

GeoStyler Quickstart¶
此快速入门介绍了开始使用GeoStyler所需的一些基本步骤:安装GeoStyler并向react应用程序添加第一个UI组件。
完整的初学者教程可以在 localhost/geostyler .
GeoStyler使在任何网页中设置地理数据样式变得很容易。UI独立于任何样式格式,应该可以用于OpenLayer或SLD。
(可选)安装GeoStyler¶
OSGeoLive附带了GeoStyler。因此,您应该能够将其导入到您的项目中,如下一节所述。如果您只想第一次看一下库,可以跳过这一部分。
但是,建议为每个项目单独安装GeoStyler。本节介绍所需的步骤。
安装GeoStyler最简单的方法是使用 npm . 只需从项目根目录运行以下命令:
npm i geostyler
请确保所有对等依赖项都安装在指定的版本中:
npm i react react-dom antd ol
别忘了安装要使用的解析器:
npm i geostyler-sld-parser
集成GeoStyler¶
导入GeoStyler Style 应用程序中的组件如下:
import { Style } from 'geostyler';
这个 Style 组件提供各种样式功能。
导入后,可以在渲染方法中使用它,如下所示:
<Style
compact={true}
/>
这个 Style 组件现在应该在浏览器中可见。

集成geostyler sld解析器¶
要通过GeoStyler编辑现有的SLD,我们首先必须导入并实例化 geostyler-sld-parser .
import SLDParser from 'geostyler-sld-parser';
const parser = new SLDParser();
之后,我们可以将现有的SLD读入GeoStyler可读格式。
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => console.log(style));
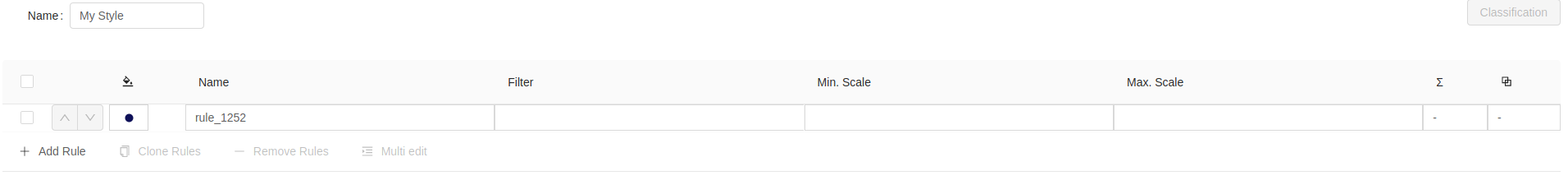
要将此样式与UI连接,必须将其存储在状态变量中并将其传递给 Style 组件。定义后 myStyle 作为状态变量,可以按如下方式使用:
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle}));
// ...
<Style
compact={true}
style={myStyle}
/>
GeoStyler用户界面现在应该与定义为SLD的样式相匹配。
从 Style 组件,可以使用 writeStyle() 中geostyler sld解析器的方法 onStyleChange() 方法 Style 组件。
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle}));
// ...
<Style
compact={true}
style={myStyle}
onStyleChange={gsStyle => {
parser.writeStyle(gsStyle)
.then(sld => console.log(sld));
}}
/>
