
Cesium Quickstart¶
Cesium是一个JavaScript库,用于在没有任何插件的情况下在web浏览器中创建3D球体和2D地图。它使用WebGL实现硬件加速图形,并且是跨平台、跨浏览器的,并针对时间动态数据可视化进行了调整。
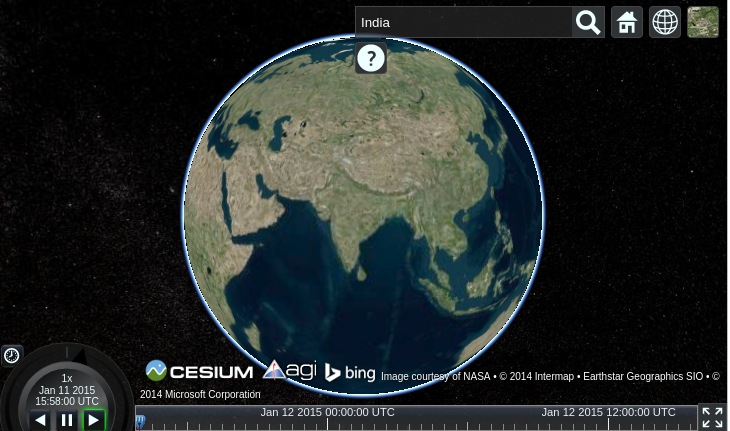
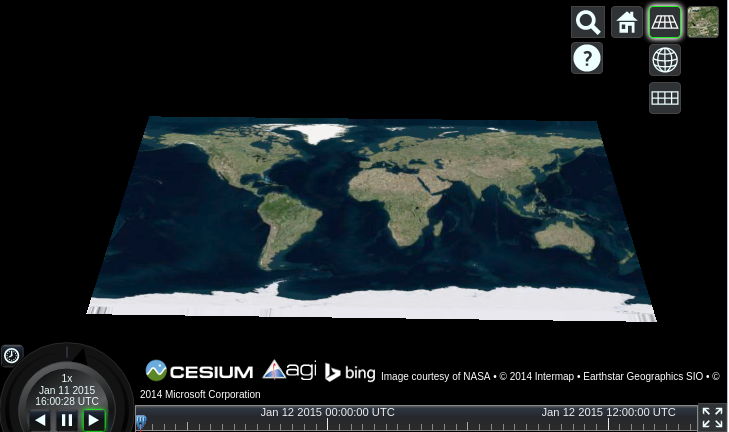
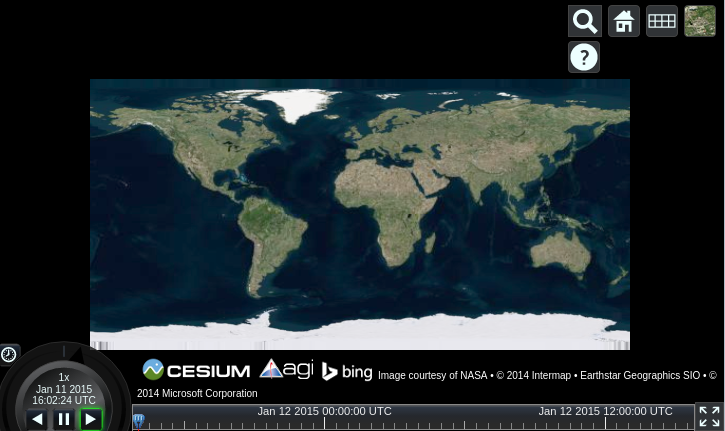
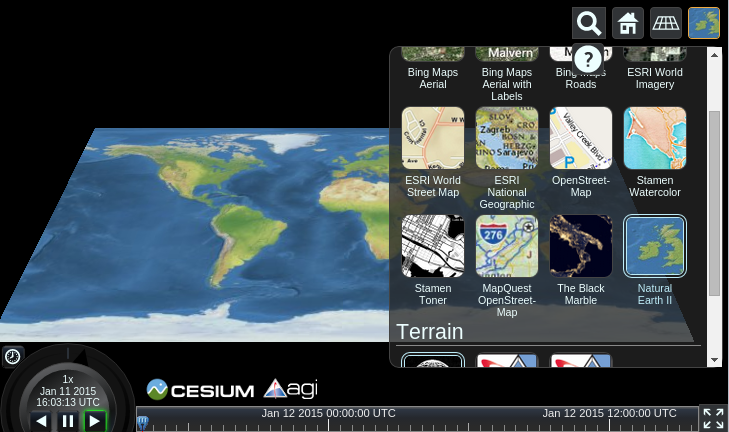
本指南介绍了如何在3D(地球仪)、2.5D(哥伦布视图)和2D(地图)中使用铯。
Contents
接下来呢?¶
- 注意我们的 video tutorials .
- 读我们写的 tutorials .
- 您可以使用 Sandcastle website . Sandcastle通常是了解铯的最佳方法之一,所有代码示例都对此很有用。
- 这个 Cesium Forum 是一个寻找常见问题答案的好地方,也可以提出以前从未问过的问题。
- 可提供深入的文档 locally 在OSGeoLive软件包上。