摘要: Esri JavaScript API API示例:15个高科技Webmap和Webscenes¶ 使用Esri JavaScript API可以做什么?¶ 你可以建立的地图**Esri Javascript API**正在改变我们感知世界的方式和...
Esri JavaScript API API示例:15个高科技Webmap和Webscenes¶

使用Esri JavaScript API可以做什么?¶
你可以建立的地图**Esri Javascript API**正在改变我们感知世界的方式和与之互动的方式。
其强大的API有助于我们在互动的二维和三维环境中应对21世纪的挑战和机遇。
与任何API一样,Esri JavaScript API提供了以各种方式创建您自己的自定义应用程序的方法。
例如,ESRI JavaScript API允许您构建 二维网络图和三维网络中心 具有丰富的信息,如基础地图图像、地理处理部件、集成网格层和三维对象。
1PointCloudLayer(3D激光雷达)¶
自从用于Javascript4.2的ArcgisAPI以来,点云场景提供了快速显示大量符号化和过滤点云的功能。
仅仅是一个大概的点云有多大的数字:下面的激光雷达网络场景超过10亿点。是否要创建点云层?
首先,创建一个LAS数据集层。接下来,您必须生成一个场景层包(.slpk)。最后,您必须将其作为场景服务发布到门户或ArcGIS在线上。
能想象一下在组织内共享`PointCloud Layers <https://developers.arcgis.com/javascript/latest/sample-code/layerspointcloud-portal/index.html>`__的功能吗?
require(["esri/layers/PointCloudLayer"], function(PointCloudLayer))
2实时Web服务和WebGL(风车速度和方向)¶
Esri JavaScript API的一个优点是如何在外部应用程序中创建3D模型并将其呈现为内置层。
例如,这个风车模型是用 3D rendering in WebGL。
最好的部分呢?
取决于 当前天气条件 在棕榈泉,风车叶片的方向和速度相应地调整。因此,我们有近乎实时的风车与Web服务同步旋转。这有多酷?
require(["esri/views/3d/externalRenderers"], function(externalRenderers))
3集成网格层(3D办公空间)¶
建筑线框、室内空间、墙壁和门在这个网络场景中是一件很美的事情。每一个都代表一个单独的网格场景层。
如果你想生成 3D integrated mesh layers 您自己的,然后您可以在应用程序(如Drone2Map)中自动构造它们。
但在这个Web场景中,最好的是它如何使用空间查询来识别建筑物网格和线框的单独的三维部分。
require(["esri/layers/IntegratedMeshLayer"], function(IntegratedMeshLayer))
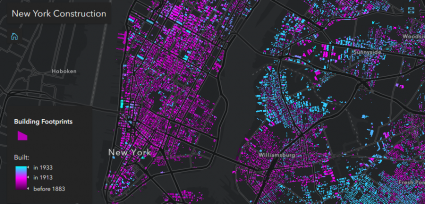
4动画颜色变量(纽约建筑)¶
对于超过100万栋建筑,这张网络地图 animates building construction in New York City 从1934年开始。
随着施工年份的增加,建筑足迹将根据滑块年份更改为蓝色。对于过去几年建造的所有建筑,脚印都逐渐被粉红所遮蔽。
总的来说,这是一个独特的方式来想象1934年前纽约不断变化的景观。可以使用Esri JavaScript API以以下方式实现动画颜色视觉变量:
requestAnimationFrame() + HTML slider
5选举结果(不透明度变量)¶
使用不透明度视觉变量,可以向Web地图添加丰富的地图效果。例如,此网页地图显示了每个投票选区的2008年美国总统选举。当更多的选票意味着更大的圆圈时,颜色代表候选人。
但最特别的是 opacity visual variable 代表胜利的边缘。当滑杆处于“有争议”范围的末端时,圆圈是不透明的,胜利者以微弱的优势获胜。但在“压倒性胜利”时,这代表了巨大的胜利空间。
使用WebGL,渲染速度更快,允许比SVG更多的功能。
require(["esri/layers/FeatureLayer"], function(FeatureLayer))
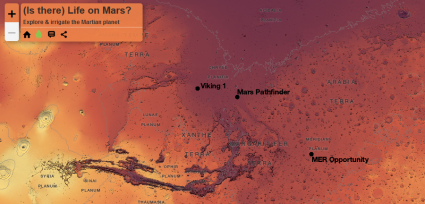
6火星坐标系(火星上的生命)¶
今天的天文学家想以一种动态的方式研究越来越多的行星和卫星。在火星的情况下,我们可以 irrigate the martian planet 要查看如何根据代理引用数据排水,请调用 火星类星体 .
虽然地狱撞击火山口是最低点,但奥林匹斯蒙斯火山是高于阿雷诺德的最高峰。在这张网络地图中,它模拟了你是否在火星星球上水。
海拔数据来自火星轨道器激光高度计(MOLA)仪器。有趣的是,这张网络地图使用的是火星2000等距圆柱形(基于Plate Carrée)。我们可以在火星上正确地测量距离,而不是梅卡托投影。
Projection: Mars 2000 Equidistant Cylindrical (based on Plate Carrée)
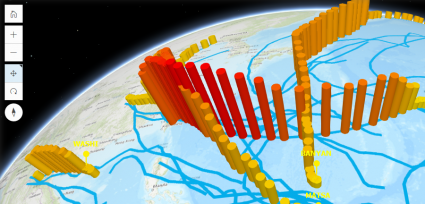
7数据驱动的三维挤压(西太平洋台风)¶
在2005年破纪录的台风年, Western Pacific Typhoon web scene 显示了23个台风在这个时候穿过太平洋。
像这样 weather maps 我们可以用有趣的方式与这个地图交互。例如,我们可以看到风速(柱面比例尺)与每个台风路径中的气压(红色到黄色方案)的关系。
台风可以沿着它的毁灭之路(蓝色)极大地增长。这个主题性的全球场景结合了各种二维和三维数据集,讲述了台风可以在太平洋中传播多远的完整故事。
require(["esri/symbols/ExtrudeSymbol3DLayer"], function(ExtrudeSymbol3DLayer))
8当地环境(法国现场)¶
根据一天中的时间,这个webscene视图反映了法国布雷斯特的当地时间。或者,如果你想调整时钟的指针,周围的环境也会相应地改变。
随着时间的推移,白天变为夜晚,场景视图以现实的方式变暗。到了晚上,恒星的位置将在它们与地球的适当位置对齐。这意味着你可以像在法国一样,在舒适的家里凝视星星。挺干净的。
使用Esri JavaScript API环境设置,可以设置照明和大气参数。在这里你可以设置太阳位置来反映当前时间。
view.environment.lighting.date = Date.now();
9综合网格层(约塞米蒂)¶
只是为了真正切中要害的了解网格层的美…
这个 integrated mesh layers 网络场景包括了VRICON的约塞米蒂的3D表面模型。自然和建筑环境的三维纹理的真实性是超现实的。
它捕捉了树木、悬崖和山谷的所有细节。
require(["esri/layers/IntegratedMeshLayer"], function(IntegratedMeshLayer))
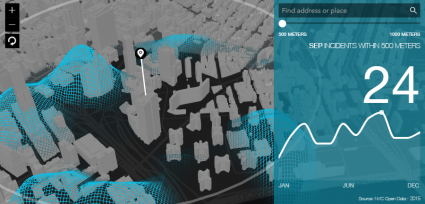
10仪表盘(纽约3D动画犯罪率)¶
在这 NYC dashboard web application 你可以互动地缓冲纽约的地点,找到犯罪趋势。
选择地图上的任何一个地点,并观看纽约市开放数据犯罪统计的增长和缩小取决于犯罪地点。在右侧,仪表盘的上升或下降取决于犯罪数量。
这不是一张桌子,而是一种探索犯罪趋势的简洁方法。它是动画。它是交互式的。让人赏心悦目。
11综合视图¶
就像在ArcMap中有多个数据帧一样,Esri JavaScript API MapViews 是如何在具有不同视区的地图中显示不同位置的。
例如,如果要显示美国的48个相邻州,可以将它们添加到一个视区中。对于阿拉斯加和夏威夷,它们可以进入单独的地图视图。
除此之外,每个地图视图都可以有自己的投影系统。
require(["esri/views/MapView"], function(MapView))
12场景环视摄像机¶
就像你在建筑物的屋顶上一样,你可以在固定的摄像机位置上旋转。不用鼠标指针拖动,可以使用键上下左右查找。
在 Portland web scene ,您可以使用键盘快捷键获取所有可能方向的视图。
你可以调整相机的倾斜,位置和方向。从相机属性中,可以设置这些在场景视图中的交互方式。
require(["esri/Camera"], function(Camera))
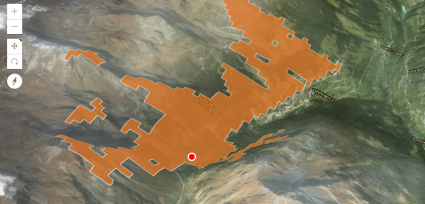
13地理处理小部件(视图)¶
由于Esri JavaScript API 4的发布,您可以 perform 3D analysis in your web scenes。这是正确的,如果您想执行视图、测地缓冲区或热点分析,可以在Web应用程序中执行。
例如,您可以单击这个充满山的Web场景中的任何地方,并查看在空间中从该点看到的内容。你可以 simulate viewsheds 在多个位置,通过与应用程序交互,真正了解viewsheds是如何工作的。
如果这些类型的工具将在Web应用程序中可用,这意味着什么? desktop GIS software 是吗?
require(["esri/tasks/Geoprocessor"], function(Geoprocessor))
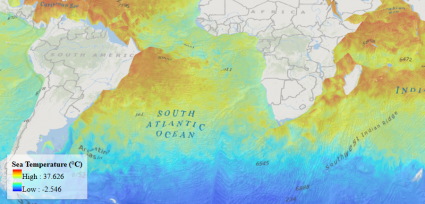
14海温(自定义高程层)¶
这个Web场景使用 custom ElevationLayer。如果温度超过17度,你可以在顶部覆盖一个白色的图形来隐藏它。
您可以通过左右移动滑块来与此地图交互。例如,您可以针对一年中的不同时间调整滑块。
BaseElevationLayer.createSubclass( { /* code goes here */ })
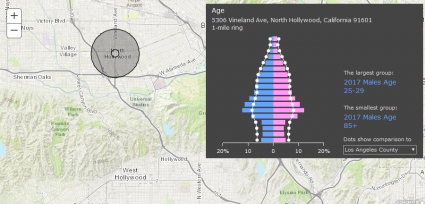
15地质富集分析¶
地理浓缩是指如何通过图表、表格和信息图形来可视化关于人、地点或位置的信息。例如,如果单击此网页地图,您将在年龄金字塔信息图中获得有关加利福尼亚州社区年龄组的信息。
有四种类型 geoenrichment infographics 可用:
一个变量 显示单个变量
相关变量 显示多个变量
年龄金字塔 显示年龄金字塔
最后, tapestry 为社区提供生活方式信息
require(["esri/dijit/geoenrichment/Infographic"], function(Infographic))
结论¶
每天,Esri JavaScript API都允许我们以独特、创新和强大的方式与我们的社区和我们生活的地方联系起来。
从Esri JavaScript API 3给了我们二维网络地图…到Esri JavaScript 4给了我们构建交互式三维网络中心的机会… ArcGIS Online (AGOL) 彻底改变了在线绘图的艺术。
有了Esri Javascript API,我们可以更好地为决策提供信息,并从我们自己的空间知识中表示优先级。我们可以表达和宣称我们自己的未来,给我们自己的生存空间感。
现在轮到你了:
您使用过Esri JavaScript API吗?您使用哪些功能?