MapML¶
地图标记语言(MapML)是一种基于文本的格式,允许地图作者将地图信息编码为通过Web的统一接口交换的超文本文档。格式定义仍然是Maps for HTMLW3C社区小组正在进行的工作,但已经有了各种使用该格式的工具,包括基于单张的地图查看器。有关MapML的更多信息,请参阅 Maps for HTML Community Group <https://maps4html.org/> 。
Geoserver的MapML模块添加了新的MapML资源以访问在Geoserver中配置的WMS和WFS服务。MapML模块包括对WMS层的样式、平铺、查询、分片和尺寸选项的支持,还为WMS GetFeatureInfo和WFS GetFeatureInfo请求提供了MapML outputFormat。有关安装和配置MapML模块的信息,请参阅下面的内容。
警告
MapML是一种试验性的、拟议的Web HTML扩展。该格式的目标是标准化HTML中的地图、图层和要素语义。随着格式向Web标准发展,它可能会发生变化。请始终使用此扩展的最新版本,并在https://maps4html.org.上关注项目的进展
安装¶
访问 website download 页面,找到您的版本,并下载: geoserver-2.24.x-mapml-plugin.zip
警告
确保与扩展模块的版本匹配(例如 2.24.x 上图)到Geoserver实例的版本!
将存档的内容解压缩到
WEB-INF/libGeoserver安装的目录。重新启动geoserver。
配置¶
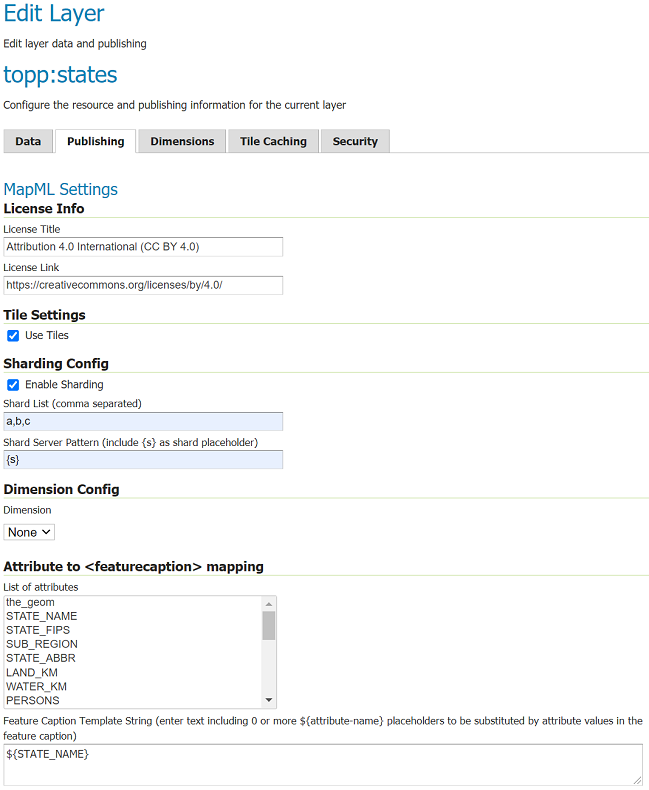
可以使用Geoserver管理员图形用户界面进行配置。MapML配置可在 MapML Settings 部分下的 Publishing 正在配置的图层组或图层组的图层或图层组配置页面的选项卡。以下是MapML设置部分,其中填写了一些示例值:

许可证信息¶
这两个属性一起允许管理员定义 <link rel=license> 元素在MapML标头中。以下是生成的XML的一个示例:
<LINK href=“https://creativecommons.org/licenses/by/4.0/”REL=“许可证”标题=“国际属性4.0(抄送4.0)”/>
- License Title
许可证所有权将作为
title属性的属性<link rel=license>元素在MapML标头中。- License Link
许可链接将作为的值包括在内
href属性的属性<link rel=license>元素,并且应该是引用许可证文档的有效URL。
磁贴设置¶
使用切片访问该层可以提高Web地图的性能。如果在Geoserver和浏览器客户端之间使用切片缓存机制,则情况尤其如此。
- Use Tiles
如果选中“使用磁贴”复选框,则默认情况下,输出MapML将定义对WMS服务器的基于磁贴的引用。否则,将使用基于图像的引用。如果MapML定义的一个或多个GridSet被其“切片缓存”配置文件中的图层或图层组引用,Geoserver将生成切片引用,而不是在MapML文档正文中生成WMS GetMap URL。
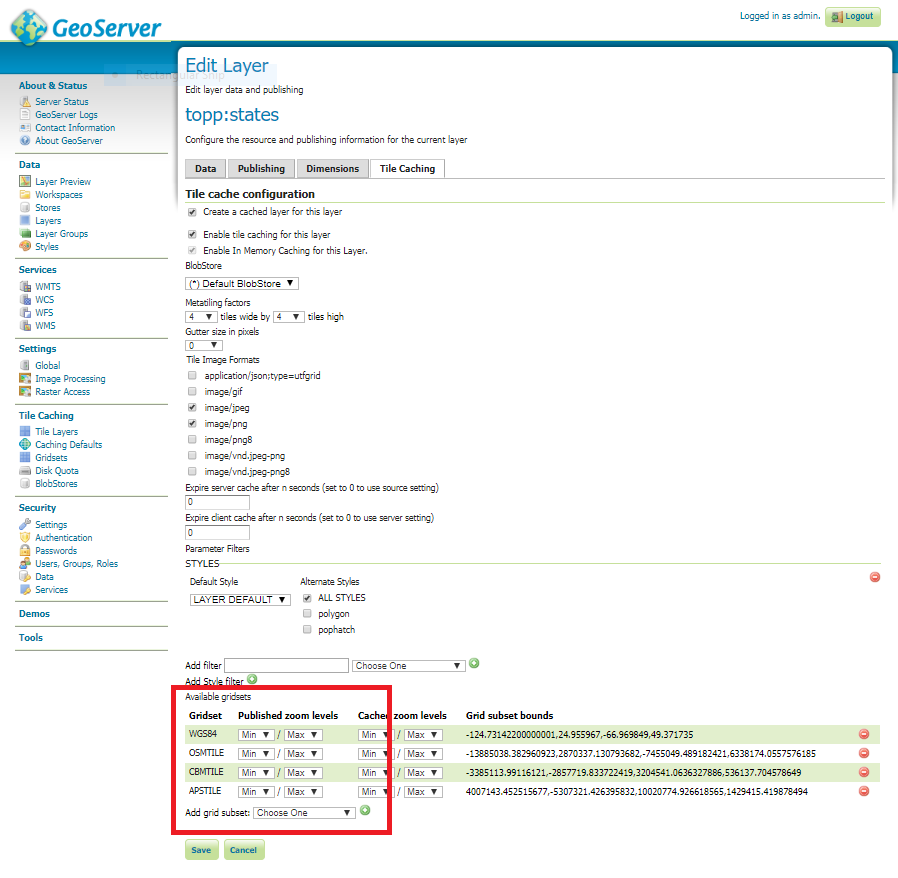
切片缓存¶
在编辑图层或编辑图层组页面的平铺缓存选项卡面板中,您将在页面底部看到指定给该图层或图层组的栅格集表。值“WGS84”和“OSMTILE”等同于GeoWebCacheGridSet中内置的epsg:4326和epsg:900913。但是,为了使MapML模块能够识别这些GridSet,您必须选择并使用MapML名称。对于新的图层或图层组,或者为图层或图层组新创建的栅格子集,默认情况下将选择MapML值。对于您希望允许MapML服务使用缓存的瓷砖引用的现有层,您必须从可用网格集中的下拉列表中选择并添加您希望支持的那些值。MAPML的识别值集是“WGS84”(相当于EPSG4326)、“OSMTILE”(相当于EPSG:900913)、“CBMTILE”(加拿大底图)和“APSTILE”(阿拉斯加极地立体地形图)。

维度配置¶
- Dimension
所选维度(如果有的话)在mapml中作为具有适当值选项或范围的输入进行通告,如 Dimension 层配置页的选项卡。中启用的维度 Dimension 选项卡可作为选项使用。
属性到<FeatureRecaption>映射¶
List of attributes 该列表允许您读取层属性的名称,它实际上并没有做更多的事情。
Feature Caption Template String
要使属性在MapML矢量内容中序列化为<Featurecaption>元素值,必须在属性列表正下方的文本框中以${PLACEHOLDER}的形式输入其名称。您还可以添加(少量)纯文本,这些文本将被逐字复制到<Featurerecaption>内容中。<FeatureRecaption>被屏幕阅读器软件用作功能的可访问名称,该软件通常在用户不必展开弹出窗口的情况下读出该值;换句话说,当功能被聚焦时,它将被用作可视和可听的工具提示。
MapML资源¶
将为任何已发布的WMS层发布MapML资源。MapML资源将在以下位置提供:
http://{serverName}/geoserver/mapml/{layerName}/{projectionName}?style={styleName}&transparent={true|false}&format={wmsFormat}
这个 {layerName} 是WMS层名称,而 {serverName} 是运行Geoserver的服务器的名称或IP地址。这个 {projectionName} 必须是MapML支持的投影之一:
OSMTILE
CBMTILE
APSTILE
WGS84
每个URL查询字符串参数都是可选的,但如果提供,它们将有效地传递到底层WMS服务调用。以下是有关参数的一些详细信息:
- style
如果提供,则指定的
{styleName}必须对应于可用于该层的WMS样式。- transparent
如果提供,则必须是
true或false。相同的值将传递给底层WMS服务。如果未提供此选项,则默认为不透明的WMS发布图层设置的反向设置。- format
如果提供,则必须是有效的WMS格式说明符。如果未提供,则默认为
image/png。
MapML可视化¶
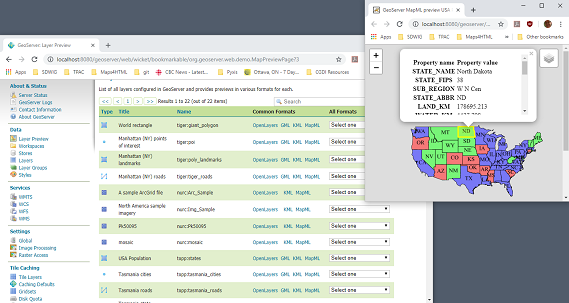
安装MapML社区模块后,将修改Geoserver图层预览页面,以添加指向每个图层和图层组的MapML资源的链接。层预览表中的MapML链接被MapML模块截取,并动态创建一个HTMLWeb地图页面,该页面引用MapML资源:

您可以随心所欲地将层添加到地图中,方法是将链接URL从层预览表拖放到另一个层的MapML预览。如果一切顺利,您应该会看到层叠在地图和层控制中的层。
Web-Map-Custom-Element项目支持MapML可视化。MapML查看器内置于Geoserver图层和图层组预览功能中。您可以在项目中找到有关Web-Map-Custom-Element的更多信息 website <https://maps4html.org/web-map-doc/> 。下面是一个使用<mapml-view>和<layer->元素的简单、自包含的HTML页面示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" >
<title>MapML Test Map</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="module" src="http://localhost:8080/geoserver/mapml/viewer/widget/mapml-viewer.js"></script>
<style>
html, body { height: 100%; }
* { margin: 0; padding: 0; }
mapml-viewer:defined { max-width: 100%; width: 100%; height: 100%; }
mapml-viewer:not(:defined) > * { display: none; } layer- { display: none; }
</style>
</head>
<body>
<mapml-viewer projection="osmtile" zoom="2" lat="61.209125" lon="-90.850837" controls>
<layer- label="US States" src="http://localhost:8080/geoserver/mapml/topp:states/osmtile?style=population" checked></layer->
</mapml-viewer>
</body>
</html>
在上面的示例中,占位符 topp:states , localhost:8080 , osmtile ,以及 population 将需要替换为适当的值,和/或 style 如果不需要,可以从URL中完全移除参数。您可能还想在预览页面上“查看源代码”,以查看任何层的标记是什么样子。这段代码可以被复制和粘贴而不会造成损害,您应该尝试一下,看看什么是有效的,哪些限制是什么。有关MapML和Maps for Html社区组的更多信息,请访问http://maps4html.org.