
headerbordercolor
subheadlinecolor
linkcolor
visitedlinkcolor
admonitioncolor
- agogo
这是安迪·阿尔布雷希特创作的主题。支持以下选项:
bodyfont (css字体系列):普通文本的字体。
headerfont (css字体系列):标题的字体。
pagewidth (css长度):页面内容的宽度,默认为70em。
documentwidth (css长度):文档的宽度(不含边栏),默认为50em。
sidebarwidth (css长度):侧边栏的宽度,默认为20em。
rightsidebar (判断对错):将侧边栏放在右侧。默认为
True。bgcolor (css颜色):背景颜色。
headerbg (背景的CSS值):页眉区域的背景,默认为灰色渐变。
footerbg (背景的CSS值):页脚区域的背景,默认为浅灰色渐变。
linkcolor (css颜色):正文链接颜色。
headercolor1 , headercolor2 (css颜色):<h1>和<h2>标题的颜色。
headerlinkcolor (css颜色):标题中反向引用链接的颜色。
textalign (css text-align 值):正文的文本对齐方式,默认为
justify。
- nature
一个绿色的主题。目前没有其他选择 nosidebar 和 sidebarwidth 。
- pyramid
来自金字塔网络框架项目的主题,由Blaise Laflamme设计。目前没有其他选择 nosidebar 和 sidebarwidth 。
- haiku
一个没有侧栏的主题,灵感来自 Haiku OS user guide 。支持以下选项:
full_logo (真或假,默认
False):如果为真,则标题将仅显示html_logo。这个可以用来做大徽标。如果为FALSE,徽标(如果存在)将显示在浮动的右侧,并且文档标题将放在标题中。textcolor , headingcolor , linkcolor , visitedlinkcolor , hoverlinkcolor (css颜色):各种正文元素的颜色。
- traditional
这是一个类似于旧的Python文档的主题。目前没有其他选择 nosidebar 和 sidebarwidth 。
- epub
这是epub创建者的主题。这一主题试图节省视觉空间,这是电子书读者的稀缺资源。支持以下选项:
relbar1 (true或假,默认
True):如果这是真的,relbar1将块插入epub输出中,否则将省略。footer (true或假,默认
True):如果这是真的,footer将块插入epub输出中,否则将省略。
- bizstyle
一个简单的蓝色主题。在此基础上支持以下选项 nosidebar 和 sidebarwidth :
rightsidebar (判断对错):将侧边栏放在右侧。默认为
False。
Added in version 1.3: ‘雪花石膏’,‘Sphinx_rtd_主题’和‘bizstyle’主题。
在 1.3 版本发生变更: “默认”主题已被重命名为“经典”。“默认”仍然可用,但它会发出通知,表明它是新的“雪花石膏”主题的别名。
第三方主题¶
有许多为Sphinx创建的第三方主题。其中一些是通用的,而另一些是特定于单个项目的。
sphinx-themes.org 是一个展示Sphinx的各种主题的图库,每个主题下都有演示文档。主题也可以在 PyPI (使用分类器 Framework :: Sphinx :: Theme ), GitHub 和 GitLab.