WebP处理¶
WebP achieves better compression rates by being more complex. The cost of this complexity is that it's slower, particularly at encoding.
"Therefore, it's not usually advisable to convert images to WebP on the fly. WebP files should be generated in advance." (@webmproject.org)
有关此图像格式的详细信息,请访问 Googles WebP Website 以及 WebP Discussion Group 。
更简单的代表性图示可在 Learn Images! WebP 。
Results based on the standard libraries and the ImageIO WebP extension
平铺大小 [pixel]
ImageIO PNG [ms]
ImageIO扩展WebP [ms]
LibWebP编码 [ms]
128
5
67
11.2
256
15
304
30.1
512
64
1034
91.4
1024
177
2089
440.5
2048
1068
8027
1595.9
Table 1 :比较不同瓦片大小和图像格式的处理时间。对于ImageIO映像,计算了1000个.write函数的平均值。使用 LibWebP ,计算了10遍的编码持续时间的平均值。对于WebP处理,使用默认设置(有损,Q=75)和版本1.0.0。 GeoserverRequest 对于图像(256*256)。
平铺大小 [pixel]
PNG原创
ImageIO PNG
ImageIO扩展WebP
LibWebP
128
14
13
5
5
256
64
60
25
25
512
223
204
106
106
1024
805
769
352
352
2048
2283
2171
1062
1062
Table 2 :不同磁贴大小和图像格式的大小比较(以KB为单位)(见上表)。
显然,由于编码时间的限制,WebP永远无法与PNG图像的性能匹敌。
然而,这并不能解释ImageIO WebP扩展的糟糕结果。不幸的是,原来的存储库不再可用,而主分支 webp_imageio 已经过时了,而且没有得到维护。Geoserver插件基于来自 GOTSON 。一个有希望的新纯Java实现是 TwelveMonkeysImageIO WebP ,但到目前为止只支持读访问。 Scrimage Webp 产生的结果大多更快,但不适合Geoserver ImageIO生态系统。谷歌自己为Android提供了 libwebp Java bindings 。
WebP支持无损压缩(图形)和有损压缩(照片)。默认设置为有损,压缩质量为75。
- 有损压缩:较小的压缩质量因数(Q)会产生较小的文件,但质量较低(最佳质量Q=100)。
- 无损压缩:较小的系数可实现更快的压缩速度,但会产生较大的文件(最大压缩Q=100)。
问:
无损 [ms]
无损 [kb]
Lossy [ms]
Lossy [kb]
0.0
48
57
18.6
25
0.1
48.8
57
19.5
26
0.2
48.7
57
19.7
27
0.3
82.6
45
20.4
27
0.4
84.6
45
20.6
28
0.5
85.6
45
20.8
29
0.6
89.1
45
20.8
29
0.7
93.9
45
21.2
30
0.8
99.3
45
21.4
32
0.9
99.3
45
22.5
36
1.0
1425
44
25.3
46
Table 3 :LibWebP编码时间和文件大小的有损/无损模式和压缩系数(Q)的比较。输入图像,见下文。计算了10个通道的编码持续时间的平均值。
问:
无损 [ms]
无损 [kb]
Lossy [ms]
Lossy [kb]
0.0
242
57
113
25
0.1
211
57
145
26
0.2
236
57
137
27
0.3
370
45
150
27
0.4
376
45
140
28
0.5
308
45
128
29
0.6
375
45
123
29
0.7
529
45
126
30
0.8
468
45
125
32
0.9
424
45
130
36
1.0
3106
44
184
46
Table 4 :比较ImageIO WebP扩展名的有损/无损模式和压缩系数(Q)。写入时间和文件大小。输入图像,见下文。计算了1000个.WRITE函数的平均值。

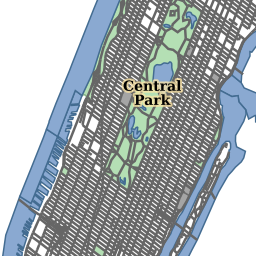
Figure 1 :表3和表4中用于比较的输入图像(PNG 256*256 px,73kb)。
不幸的是,关于速度和大小的最佳结果并不是真正可用的(见下文)。

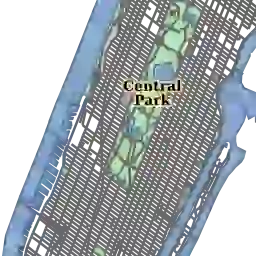
Figure 2 :最佳结果的图像(有损,q=0)。
通常,默认值(有损,Q=0.75)是一个很好的选择。
有关ImageIO扩展的显著更长的持续时间不能仅用写入过程来解释(比较表3和表4)。
Processing time & energy consumption
处理时间的增加与能源消耗的增加相关。
在本地PC上用商用电能表测量一小时(多次)。
堆栈:
- Windows10
- Java 11
- Tomcat9号
- Chrome浏览器
- OpenLayers客户端
- 每0.5秒随机WMS GetMap请求
结果:
- 巴布亚新几内亚0.067千瓦时
- WebP 0.071千瓦时
- 无请求0.047千瓦时
这也以一种弱化的方式适用于JPEG格式。
Browser rendering energy impact for different image formats
图像格式
能量冲击
WebP
0.4532
PNG
0.4545
PNG8
0.457
JPEG
0.4414
Table 5 :比较不同图片格式在Firefox中的渲染能耗。平均1000个WMS GetMap请求。
Firefox“Energy Impact”(关于进程页面)显示了CPU正在使用的处理能力。
尽管图像格式的文件大小不同,但看不到真正显著的差异。当然,更复杂的编码也需要更复杂的解码。