合成和混合示例¶
假设我们想画 topp:states 分层,使多边形不填充填充填充键控颜色,但只应显示多边形内部的内部边界,使内部完全透明。
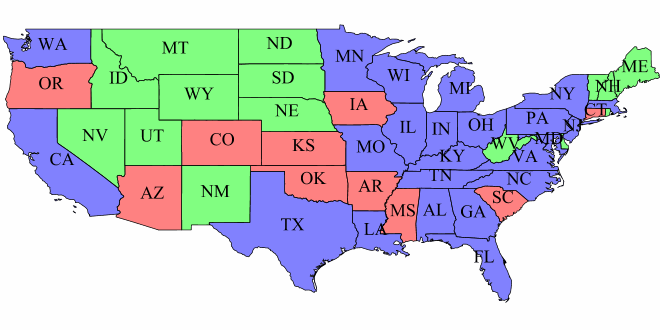
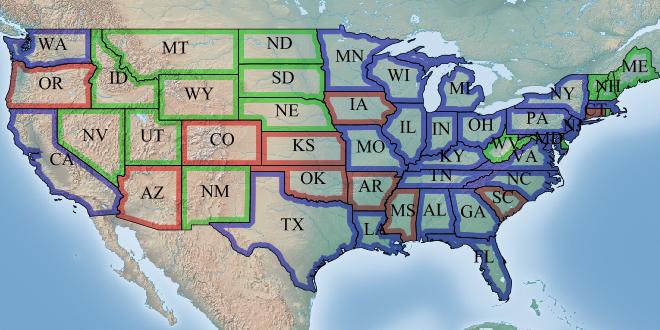
这是目的地:

Topp:状态层¶
使用Alpha混合,可以通过在州边界周围创建一个带有粗笔触的蒙版,然后使用“Destination-In”Alpha合成来实现这一点。
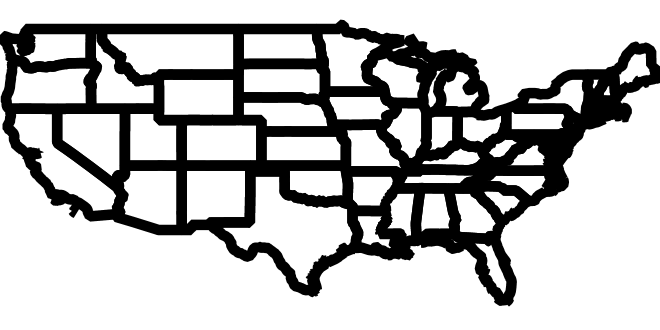
这是源(掩码):

层掩码¶
SLD将包含三种FeatureTypeStyles。第一个规则是标准规则(按人口着色的州),最后一个规则包含标签规则。第二个(中间)是混合发生的地方:
...
<FeatureTypeStyle>
<!-- Usual states rules, skipped for brevity -->
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke-width">10</CssParameter>
<CssParameter name="stroke">#000000</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
<VendorOption name="composite">destination-in</VendorOption>
</FeatureTypeStyle>
<FeatureTypeStyle>
<!-- The label rules, skipped for brevity -->
</FeatureTypeStyle>
...
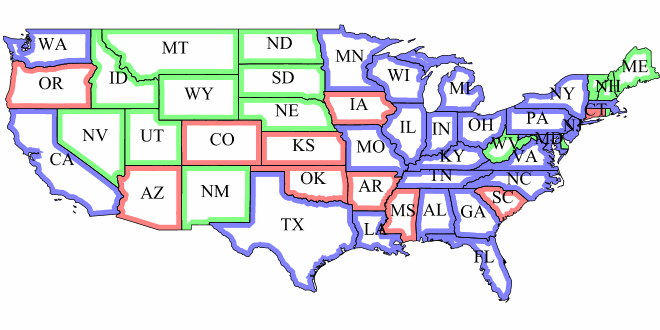
这是合成的结果:

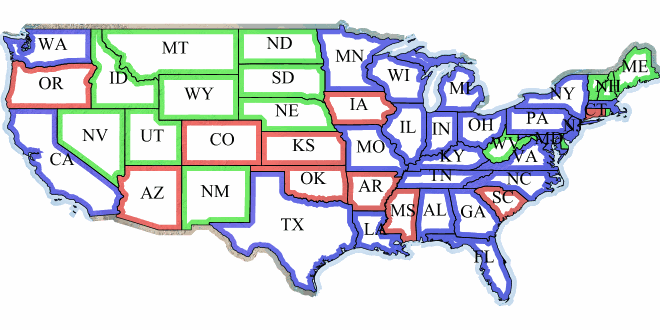
现在,例如,如果有人进行了一个WMS调用,在该调用中另一层被绘制在该层的下面,那么结果将如下所示:

另一个背景层几乎看不见,因为它被蒙版剪切了。这显示了在WMS设置中不小心使用alpha合成的风险。
为了实现所需的结果,无论客户机如何组合请求,绘制多边形的第一个FeatureTypeStyle(状态本身)都需要设置为 合成基 ,确保仅对其应用遮罩。
<VendorOption name="composite-base">true</VendorOption>
结果将如下所示(尽管在底部添加了一个乘法混合,以确保边界线具有良好的视觉透明效果):


备注
Previous: 复合和混合模式
Next: 在要素类型和图层内和跨要素排序