点¶
虽然点看起来是最简单的形状类型,只有位置,没有其他维度,但有许多不同的方式可以在CSS中设置点的样式。
示例点图层¶
这个 points layer 下面的示例包含虚构国家主要城市的名称和人口信息。作为参考,下面包含了该层中点的属性表。
fid (功能ID) |
name (城市名称) |
pop (人口) |
point.1 |
长鳍金枪鱼 |
157860 |
point.2 |
Supox市 |
578231 |
point.3 |
卢基斯 |
98159 |
point.4 |
这块土地 |
34879 |
point.5 |
Synopolis公司 |
24567 |
point.6 |
圣格利桑多 |
76024 |
point.7 |
碎屑 |
205609 |
简单点¶
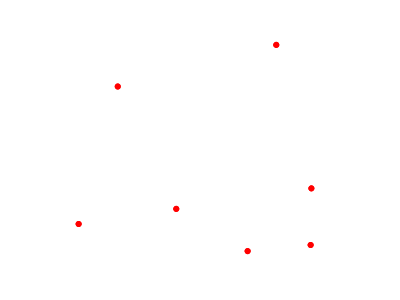
此示例指定点的样式为直径为6像素的红色圆。

简单点¶
代码¶
1 * {
2 mark: symbol(circle);
3 mark-size: 6px;
4 :mark {
5 fill: red;
6 }
7 }
细节¶
在这个CSS中有两个规则,外部的规则匹配所有的特性,并要求用一个6像素宽的圆形标记来描述它们。嵌套规则使用符号选择器, :mark ,它选择所有标记,并允许指定如何用实心红色填充圆的内容(在本例中,独立的填充属性将被解释为用实心红色填充输入中所有多边形的请求)。
带笔划的简单点¶
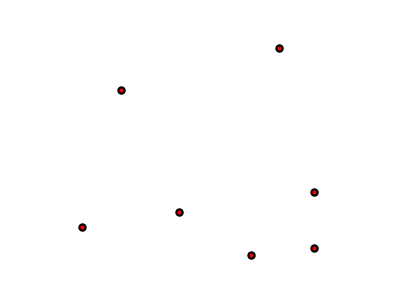
此示例在 简单点 ,笔画颜色为黑色,厚度为2像素。

带笔划的简单点¶
代码¶
1 * {
2 mark: symbol(circle);
3 mark-size: 6px;
4 :mark {
5 fill: red;
6 stroke: black;
7 stroke-width: 2px;
8 }
9 }
细节¶
此示例与 简单点 例如,在这种情况下,在标记选择器中指定了一个笔划和一个笔划宽度,以便将它们应用于圆符号。
旋转正方形¶
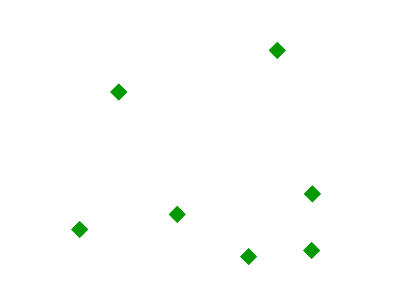
此示例创建一个正方形而不是圆形,将其变为绿色,将其大小调整为12个像素,并将其旋转45度。

旋转正方形¶
代码¶
1 * {
2 mark: symbol(square);
3 mark-size: 12px;
4 mark-rotation: 45;
5 :mark {
6 fill: #009900;
7 }
8 }
细节¶
在这个例子中, 第2行 将形状设置为方形, 第6行 将颜色设置为深绿色 (#009900 ) 第3行 将正方形的大小设置为12像素,以及 第4行 将旋转角度设置为45度。
透明三角形¶
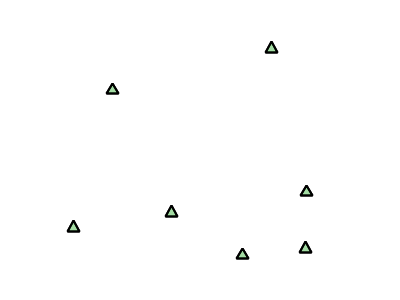
此示例绘制三角形,创建与 带笔划的简单点 示例,并将三角形的填充设置为20%不透明度(大部分是透明的)。

透明三角形¶
代码¶
1 * {
2 mark: symbol(triangle);
3 mark-size: 12;
4 :mark {
5 fill: #009900;
6 fill-opacity: 0.2;
7 stroke: black;
8 stroke-width : 2px;
9 }
10 }
细节¶
在这个例子中, 第2行 再次将形状设置为三角形,在本例中, 第3行 将标记大小设置为12像素。 第5行 将填充颜色设置为深绿色 (#009900 ) 第6行 将不透明度设置为0.2(20%不透明)。不透明度值为1表示形状是100%不透明的,而不透明度值为0表示形状是0%不透明或完全透明的。0.2(20%不透明)的值表示点的填充部分采用其下方绘制的任何内容的颜色和样式。在本例中,由于背景是白色,所以深绿色看起来更亮。如果将这些点设置在深色背景上,则生成的颜色将更暗。 第8行 将笔划颜色设置为黑色,宽度设置为2像素。
指向图形¶
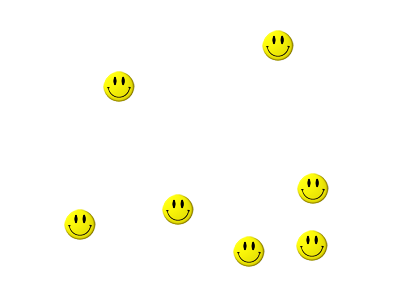
此示例将每个点样式设置为图形而不是简单形状。

指向图形¶
代码¶
1 * {
2 mark: url(smileyface.png);
3 mark-mime: "image/png";
4 }
细节¶
此样式使用图形而不是简单形状来渲染点。 第2行 设置图形的路径和文件名,同时 第3行 指示图形(image/png)的格式(mime类型)。在本例中,图形与SLD包含在同一目录中,因此不需要路径信息,尽管如果需要,可以使用完整的URL。

用于点的图形¶
带默认标签的点¶
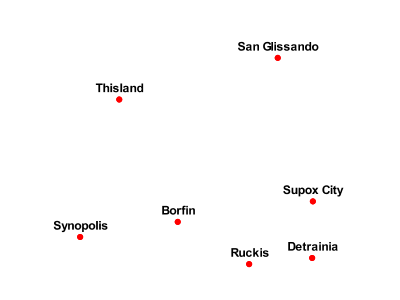
此示例在 简单点 显示点的“名称”属性。这是在没有任何其他自定义的情况下标签的显示方式。

带默认标签的点¶
代码¶
1 * {
2 mark: symbol(circle);
3 mark-size: 6px;
4 label: [name];
5 font-fill: black;
6 :mark {
7 fill: red;
8 }
9 }
细节¶
这种样式与 简单点 ,但添加了两个新属性以指定标签选项。 第4行 指示标签内容来自“name”属性(方括号中的任何内容都是cql表达式,属性名称是最简单的情况),而 第5行 将标签颜色设置为黑色。
带样式标签的点¶
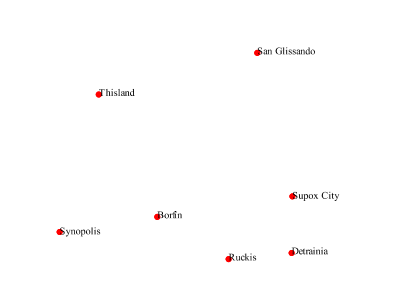
此示例改进了 带默认标签的点 例如,将标签放在点上方,并提供不同的字体名称和大小。

带样式标签的点¶
代码¶
1 * {
2 mark: symbol(circle);
3 mark-size: 6px;
4 label: [name];
5 font-fill: black;
6 font-family: Arial;
7 font-size: 12;
8 font-weight: bold;
9 label-anchor: 0.5 0;
10 label-offset: 0 5;
11 :mark {
12 fill: red;
13 }
14
15 }
细节¶
此示例扩展到 带默认标签的点 并指定字体属性,特别是文本为aria、粗体、12px宽。此外,通过指定 0.5 0 ,它将点设置为水平轴居中(0.5),并将底部与标签垂直对齐(0.0),以及将标签垂直向上移动5个像素的偏移量。
结果是一个居中的粗体标签,略高于每个点。
带旋转标签的点¶
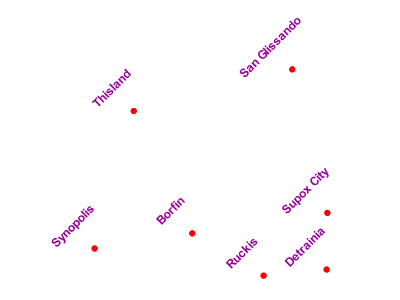
此示例基于上一个示例, 带样式标签的点 将标签旋转45度,使标签远离点,并将标签颜色更改为紫色。

带旋转标签的点¶
代码¶
1 * {
2 mark: symbol(circle);
3 mark-size: 6px;
4 label: [name];
5 font-fill: #990099;
6 font-family: Arial;
7 font-size: 12;
8 font-weight: bold;
9 label-anchor: 0.5 0;
10 label-offset: 0 25;
11 label-rotation: -45;
12 :mark {
13 fill: red;
14 }
15 }
细节¶
此示例与 带样式标签的点 但是有三个重要的区别。 Line 10 指定25像素的垂直位移。 Line 11 指定逆时针旋转“-45”或45度。(旋转值顺时针增加,这就是为什么值为负数。)最后, 第5行 将字体颜色设置为紫色阴影 (#99099 )
请注意,在渲染过程中,位移在旋转之前生效,因此在本例中,25像素垂直位移本身旋转45度。
基于属性的点¶
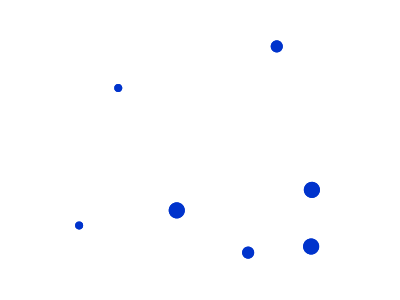
此示例根据填充(“pop”)属性的值更改符号的大小。

Attribute-based point¶
代码¶
1 * {
2 mark: symbol(circle);
3 :mark {
4 fill: #0033CC;
5 };
6 [pop < 50000] {
7 mark-size: 8;
8 };
9 [pop >= 50000] [pop < 100000] {
10 mark-size: 12;
11 };
12 [pop >= 100000] {
13 mark-size: 16;
14 }
15 }
细节¶
此样式显示如何通过层叠/嵌套覆盖基本标记设置(红色圆,默认大小),根据pop属性值更改大小,较小的值生成较小的圆,较大的值生成较大的圆。
三条规则设计如下:
规则顺序 |
规则名称 |
人口 (pop) |
Size |
1 |
SmallPop |
少于50000 |
8 |
2 |
MediumPop |
50000至100000 |
12 |
3 |
LargePop |
大于100000 |
16 |
这种风格的结果是人口较多的城市拥有更大的积分。尤其是在 第6行 匹配“pop”属性小于50000的所有功能,规则位于 第9行 匹配“pop”属性在50000和100000之间的所有功能(注意两个谓词之间的空格,它相当于and,如果我们使用逗号,它将是or),而规则 第12行 与超过10万居民的所有功能匹配。
基于缩放的点¶
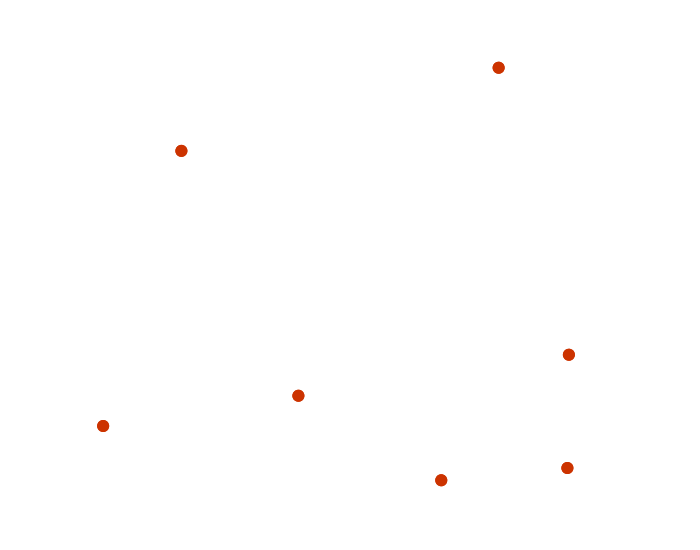
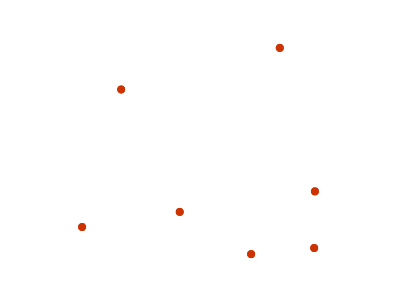
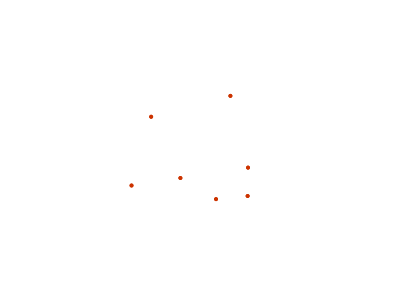
这个例子改变了不同缩放级别的点的样式。

Zoom-based point: Zoomed in¶

Zoom-based point: Partially zoomed¶

Zoom-based point: Zoomed out¶
代码¶
1 * {
2 mark: symbol(circle);
3 }
4
5 :mark {
6 fill: #CC3300;
7 }
8
9 [@sd < 16M] {
10 mark-size: 12;
11 }
12
13 [@sd > 16M] [@sd < 32M] {
14 mark-size: 8;
15 }
16
17 [@sd > 32M] {
18 mark-size: 4;
19 }
细节¶
在创建自然外观的地图时,通常需要在更高的缩放级别上使形状更大。此示例根据缩放级别(或更准确地说,缩放分母)设置点的大小。比例分母是指地图的比例。比例尺分母为10000表示地图的比例尺为1:10000,以地图投影的单位表示。
备注
确定要使用的适当比例分母(缩放级别)超出了本例的范围。
此样式包含三个与比例匹配的规则。三条规则设计如下:
规则顺序 |
规则名称 |
比例分母 |
点大小 |
1 |
大 |
1:16000000或以下 |
12 |
2 |
培养基 |
1:16000000至1:3200000 |
8 |
3 |
小的 |
大于1:32000000 |
4 |
这些规则的顺序并不重要,因为每个规则中指定的比例不重叠。
规则使用“@sd”伪属性,该属性表示当前的刻度分母,并且只能使用“<”和“>”运算符进行比较(使用任何其他运算符或函数都会导致错误)。
这种样式的结果是,当一个点放大时,绘制的点会变大;当一个点缩小时,绘制的点会变小。
虽然此示例使用目的级联来显示不同的可能设置,但相同的样式可以写成:
1 * {
2 mark: symbol(circle);
3 :mark {
4 fill: #CC3300;
5 };
6 [@sd < 16M] {
7 mark-size: 12;
8 };
9 [@sd > 16M] [@sd < 32M] {
10 mark-size: 8;
11 };
12 [@sd > 32M] {
13 mark-size: 4;
14 }
15 }