点¶
虽然点看起来是最简单的形状类型,只有位置而没有其他维度,但在YSLD中,有许多不同的方法可以对点进行样式化。
示例点图层¶
这个 points layer 下面的示例包含虚构国家主要城市的名称和人口信息。作为参考,下面包含了该层中点的属性表。
|
|
|
|---|---|---|
point.1 |
长鳍金枪鱼 |
157860 |
point.2 |
Supox市 |
578231 |
point.3 |
卢基斯 |
98159 |
point.4 |
这块土地 |
34879 |
point.5 |
Synopolis公司 |
24567 |
point.6 |
圣格利桑多 |
76024 |
point.7 |
碎屑 |
205609 |
简单点¶
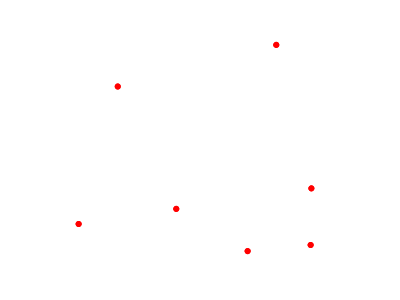
此示例指定点的样式为直径为6像素的红色圆。

简单点¶
代码¶
Download the "Simple point" YSLD
title: 'YSLD Cook Book: Simple Point'
feature-styles:
- name: name
rules:
- symbolizers:
- point:
size: 6
symbols:
- mark:
shape: circle
fill-color: '#FF0000'
细节¶
对于这个ysld,在一个特性样式中有一个规则,这是最简单的可能情况。(除非另有规定,否则所有后续示例将包含一个规则和一个特征样式。)通过点符号完成样式点。( lines 6-11 ) Line 10 将符号的形状指定为圆形, 第11行 确定填充颜色为红色 ('#FF0000' ) 第7行 将图形的大小(直径)设置为6像素。
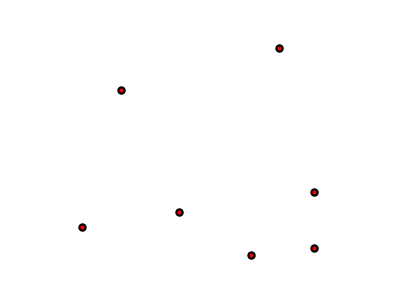
带笔划的简单点¶
此示例在 简单点 ,笔画颜色为黑色,厚度为2像素。

带笔划的简单点¶
代码¶
Download the "Simple point with stroke" YSLD
title: 'YSLD Cook Book: Simple point with stroke'
feature-styles:
- name: name
rules:
- symbolizers:
- point:
size: 6
symbols:
- mark:
shape: circle
stroke-color: '#000000'
stroke-width: 2
fill-color: '#FF0000'
细节¶
此示例与 简单点 例子。 Lines 11-12 指定笔划,使用 第11行 将颜色设置为黑色 ('#000000' ) 第12行 将宽度设置为2像素。
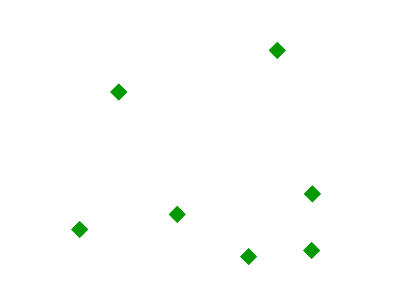
旋转正方形¶
此示例创建一个正方形而不是圆形,将其变为绿色,将其大小调整为12个像素,并将其旋转45度。

旋转正方形¶
代码¶
Download the "Rotated square" YSLD
title: 'YSLD Cook Book: Rotated square'
feature-styles:
- name: name
rules:
- symbolizers:
- point:
size: 12
rotation: 45
symbols:
- mark:
shape: square
fill-color: '#009900'
细节¶
在这个例子中, 第11行 将形状设置为方形, 第12行 将颜色设置为深绿色 (009900 ) 第7行 将正方形的大小设置为12像素,以及 第8行 将旋转设置为45度。
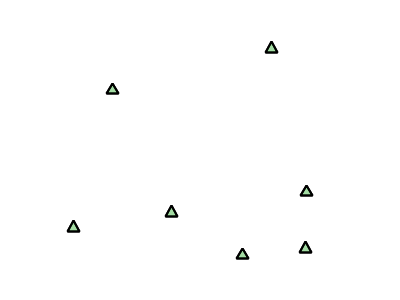
透明三角形¶
此示例绘制三角形,创建与 带笔划的简单点 示例,并将三角形的填充设置为20%不透明度(大部分是透明的)。

透明三角形¶
代码¶
Download the "Transparent triangle" YSLD
title: 'YSLD Cook Book: Transparent triangle'
feature-styles:
- name: name
rules:
- symbolizers:
- point:
size: 12
symbols:
- mark:
shape: triangle
stroke-color: '#000000'
stroke-width: 2
fill-color: '#009900'
fill-opacity: 0.2
细节¶
在这个例子中, 第10行 再次将形状设置为三角形。 第13行 将填充颜色设置为深绿色 ('#009900' ) 第14行 将不透明度设置为0.2(20%不透明)。不透明度值为1表示形状是100%不透明的,而不透明度值为0表示形状是0%不透明或完全透明的。0.2(20%不透明)的值表示点的填充部分采用其下方绘制的任何内容的颜色和样式。在本例中,由于背景是白色,所以深绿色看起来更亮。如果将这些点设置在深色背景上,则生成的颜色将更暗。 Lines 11-12 将笔划颜色设置为黑色 ('#000000' )宽度为2像素。最后, 第7行 将点的直径设置为12像素。
指向图形¶
此示例将每个点样式设置为图形而不是简单形状。

指向图形¶
代码¶
Download the "Point as graphic" YSLD
title: 'YSLD Cook Book: Point as graphic'
feature-styles:
- name: name
rules:
- symbolizers:
- point:
size: 32
symbols:
- external:
url: smileyface.png
format: image/png
细节¶
此样式使用图形而不是简单形状来渲染点。在YSLD中,这被称为 external ,以将其与渲染器“内部”的常用形状(如正方形和圆形)区分开来。 Lines 9-11 指定此图形的详细信息。 Line 10 设置图形的路径和文件名,同时 第11行 指示图形(image/png)的格式(mime类型)。在本例中,图形与ysld包含在同一目录中,因此在 第10行 ,但如果需要,可以使用完整的URL。 第7行 确定所显示图形的大小;可以独立于图形本身的尺寸进行设置,但在这种情况下,它们是相同的(32像素)。如果图形是矩形的, size 值将应用于 高度 仅限于图形,宽度按比例缩放。

用于点的图形¶
带默认标签的点¶
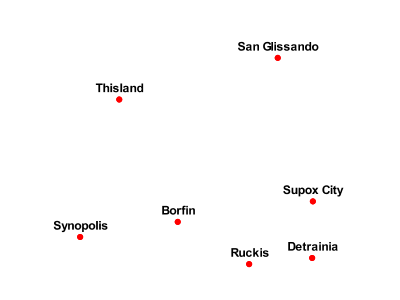
此示例在 简单点 显示点的“名称”属性。这是在没有任何其他自定义的情况下标签的显示方式。

带默认标签的点¶
代码¶
Download the "Point with default label" YSLD
title: 'YSLD Cook Book: Point with default label'
feature-styles:
- name: name
rules:
- symbolizers:
- point:
size: 6
symbols:
- mark:
shape: circle
fill-color: '#FF0000'
- text:
label: ${name}
fill-color: '#000000'
font-family: Serif
font-size: 10
font-style: normal
font-weight: normal
placement: point
细节¶
Lines 2-11 包含点符号的,与 简单点 上面的例子。标签设置在文本符号中 lines 12-19 . 第13行 确定要在标签中显示的文本,在本例中,该文本是“name”属性的值。(请参阅中的属性表 示例点图层 如有必要,请参见第节。) 第15行 设置文本颜色。关于标签的所有其他细节都设置为渲染器默认值,这里是Times New Roman字体,字体颜色为黑色,字体大小为10像素。标签的左下角与点的中心对齐。
带样式标签的点¶
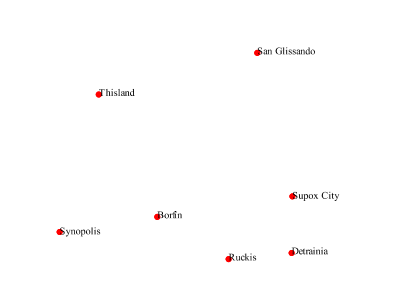
此示例改进了 带默认标签的点 例如,将标签放在点上方,并提供不同的字体名称和大小。

带样式标签的点¶
代码¶
Download the "Point with styled label" YSLD
title: 'YSLD Cook Book: Point with styled label'
feature-styles:
- name: name
rules:
- symbolizers:
- point:
size: 6
symbols:
- mark:
shape: circle
fill-color: '#FF0000'
- text:
label: ${name}
fill-color: '#000000'
font-family: Arial
font-size: 12
font-style: normal
font-weight: bold
placement: point
anchor: [0.5,0.0]
displacement: [0,5]
细节¶
在这个例子中, lines 2-11 与 简单点 上面的例子。这个 <TextSymbolizer> 在 lines 12-21 包含了比上一个示例更多的关于标签样式的详细信息, 带默认标签的点 . 第13行 再次将“name”属性指定为要显示的文本。 Lines 15-18 设置字体信息: 第15行 将字体系列设置为“Arial”, 第16行 将字体大小设置为12, 第17行 将字体样式设置为“普通”(与“斜体”或“斜体”相反),以及 第18行 将字体粗细设置为“粗体”(而不是“普通”)。 Lines 19-21 确定标签相对于点的位置。这个 anchor ( 第20行 )设置标签和点之间的交点,此处将该点设置为水平轴居中(0.5),垂直于标签底端对齐(0.0)。还有 displacement ( 第21行 ,它设置标签相对于线条的偏移量,在本例中,水平为0像素,垂直为5像素。最后, 第14行 将标签的字体颜色设置为黑色 ('#000000' )
结果是一个居中的粗体标签,略高于每个点。
带旋转标签的点¶
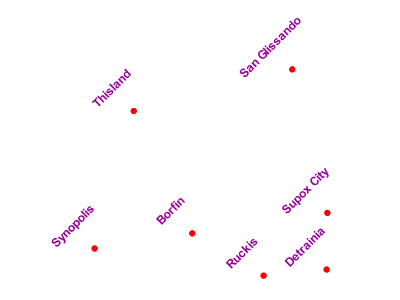
此示例基于上一个示例, 带样式标签的点 将标签旋转45度,使标签远离点,并将标签颜色更改为紫色。

带旋转标签的点¶
代码¶
Download the "Point with rotated label" YSLD
title: 'YSLD Cook Book: Point with rotated label'
feature-styles:
- name: name
rules:
- symbolizers:
- point:
size: 6
symbols:
- mark:
shape: circle
fill-color: '#FF0000'
- text:
label: ${name}
fill-color: '#990099'
font-family: Arial
font-size: 12
font-style: normal
font-weight: bold
placement: point
anchor: [0.5,0.0]
displacement: [0,25]
rotation: -45
细节¶
此示例与 带样式标签的点 但是有三个重要的区别。 第21行 指定25像素的垂直位移。 第22行 指定逆时针旋转“-45”或45度。(旋转值顺时针增加,这就是为什么值为负数。)最后, 第14行 将字体颜色设置为紫色阴影 ('#99099' )
请注意,在渲染过程中,位移在旋转之前生效,因此在本例中,25像素垂直位移本身旋转45度。
基于属性的点¶
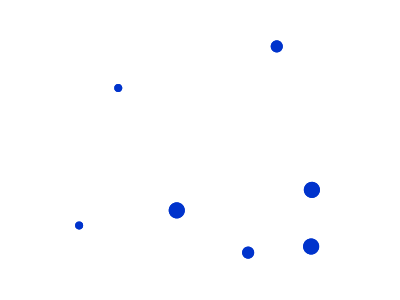
此示例根据填充(“pop”)属性的值更改符号的大小。

基于属性的点¶
代码¶
Download the "Attribute-based point" YSLD
title: 'YSLD Cook Book: Attribute-based point'
feature-styles:
- name: name
rules:
- name: SmallPop
title: 1 to 50000
filter: ${pop < '50000'}
symbolizers:
- point:
size: 8
symbols:
- mark:
shape: circle
fill-color: '#0033CC'
- name: MediumPop
title: 50000 to 100000
filter: ${pop >= '50000' AND pop < '100000'}
symbolizers:
- point:
size: 12
symbols:
- mark:
shape: circle
fill-color: '#0033CC'
- name: LargePop
title: Greater than 100000
filter: ${pop >= '100000'}
symbolizers:
- point:
size: 16
symbols:
- mark:
shape: circle
fill-color: '#0033CC'
细节¶
此样式包含三个规则。每个规则根据每个点的填充(“pop”)属性的值改变样式,较小的值生成较小的圆,较大的值生成较大的圆。
三条规则设计如下:
规则顺序 |
规则名称 |
人口 ( |
尺寸 |
|---|---|---|---|
1 |
SmallPop |
少于50000 |
8 |
2 |
MediumPop |
50000至100000 |
12 |
3 |
LargePop |
大于100000 |
16 |
在这种情况下,规则的顺序并不重要,因为每个形状仅由单个规则呈现。
第一条规则,关于 lines 5-14 ,指定填充属性小于50000的点的样式。 第7行 设置此过滤器,将属性(“pop”)表示为“小于”50000的值。符号是一个圆( 第13行 )颜色为深蓝色。 ('#0033CC' 上 第15行 ,直径为8像素( 第18行 )
第二条规则 lines 15-24 ,指定填充属性大于或等于50000且小于100000的点的样式。填充过滤器设置为 第17行 .此筛选器指定两个条件而不是一个:“大于或等于”和“小于”筛选器。这些标准由 AND ,这要求两个过滤器都必须为真,规则才能适用。图形的大小设置为12像素 第20行 .所有其他样式指令都与第一个规则相同。
第三条规则 lines 25-34 ,指定填充属性大于或等于100000的点的样式。填充过滤器设置为 第27行 唯一不同的是圆的大小,在这个规则中( 第30行 )是16像素。
这种风格的结果是人口较多的城市拥有更大的积分。
基于缩放的点¶
这个例子改变了不同缩放级别的点的样式。

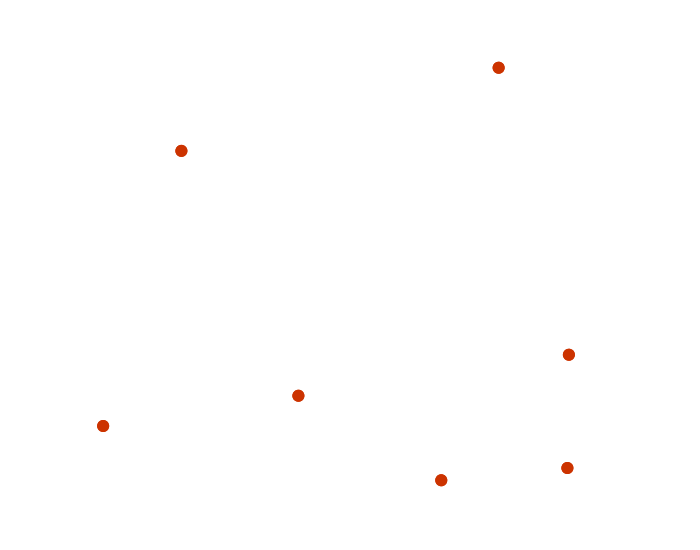
基于缩放的点:放大¶

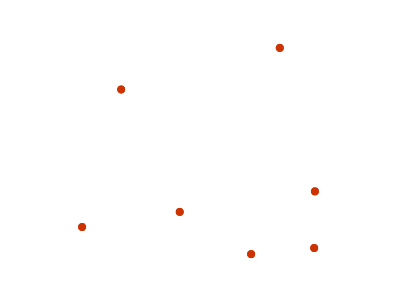
基于缩放的点:部分缩放¶

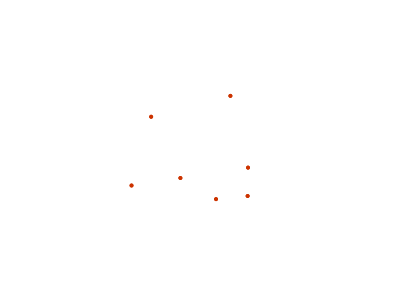
基于缩放的点:缩小¶
代码¶
Download the "Zoom-based point" YSLD
title: 'YSLD Cook Book: Zoom-based point'
feature-styles:
- name: name
rules:
- name: Large
scale: [min,1.6e8]
symbolizers:
- point:
size: 12
symbols:
- mark:
shape: circle
fill-color: '#CC3300'
- name: Medium
scale: [1.6e8,3.2e8]
symbolizers:
- point:
size: 8
symbols:
- mark:
shape: circle
fill-color: '#CC3300'
- name: Small
scale: [3.2e8,max]
symbolizers:
- point:
size: 4
symbols:
- mark:
shape: circle
fill-color: '#CC3300'
细节¶
在创建自然外观的地图时,通常需要在更高的缩放级别上使形状更大。此示例根据缩放级别(或更准确地说,缩放分母)设置点的大小。比例分母是指地图的比例。比例尺分母为10000表示地图的比例尺为1:10000,以地图投影的单位表示。
备注
确定要使用的适当比例分母(缩放级别)超出了本例的范围。
此样式包含三个规则。三条规则设计如下:
规则顺序 |
规则名称 |
比例分母 |
点大小 |
|---|---|---|---|
1 |
大 |
1:160000000或以下 |
12 |
2 |
培养基 |
1:160000000至1:32000000 |
8 |
3 |
小的 |
大于1:320000000 |
4 |
这些规则的顺序并不重要,因为每个规则中指定的比例不重叠。
第一条规则( lines 5-13 )是最小比例分母,对应于视图“放大”的时间。比例规则设置为 第6行 ,以便该规则适用于比例尺分母小于等于160000000的任何地图。规则画一个圆( 第12行 ),红色 (#CC3300 在 第13行 )尺寸为12像素( 第9行 )
第二条规则( lines 14-22 )是中间比例分母,对应于视图“部分缩放”的时间。比例规则设置为 第15行 ,以便该规则适用于比例尺分母在160000000和32000000之间的任何地图。(下限是包含的,上限是独占的,因此精确到320000000的缩放级别将 not 此处应用。)除比例外,此规则与第一个规则的唯一区别是符号的大小,在 第18行 .
第三条规则( lines 23-31 )是最大的比例分母,对应于地图“缩小”的时间。比例规则设置为 第24行 ,以便该规则适用于任何比例尺分母为32000000或更大的地图。同样,此规则与其他规则之间的唯一区别是符号的大小,该符号在 第27行 .
这种样式的结果是,当一个点放大时,绘制的点会变大;当一个点缩小时,绘制的点会变小。