动画¶
添加动画播放器¶
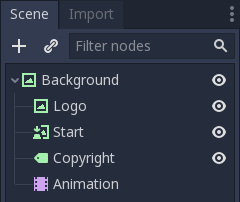
首先,添加 AnimationPlayer 作为“background”(根节点)的子级到场景的节点:

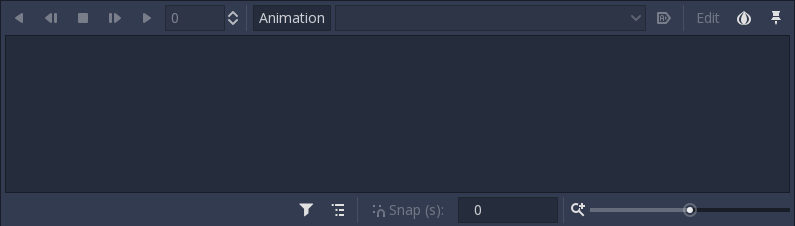
选择此类型的节点后,将显示“动画编辑器”面板:

动画编辑器面板保持可见,直到手动隐藏。
创建动画¶
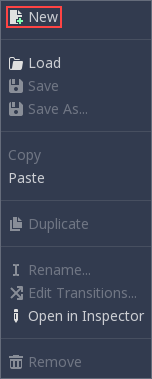
是时候创建一个新的动画了!按动画按钮,然后从菜单中选择新建。当对话框出现时,将动画命名为“intro”。


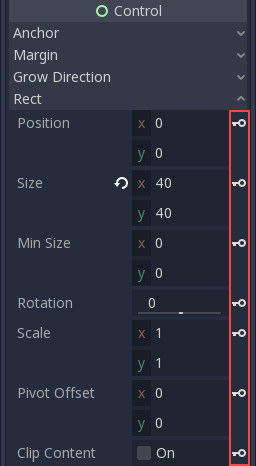
现在我们有了动画,属性编辑器进入“动画编辑”模式。在此模式下,属性编辑器的每个属性旁边都会出现一个键图标。在Godot中,可以为对象的任何属性设置动画:

编辑动画¶
徽标将从屏幕顶部显示。
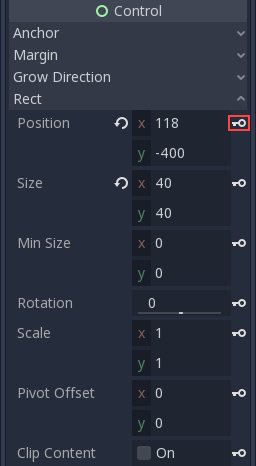
在“动画编辑器”面板打开的情况下,选择“徽标”节点并将“rect/position”属性设置为 (118, -400) 然后按属性旁边的键按钮添加关键帧:

当对话框出现时,请确认您正在创建新曲目。
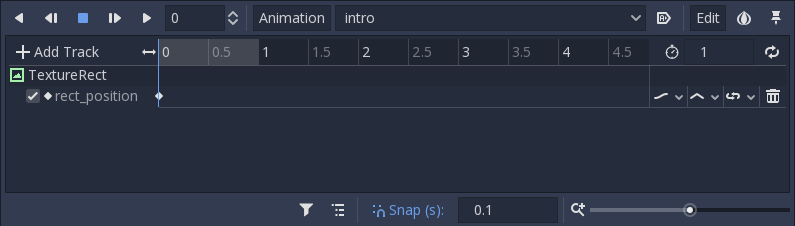
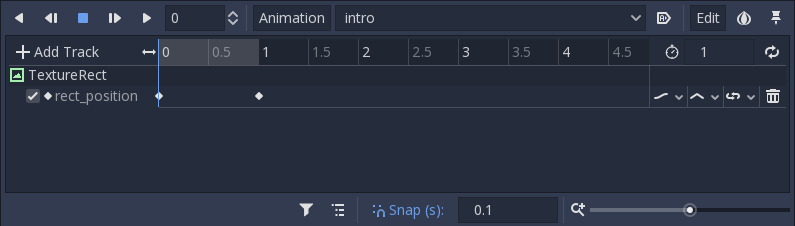
关键帧将添加到动画播放器编辑器中:

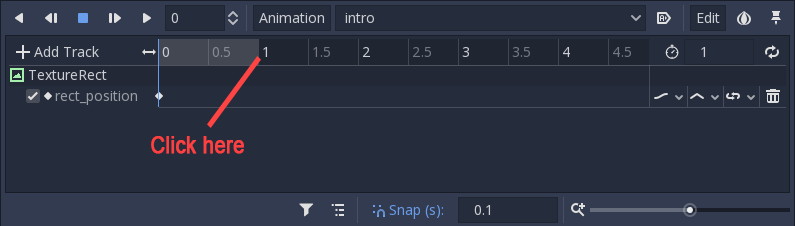
单击此处,及时向前移动编辑器光标:

将徽标位置更改为 (118, 0) 再次添加关键帧。有了两个具有不同值的关键帧,动画就会发生。

按“从开始播放选定动画”。动画面板上的(shift-d)“将使徽标下降。

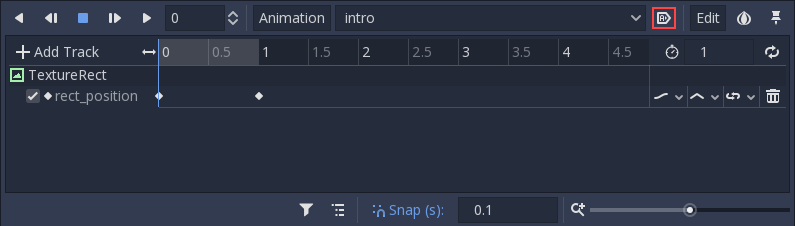
单击“加载时自动播放”按钮,将动画设置为在场景启动时自动启动。

最后,在运行场景时,动画应该如下所示:
