Z排序单层示例¶
OpenStreetmap数据集广泛使用 z_order 属性来模拟现实世界中元素之间的上/下关系。
A small downloadable shapefile 提供了一个小的区域,其中有一组丰富的不同的Z顺序,道路和铁路相互上下移动。作为参考,这是数据集架构:
名字 |
类型 |
笔记 |
|---|---|---|
osm_id |
数字的 |
|
类型 |
一串 |
段的类型,可以是“主要道路”、“次要道路”、“铁路”… |
桥 |
数字的 |
0或1 |
裁判 |
数字的 |
0或1 |
隧道 |
数字的 |
|
单向 |
数字的 |
0或1 |
z_order |
数字的 |
|
类 |
一串 |
数据集包含几个不同的z顺序值,特别是-10、-7、-5、-3、-1、0、3、4、5、7、9、10、13、14、15、17、19。
下面是一个使用z排序而不是组来执行显示的CSS样式示例。公路套管是通过多种特征类型实现的,或 z-index CSS中的值:
[class = 'railways' and bridge = 1] {
stroke: #333333;
stroke-width: 8;
z-index: 0;
}
[class = 'minorroads'] {
stroke: #a69269;
stroke-width: 3;
z-index: 0;
}
[class = 'mainroads'] {
stroke: #ff0000;
stroke-width: 5;
z-index: 0;
}
[class = 'motorways'] {
stroke: #990000;
stroke-width: 8;
z-index: 0;
}
[class = 'railways' and bridge = 1] {
stroke: #ffffff;
stroke-width: 6;
z-index: 1;
}
[class = 'railways'] {
stroke: #333333;
stroke-width: 3;
z-index: 2;
}
[class = 'railways'] {
stroke: #ffffff;
stroke-width: 1.5;
stroke-dasharray: 5, 5;
z-index: 3;
}
[class = 'motorways'] {
stroke: #ff6666;
stroke-width: 6;
stroke-linecap: round;
z-index: 3;
}
[class = 'minorroads'] {
stroke: #ffffff;
stroke-width: 2,5;
stroke-linecap: round;
z-index: 3;
}
[class = 'mainroads'] {
stroke: #ff9999;
stroke-width: 4;
stroke-linecap: round;
z-index: 3;
}
* {
sort-by: "z_order";
}
通过使用 sort-by 属性,转换为 sortBy SLD中的VendorOption。完全等效的SLD是 available for download .
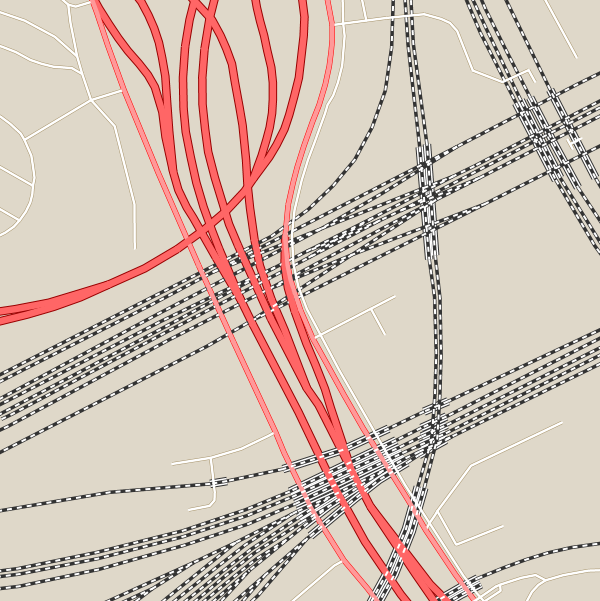
这是结果图:

正如我们所看到的,有一些明显的问题:
道路和轨道没有显示任何明显的Z顺序,事实上,所有的轨道都在道路下方,但它们的白色虚线中心显示道路下方和上方的混合。
铁路桥(在铁路符号周围用第三条较粗的线描绘)始终位于其他道路或铁路下方,而它们应位于上方。
这主要是因为各种各样的特征类型元素并没有把医生放在一个组中。
CSS中的一个微小变化,将同一sortbygroup中的所有级别分组,解决了上述问题:
[class = 'railways' and bridge = 1] {
stroke: #333333;
stroke-width: 8;
z-index: 0;
}
[class = 'minorroads'] {
stroke: #a69269;
stroke-width: 3;
z-index: 0;
}
[class = 'mainroads'] {
stroke: #ff0000;
stroke-width: 5;
z-index: 0;
}
[class = 'motorways'] {
stroke: #990000;
stroke-width: 8;
z-index: 0;
}
[class = 'railways' and bridge = 1] {
stroke: #ffffff;
stroke-width: 6;
z-index: 1;
}
[class = 'railways'] {
stroke: #333333;
stroke-width: 3;
z-index: 2;
}
[class = 'railways'] {
stroke: #ffffff;
stroke-width: 1.5;
stroke-dasharray: 5, 5;
z-index: 3;
}
[class = 'motorways'] {
stroke: #ff6666;
stroke-width: 6;
stroke-linecap: round;
z-index: 3;
}
[class = 'minorroads'] {
stroke: #ffffff;
stroke-width: 2,5;
stroke-linecap: round;
z-index: 3;
}
[class = 'mainroads'] {
stroke: #ff9999;
stroke-width: 4;
stroke-linecap: round;
z-index: 3;
}
* {
sort-by: "z_order";
sort-by-group: "roadsGroup";
}
完全等效的SLD也是 available for download .
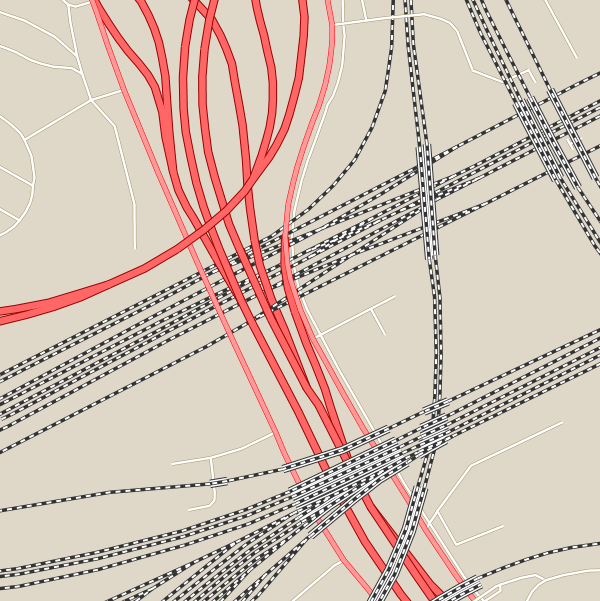
结果显示正确的Z顺序:

Previous: 在单个FeatureTypeStyle中启用z排序
Next: 渲染选择