地理信息系统¶
GeoServer支持 GeoRSS 作为一种输出格式,允许您将特性用作RSS提要。
快速启动¶
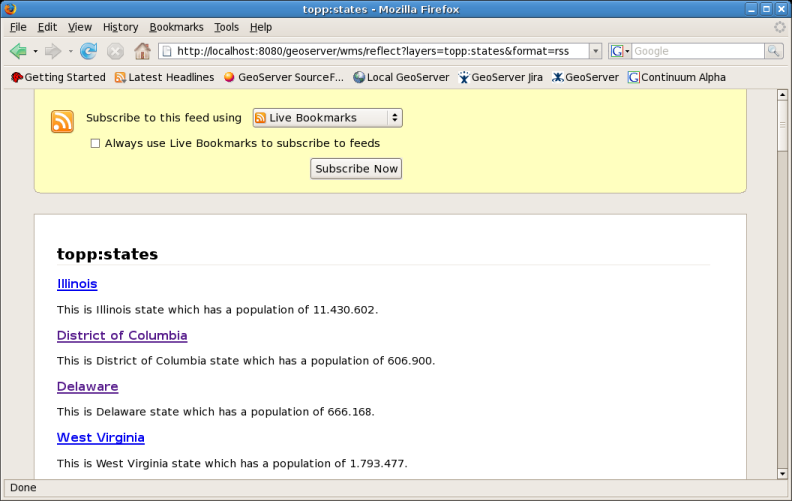
如果您使用的是可以呈现RSS提要的Web浏览器,只需访问URL http://localhost:8080/geoserver/wms/reflect?layers=states&format=rss 在您的浏览器中。这假设本地Geoserver实例正在使用开箱即用的配置运行。您应该会看到一个或多或少如下所示的结果:

顶部:国家rss喂养¶
模板法¶
Geoserver使用FreeMarker模板定制返回的GeoRSS提要。如果您不熟悉FreeMarker模板,您可能希望阅读 自由标记模板 教程和 KML Placemark模板 页面,其中有一些简单的示例。
当前支持三个模板文件:
title.ftldescription.ftllink.ftl
这些文件中的每一个都可用于定制GeoRSS订阅源中的关联字段。
Ajax映射混搭¶
备注
要使Ajax映射混搭工作,geoserver实例必须对Internet可见(即使用地址 localhost 不起作用)。
谷歌地图¶
如何创建一个谷歌地图mashup与地理服务器生成的georss覆盖。
获得 Google Maps API Key 来自谷歌。
创建一个名为
gmaps.html::<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org R/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Maps JavaScript API Example< itle> <script src="http://maps.google.com/maps?file=api&v=2.x&key=<INSERT MAPS API KEY HERE>" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ function load() { if (GBrowserIsCompatible()) { var map = new GMap2(document.getElementById("map")); map.addControl(new GLargeMapControl()); map.setCenter(new GLatLng(40,-98), 4); var geoXml = new GGeoXml("<INSERT GEOSERVER URL HERE>/geoserver/wms/reflect?layers=states&format=rss"); map.addOverlay(geoXml); } } //]]> </script> </head> <body onload="load()" onunload="GUnload()"> <div id="map" style="width: 800px; height: 600px"></div> </body> </html>参观
gmaps.html在您的网络浏览器中。
备注
google maps api的版本必须是 2.x 不仅如此 2 必须插入特定的maps api密钥和geoserver基url
雅虎地图¶
如何创建雅虎!地图mashup与georserver生成的georss覆盖。
获取<Yahoo Maps应用程序ID <http://search.yahooapis.com/webservices/register_application>`_ 来自雅虎。
创建一个名为
ymaps.html::<html> <head> <title>Yahoo! Maps GeoRSS Overlay Example< itle> <script src="http://api.maps.yahoo.com/ajaxymap?v=3.0&appid=<INSERT APPLICATION ID HERE>" type="text/javascript"></script> <script type="text/javascript" language="JavaScript"> function StartYMap() { var map = new YMap(document.getElementById('ymap')); map.addPanControl(); map.addZoomShort(); function doStart(eventObj) { var defaultEventObject = eventObj; //eventObj.ThisMap [map object] //eventObj.URL [argument] //eventObj.Data [processed input] } function doEnd(eventObj) { var defaultEventObject = eventObj; //eventObj.ThisMap [map object] //eventObj.URL [argument] //eventObj.Data [processed input] map.smoothMoveByXY(new YCoordPoint(10,50)); } YEvent.Capture(map,EventsList.onStartGeoRSS, function(eventObj) { doStart(eventObj); }); YEvent.Capture(map,EventsList.onEndGeoRSS, function(eventObj) { doEnd(eventObj); }); map.addOverlay(new YGeoRSS('http://<INSERT GEOSERVER URL HERE>/geoserver/wms/reflect?layers=states&format=rss')); } window.onload = StartYMap; </script> </head> <body> <div id="ymap" style="width: 800px; height: 600px; left:2px; top:2px"></div> </body> </html>参观
ymaps.html在您的网络浏览器中。
备注
yahoo maps api的版本必须是 3.0 必须插入特定的应用程序ID和geoserver基URL
微软虚拟地球¶
备注
非Internet Explorer用户*:仅在高于5.5的Internet Explorer版本中支持GeoRSS覆盖。
如何创建一个由geoserver生成的带有georss覆盖的Microsoft虚拟地球mashup。
备注
要从Microsoft Virtual Earth访问georss源,必须从Web服务器访问文件(ve.html),即,如果从本地磁盘运行,它将不起作用。
创建一个名为
ve.html. Note :必须插入特定的映射api密钥和geoserver基url::<html> <head> <script src="http://dev.virtualearth.net/mapcontrol/v4/mapcontrol.js"></script> <script> var map; function OnPageLoad() { map = new VEMap('map'); map.LoadMap(); var veLayerSpec = new VELayerSpecification(); veLayerSpec.Type = VELayerType.GeoRSS; veLayerSpec.ID = 'Hazards'; veLayerSpec.LayerSource = 'http://<INSERT GEOSERVER URL HERE>/geoserver/wms/reflect?layers=states&format=rss'; veLayerSpec.Method = 'get'; map.AddLayer(veLayerSpec); } </script> </head> <body onload="OnPageLoad();"> <div id="map" style="position:relative;width:800px;height:600px;"></div> </body> </html>
参观
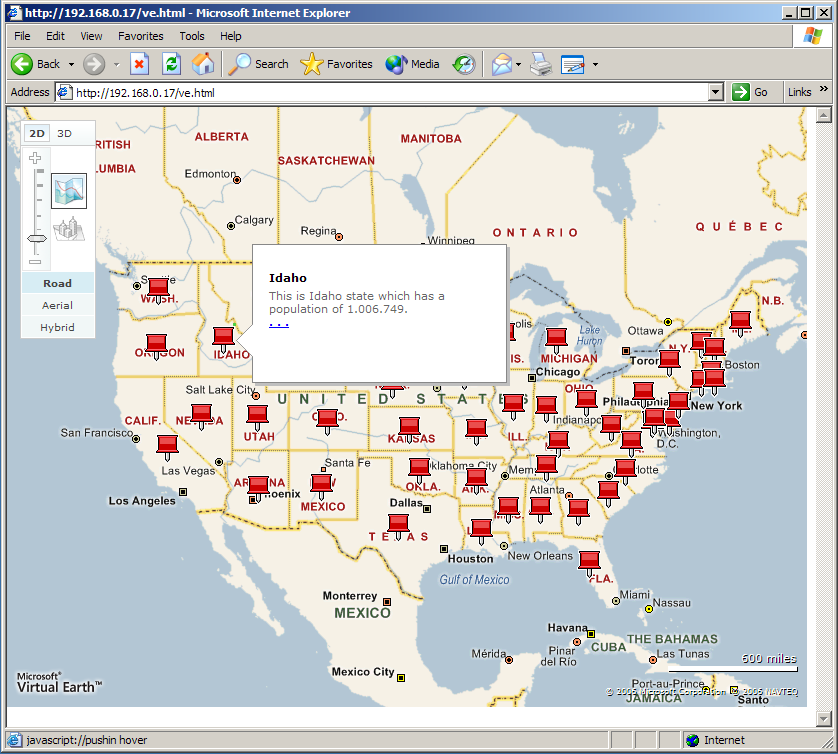
ve.html在您的网络浏览器中。您应该看到以下内容:

虚拟地球¶