RasterSymbolizer¶
geoserver支持除了矢量数据之外,还可以显示栅格数据。
栅格数据不仅仅是一幅图片,更可以看作是地理参考信息的网格,就像图形是视觉信息的网格(结合了红色、绿色和蓝色)。与仅包含可视数据的图形不同,栅格网格中的每个点/像素可以具有许多不同的属性(带),其中可能没有一个具有固有的可视组件。
考虑到上面的内容,我们需要选择如何可视化数据,这和其他所有情况一样,是通过使用SLD实现的。矢量数据的相似性在所用标签的命名中很明显。向量由点、线和多边形组成,通过使用 <PointSymbolizer> , <LineSymbolizer> 和 <PolygonSymbolizer> 标签。因此,使用标记<rastersymarker>设计栅格数据的样式并不令人惊讶。
句法¶
以下元素可用于 <RasterSymbolizer> 元素。
<不透明度>
<colormap>
<channelselection>
<对比度增强>
<shadedrelief>*
<重叠行为>。*
<imageoutline>*
警告
Starred(*)元素尚未在GeoServer中实现。
不透明性¶
这个 <Opacity> 元素设置整个渲染图像的透明度级别。与标准一样,值的范围从零(0)到一(1),其中零是透明的,一个是不透明的。语法是:
<Opacity>0.5</Opacity>
在这种情况下,栅格的不透明度为50%。
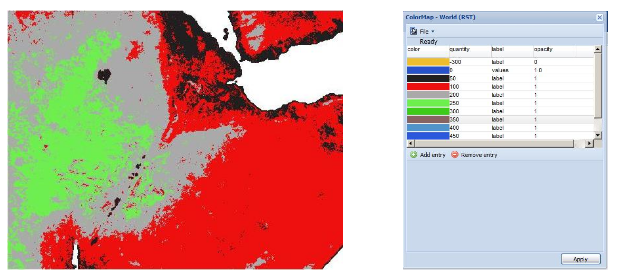
ColorMap¶
这个 <ColorMap> 元素将栅格图像像素的颜色值定义为颜色渐变或特定值到固定颜色的映射。
颜色映射由以下序列定义: <ColorMapEntry> 元素。每个 <ColorMapEntry> 元素指定 color 和A quantity 属性。数量是指栅格像素的值。这个 color 值以标准十六进制RGB格式(rrggbb)表示。 <ColorMapEntry> 元素也可以有 opacity 和 label 属性。这个 opacity 属性覆盖全局 <Opacity> 值。这个 label 属性用于为图例提供文本。颜色映射最多可包含255个 <ColorMapEntry> 元素。
最简单的 <ColorMap> 有两个颜色映射项。一个指定数据集“底部”的颜色,另一个指定数据集“顶部”的颜色。值等于或小于最小值的像素用底色(和不透明度)渲染。值等于或大于最大值的像素将使用顶部颜色和不透明度进行渲染。中间值的颜色会自动内插,从而轻松创建颜色渐变。
可以通过添加其他中间条目来优化颜色映射。如果数据集具有离散值而不是渐变,或者需要多色渐变,则此选项非常有用。为要使用的每个不同颜色添加一个条目,以及相应的数量值。
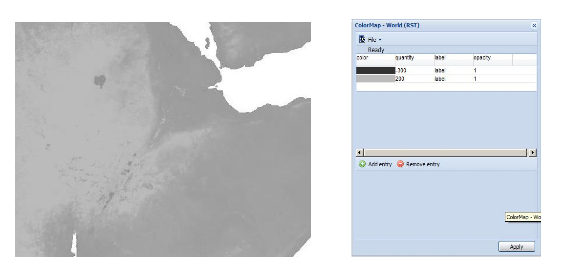
例如,一个简单的颜色映射可以定义从颜色323232到颜色BBBB的颜色渐变,而数量值从-300到200:
<ColorMap>
<ColorMapEntry color="#323232" quantity="-300" label="label1" opacity="1"/>
<ColorMapEntry color="#BBBBBB" quantity="200" label="label2" opacity="1"/>
</ColorMap>

一个更精细的示例定义了从颜色ffcc32到颜色bbbbb的颜色渐变,贯穿颜色3645cc和颜色cc3636。底部颜色ffcc32被定义为透明,这模拟了alpha通道,因为值为-300及以下的像素不会被渲染。请注意,如果未指定,默认不透明度为1(不透明)。
<ColorMap>
<ColorMapEntry color="#FFCC32" quantity="-300" label="label1" opacity="0"/>
<ColorMapEntry color="#3645CC" quantity="0" label="label2" opacity="1"/>
<ColorMapEntry color="#CC3636" quantity="100" label="label3" opacity="1"/>
<ColorMapEntry color="#BBBBBB" quantity="200" label="label4" opacity="1"/>
</ColorMap>

geoserver扩展了 <ColorMap> 元素以允许两个属性: type 和 extended .
类型¶
这个 <ColorMap> type 属性指定要使用的颜色映射的类型。可以指定三种不同类型的颜色映射: ramp , intervals 和 values .
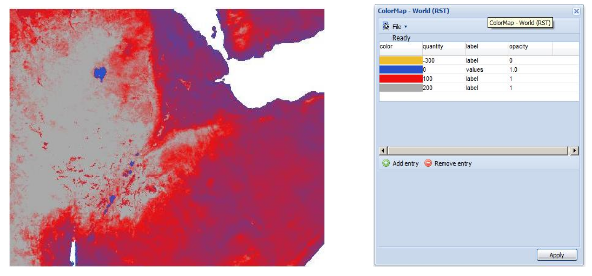
type="ramp" 是默认的颜色映射类型。它指定应为颜色映射条目之间的值插入颜色。结果显示在下面的示例中。
<ColorMap type="ramp">
<ColorMapEntry color="#EEBE2F" quantity="-300" label="label" opacity="0"/>
<ColorMapEntry color="#2851CC" quantity="0" label="values" opacity="1"/>
<ColorMapEntry color="#211F1F" quantity="50" label="label" opacity="1"/>
<ColorMapEntry color="#EE0F0F" quantity="100" label="label" opacity="1"/>
<ColorMapEntry color="#AAAAAA" quantity="200" label="label" opacity="1"/>
<ColorMapEntry color="#6FEE4F" quantity="250" label="label" opacity="1"/>
<ColorMapEntry color="#3ECC1B" quantity="300" label="label" opacity="1"/>
<ColorMapEntry color="#886363" quantity="350" label="label" opacity="1"/>
<ColorMapEntry color="#5194CC" quantity="400" label="label" opacity="1"/>
<ColorMapEntry color="#2C58DD" quantity="450" label="label" opacity="1"/>
<ColorMapEntry color="#DDB02C" quantity="600" label="label" opacity="1"/>
</ColorMap>

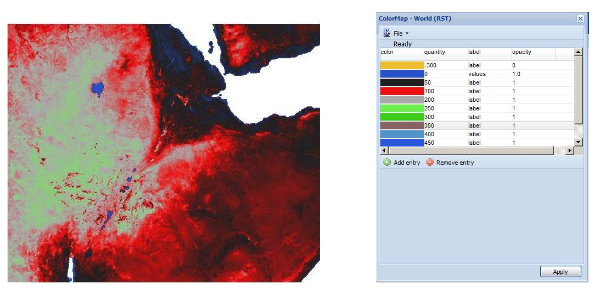
type="values" 表示仅渲染具有指定输入数量值的像素。不呈现具有其他值的像素。使用颜色映射项的示例集:
<ColorMap type="values">
<ColorMapEntry color="#EEBE2F" quantity="-300" label="label" opacity="0"/>
...
<ColorMapEntry color="#DDB02C" quantity="600" label="label" opacity="1"/>
</ColorMap>
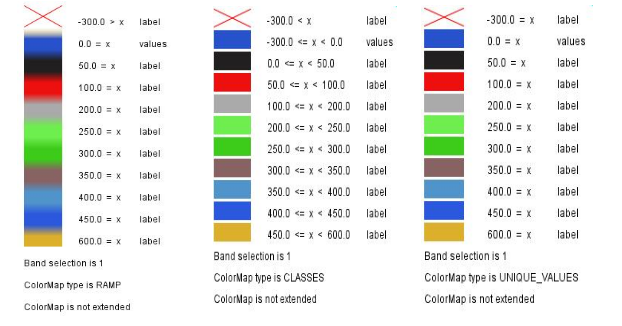
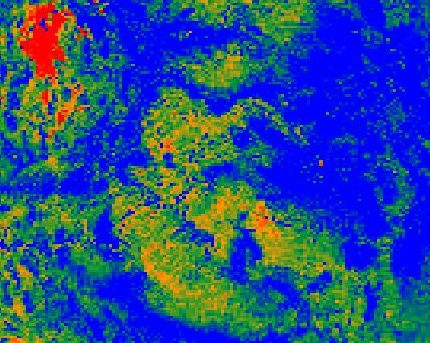
结果图像为:

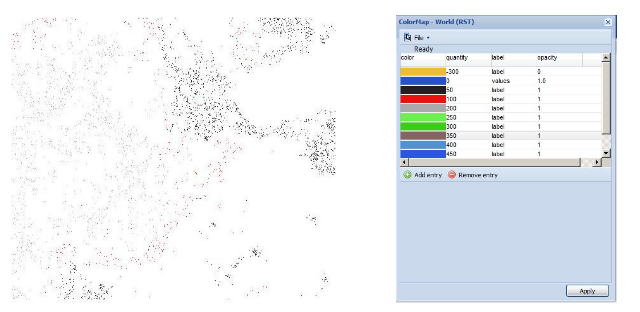
type="intervals" 值表示由两个条目定义的每个间隔使用第一个(最小值)条目的颜色呈现。间隔之间不应用颜色插值。使用颜色映射项的示例集:
<ColorMap type="intervals" extended="true">
<ColorMapEntry color="#EEBE2F" quantity="-300" label="label" opacity="0"/>
...
<ColorMapEntry color="#DDB02C" quantity="600" label="label" opacity="1"/>
</ColorMap>
结果图像为:

颜色映射类型也反映在图例图形中。栅格图例的典型请求是(使用 forceRule:true 强制输出颜色映射的选项)::
http://localhost:8080/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&&STYLE=raster100&FORMAT=image/png&WIDTH=50&HEIGHT=20&LEGEND_OPTIONS=forceRule:true&LAYER=it.geosolutions:di08032_da
为不同类型返回的图例有:

扩展的¶
这个 extended 属性指定颜色映射渐变是使用256(8位)还是65536(16位)颜色。价值 false (默认)指定使用8位颜色计算色阶,以及 true 指定使用16位颜色。
cql表达式¶
所有的colormapentry属性(颜色、数量、标签和不透明度)都可以使用 cql expressions ,使用$…表达式…语法。
cql表达式有助于使用从客户端获取的值使颜色映射成为动态的:
<ColorMapEntry color="#00FF00" quantity="${env('low',3)}" label="Low" opacity="1"/>
<ColorMapEntry color="#FFFF00" quantity="${env('medium',10)}" label="Medium" opacity="1"/>
<ColorMapEntry color="#FF0000" quantity="${env('high',1000)}" label="High" opacity="1"/>
在此示例中,数量值不是固定的,但可以由客户机使用env request参数指定:
有关cql功能的完整参考,请参阅 here
ChannelSelection¶
这个 <ChannelSelection> 元素指定如何将数据集带区映射到图像颜色通道。命名数据集带可以映射到红色、绿色和蓝色通道,或者单个命名带可以映射到灰度通道。
以下示例将源通道1、2和3映射到红色、绿色和蓝色通道。
<ChannelSelection>
<RedChannel>
<SourceChannelName>1</SourceChannelName>
</RedChannel>
<GreenChannel>
<SourceChannelName>2</SourceChannelName>
</GreenChannel>
<BlueChannel>
<SourceChannelName>3</SourceChannelName>
</BlueChannel>
</ChannelSelection>

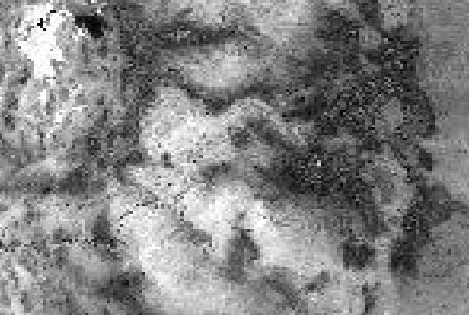
下一个示例显示如何选择RGB图像的单个波段作为灰度通道,并通过颜色映射对其重新着色:
<RasterSymbolizer>
<Opacity>1.0</Opacity>
<ChannelSelection>
<GrayChannel>
<SourceChannelName>1</SourceChannelName>
</GrayChannel>
</ChannelSelection>
<ColorMap extended="true">
<ColorMapEntry color="#0000ff" quantity="3189.0"/>
<ColorMapEntry color="#009933" quantity="6000.0"/>
<ColorMapEntry color="#ff9900" quantity="9000.0" />
<ColorMapEntry color="#ff0000" quantity="14265.0"/>
</ColorMap>
</RasterSymbolizer>

频道选择表达式¶
由于之前的方法仅支持字符串,因此在处理具有四个以上波段的多光谱图像和高光谱图像(高光谱传感器通常具有数百个波段)时是静态的,因此需要动态方法。
用中的表达式替换字符串 <SourceChannelName> ,上下文无关函数 env 可用于指示在特定渲染会话中要使用的带区。
下面的示例演示如何设置红色、绿色和蓝色通道,并将它们映射到所需的波段。下面是 env 在WMS请求中,函数将默认设置第二波段的红色通道、第五波段的绿色通道和第七波段的蓝色通道。
<RasterSymbolizer>
<ChannelSelection>
<RedChannel>
<SourceChannelName>
<ogc:Function name="env">
<ogc:Literal>B1</ogc:Literal>
<ogc:Literal>1</ogc:Literal>
</ogc:Function>
</SourceChannelName>
</RedChannel>
<GreenChannel>
<SourceChannelName>
<ogc:Function name="env">
<ogc:Literal>B2</ogc:Literal>
<ogc:Literal>2</ogc:Literal>
</ogc:Function>
</SourceChannelName>
</GreenChannel>
<BlueChannel>
<SourceChannelName>
<ogc:Function name="env">
<ogc:Literal>B3</ogc:Literal>
<ogc:Literal>3</ogc:Literal>
</ogc:Function>
</SourceChannelName>
</BlueChannel>
</ChannelSelection>
<RasterSymbolizer>

样式模式还支持SLD 1.1和CSS。作为一个CSS示例:
* { raster-channels: [env('B1','1')] '2' '3'; }
* { raster-channels: @B1(1) '2' '3';}
可以指定 env WMS请求中的请求参数用于切换带并使用所需的带渲染栅格层,例如4、2、3,如下所示:
http://localhost:8083/geosolutions/wms?service=WMS&version=1.1.0&request=GetMap&layers=geosolutions:raster_multichannel&styles=&bbox=-180.0,-90.5,180.0,90.5&width=768&height=386&srs=EPSG:4326&format=application/openlayers&env=B1:4;B2:2;B3:3

现在让我们假设我们要在一个波段上工作,并排除所有剩余的波段,以便渲染单色栅格。作为SLD示例:
<RasterSymbolizer>
<Opacity>1.0</se:Opacity>
<ChannelSelection>
<GrayChannel>
<SourceChannelName>
<Function name="env">
<ogc:Literal>B1</ogc:Literal>
<ogc:Literal>7</ogc:Literal>
</ogc:Function>
</SourceChannelName>
</GrayChannel>
</ChannelSelection>
</RasterSymbolizer>

默认情况下,上面的模式将呈现通道“7”。与以前一样,可以通过调用 env 在您的WMS请求中工作并设置所需的波段。通过添加到请求中&env=b1:3例如:
http://localhost:8083/geoserver/wms?service=WMS&version=1.1.0&request=GetMap&layers=geosolutions:usa&styles=&bbox=-130.85168,20.7052,-62.0054,54.1141&width=768&height=372&srs=EPSG:4326&format=application/openlayers&env=B1:3

最后,您可以在所选频道上添加颜色映射,如下所示:
<RasterSymbolizer>
<Opacity>1.0</Opacity>
<ChannelSelection>
<GrayChannel>
<SourceChannelName>
<ogc:Function name="env">
<ogc:Literal>B1</ogc:Literal>
<ogc:Literal>7</ogc:Literal>
</ogc:Function>
</SourceChannelName>
</GrayChannel>
</ChannelSelection>
<ColorMap>
<ColorMapEntry color="#0000ff" quantity="50.0"/>
<ColorMapEntry color="#009933" quantity="100.0"/>
<ColorMapEntry color="#ff9900" quantity="150.0" />
<ColorMapEntry color="#ff0000" quantity="200.0"/>
</ColorMap>
</RasterSymbolizer>

ContrastEnhancement¶
这个 <ContrastEnhancement> 元素用于调整图像数据的相对亮度。A <ContrastEnhancement> 元素可以为整个图像指定,也可以单独指定 Channel 元素。这样,每个频道都可以使用不同的增强功能。
有三种增强类型:
归一化
直方图
GammaValue
<Normalize> 表示展开对比度,使最小数量映射到最小亮度,而最大数量映射到最大亮度。
<Histogram> 类似于标准化,但算法尝试在所有亮度级别生成具有相同像素数的图像。
<GammaValue> 是调整图像亮度的比例因子。小于一(1)的值会使图像变暗,大于一(1)的值会使图像变亮。默认值为1(无更改)。
这些示例分别打开Normalize和Histogram:
<ContrastEnhancement>
<Normalize/>
</ContrastEnhancement>
<ContrastEnhancement>
<Histogram/>
</ContrastEnhancement>
此示例将图像的亮度增加两倍。
<ContrastEnhancement>
<GammaValue>2</GammaValue>
</ContrastEnhancement>
也可以为RasterSymbolar自定义标准化对比度增强元素。支持3个新的VendorOptions:
<vendoroption name=“algorithm”>algorithmu name</vendoroption>to control the algorithm to apply
<vendoroption name=“min value”>min_value</vendoroption>to control the min value for the algorithm
<vendoroption name=“max value”>max_value<vendoroption>to control the max value for the algorithm
支持的算法有:
StretchToMinimumMaximum 它将通过在 [MIN_VALUE, MAX_VALUE] 范围到 [0255年] .这也将自动生成指定输入范围之外的值片段。
ClipToMinimumMaximum 这将导致夹紧操作。小于最小值的值将被强制为最小值。大于max_值的值将被强制为max_值。中的值 [MIN_VALUE, MAX_VALUE] 范围将通过不变。
ClipToZero 类似于cliptomminimaximum。但是,在 [MIN_VALUE, MAX_VALUE] 范围将强制为0。
备注
Stretch算法的目标数据类型为 总是 字节(以后可能会改变)。这意味着,如果面向剪辑的算法的最大值大于255,则隐式钳位将应用于钳位到255。
下面是一些例子
<ContrastEnhancement>
<Normalize>
<VendorOption name="algorithm">StretchToMinimumMaximum</VendorOption>
<VendorOption name="minValue">50</VendorOption>
<VendorOption name="maxValue">100</VendorOption>
</Normalize>
</ContrastEnhancement>
此示例将通过从像素值线性拉伸应用标准化对比度增强。 [50,100个] 到 [0, 255]
<ContrastEnhancement>
<Normalize>
<VendorOption name="algorithm">ClipToMinimumMaximum</VendorOption>
<VendorOption name="minValue">50</VendorOption>
<VendorOption name="maxValue">100</VendorOption>
</Normalize>
</ContrastEnhancement>
<ContrastEnhancement>
<Normalize>
<VendorOption name="algorithm">ClipToMinimumMaximum</VendorOption>
<VendorOption name="minValue">50</VendorOption>
<VendorOption name="maxValue">100</VendorOption>
</Normalize>
</ContrastEnhancement>
下面是一个更复杂的示例,它显示了使用env函数从客户机控制值的可能性。这对于交互式应用程序来说非常有趣。
...
<ContrastEnhancement>
<Normalize>
<VendorOption name="algorithm">
<ogc:Function name="env">
<ogc:Literal>algorithm</ogc:Literal>
<ogc:Literal>StretchToMinimumMaximum</ogc:Literal>
</ogc:Function>
</VendorOption>
<VendorOption name='minValue'>
<ogc:Function name="env">
<ogc:Literal>minValue</ogc:Literal>
<ogc:Literal>10</ogc:Literal>
</ogc:Function>
</VendorOption>
<VendorOption name='maxValue'>
<ogc:Function name="env">
<ogc:Literal>maxValue</ogc:Literal>
<ogc:Literal>1200</ogc:Literal>
</ogc:Function>
</VendorOption>
</Normalize>
</ContrastEnhancement>
...
ShadedRelief¶
警告
尚未实现对此元素的支持。
这个 <ShadedRelief> 元素可以通过选择性地调整亮度来创建三维效果。这对立面数据集是一个很好的效果。有两种阴影浮雕可能。
BrightnessOnly
ReliefFactor
BrightnessOnly不需要参数,它以什么方式应用阴影?relieffactor设置阴影的夸张程度(例如,使山看起来更高)。根据OGC SLD规范,对于基于地球的数据集,约55的值给出了“合理的结果”:
<ShadedRelief>
<BrightnessOnly />
<ReliefFactor>55</ReliefFactor>
</ShadedRelief>
上面的示例以什么方式打开浮雕着色?
OverlapBehavior¶
警告
尚未实现对此元素的支持。
有时栅格数据由多个图像集组成。例如,以 satellite view of the Earth at night .由于地球上的所有物体不能同时处于夜间,因此需要拍摄多幅图像的合成图。这些图像被地理参照,并拼凑在一起制成成品。也就是说,同一个数据集中的两个图像可能会稍微重叠,而重叠行为元素设计用于确定如何处理。有四种类型的重叠行为:
AVERAGE
RANDOM
LATEST_ON_TOP
EARLIEST_ON_TOP
AVERAGE 获取每个重叠点并显示其平均值。 RANDOM 确定根据机会显示哪个图像(有时会导致图像更清晰)。 LATEST_ON_TOP 和 EARLIEST_ON_TOP 将确定因子设置为数据集中每个图像的内部时间戳。这些元素都没有任何参数,并且都以相同的方式调用:
<OverlapBehavior>
<AVERAGE />
</OverlapBehavior>
上面将重叠行为设置为平均。
ImageOutline¶
警告
尚未实现对此元素的支持。
考虑到前面提到的图像合成的情况,可以为每个图像设置样式,以便有一个轮廓。甚至可以设置每个图像的填充颜色和不透明度;这样做的原因是“灰显”一个图像。要使用ImageOutline,您需要在元素内部定义一个<lineSymbolar>或<polygonSymbolar>:
<ImageOutline>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#0000ff</CssParameter>
</Stroke>
</LineSymbolizer>
</ImageOutline>
上面将在数据集中的每个图像周围创建一条边框线(蓝色,默认厚度为一个像素)。